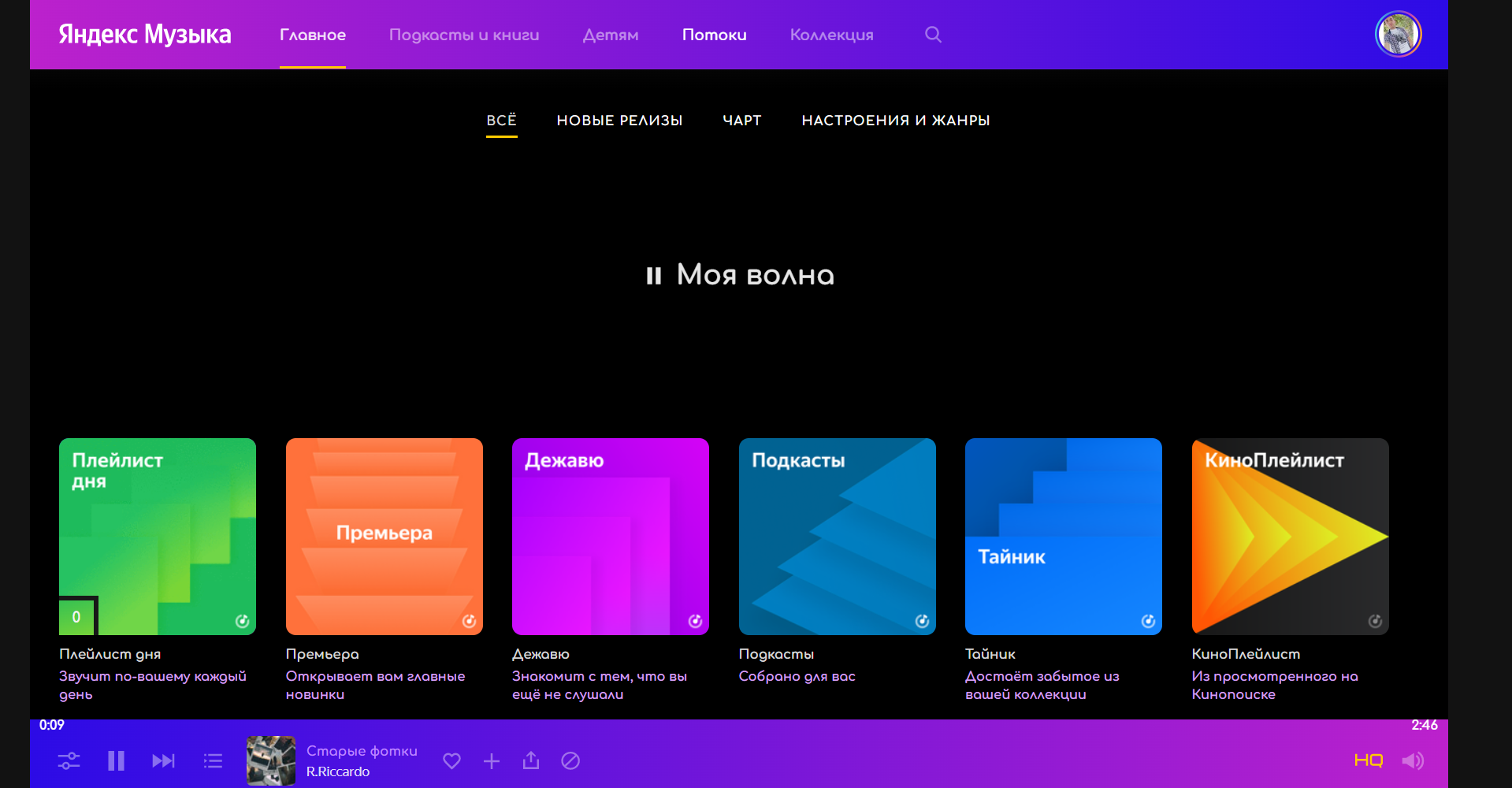
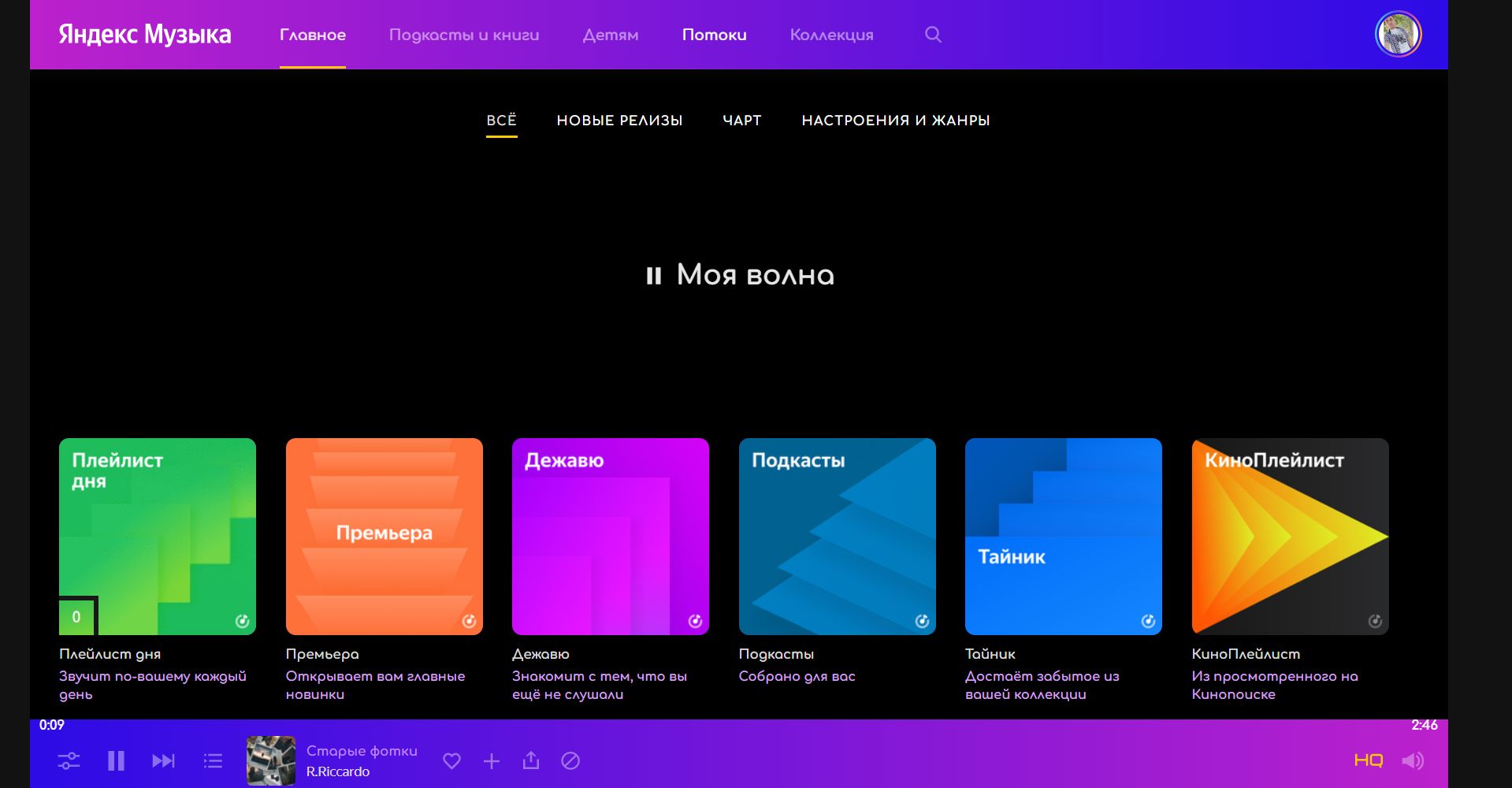
Redesign of Yandex.Music - theme for Yandex.Music
Redesign of Yandex.Music by ser21

Details
Authorser21
LicenseCopyright 2022
CategoryRedesign of Yandex.Music
Created
Updated
Code size2.2 kB
Code checksumbf973e38
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Redesign of Yandex.Music
@version 20221009.08.59
@namespace userstyles.world/user/ser21
@description Redesign of Yandex.Music
@author SerGio Play
@license No License
==/UserStyle== */
@-moz-document domain("music.yandex.ru") {
@import url('https://fonts.googleapis.com/css2?family=Caveat:wght@700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Comfortaa:wght@700&display=swap');
body.theme-black.deco-pane-body {
background-color: #000;
margin-left: 3%;
font-family: 'Comfortaa', cursive;
}
.page-main__line_nav, .page-main__line_nav_rup-enabled .d-header__tabs,
.nav-kids {
text-align: center;
border-bottom: none;
}
.page-main__line_row,
.rup,
.page-main__line_nav, .page-main__line_nav_rup-enabled .d-header__tabs {
margin-left: 5%
}
.theme-black .deco-pane, .theme-black .deco-pane-back, .theme-black .deco-pane-secondary, body .local-theme-black.deco-pane, body .local-theme-black .deco-pane, body .local-theme-black.deco-pane-back, body .local-theme-black .deco-pane-back, body .local-theme-black.deco-pane-secondary, body .local-theme-black .deco-pane-secondary, .theme-black .audio-animation__fallback-fade-left,.theme-black .audio-animation__fallback-fade-right,
.theme-black .audio-animation__fade-top,
.theme-black .audio-animation__fade-bottom{
background: #000;
border: none;
}
.theme-black .deco-devider,
.rup__content {
border: none;
}
.audio-animation__fallback video,
.sidebar__under,
.d-header__title{
display: none;
}
.deco-pane {
height: 90%;
}
.deco-link_muted ,
.rup__content-button-caption,
.head-kids .d-search .d-suggest-items__title {
color: #fff;
}
.theme-black .deco-typo-secondary {
color: #d6a0f4;
}
.d-input__field.deco-input.d-input__field_size-S.deco-input_suggest {
border: none;
}
.bar__content {
background: #000;
margin-left: 17%;
width: 900px;
}
.progress__bar.progress__text, .deco-player-controls {
background-color: #0000;
}
::-webkit-scrollbar {
width: 40px;
}
}