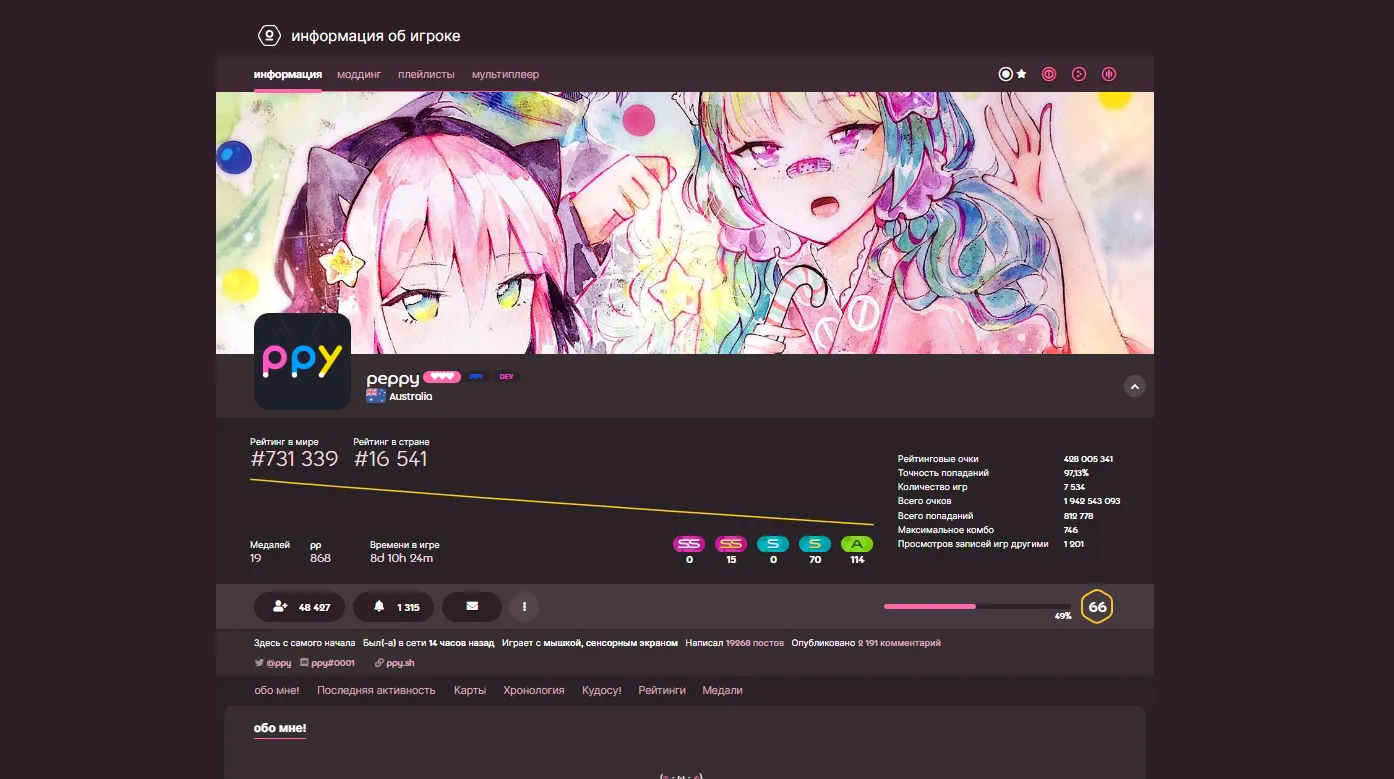
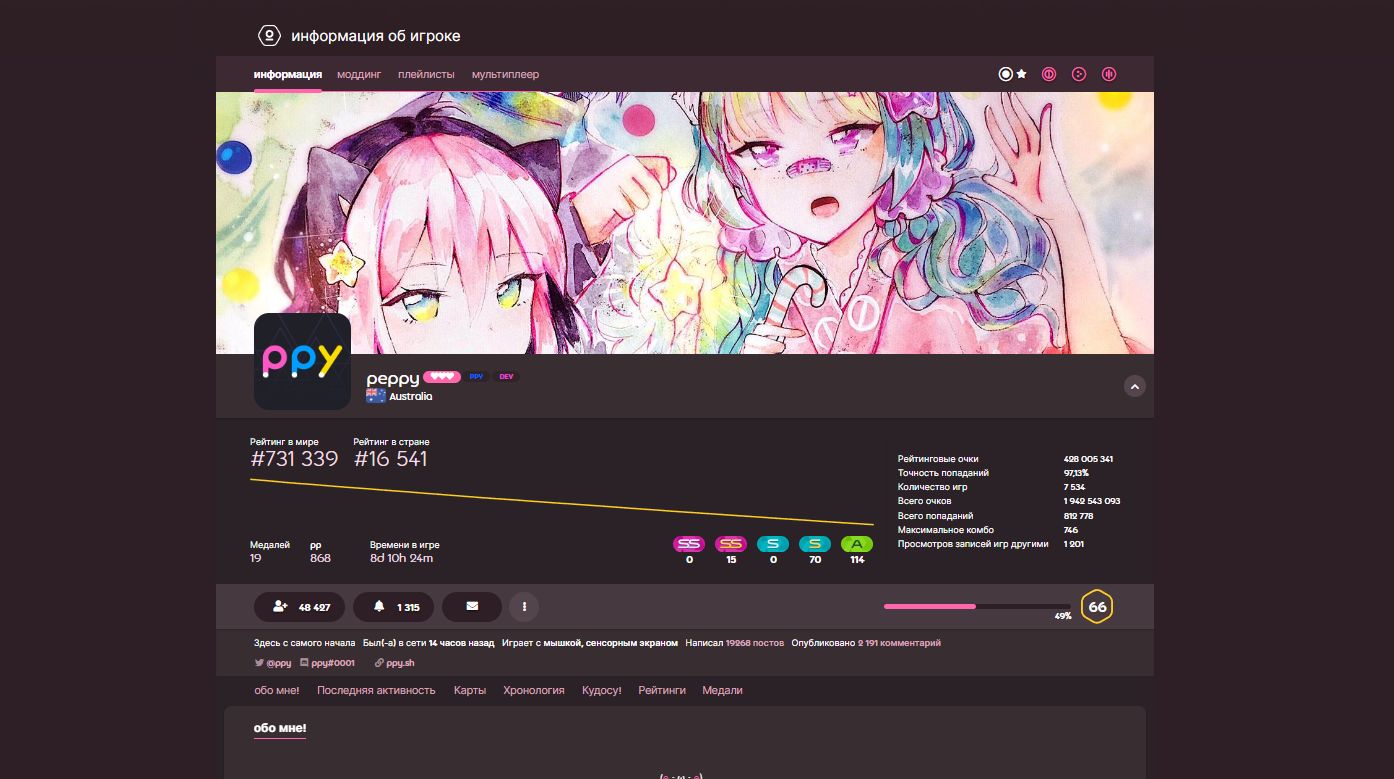
Makes osu! website wider, decreases avatars border radius, deletes weird background from avatars with transparency, changes color of main background and also some minor things.
osu! Improved by thoakatosh

Details
Authorthoakatosh
LicenseNo License
Categoryosu
Created
Updated
Code size1.6 kB
Code checksum34407e3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Breaks some swag cool about me pages.
I recommend scaling down the page to 70~80%.
I made this sh*t in 30 minutes so don't judge it too much pls <3.
Also you can use cyperdark's color changer with my theme but his custom background will be broken.
Source code
/* ==UserStyle==
@name osu! Improved
@namespace github.com/openstyles/stylus
@version 1.3.3.7
@description osu! Improved
@author Akakish
==/UserStyle== */
@-moz-document url-prefix("https://osu.ppy.sh/"), url-prefix("https://lazer.ppy.sh/") {
.osu-page, .header-v4__content, .osu-layout__row {
width: calc(100% - 40px);
max-width: 1250px;
}
.profile-detail {
padding: 25px 45px;
}
.profile-rank-count {
font-size: 14px;
gap: 12px;
}
.profile-detail-bar__level-bar{
width: 250px;
}
.avatar{
border-radius: 20px;
background-color: transparent;
}
:root{
--hsl-b6: var(--base-hue), 19%, 15%;
}
.header-v4__bg{
background-image: none !important;
}
.header-v4__bg-container{
box-shadow: none;
}
.profile-info {
--cover-radius: 0px;
--cover-size-extended-desktop: 130px;
}
.profile-info__avatar{
box-shadow: none;
}
.profile-info__bg {
height: 350px;
}
}
@-moz-document url-prefix("https://osu.ppy.sh/users"), url-prefix("https://lazer.ppy.sh/users") {
.bar--user-profile .bar__text {
right: 10px;
}
}