No longer supported.
A userstyle made to tweak the thumbnails found in the main pages of Sankaku Channel.

Authorgalinoa
LicenseCC-BY-SA-4.0
CategorySankaku Channel
Created
Updated
Code size7.8 kB
Code checksumc4c1ec14
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
No longer supported.
A userstyle made to tweak the thumbnails found in the main pages of Sankaku Channel.
A couple of things you can do with this userstyle:
Blur: This is how blacklisted thumbnails are displayed by default, blurred.Peek: Default blurred blacklisted view, but the thumbnail will reveal itself when you hover over it with your cursor.Hide: Completely hide the blacklisted thumbnail elements.Reveal: Reveal all blacklisted thumbnails, in case your curiosity gets the best of you ¯\(ツ)/¯Don't forget to leave a rating and/or suggestions!
Make sure to check out my other Userstyles!
v1.2.01 - 30-03-2024
Removed most of the style to make it work with the new changes made to sancom.
v1.1.91 - 25-09-2023
Maximum layout now actually using the max width of the post-list page.
v1.1.87 - 29-09-2023
📸
v1.1.86 - 25-09-2023
Hovering over maximum layout thumbnails will now reveal the whole image inside the container.
v1.1.85 - 12-09-2023
Trimmed the options and userstyle a bit ¯\(ツ)/¯
Ditched the number input options and made them into sliders.
v1.1.81 - 29-10-2022
New option: Added a height modifier for the Maximum layout.
v1.1.80 - 29-10-2022
New option: Added 'Maximum' layout upon request. Look at this userstyle for an example.
v1.1.75 - 29-09-2022
Made it so all the thumbnails are properly aligned in rows, regardless of their border size when using the Dense layout.
New option: Set the thumbnail image to either align to the top, center or bottom of the thumb container.
New options: Customize the margin between each thumbnail horizontally and vertically (this only works with the Dense layout).
v1.1.73 - 12-09-2022
New option: Added slider to adjust the blur radius of blacklisted thumbnails.
New option: Added slider to adjust the opacity of blacklisted thumbnails.
v1.1.70 - 02-09-2022
Properly adopted the Stylus-lang.
Changed the layout and blacklisted variables from switch to menu options.
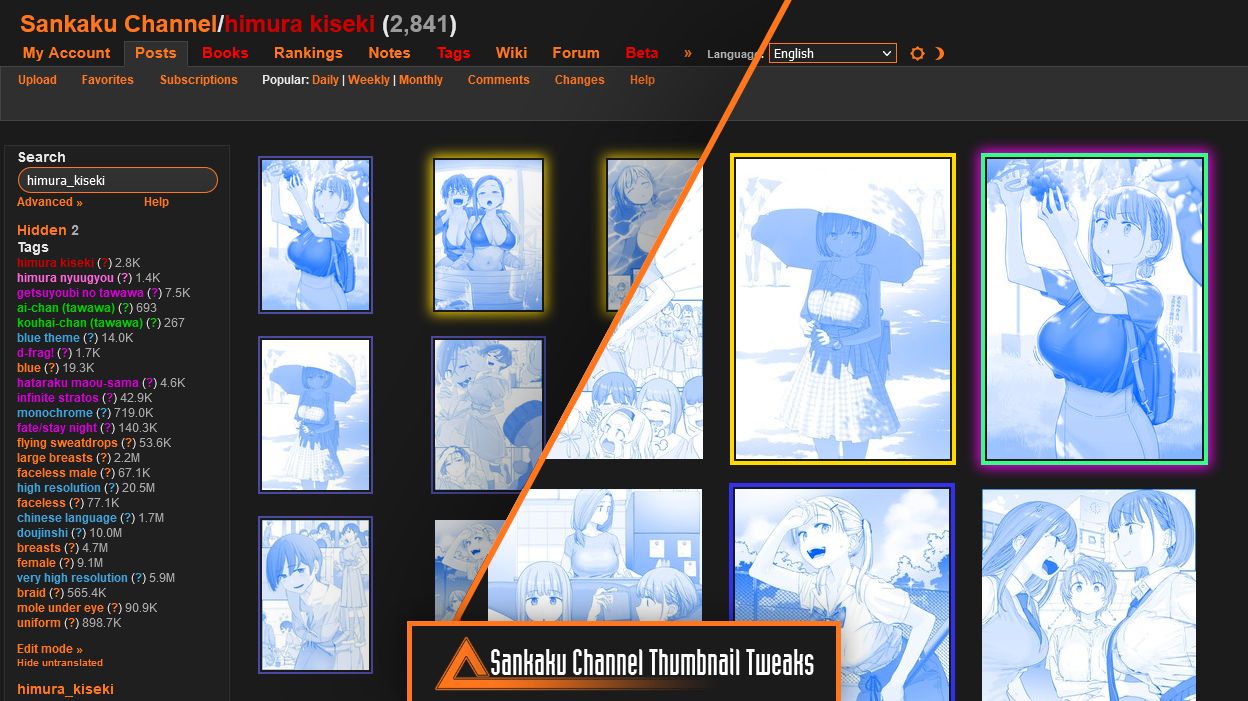
Updated the preview image to actually show you a glimpse of the userstyle in action.
v1.1.65 - 30-08-2022
New option: Thumbnail classification border colors can now be customized.
New option: Thumbnail classification border size adjusted.
v1.1.64 - 29-08-2022
Moved two configuration options (fix navbar & hide annoyences) to Sankaku Channel Tweaks.
v1.1.60 - 20-08-2022
Renamed userstyle to Sankaku Channel Tumbnail Tweaks.
New option: Favorite color customization.
Optimized the stylesheet and added more comments where applicable.
Updated the annoyance list.
Applied thumbnail scaling to the Moderation Queue.
v1.1.40 - 15-08-2022
New option: Thumbnails can now be scaled in the configuration next to "Thumbnail size".
New option: Blacklisted thumbnails can now be unblurred.
v1.1.20 - 14-08-2022
New option: Added 'Dense' layout. Removed the minimum width for post list and post view.
v1.1.10 - 14-08-2022
Added Stylus-lang stylesheet options.
v1.0.0 - 13-08-2022
Initial release.
/* ==UserStyle==
@name Sankaku Channel Thumbnail Tweaks
@namespace https://userstyles.world/user/galinoa
@description Decide how thumbnails are displayed on Sankaku Channel
@author Galinoa
@homepageURL https://userstyles.world/style/6105/sankaku-channel-thumbnail-tweaks
@supportURL https://forum.sankakucomplex.com/t/userstyle-bigger-thumbnails-on-chan-legacy/23705
@preprocessor stylus
@version 1.2.01
@license CC-BY-SA-4.0
@var select blacklisted "❌ Blacklisted visibility" ["blur:Blur", "peek:Peek", "hide:Hide", "reveal:Reveal"]
@var range thumb-size "🔍 Thumbnail size" [300, 100, 300, 10, "px"]
@var range thumb-border-size "🔍 Thumbnail border size" [2, 1, 20, 1, "px"]
@var range thumb-cols "🖼️ Thumbnail columns" [0, 0, 13, 1, ""]
@var range thumb-gap "🖼️ Thumbnail gap" [14, 0, 50, 2, "px"]
@var color parent-border "🎨 Parent border" #a7df38
@var color child-border "🎨 Child border" #cc0
@var color pending-border "🎨 Pending border" #4b4ba3
@var color flagged-border "🎨 Flagged/deleted border" #f00
@var color favorites-color "🎨 Favorites glow" #ffd700
==/UserStyle== */
// Format: UserCSS
// This userstyle uses Stylus-lang preprocessor.
// Complete preprocessor documentation at: https://stylus-lang.com
// Writing UserCSS: https://github.com/openstyles/stylus/wiki/Writing-UserCSS
@-moz-document domain("chan.sankakucomplex.com"), domain("legacy.sankakucomplex.com"), domain("idol.sankakucomplex.com"), domain("neolegacy.sankakucomplex.com")
// Using the Stylus preprocessor and “ % ” operator, we turn the user-defined “ thumb-size ” into a literal value, e.g., “ 300px ”.
// Sprintf: 'The powerful “ % ” operator when used with strings behaves like sprintf, with each argument compiled through the stylus compiler, producing a literal value.'
:root
--thumbnail-size-var: "%s" % thumb-size
//--thumbnail-container-size-var: "calc(%s + 20px)" % thumb-size
// Helpers.
i = \!important
tbs = thumb-border-size
blb = 4px
blo = 55%
// Make thumbnail images the size that the user defined in the configuration, default value is 300px (the max).
#popular-preview
margin-bottom: 1em
.popular-previews
padding-bottom: 1em
.popular-preview-post
height: "calc(%s + 26px)" % thumb-size
width: thumb-size
margin-top: 50px
margin-right: 1 em
margin-left: 1 em
.thumb
height: thumb-size
width: thumb-size
img.preview
max-height: thumb-size
max-width: thumb-size
height: auto
width: auto
if thumb-cols == 0
tgc = auto-fill
else
tgc = thumb-cols
.post-gallery-grid.post-gallery-150 .post-preview-container
height: thumb-size
.post-gallery-grid.post-gallery-180 .post-preview-container
height: thumb-size
.post-gallery-grid.post-gallery-270 .post-preview-container
height: thumb-size
.post-gallery-grid.post-gallery-150 .posts-container
//grid-template-columns: repeat(tgc, 1fr)
//grid-template-columns: repeat(tgc, minmax(thumb-size, 1fr))
if thumb-cols == 0
grid-template-columns: repeat(auto-fill, minmax(thumb-size, 1fr))
else
grid-template-columns: repeat(tgc, 1fr)
.post-gallery-grid.post-gallery-180 .posts-container
if thumb-cols == 0
grid-template-columns: repeat(auto-fill, minmax(thumb-size, 1fr))
else
grid-template-columns: repeat(tgc, 1fr)
.post-gallery-grid.post-gallery-225 .posts-container
if thumb-cols == 0
grid-template-columns: repeat(auto-fill, minmax(thumb-size, 1fr))
else
grid-template-columns: repeat(tgc, 1fr)
.post-gallery-grid.post-gallery-270 .posts-container
if thumb-cols == 0
grid-template-columns: repeat(auto-fill, minmax(thumb-size, 1fr))
else
grid-template-columns: repeat(tgc, 1fr)
.post-preview-150 .post-preview-image
max-height: thumb-size
width: auto
.post-preview-180 .post-preview-image
max-height: thumb-size
width: auto
.post-preview-225 .post-preview-image
max-height: thumb-size
width: auto
.post-preview-270 .post-preview-image
max-height: thumb-size
width: auto
.gap-2
gap: thumb-gap
// --- Various fixes listed below. Their purpose is to display everything properly with the thumbnail changes.
// Fix massive ad width betweens thumbnails.
div.scad
div.scad-i
div.carousel
display: none i
// Max width in post-list
body
div#content
padding: 0 0 30px 0
div#post-list
div#sticky
div.sidebar
padding-left: 10px
margin-right: 0px
div.content
width: calc(100vw - (212px + 12px))
padding-left: calc(212px + 12px)
// --- Various configurations listed below.
// Choose how blacklisted thumbails will be displayed.
// Blur = blurred thumbnails.
// Peek = blurred thumbnails will be revealed when you hover your mouse cursor over them.
// Hide = completely hide blacklisted elements.
// reveal = unblur blacklisted thumbnails.
.blacklisted
if blacklisted == blur
filter: unset
img
filter: blur(blb) opacity(blo)
transition: 0.14s filter ease-out 0.2s
else if blacklisted == peek
filter: unset
img
filter: blur(blb) opacity(blo)
transition: 0.3s filter ease-out 0.2s
&:hover
filter: unset
transition: 0.08s filter linear 0s
else if blacklisted == hide
display: none i
else if blacklisted == reveal
filter: unset i
img
transition: 0.14s filter ease-out 0s
// Post thumbnails classification tweaks.
img
// Favorite post thumbnails glow color.
&.favorited
box-shadow: 0 0 12px 2px favorites-color
// Parent post thumbnails.
&.has-children
//border-width: tbs
//border-color: parent-border
border: unset
outline: tbs solid parent-border
outline-offset: "-%s" % tbs
// Child post thumbnails.
&.has-parent
border: unset
outline: tbs solid child-border
outline-offset: "-%s" % tbs
// Pending post thumbnails.
&.pending
border: unset
outline: tbs solid pending-border
outline-offset: "-%s" % tbs
// Flagged post thumbnails.
&.flagged,
&.deleted
border: unset
outline: tbs solid flagged-border
outline-offset: "-%s" % tbs