Inspired by YouTube's Cosmic Panda layout from 2012 mostly.
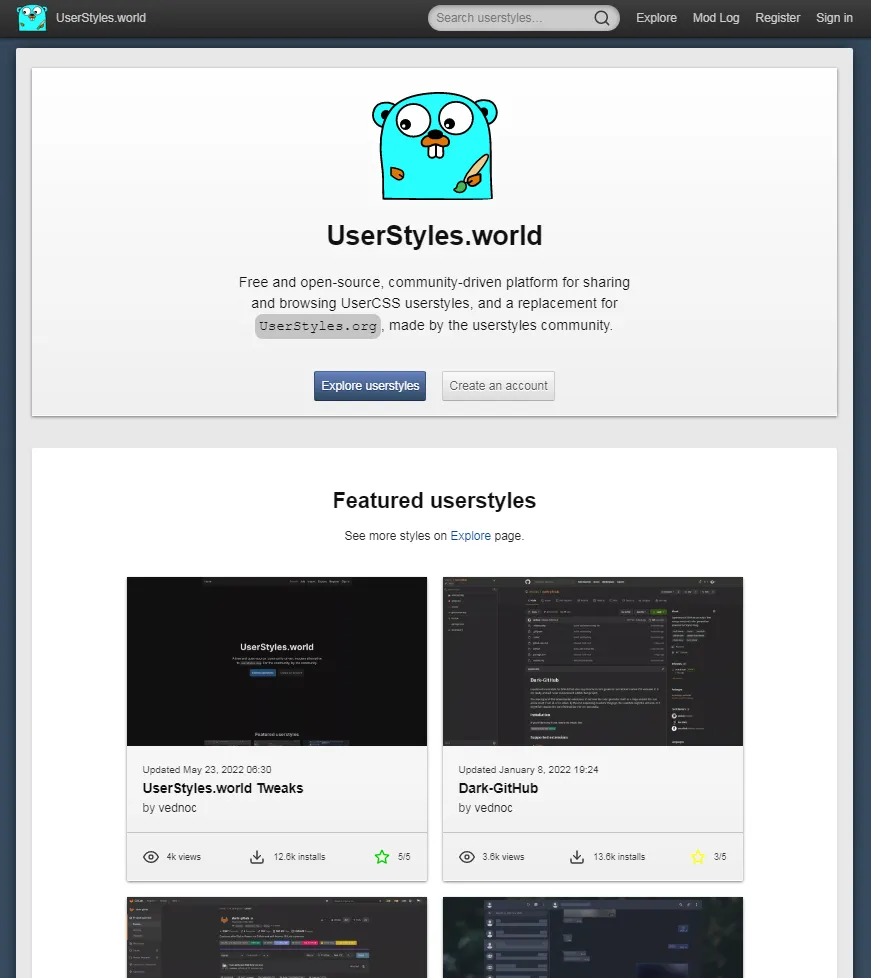
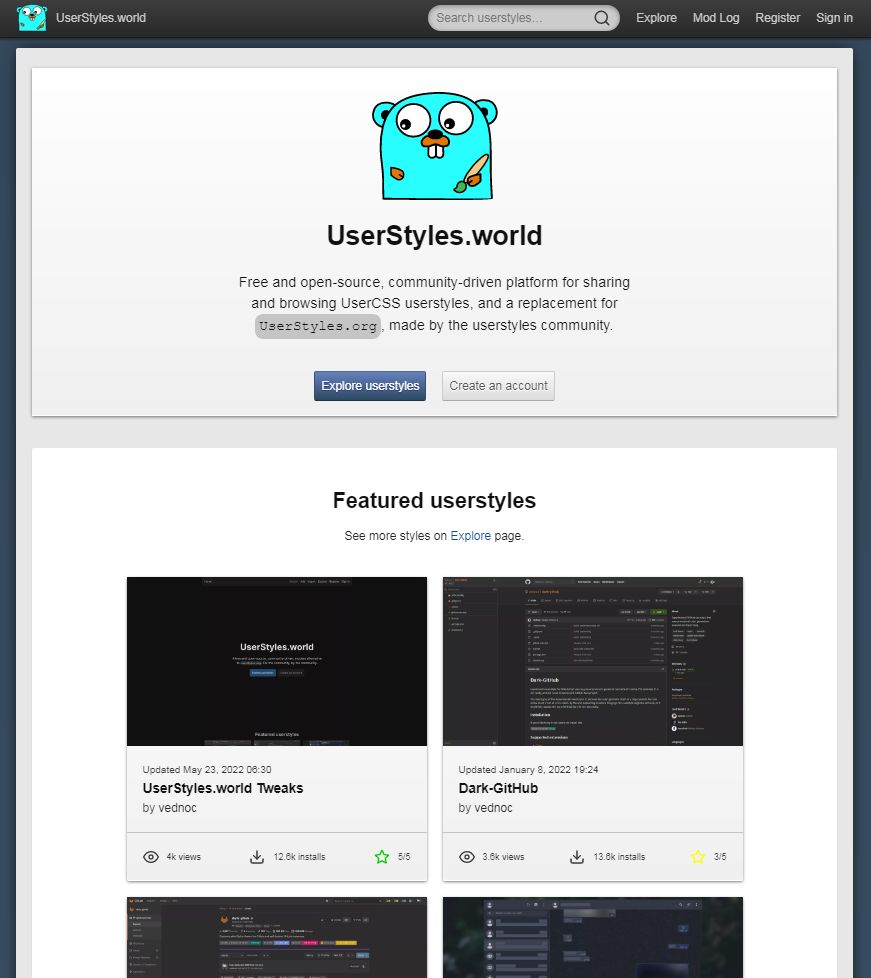
A "skeuomorphic" take on the Userstyles website.
Skeuomorphic Userstyles.world by tai7k

Details
Authortai7k
LicenseNo License
Categoryuserstyles
Created
Updated
Code size5.3 kB
Code checksum9669da5d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only works with light theme
Only tested in Chrome
Source code
/* ==UserStyle==
@name Skeuomorphic Userstyles.world
@version 20220815.07.31
@namespace userstyles.world/user/tai7k
@description Inspired by YouTube's Cosmic Panda layout from 2012 mostly.
A "skeuomorphic" take on the Userstyles website.
@author tai7k
@license No License
==/UserStyle== */
@-moz-document domain("userstyles.world") {
.animate {
background: linear-gradient(to bottom,#fff 0,#f0f0f0 100%) !important;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #fff;
border-radius: 2px;
}
.animate:hover {
background: linear-gradient(to bottom,#fff 0,#f0f0f0 100%) !important;
box-shadow: 0 1px 3px rgba(0,0,0,0.83), inset 0 -1px 0 #fff;
}
.Box {
background: rgba(0,0,0,0);
border: 0;
color: #535353;
padding: 0px;
}
.rwrap {
justify-content: center;
padding: 0px !important;
margin: 0px !important;
}
.screenshot {
border-radius: 0px !important;
}
picture {
border-radius: 0px !important;
}
img {
border-radius: 0px !important;
}
#share {
height: 28px;
min-height: 0px;
}
.share {
height: 28px;
min-height: 0px;
}
#btn-share {
height: 28px;
min-height: 0px;
}
h1 {
font-size: 20pt !important;
}
.input-like {
border-radius: 2px;
background: #fdfdfd !important;
border: 0px;
box-shadow: inset 0px 0px 4px 0px rgba(0,0,0,0.26) !important;
padding: 5px;
}
.Style-source > pre {
border-radius: 2px;
background: #fdfdfd !important;
border: 0px;
box-shadow: inset 0px 0px 4px 0px rgba(0,0,0,0.26) !important;
padding: 5px;
}
.icon.flex {
background-color: rgba(0,0,0,0) !important;
}
.search input {
border-radius: 50px;
background: #CCCCCC !important;
border: 0px;
box-shadow: inset 0px 1px 4px 1px rgba(0,0,0,0.26) !important;
min-width: 24px;
min-height: 8px;
}
input {
border-radius: 2px;
background: #eaeaea !important;
border: 0px;
min-width: 50px;
min-height: 5px;
padding: 4px;
box-shadow: inset 0px 1px 4px 1px rgba(0,0,0,0.26) !important;
}
textarea {
border-radius: 2px;
background: #eaeaea !important;
border: 0px;
padding: 4px;
box-shadow: inset 0px 1px 4px 1px rgba(0,0,0,0.26) !important;
}
section.mt\:l {
padding-left: 15px;
padding-top: 15px;
padding-right: 15px;
padding-bottom: 15px;
background: #FFF !important;
box-shadow: 0 1px 2px #ccc;
border-radius: 2px;
}
.navbar {
background: linear-gradient(to bottom,#3F3F3F 0,#282828 100%) !important;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #1c1c1c;
border: 0px;
}
nav a {
color: #CCCCCC;
}
nav a:hover {
color: #ffffff;
}
.wrapper.flex {
width: 837px;
height: 40px;
padding: 0px;
}
main > .wrapper {
width: 837px !important;
background: #E7E7E7 !important;
box-shadow: 0px 0px 15px -4px rgb(0,0,0);
border-radius: 2px;
padding: 5px 14px 15px;
margin-top: 10px !important;
}
html body {
background: linear-gradient(#35485C, #455A71);
font-family: "Helvetica Neue",Arial,sans-serif !important;
font-size: 9pt;
}
.btn {
background: linear-gradient(to bottom,#fafafa 0,#dcdcdc 100%);
border-color: #ccc #ccc #aaa;
text-shadow: 0 1px 0 #fff;
color: #555;
padding: 6px;
padding-top: 5px;
padding-bottom: 5px;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
}
.btn:hover {
background: linear-gradient(to bottom,#75be65 0,#37622d 100%);
border-color: #74bc63 #558e48 #38642f;
text-shadow: 0 -1px 0 rgba(0,0,0,.4);
color: #fff;
box-shadow: none;
}
.Form-select {
padding: 5px !important;
min-height: 5px !important;
}
.Form-control {
margin: 0px;
padding: 3px;
min-height: 0px;
}
body > main > div > section.mt\:l > form > div.Form-control > button {
margin: 0px;
padding: 7px;
min-height: 0px;
}
body > main > div > section.mt\:l > form > div.Form-section.Form-row {
margin-bottom: 10px;
}
body > main > div > section.Hero.md.flex.f-col.ta\:c {
padding: 15px !important;
margin-bottom: 15px !important;
margin-top: 15px !important;
min-height: 0px;
background: linear-gradient(to bottom,#fff 0,#f0f0f0 100%) !important;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #fff;
}
.btn.primary {
background: linear-gradient(to bottom,#6581be 0,#2d4a62 100%);
border-color: #4f6997 #36506b #202f42;
text-shadow: 0 1px 0 #323a7c;
color: #555;
padding: 6px;
padding-top: 5px;
padding-bottom: 5px;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
}
.btn.primary:hover {
background: linear-gradient(to top,#6581be 0,#2d4a62 100%);
border-color: #6383bc #486b8e #304764;
text-shadow: 0 -1px 0 rgba(0,0,0,.4);
color: #fff;
box-shadow: inset 1px 0px 13px 0.5px rgba(0,22,81,0.76);
}
.Footer {
margin-top: 30px;
background: linear-gradient(to bottom,#fafafa 0,#dcdcdc 100%);
border-color: #ccc #ccc #aaa;
text-shadow: 0 1px 0 #fff;
color: #555;
}
.Footer-wrapper {
width: 837px;
}
}