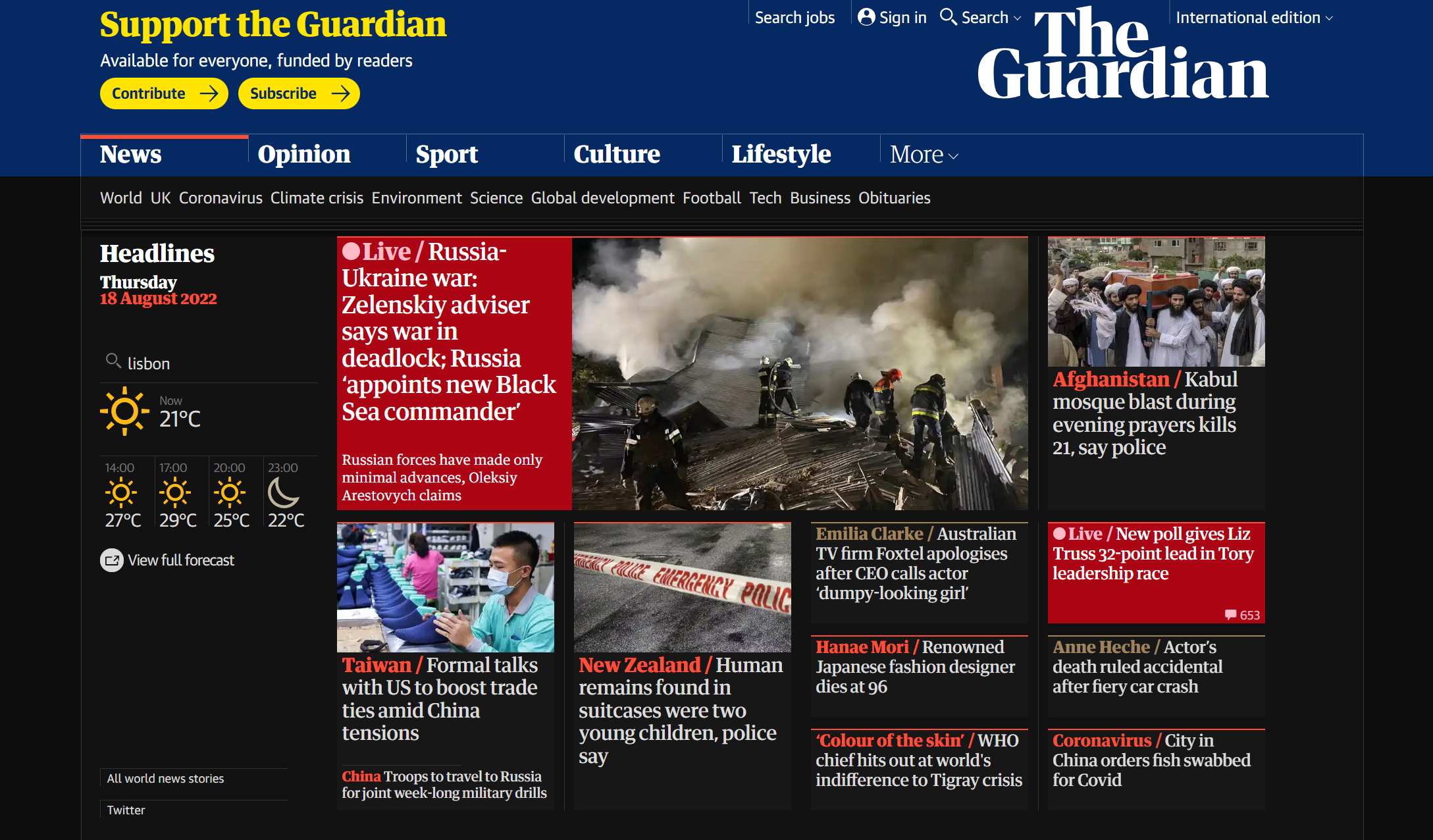
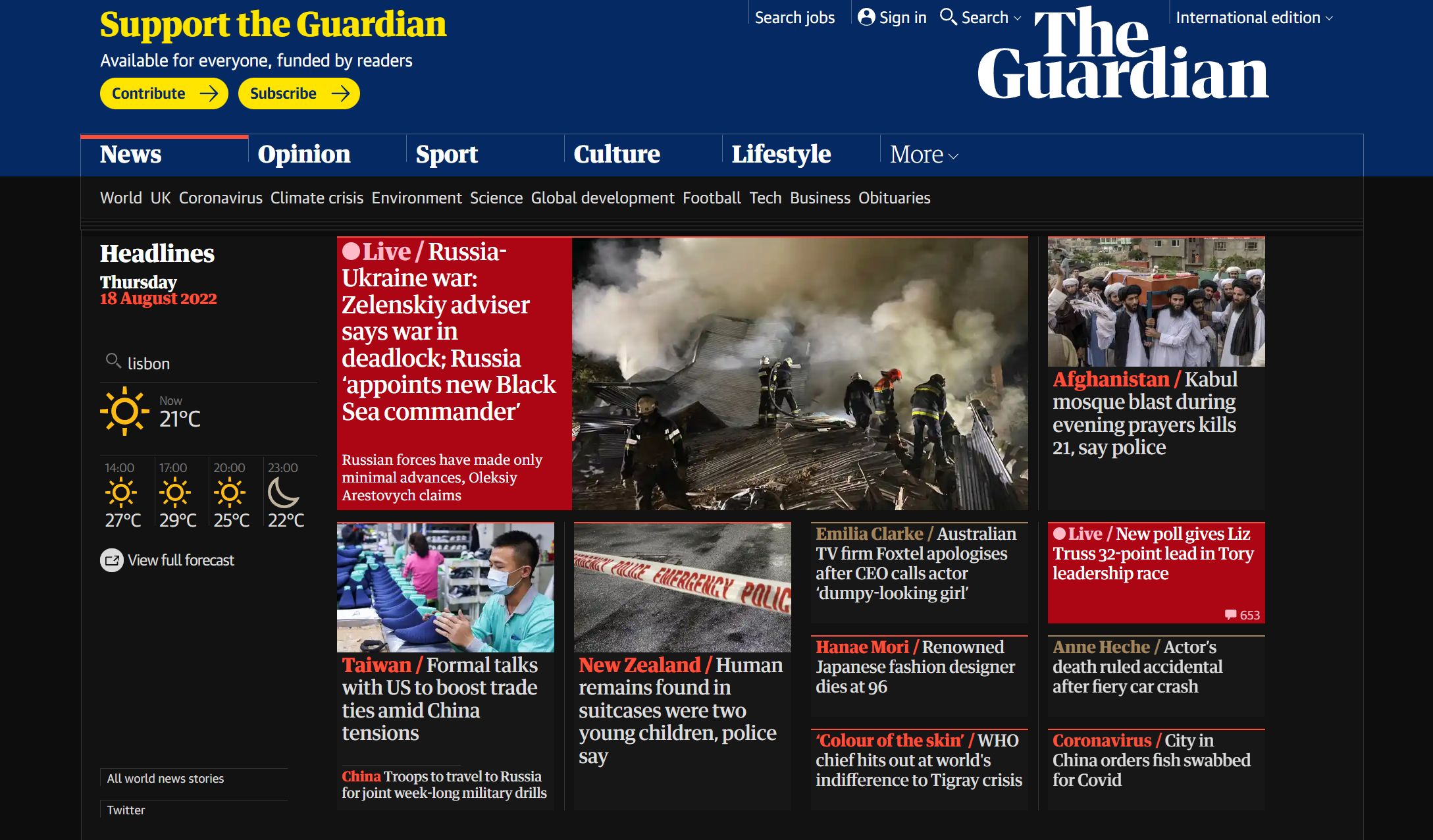
A dark mode for The Guardian website. I've tried to remain as faithful as possible to the original, with few minor tweaks.
The Guardian Dark Theme by jah

Details
Authorjah
LicenseCC Zero
Categorythe guardian, guardian, theguardian
Created
Updated
Code size130 kB
Code checksumd8d63d58
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name The Guardian Dark Theme
@version 20250322.14.20
@namespace https://userstyles.world/user/jah
@description A dark mode for The Guardian website. I've tried to remain as faithful as possible to the original, with few minor tweaks.
@author jah
@license No License
==/UserStyle== */
@-moz-document domain("theguardian.com"), domain("interactive.guim.co.uk"), domain("safeframe.googlesyndication.com") {
:root body {
color: var(--grey10);
background-color: var(--grey100);
}
:root {
--trans: all .25s ease;
/* grey scale */
--w: #fff;
--grey10: hsl(0, 0%, 86%);
--grey15: hsl(0, 0%, 78%);
--grey20: hsl(0, 0%, 69%);
--grey25: hsl(0, 0%, 61%);
--grey30: hsl(0, 0%, 53%);
--grey40: hsl(0, 0%, 39%);
--grey50: hsl(0, 0%, 28%);
--grey60: hsl(0, 0%, 20%);
--grey70: hsl(0, 0%, 13%);
--grey80: hsl(0, 0%, 9%);
--grey90: hsl(0, 0%, 7%);
--grey100: hsl(0, 0%, 5%);
/* section colours */
--main: hsl(217, 90%, 20%);
--mainB: hsl(201, 100%, 37%);
--mainBH: hsl(201, 100%, 61%);
--mainAlpha: 217, 90%, 20%;
--main10: hsl(199, 100%, 95%);
--yellow: hsl(54, 100%, 50%);
--yellowB: hsl(44, 100%, 50%);
--yellowAlpha: 54, 100%, 50%;
--errorText: hsl(0, 100%, 61%);
--live: hsl(355, 93%, 35%);
--liveAlpha: 355, 93%, 35%;
--liveH: #920510;
--liveText: hsl(348, 100%, 86%);
--news: hsl(7, 100%, 61%);
--newsB: hsl(7, 65%, 68%);
--newsAlpha: 7, 100%, 61%;
--opinion: hsl(21, 100%, 59%);
--opinionB: hsl(21, 100%, 73%);
--opinionAlpha: 28, 100%, 53%;
--opinionBG: #5d2700;
--opinionBGH: #642b03;
--sport: #5fc4ff;
--sportAlpha: 200, 100%, 39%;
--sportB: #2bb1ff;
--lifestyle: #da3f93;
--lifestyleAlpha: 327, 68%, 55%;
--lifestyleB: #c47cb8;
--culture: #A1845C;
--cultureAlpha: 35, 27%, 50%;
--cultureB: #d7b282;
--ukElections: #9ec3ff;
--CottonCapital: 30, 44%, 13%;
/* spacers */
--spacer0: 8px;
--spacer10: 16px;
--spacer20: 24px;
--spacer30: 32px;
--spacer40: 40px;
--key-event-background-desktop: var(--grey80);
--article-background: var(--grey100);
--headline-blog-background: hsla(var(--liveAlpha), .5);
--sub-meta-background: var(--grey100);
--standfirst-background: hsla(var(--liveAlpha), .4);
--live-block-container-background: var(--grey80);
--standfirst-text: var(--grey10);
--key-event-title: var(--grey10);
--headline-colour: var(--grey10);
--sub-nav-link: var(--grey10);
--article-border: var(--grey60);
--article-border-secondary: var(--grey60);
--headline-border: var(--grey60);
--standfirst-border: var(--grey60);
--live-block-border-bottom: var(--grey60);
--syndication-button-text: var(--grey25);
--syndication-button-border: var(--grey60);
--article-link-border-hover: var(--newsB);
--card-headline-trail-text: var(--grey10);
--byline-anchor: var(--news);
--standfirst-link-border: var(--news);
--standfirst-link-text: var(--news);
--drop-cap: var(--news);
--standfirst-bullet: var(--newsB);
--share-icon-blog-fill: var(--news);
--share-icon-fill: var(--news);
--key-event-text: var(--news);
--article-link-border: var(--news);
--article-link-text: var(--news);
--sub-meta-text: var(--news);
--series-title-text: var(--grey10);
--article-link-text-hover: var(--newsB);
--byline: var(--newsB);
--caption-text: var(--grey25);
--dateline: var(--grey25);
--sub-meta-label-text: var(--grey25);
--article-text: var(--grey10);
--link-kicker-text: var(--news);
--most-viewed-footer-hover: var(--grey70);
--rich-link-background: var(--grey100);
--rich-link-background-hover: var(--grey70);
--rich-link-header: var(--grey10);
--rich-link-fill: var(--news);
--rich-link-text: var(--news);
--rich-link-border: var(--news);
--article-section-background: var(--grey100);
--article-section-title: var(--grey10);
--block-quote-text: var(--grey15);
--privacy-text-supporting: var(--grey15);
--straight-lines: var(--grey60);
--series-title-match-text: var(--sport);
--pullquote-text: var(--news);
--pullquote-icon: var(--news);
--pullquote-background: var(--grey100);
--pullquote-border: var(--grey60);
--expandable-atom-background: var(--grey100);
--expandable-atom-text-hover: var(--news);
--expandable-atom-border: var(--grey60);
--expandable-atom-button: #000000;
--expandable-atom-button-fill: #FFFFFF;
--sub-nav-border: var(--news);
--border: 1px solid var(--grey60);
--subheading-text: var(--grey10);
--sub-nav-link-footer: var(--grey10);
--sub-nav-link-header: var(--grey10);
--sub-nav-link-hover: var(--news);
--share-button: var(--news);
--share-button-border: var(--grey25);
--share-button-xsmall-border: var(--grey25);
--pinned-post-background: var(--grey80);
--heading-line: var(--news);
--trending-topics-background: var(--grey100);
--trending-topics-separator: var(--grey60);
--trending-topics-text: var(--grey25);
--card-border-supporting: var(--grey60);
--discussion-section-background: var(--grey100);
--discussion-top-pick-background: var(--grey80);
--discussion-border: var(--grey60);
--discussion-pick-label-text: var(--grey40);
--most-viewed-tab-border: var(--news);
--section-border: var(--grey60);
--article-meta-lines: var(--grey60);
--front-container-background: var(--grey100);
--article-section-secondary-title: var(--grey10);
--section-border-secondary: var(--grey60);
--card-border-top: var(--grey60);
--carousel-chevron: var(--grey10);
--carousel-chevron-border: var(--grey10);
--carousel-chevron-disabled: rgba(255, 255, 255, 0.3);
--carousel-chevron-border-disabled: rgba(255, 255, 255, 0.3);
--highlights-container-background: var(--grey90);
--highlights-container-mid-fade: var(--grey90);
--highlights-container-start-fade: var(--grey90);
--headline-byline: var(--newsB);
}
.dcr-x3qjgj, .dcr-2tw7k {
--card-border-supporting: var(--grey60);
}
.dcr-n0172c {
--border: 1px solid var(--grey60);
}
.dcr-1rrhhq0, .dcr-qx7lfz, div[data-format-theme="0"], div[data-format-theme="0"] > div {
--card-background: transparent !important;
--card-background-hover: rgba(0,0,0,0.1) !important;
--card-border-top: var(--grey60);
/*--card-headline-trail-text: var(--grey10) !important;*/
--card-kicker-text: var(--news) !important;
--link-kicker-text: var(--news) !important;
--article-text: var(--grey10) !important;
--byline: var(--newsB) !important;
--rich-link-header: var(--grey10);
--rich-link-fill: var(--news);
--rich-link-text: var(--news);
--rich-link-border: var(--news);
--onward-content-card-background: var(--grey100);
--onward-content-card-hover: var(--grey70);
--card-headline-onward-content-text: var(--grey10);
--card-footer-onwards-content: var(--grey25);
--carousel-text: var(--grey10);
--carousel-dot: var(--grey15);
--carousel-dot-hover: var(--w);
--carousel-active-dot: var(--news);
--carousel-title-highlight: var(--news);
--border: 1px solid var(--grey60);
--card-border-supporting: var(--grey60);
--card-headline-trail-text: var(--grey10);
--card-headline: var(--grey10);
--card-trail-text: var(--grey25);
--card-footer-text: var(--grey25);
--card-media-background: hsla(var(--newsAlpha),.1);
--highlights-container-background: var(--grey90);
--highlights-card-headline: var(--grey10);
--highlights-card-kicker-text: var(--news);
}
.dcr-qx7lfz {
--front-container-background: hsla(var(--mainAlpha),.2);
--card-media-background: var(--grey90);
--section-border: var(--grey60);
--article-section-title: var(--mainBH);
--card-trail-text: var(--mainBH);
--article-border: var(--grey60);
--card-footer-text: var(--mainBH);
}
div[data-format-theme="0"][data-format-design="11"], div[data-format-theme="0"][data-format-design="11"] > div {
/*--card-background: var(--live) !important;*/
--card-background-hover: hsla(var(--liveAlpha), 0.1) !important;
--card-headline-trail-text: var(--grey10);
--card-kicker-text: var(--liveText) !important;
--link-kicker-text: var(--liveText) !important;
--article-text: var(--grey10) !important;
--byline: var(--newsB) !important;
--rich-link-header: var(--grey10);
--rich-link-fill: var(--news);
--rich-link-text: var(--news);
--rich-link-border: var(--news);
--onward-content-card-background: var(--grey100);
--onward-content-card-hover: var(--grey70);
--card-headline-onward-content-text: var(--grey10);
--card-footer-onwards-content: var(--grey25);
--carousel-text: var(--grey10);
--carousel-dot: var(--grey15);
--carousel-dot-hover: var(--w);
--carousel-active-dot: var(--news);
--carousel-title-highlight: var(--news);
--card-trail-text: var(--grey25);
--card-footer-text: var(--grey25);
}
div[data-format-theme="1"], div[data-format-theme="1"] > div {
--card-headline-trail-text: var(--grey10) !important;
/*--card-background: hsla(var(--opinionAlpha), .05) !important;*/
--card-background: transparent !important;
--card-background-hover: hsla(var(--opinionAlpha), .15);
--card-kicker-text: var(--opinion) !important;
--card-border-top: var(--grey60);
--byline: var(--opinionB) !important;
--article-text: var(--grey10);
--rich-link-header: var(--grey10);
--rich-link-text: var(--opinion);
--rich-link-fill: var(--opinion);
--quote-icon-fill: var(--opinion);
--rich-link-border: var(--opinion);
--onward-content-card-hover: var(--grey70);
--card-headline-onward-content-text: var(--grey10);
--card-footer-onwards-content: var(--grey25);
...