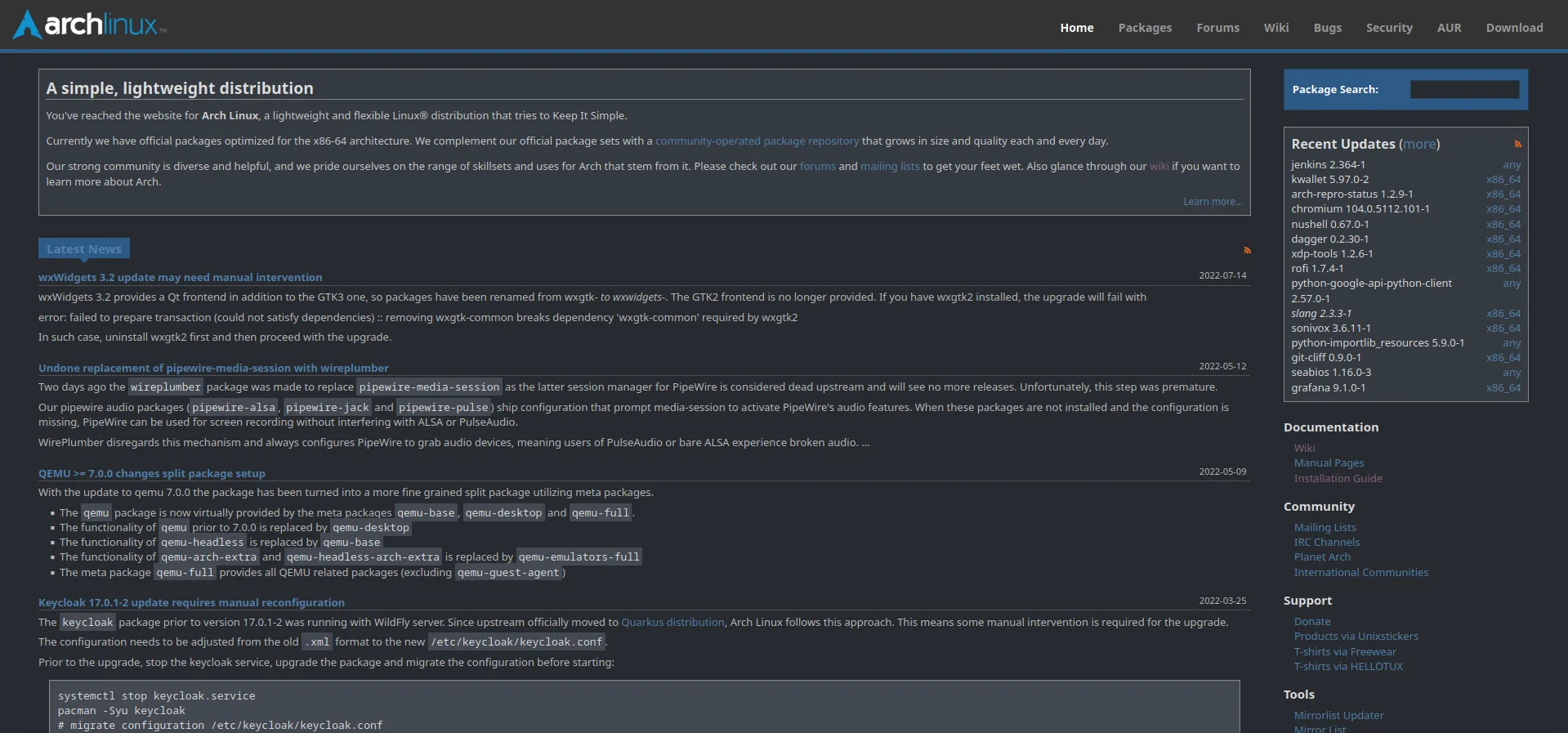
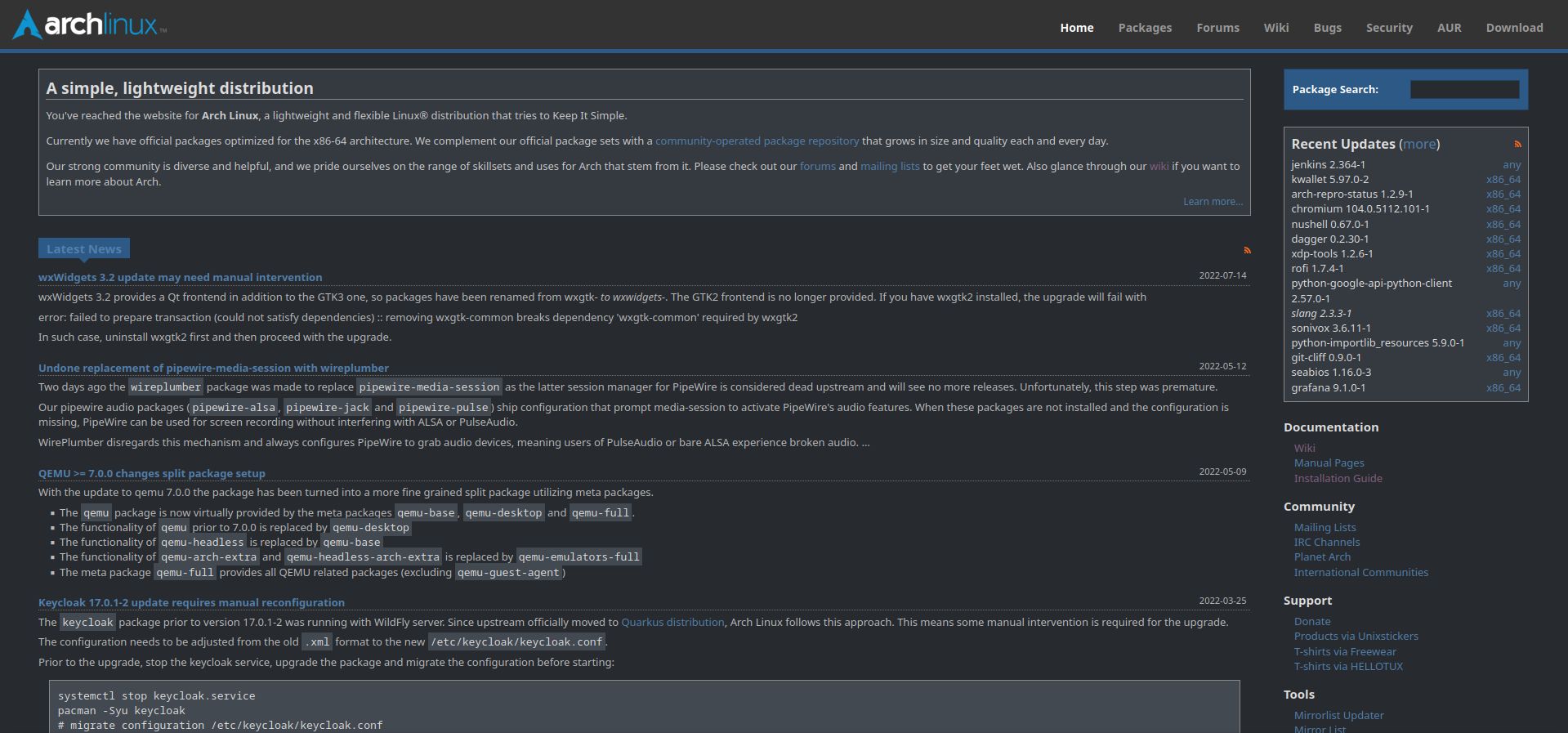
Dark Theme for ArchLinux website (made to blend with dark breeze theme)
Dark Breeze ArchLinux by kajika

Details
Authorkajika
LicenseNo License
Categoryarchlinux
Created
Updated
Code size11 kB
Code checksum74ea1c2d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Breeze ArchLinux
@version 20231004.19.08
@namespace userstyles.world/user/kajika
@description Dark Theme for ArchLinux website (made to blend with dark breeze theme)
@author kajika
@license No License
==/UserStyle== */
@-moz-document domain("archlinux.org") {
:root
{
--main-bg-color: hsl(213, 10%, 13%);
--main-fg-color: #bbb;
--light-bg-color: hsl(213, 10%, 18%);
--light-fg-color: #ccc;
--lighter-bg-color: hsl(213, 10%, 22%);
--lighter-fg-color: #ddd;
--highlight-bg-color: hsl(213, 10%, 26%);
--highlight-fg-color: #eee;
--dim-fg-color: #999;
--disable-bg: hsl(210, 10%, 17%);
--disable-fg: hsl(210, 10%, 55%);
--border-color: #888;
--primary-color: hsl(210, 50%, 35%);
--primary-dim-color: hsl(210, 40%, 25%);
--link-color: hsl(210, 35%, 50%);
--link-visited-color: hsl(310, 16%, 45%);
--pre-bg-color: hsl(160, 10%, 17%);
--code-bg-color: hsl(60, 20%, 22%);
--flagged-fg-color: hsl(0, 50%, 60%);
--box-note-bg-color: hsl(260, 10%, 22%);
--box-tip-bg-color: hsl(170, 35%, 20%);
--box-warning-bg-color: hsl(0, 20%, 20%);
--code-opt-color: #777;
--code-kwc-color: #353;
}
body
{
background-color: var(--main-bg-color);
color: var(--main-fg-color);
}
.vector-feature-zebra-design-disabled body
{
background-color: var(--light-bg-color);
color: var(--main-fg-color);
}
.vector-feature-zebra-design-disabled .vector-header-container
{
background-color: var(--main-bg-color);
}
body.skin-vector-2022 .vector-header-container
{
background-color: var(--light-bg-color);
}
.cdx-button:enabled.cdx-button--weight-quiet, .cdx-button.cdx-button--fake-button--enabled.cdx-button--weight-quiet
{
background-color: var(--main-bg-color);
}
.vector-icon.mw-ui-icon-menu.mw-ui-icon-wikimedia-menu,
.vector-icon.mw-ui-icon-wikimedia-ellipsis
{
filter: invert(0.8);
}
.cdx-button:enabled, .cdx-button.cdx-button--fake-button--enabled
{
background: var(--main-bg-color);
color: var(--main-fg-color);
}
.vector-feature-zebra-design-disabled #vector-toc-pinned-container .vector-toc::after
{
background: none;
}
.sidebar-toc
{
background-color: var(--light-bg-color);
}
.vector-toc-not-collapsed .sidebar-toc::after
{
display: none
}
.sidebar-toc .sidebar-toc-title
{
color: var(--light-fg-color);
}
.sidebar-toc .sidebar-toc-list-item-active > .sidebar-toc-link
{
color: var(--lighter-fg-color);
}
input.text,
input.password,
input.file,
textarea,
select,
.date,
.date:hover,
span.autocomplete,
.cdx-typeahead-search .cdx-text-input--has-start-icon .cdx-text-input__input
{
background-color: var(--main-bg-color);
color: var(--main-fg-color);
}
div.box
{
background-color: var(--light-bg-color);
color: var(--light-fg-color);
border-color: var(--border-color);
}
a:link,
th a:visited,
.text-button,
#archdev-navbar li a
{
color: var(--link-color);
}
a:visited,
a:hover,
.text-button:hover
{
color: var(--link-visited-color);
}
.keyword:link,
.keyword:visited
{
background-color: var(--primary-color);
}
code
{
background-color: var(--code-bg-color);
color: var(--main-fg-color);
}
pre
{
background-color: var(--pre-bg-color);
border-color: var(--border-color);
}
dl dt
{
color: var(--light-fg-color);
}
#news h3 a
{
background-color: var(--primary-color);
}
h3 span.arrow
{
border-top-color: var(--primary-color);
}
#archnavbar
{
border-bottom-color: var(--primary-color) !important;
}
#pkgsearch
{
background-color: var(--primary-color);
border-color: var(--primary-dim-color);
}
#pkgsearch input
{
background-color: var(--main-bg-color);
color: var(--main-fg-color);
border-color: var(--primary-dim-color);
}
#pkgdetails #detailslinks > div
{
background-color: var(--lighter-bg-color);
color: var(--lighter-fg-color);
}
.pkgsearch-typeahead
{
background-color: var(--main-bg-color);
border-color: var(--primary-dim-color);
}
.pkgsearch-typeahead li a
{
color: var(--main-fg-color);
}
.results th
{
background-color: var(--lighter-bg-color);
}
.results tr:nth-child(2n+1),
#article-list tr:nth-child(2n+1)
{
background-color: var(--main-bg-color);
}
.results tr:nth-child(2n),
#article-list tr:nth-child(2n)
{
background-color: var(--light-bg-color);
}
#article-list tr:hover,
#clocks-table tr:hover,
#dev-dashboard tr:hover,
#dev-todo-lists tr:hover,
#dev-todo-pkglist tr:hover,
#pkglist-results tr:hover,
#stats-area tr:hover
{
background-color: var(--highlight-bg-color);
}
.results .flagged
{
color: var(--flagged-fg-color);
}
/* ----- Arch Wiki ----- */
body.skin-vector div.mw-page-container
{
background-color: var(--light-bg-color);
border-color: var(--border-color);
}
#content
{
background-color: var(--main-bg-color);
border-color: var(--border-color);
}
.wvui-typeahead-search
{
background-color: var(--main-bg-color);
border-color: var(--border-color);
}
.vector-search-box-input::placeholder
{
background-color: var(--disable-bg);
}
.wvui-input__input:not([disabled])
{
background-color: var(--main-bg-color);
border-color: var(--border-color);
border-right-color: transparent;
color: var(--main-fg-color);
}
.wvui-button--framed:not([disabled])
{
background-color: var(--main-bg-color);
color: var(--main-fg-color);
border-color: var(--border-color);
}
.wvui-button--framed:not([disabled]):hover
{
background-color: var(--highlight-bg-color);
color: var(--highlight-fg-color);
}
nav.vector-menu-tabs li.selected
{
background-color: var(--main-bg-color);
border-color: var(--border-color);
}
#mw-sidebar-checkbox:not(:checked) ~ .mw-header #mw-sidebar-button::before
{
filter: invert(1);
}
#mw-sidebar-button::before
{
filter: invert(1);
}
.mw-sidebar
{
background-color: var(--light-bg-color);
}
@media screen and (min-width: 93.75em)
{
.mw-sidebar
{
background-color: var(--main-bg-color);
border-right-color: var(--border-color);
}
}
.vector-menu-portal .vector-menu-heading
{
color: var(--lighter-fg-color);
}
#content table,
#content h1,
#content h2,
#content h3,
#content h4,
#content h5,
#content pre,
#content code,
#content tt
{
color: var(--lighter-fg-color);
}
.catlinks
{
background-color: var(--light-bg-color);
border-color: var(--border-color);
}
#content a:not(.new),
header.mw-header li:not(.new) a:not(.new),
#mw-navigation li:not(.new) a:not(.new),
#mw-panel li:not(.new) a:not(.new),
#column-one li:not(.new) a:not(.new),
#footer a:not(.new)
{
color: var(--link-color) !important;
}
#content a:not(.new):visited,
#mw-panel li:not(.new) a:not(.new):visited,
#p-navigation li:not(.new) a:not(.new):visited,
#p-tb li:not(.new) a:not(.new):visited
{
color: var(--link-visited-color) !important;
}
.vector-menu-dropdown .vector-menu-content
{
background-color: var(--main-bg-color);
border-color: var(--border-color);
}
#content pre:not([class*="CodeMirror"]),
#content code,
#content tt
{
background-color: var(--lighter-bg-color);
border-color: var(--border-color);
}
#toc,
.toc,
.mw-warning,
.toccolours
{
background-color: var(--light-bg-color);
border-color: var(--border-color);
}
.tocnumber
{
color: var(--light-fg-color);
}
.vector-toc,
.vector-feature-zebra-design-disabled .vector-toc
{
background-color: var(--main-bg-color);
}
div.archwiki-template-box.archwiki-template-box-note
{
background-color: var(--box-note-bg-color);
border-color: var(--border-color);
}
div.archwiki-template-box.archwiki-template-box-tip
{
background-color: var(--box-tip-bg-color);
border-color: var(--border-color);
}
div.archwiki-template-box.archwiki-template-box-warning
{
background-color: var(--box-warning-bg-color);
border-color: var(--border-color);
}
.wikitable
{
background-color: var(--main-bg-color);
}
.wikitable > tr > th,
.wikitable > tr > td,
.wikitable > * > tr > th,
.wikitable > * > tr > td
{
border-color: var(--border-color);
}
.wikitable > tr > th,
.wikitable > * > tr > th
{
background-color: var(--lighter-bg-color);
}
.vector-user-links .vector-user-menu .vector-menu-content-item,
.vector-user-links .vector-user-menu .mw-list-item > a
{
color: var(--light-fg-color);
}
div.archwiki-template-message
{
background-color: var(--light-bg-color);
border-color: var(--border-color);
}
/* ----- AUR ----- */
div#cgit div.path
{
background-color: var(--light-bg-color);
color: var(--light-fg-color);
}
div#cgit table.blob pre,
div#cgit table.blob pre code
{
background-color: var(--main-bg-color);
}
div#cgit a
{
color: var(--link-color);
}
div#cgit table.blob td.lines
{
color: var(--main-fg-color);
}
div#cgit table.blob .kwb
{
color: var(--link-color);
}
div#cgit table.blob .opt
{
color: var(--code-opt-color);
}
div#cgit table.blob .kwc
{
color: var(--code-kwc-color);
}
}
@-moz-document domain("bugs.archlinux.org") {
div#showvotes,
div.box,
p.box,
table.userlist,
div#menu,
div#pm-menu,
div#search,
div#tasklist,
div#taskdetails,
div.redirectmessage,
table.history,
div.popup,
div.denyform,
fieldset,
div.tbuttons,
div.tab
{
background: var(--main-bg-color);
}
div.tab,
fieldset,
div.box,
p.box,
table.userlist,
div#tasklist,
table.history
{
color: var(--main-fg-color);
}
div.attachments
{
background-color: var(--light-bg-color);
color: var(--light-fg-color);
border-color: var(--border-color);
}
div#comments
{
background: var(--light-bg-color);
border-color: var(--border-color);
}
.severity2,
.severity2:hover
{
background-color: var(--box-note-bg-color) !important;
}
#submenu a
{
background: var(--main-bg-color);
border-color: var(--border-color);
}
#submenu a.active
{
background: var(--light-bg-color);
}
}
@-moz-document domain("bbs.archlinux...