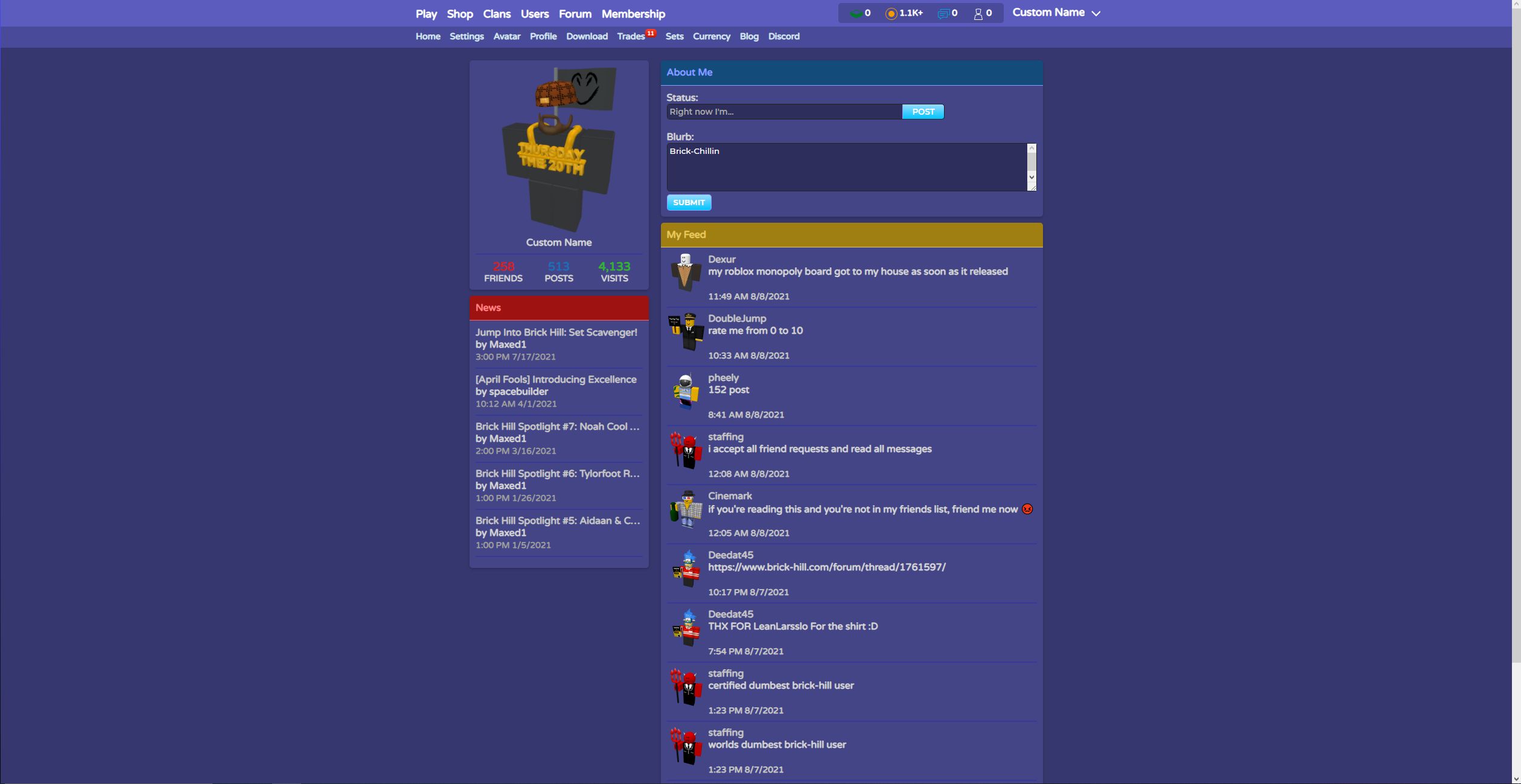
Is Brick Hill's style boring? Then use this theme.
This only works with darkmode.
(Warning: May make you not switch back to the default brick hill theme.)

Author2x4developer
LicenseNo License
Categorybrick-hill
Created
Updated
Code size6.3 kB
Code checksumf46d7a66
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Is Brick Hill's style boring? Then use this theme.
This only works with darkmode.
(Warning: May make you not switch back to the default brick hill theme.)
Release Notes:
Released
/* ==UserStyle==
@name Brick Hill Modern
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,600;0,700;0,800;1,300;1,400;1,600;1,700;1,800&display=swap');
@-moz-document domain("brick-hill.com") {
* {
font-family: 'Open Sans', sans-serif;
font-weight: 620;
}
body{
background-color: #36376e!important;
color: #fff;
}
nav div.primary{
overflow: auto;
background-color: #5b5cbd;
color: #fff;
font-size: 1.1em;
padding-top: 6px;
}
nav div.secondary {
overflow: auto;
background-color: #494a99;
color: #d6e5ee;
font-size: .9em;
padding-top: 0px;
}
nav .info {
border-radius: 5px;
padding: 5px 10px;
background-color: #494a99;
display: inline-block;
}
.dropdown-content.logout-dropdown .dropdown-arrow {
border-bottom: 7px solid #5657d1;
}
.dropdown-content ul {
box-shadow: 0 2px 20px rgba(0,0,0,.3);
border-radius: 5px;
list-style-type: none;
top: -13px;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.grid .col-1-4.set.set:hover {
transform: scale(1.03);
}
.grid .col-1-4.set.set {
padding-left: 10px;
padding-right: 10px;
transition: transform .2s;
}
nav div ul li a{
display: inline-block;
padding: 8px 5px;
border-bottom: 2px solid transparent;
transition: transform .2s;
}
nav div ul li a:hover {
transform: scale(1.1);
outline-style: none;
border-bottom-style: none;
}
nav div ul li a:active {
transform: scale(0.9);
}
nav div ul {
overflow: hidden;
list-style: none;
}
footer {
position: absolute;
bottom: 0;
width: 100%;
background-color: #5b5cbd;
text-align: center;
color: #fff;
padding: 20px 0;
}
.bucks-icon, .bits-icon, .messages-icon, friends-icon{
filter: none;
}
.card .content {
height: inherit;
overflow: auto;
padding: 10px;
background-color: #444587;
}
hr, .line {
border: 0;
height: 0;
border-top: 1px solid #5757a2;
border-bottom: 1px solid #5757a2;
}
.hover-card:hover {
background-color: #4e4f9c;
}
.hover-card.viewed {
background-color: #444587;
}
.card .footer {
border-top: 1px solid #212121;
padding: 10px;
background-color: #2a2a52;
}
button:not(.plain):not([disabled]).blue, .button:not(.plain):not([disabled]).blue{
background: rgb(0,196,255);
background: linear-gradient(0deg, rgba(0,196,255,1) 0%, rgba(153,219,255,1) 100%);
}
.input-group .input-button {
border-left: 1px solid #869eff;
color: #fff;
background: rgb(0,196,255);
background: linear-gradient(0deg, rgba(0,196,255,1) 0%, rgba(153,219,255,1) 100%);
padding: 4px 15px;
font-size: 13.3px;
font-weight: 600;
}
button:not(.plain):not([disabled]).orange, .button:not(.plain):not([disabled]).orange {
background: rgb(134,107,0);
background: linear-gradient(0deg, rgba(134,107,0,1) 0%, rgba(221,157,0,1) 100%);
}
button:not(.plain):not([disabled]).red, .button:not(.plain):not([disabled]).red {
background: rgb(136,0,0);
background: linear-gradient(0deg, rgba(136,0,0,1) 0%, rgba(255,103,103,1) 100%);
}
button:not(.plain):not([disabled]).green, .button:not(.plain):not([disabled]).green {
background: rgb(0,154,14);
background: linear-gradient(0deg, rgba(0,154,14,1) 0%, rgba(0,230,55,1) 100%);
}
input, textarea {
background-color: #3d3d86;
border-color: #363675;
color: #fff;
}
.select, select {
background-color: #3d3d86;
border-color: #363675;
color: #fff;
}
.tabs .tab-body {
background-color: #444587;
color: #fff;
}
.tabs .tab.active {
background-color: #444587;
color: #fff;
}
.tabs .tab {
background-color: #343569;
color: #fff;
}
input.rigid, textarea.rigid {
border-radius: 2px;
color: #797979;
padding: 10px;
background-color: #3d3d86;
border: 1px solid #363675;
}
.notif, .nav-notif {
background: rgb(198,20,0);
background: linear-gradient(0deg, rgba(198,20,0,1) 0%, rgba(255,64,42,1) 100%);
}
.read-more-desc{
background-color: #444587;
}
.toggle-user-desc:not(.open)::after{
background-color: #444587;
}
.profile-card:hover {
background-color: #36366b;
}
.profile-card.crate img {
width: 100%;
border: 1px solid #35356e;
background-color: #444587;
border-radius: 5px;
padding: 5px;
}
.profile-card.award img {
height: 128px;
border: 1px solid #35356e;
border-radius: 5px;
}
.crate-types {
border-right: 2px solid #373773;
padding-right: 5px;
}
.crate-types .active, .crate-types :hover {
background-color: #373773;
border-left: 4px solid #ce1b1b;
}
.select:not([multiple]):not([size]) {
-webkit-appearance: none;
-moz-appearance: none;
padding-right: 20px;
background-image: url(https://www.linkpicture.com/q/arrow-down-sign-to-navigate_1.svg);
background-repeat: no-repeat;
background-position: 96% 50%;
}
select:not([multiple]):not([size]) {
-webkit-appearance: none;
-moz-appearance: none;
padding-right: 20px;
background-image: url(https://www.linkpicture.com/q/arrow-down-sign-to-navigate_1.svg);
background-repeat: no-repeat;
background-position: 96% 50%;
}
.card .thumbnail.dark {
background-color: #373773;
}
.card .item-card-details, .card .item-content {
font-weight: 500;
background-color: #444491;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border-top: 1px solid #39397a;
padding: 10px;
max-height: 81px;
}
.modal .modal-content {
background-color: #444491;
margin: 15% auto;
padding: 20px;
width: 20%;
min-width: 250px;
}
.box.shaded {
background-color: #383877;
}
.box {
border: 1px solid #39397a;
border-radius: 5px;
}
}