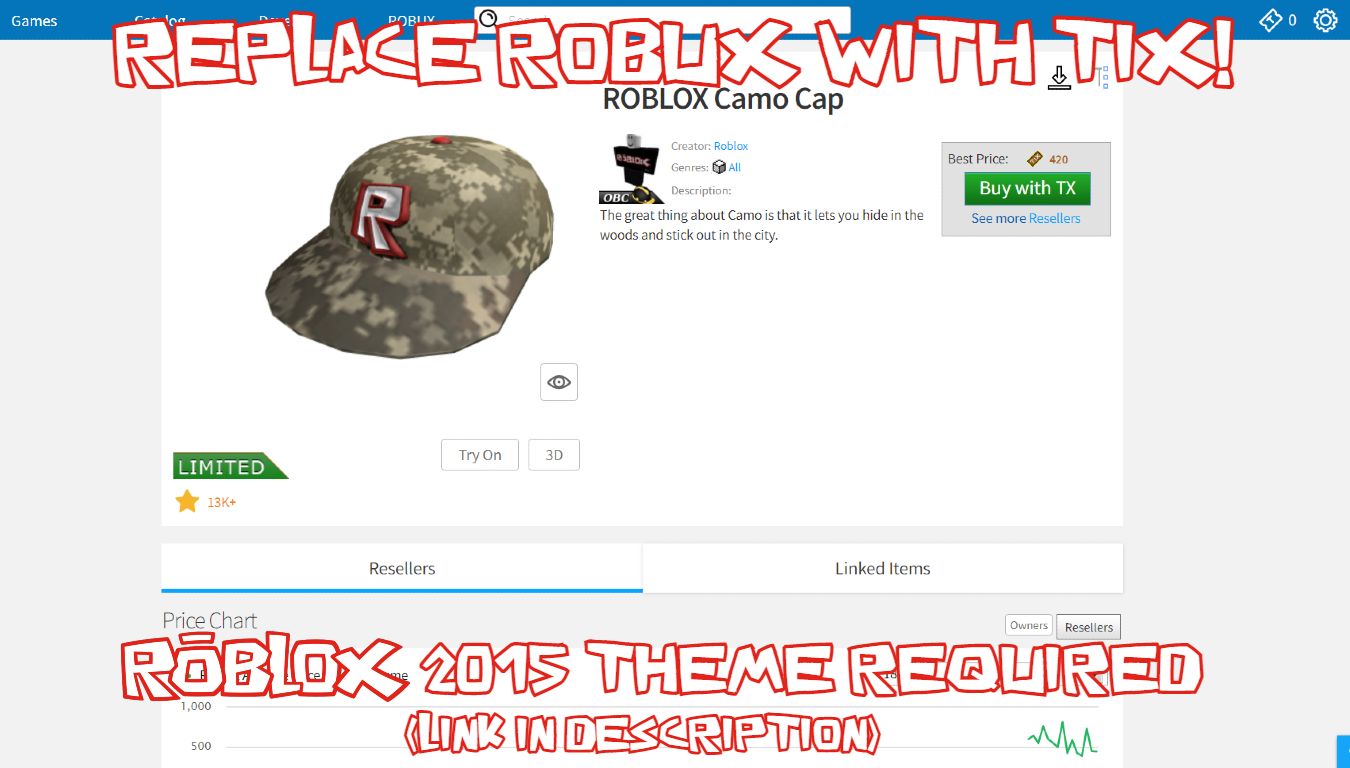
Swaps out most mentions of ROBUX on the site with Tickets.
Oh yeah I strongly recommend you download my 2015 ROBLOX theme before using this: https://userstyles.world/style/5803/fixed-and-updated-roblox-2015-theme-v2

Authorsnoopy3909isback
LicenseNo License
CategoryROBLOX 2015, ROBLOX, userstyles
Created
Updated
Code size3.5 kB
Code checksumadebc318
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Swaps out most mentions of ROBUX on the site with Tickets.
Oh yeah I strongly recommend you download my 2015 ROBLOX theme before using this: https://userstyles.world/style/5803/fixed-and-updated-roblox-2015-theme-v2
Make sure to have both this and the 2015 theme turned on when using this for the best experience!
/* ==UserStyle==
@name ROBLOX 2015 Theme: Replace ROBUX With Tix
@version 20221218.21.39
@namespace userstyles.world/user/snoopy3909isback
@description Swaps out most mentions of ROBUX on the site with Tickets.
Oh yeah I strongly recommend you download my 2015 ROBLOX theme before using this: https://userstyles.world/style/5803/fixed-and-updated-roblox-2015-theme-v2
@author snoopy3909isback
@license No License
==/UserStyle== */
@-moz-document domain("roblox.com") {
#nav-robux-icon .icon-robux-28x28 {
background-position: 0 -56px;
background-image: url(https://images.rbxcdn.com/f4000b6d03a0df7153556d2514045629-navigation_10022018.svg);
}
#nav-robux-icon .icon-robux-28x28:hover {
background-position: -28px -56px;
}
.dark-theme .icon-robux-16x16, .robux-downsell .icon-robux-gray, .light-theme .icon-robux-16x16, .robux-downsell .icon-robux-gray {
background-image: url(https://www.roblox.com/images/Tickets.png) !important;
background-position: 0;
background-size: auto;
cursor: initial;
}
.dark-theme .text-robux-tile, .light-theme .text-robux-tile {
cursor: text;
color: #A61;
font-weight: bold;
padding: 0 0 2px;
font-size: 12px;
}
.dark-theme .btn-growth-lg:after, .light-theme .btn-growth-lg:after {
content: " with Tx";
}
.gotham-font .text-robux-lg {
text-transform: none;
font-size: 12px;
color: #A61;
font-weight: bold;
padding-top: 4px;
}
.top-subtitle {
font-size: 0px;
}
.top-subtitle:after {
font-size: 15px;
content: "TIX";
}
.dark-theme .text-robux, .light-theme .text-robux {
color: #A61 !important;
font-weight: 500;
}
.reseller-price-container .icon-robux-28x28 {
background-position: 0 -141px;
}
.dark-theme .icon-default-economy-small, .dark-theme .icon-robux-16x16, .dark-theme .icon-robux-gold-16x16, .dark-theme .icon-robux-gray-16x16, .dark-theme .icon-robux-white-16x16, .light-theme .icon-default-economy-small, .light-theme .icon-robux-16x16, .light-theme .icon-robux-gold-16x16, .light-theme .icon-robux-gray-16x16, .light-theme .icon-robux-white-16x16 {
background-image: url(https://www.roblox.com/images/Tickets.png);
}
.group-detail-stat.col-xs-6.col-md-2 .icon-text-wrapper .icon-robux-28x28 {
background-image: url(https://www.roblox.com/images/Tickets.png) !important;
background-size: auto;
background-position: 0;
width: 17px;
}
.breadcrumb-filter-name .icon-robux-gray-16x16 {
background-size: 16px auto;
width: 16px;
height: 16px;
background-position: 0;
}
.store-card .store-card-price span[class^=icon-] {
background-image: url(https://images.rbxcdn.com/757f696cbfd2d8fcde61d219cead6a2c-branded_04182018.svg) !important;
background-repeat: no-repeat;
background-size: auto auto;
background-position: 0 -142px;
width: 28px;
height: 28px;
display: inline-block;
}
.store-card .store-card-price .text-robux {
color: #CB9D74 !important;
margin: 0 0 0 4px;
font-weight: 600;
font-size: 21px;
line-height: 0.95em;
}
.dark-theme .btn-primary-lg:after, .light-theme .btn-primary-lg:after {
content: " with Tx";
}
.reseller-price-container .icon-robux-28x28 {
background-image: url("https://www.roblox.com/images/Tickets.png");
background-position: 0;
width: 16px;
height: 17px;
}
.resellers-container .reseller-price-container .text-robux {
color: #A61;
font-size: 12px;
font-weight: bold;
}
}