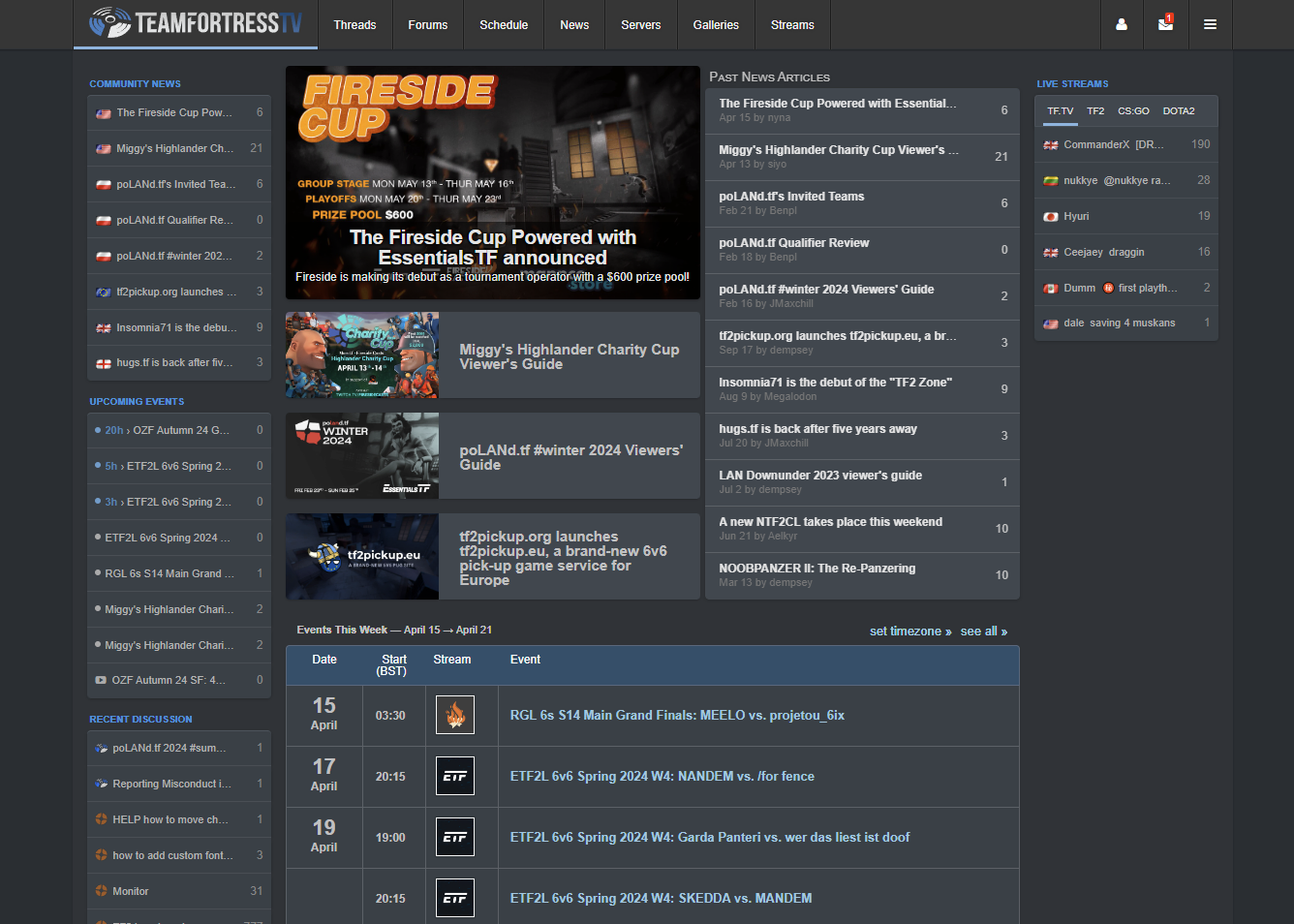
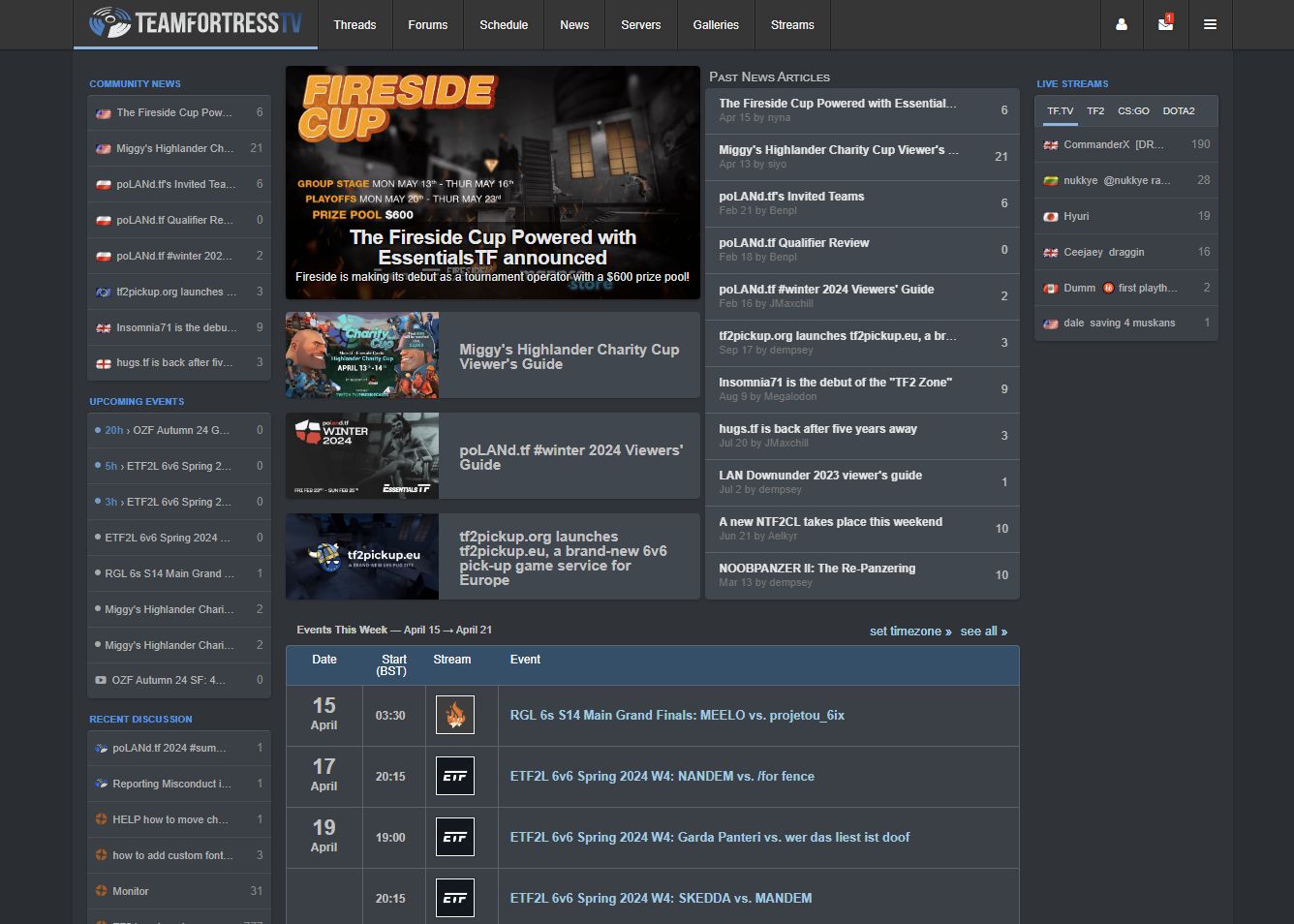
Teamfortress.tv (TFTV) modern theme based on VLR.gg styling.
teamfortress.tv Dark Theme (vlr.gg inspired) by fakemanoan
Mirrored from https://github.com/fakemanoan/TFTV-Stylus-Theme/raw/dark/style-dark.user.css

Details
Authorfakemanoan
LicenseNo License
Categoryteamfortress.tv
Created
Updated
Code size80 kB
Code checksum1ffa0ffe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Optional high quality SVG pack for flags and class icons. Available separately on github, as the file is big.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name teamfortress.tv Dark Theme (vlr.gg inspired)
@version 20240419.003
@namespace https://github.com/fakemanoan
@description Teamfortress.tv (TFTV) modern theme based on VLR.gg styling.
@author fakemanoan
@license CC-BY-SA-4.0
@homepageURL https://github.com/fakemanoan/TFTV-Stylus-Theme
@supportURL https://github.com/fakemanoan/TFTV-Stylus-Theme/issues
@preprocessor uso
@advanced dropdown palette "Theme" {
darkMode "Dark*" <<<EOT :root {
--bgcolour: #292e32;
--mgcolour: #2f3337;
--fgcolour: #40474f;
--nbcolour: #363636;
--sbcolour: #394046;
--sbborder: #4a5058;
--sbhover: #434A51;
--sbtitle: #e3e3e3;
--linkcolour: #9ccbe2;
--hlcolour: #3e92da;
--textcolour: #c1c1c1;
--textcolour2: #e4e4e4;
--textcolour3: #fff;
--sbtextcolour: #b4b4b4;
--tablebgcolour: #40474f;
--article: #40474f;
--upvote: #76bc87;
--downvote: #c76b6b;
--redteam: #c64446;
--blueteam: #5885a2;
--tableheader: #2e506b;
--tf2stream: #2d3235;
--tf2streamborder: #41474f;
--postheader: #394046;
--postbg: #40474f;
--btncolour: #394046;
--btnaccent: #454c54;
--btncolour2: #40474f;
--btnmodaction: #417aaa;
--btnmodactiontxt: #e5e5e5;
--btnmodactionhover: #6298c7;
--fragcount: #22262a;
--bordercolour: #5b6167;
--bordercolour2:#95989b;
--headerborder: #56697d;
--hoverbg: #535c65;
--textarea: #535c65;
--textareafocus: #40474f;
--dropdown: #313131;
--dropdownhover: #444444;
--beforehighlight: #4c545d;
--mainfeaturetxt: #e5e5e5;
--borderRadius: 4px;
} EOT;
lightMode "Light" <<<EOT :root {
--bgcolour: #c4c6c6;
--mgcolour: #dadadc;
--fgcolour: #fafafa;
--nbcolour: #363636;
--sbcolour: #eaeaea;
--sbborder: #ccc;
--sbhover: #f1f1f1;
--sbtitle: #e3e3e3;
--linkcolour: #0582b8;
--hlcolour: #3e92da;
--textcolour: #303030;
--textcolour2: #444;
--textcolour3: #343434;
--sbtextcolour: #444;
--tablebgcolour: #fafafa;
--article: #fafafa;
--upvote: #76bc87;
--downvote: #c76b6b;
--redteam: #c64446;
--blueteam: #5885a2;
--tableheader: #43759c;
--tf2stream: #fff;
--tf2streamborder: #d4d4d4;
--postheader: #eee;
--postbg: #fafafa;
--postinner: #ccc;
--btncolour: #eee;
--btnaccent: #f4f4f4;
--btncolour2: #fafafa;
--btnmodaction: #3091e3;
--btnmodactiontxt: #e5e5e5;
--btnmodactionhover: #56b0fc;
--fragcount: #dadada;
--bordercolour: #ccc;
--bordercolour2:#95989b;
--headerborder: #6b7f94;
--hoverbg: #efefef;
--textarea: #fcfcfc;
--textareafocus: #e9e9e9;
--dropdown: #e7e7e7;
--dropdownhover: #cdcdcd;
--beforehighlight: #fff;
--mainfeaturetxt: #e5e5e5;
--borderRadius: 4px;
} EOT;
}
==/UserStyle== */
@-moz-document domain("teamfortress.tv") {
/*[[palette]]*/
.form-label-radio {
background: var(--sbcolour);
color: var(--textcolour2);
border-color: var(--bordercolour);
}
input[type="radio"]:checked + label {
background: var(--btncolour2);
color: var(--textcolour3);
border-color: var(--btnaccent);
box-shadow: 0 1px 13px -1px rgb(0, 0, 0, 0.4);
}
tr td {
background: var(--btncolour);
color: var(--textcolour) !important;
}
.tablesorter-header-inner {
padding-left: 4px;
padding-top:3px;
color: var(--textcolour2);
}
li strong{
font-size:15px;
}
tr.tablesorter-headerRow {
background: transparent !important;
}
html,
body {
font-family: 'Roboto', sans-serif;
background: var(--bgcolour);
color: var(--fgcolour);
}
a {
font-size: 13px;
font-style: normal;
}
div #content {
font-family: 'Roboto', sans-serif;
color: #333;
border: 0;
}
#wrapper {
background-color: var(--mgcolour);
background: var(--mgcolour) !important;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.22);
}
select:focus {
background: var(--btncolour2);
}
div#content {
background-color: var(--mgcolour);
background: var(--mgcolour) !important;
color: var(--textcolour2);
padding: 0;
}
td {
box-shadow: 0 0 2px rgba(0, 0, 0, 0.22);
}
img {
background: var(--mgcolour);
}
div {
color: var(--textcolour);
}
.form-label {
padding-top: 5px;
color: var(--textcolour2);
font-size: 12pt;
}
.form-hint {
padding-bottom: 2px;
}
select {
margin-bottom: 2px;
}
a:link,
a:visited,
a:active {
color: var(--linkcolour);
}
.list-table td {
color: var(--textcolour2);
border-color: var(--bordercolour) !important;
box-shadow:0 0 0!important;
}
.list-table tr:last-child td:last-child {
border-bottom: 1px solid var(--bordercolour);
}
.list-table th{
border-top: 1px solid var(--headerborder);
border-bottom: 1px solid var(--headerborder);
padding: 8px 8px;
}
.list-table th:first-child {
border-left: 1px solid var(--headerborder);
padding: 8px 8px;
}
.list-table th:last-child {
border-right: 1px solid var(--headerborder);
padding: 8px 8px;
}
.list-table td {
border-bottom: 1px solid var(--bordercolour);
}
.list-table th:first-child {
border-top-left-radius: var(--borderRadius);
}
.list-table th:last-child {
border-top-right-radius: var(--borderRadius);
}
.list-table tr:last-child td:first-child{
border-bottom-left-radius: var(--borderRadius);
}
.list-table tr:last-child td:last-child {
border-bottom-right-radius: var(--borderRadius);
}
e-item.mod-last:hover {
border-radius: 0;
border-bottom: 0;
}
.action-container {
margin-top: 2px;
margin-bottom: 10px;
}
#search-bar {
height: 42px;
border-radius:4px;
}
.btn,
a.btn {
font-weight: 500;
height: 42px;
line-height: 42px;
font-size: 11px;
box-shadow: 0 1px 3px -1px rgba(0, 0, 0, 0.4) !important;
border-radius: 3px;
border: 0 !important;
background: var(--btncolour);
color: var(--linkcolour);
position: relative;
}
.btn:not(.clicked):not(.mod-active):not(:active)::before {
background: var(--btnaccent) !important;
top: 0px;
left: 1px;
height: 1px;
width: calc(100% - 3px);
position: absolute;
content: '';
border-top-left-radius: 3px;
border-bottom-right-radius: 3px;
}
.btn.is-clicked::before{
height: 0px !important;
}
.tab-opt.active,
.tab-opt:active {
font-weight: normal;
}
.btn.is-clicked {
background: var(--btncolour) !important;
box-shadow: inset 0 0 1px 1px rgba(0, 0, 0, 0.25) !important;
}
.btn.is-clicked:hover {
background: var(--btncolour2) !important;
box-shadow: inset 0 0 1px 1px rgba(0, 0, 0, 0.25) !important;
}
.btn:focus:hover {
background: var(--btncolour);
}
.btn.is-clicked::before {
width: 0;
}
.btn:not(.mod-active):active {
background: var(--btncolour2);
box-shadow: inset 0 0.25px 1px 1px rgba(0, 0, 0, 0.25);
}
.btn:not(.mod-active):active {
box-shadow: inset 0 0.25px 1px 1px rgba(0, 0, 0, 0.25) !important;
}
.btn:hover {
background: var(--btncolour2);
}
.btn:not(.mod-active):hover {
background: var(--btncolour2);
}
.btn.mod-active {
background: var(--btncolour2);
color: var(--textcolour2);
border: 1px solid #85b6e0 !important;
}
.btn.mod-action,
.btn.mod-action:hover,
.btn.mod-action:focus {
border: 0;
}
.btn.mod-action:hover,
.btn.mod-action:focus {
background: var(--btnmodactionhover);
}
.btn.mod-action:not(.mod-active):active,
.btn.mod-action:not(.mod-active):focus
{
background: var(--btnmodactionhover);
}
.btn.mod-action::before {
height: 0 !important;
}
.btn.mod-action {
background: var(--btnmodaction);
color: var(--btnmodactiontxt);
}
.btn-group, .action-container-pages {
display: flex;
align-items: center;
}
.list-table th {
background: var(--tableheader);
font-size: 12px;
}
table.list-table {
box-shadow: 0 1px 3px -1px rgba(0, 0, 0, 0.4);
}
.block.sub {
padding-left: 6px;
}
.sub-btn {
background: transparent;
border: 0;
box-shadow: 0 0 0;
border-radius: 0;
color: var(--textcolour2);
}
.sub-btn .fa {
font-size: 16px;
width: 16px;
height: 16px;
}
.sub-btn.active {
background: transparent;
border: 0;
box-shadow: 0 0 0;
border-radius: 0;
color: var(--hlcolour);
}
i.fa...