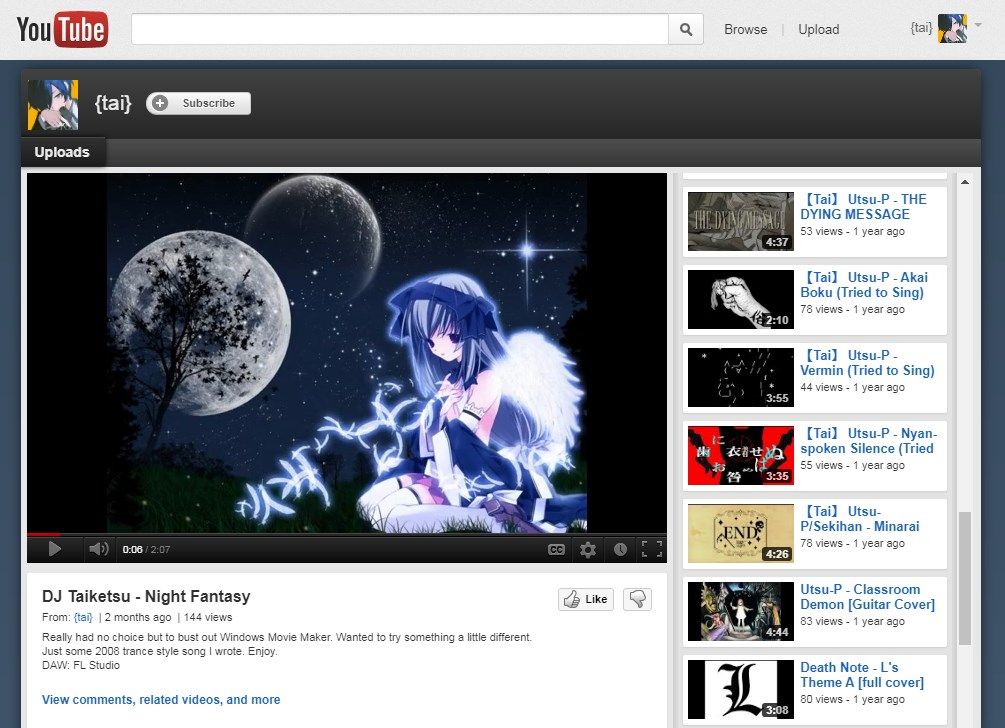
Adjusts Ciulin's 2012 YouTube script to make the Channel 2.0 pages more like Cosmic Panda.
Ciulin's script: https://github.com/ciulinuwu/ciulin-s-youtube

Authortai7k
LicenseNo License
Categoryyoutube
Created
Updated
Code size6.8 kB
Code checksum2103b1bf
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Adjusts Ciulin's 2012 YouTube script to make the Channel 2.0 pages more like Cosmic Panda.
Ciulin's script: https://github.com/ciulinuwu/ciulin-s-youtube
/* ==UserStyle==
@name Cosmic Panda channel theme for Ciulin's YouTube
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/channel/"), url-prefix("https://www.youtube.com/user/"), url-prefix("https://www.youtube.com/c/") {
.inner-box-bg-color {
padding-top: 2px !important;
padding-left: 3px !important;
padding-bottom: 5px !important;
background: linear-gradient(#424242, #272727);
position: relative;
border-bottom-right-radius: 0px !important;
border-bottom-left-radius: 0px !important;
}
#playnav-navbar {
position: absolute;
bottom: -50%;
left: -1.2%;
}
.outer-box.yt-rounded {
padding: 0px;
background: linear-gradient(#6C6C6C 5%, #303030 15%);
box-shadow: 0px 0px 15px -4px rgb(0,0,0);
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
}
#playnav-body {
padding-top: 6px;
padding-left: 6px;
margin-top: 28px;
background-color: #E7E7E7;
}
.navbar-tab {
color: #EAEAEA;
background: linear-gradient(#313131, #1C1C1C);
border-top: 1px solid #484848;
border-radius: 0px !important;
padding: 6px !important;
padding-left: 15px !important;
padding-right: 15px !important;
position: absolute;
bottom: 42%;
left: 0;
box-shadow: 0px 0px 5px 0px #000
}
.outer-box-bg-color {
padding-top: 5px;
margin: 0px;
background: rgba(39,39,39,0) !important;
}
.outer-box-bg-color .subscribe-button {
margin-left: 10px;
margin-top: 6px;
background: linear-gradient(to bottom,#fafafa 0,#dcdcdc 100%);
border-color: #ccc #ccc #aaa;
text-shadow: 0 1px 0 #fff;
color: #555;
padding-right: 15px;
padding-left: 15px;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 6px;
border-top-left-radius: 15px;
border-top-right-radius: 6px;
}
.outer-box-bg-color .subscribe-button:hover {
background: linear-gradient(to bottom,#75be65 0,#37622d 100%);
border-color: #74bc63 #558e48 #38642f;
text-shadow: 0 -1px 0 rgba(0,0,0,.4);
color: #fff;
box-shadow: none;
}
.inner-box .subscribe-button {
margin-left: 5px;
margin-top: 6px;
background: linear-gradient(to bottom,#fafafa 0,#dcdcdc 100%);
border-color: #ccc #ccc #aaa;
text-shadow: 0 1px 0 #fff;
color: #555;
padding-right: 15px;
padding-left: 15px;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 6px;
border-top-left-radius: 15px;
border-top-right-radius: 6px;
}
.jsloaded {
background: linear-gradient(#35485C, #455A71);
}
.inner-box .subscribe-button:hover {
background: linear-gradient(to bottom,#75be65 0,#37622d 100%);
border-color: #74bc63 #558e48 #38642f;
text-shadow: 0 -1px 0 rgba(0,0,0,.4);
color: #fff;
box-shadow: none;
}
.outer-box-bg-color .subscribe-button::before {
content: "";
background: no-repeat url("//s.ytimg.com/yt/imgbin/www-refresh-vflk40U3E.png") -106px -440px;
display: inline-block;
width: 19px;
height: 22px;
vertical-align: middle;
margin-left: -12.5px;
padding-right: 10px;
}
.outer-box-bg-color .subscribe-button:hover::before {
background: no-repeat url("//s.ytimg.com/yt/imgbin/www-refresh-vflk40U3E.png") -106px -403px;
}
.inner-box .subscribe-button::before {
content: "";
background: no-repeat url("//s.ytimg.com/yt/imgbin/www-refresh-vflk40U3E.png") -106px -440px;
display: inline-block;
width: 19px;
height: 22px;
vertical-align: middle;
margin-left: -12.5px;
padding-right: 10px;
}
.inner-box .subscribe-button:hover::before {
background: no-repeat url("//s.ytimg.com/yt/imgbin/www-refresh-vflk40U3E.png") -106px -403px;
}
.subscribe-button .yt-uix-button-arrow {
display: none;
}
#playnav-chevron {
display: none;
}
#channel_base_title {
display: none;
}
#channel_title {
margin-top: 10px;
margin-left: 8px;
color: #EAEAEA;
font-size: 16pt;
font-weight: normal;
}
.user-thumb-semismall {
width: 50px;
height: 50px;
border: 0px;
}
.user-thumb-semismall img {
width: 50px;
height: 50px;
margin-left: 14px;
}
.playnav-panel-tab-icon {
display: none;
margin: 0px;
}
.panel-tab-indicator-arrow {
display: none;
margin: 0px;
}
.playnav-video-panel-inner {
background: #FFF;
box-shadow: 0 1px 2px #ccc;
border-radius: 2px;
margin-top: 0px;
}
.playnav-video-panel-inner:hover {
background: linear-gradient(to bottom,#fff 0,#f0f0f0 100%) !important;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #fff;
}
.inner-scrollbox {
background: #E3E3E3;
box-shadow: inset 0px 0px 15px -4px rgba(0,0,0,0.32);
border-radius: 0px !important;
}
.inner-scrollbox .content {
background: #FFFFFF !important;
padding: 2%;
border-radius: 2px;
padding-bottom: 5px;
height: 60px;
box-shadow: 0 1px 2px #ccc;
}
.inner-box-link-color a {
color: #2F2F2F;
}
.inner-box-link-color a:hover {
color: #1C62B9;
}
.scrollbox-wrapper {
padding: 0px;
background: rgba(255,255,255,0) !important;
}
.playnav-bottom-links-clip {
display: none;
}
.outer-scrollbox {
border-radius: 0px !important;
height: 575px;
}
.scrollbox-wrapper .content:hover {
background: linear-gradient(to bottom,#fff 0,#f0f0f0 100%) !important;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #fff;
}
.left-column .inner-box {
background: #FFF !important;
box-shadow: 0 1px 2px #ccc;
border-radius: 2px;
}
.left-column .inner-box:hover {
background: linear-gradient(to bottom,#fff 0,#f0f0f0 100%) !important;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #fff;
}
#main-channel-content {
padding-top: 6px;
padding-left: 6px;
background: #E7E7E7 !important;
box-shadow: 0px 0px 15px -4px rgb(0,0,0);
border-radius: 2px;
}
.yt-user-name {
font-size: 17pt;
}
.user-thumb-xlarge {
border: 0px;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #fff;
}
.user-thumb-xlarge:hover {
border: 0px;
}
.right-column .inner-box {
background: #FFF !important;
box-shadow: 0 1px 2px #ccc;
border-radius: 2px;
}
.recent-activity-content {
background: #E3E3E3;
box-shadow: inset 0px 0px 15px -4px rgba(0,0,0,0.32);
border-radius: 2px !important;
border: 0px;
}
.right-column .inner-box:hover {
background: linear-gradient(to bottom,#fff 0,#f0f0f0 100%) !important;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #fff;
}
}