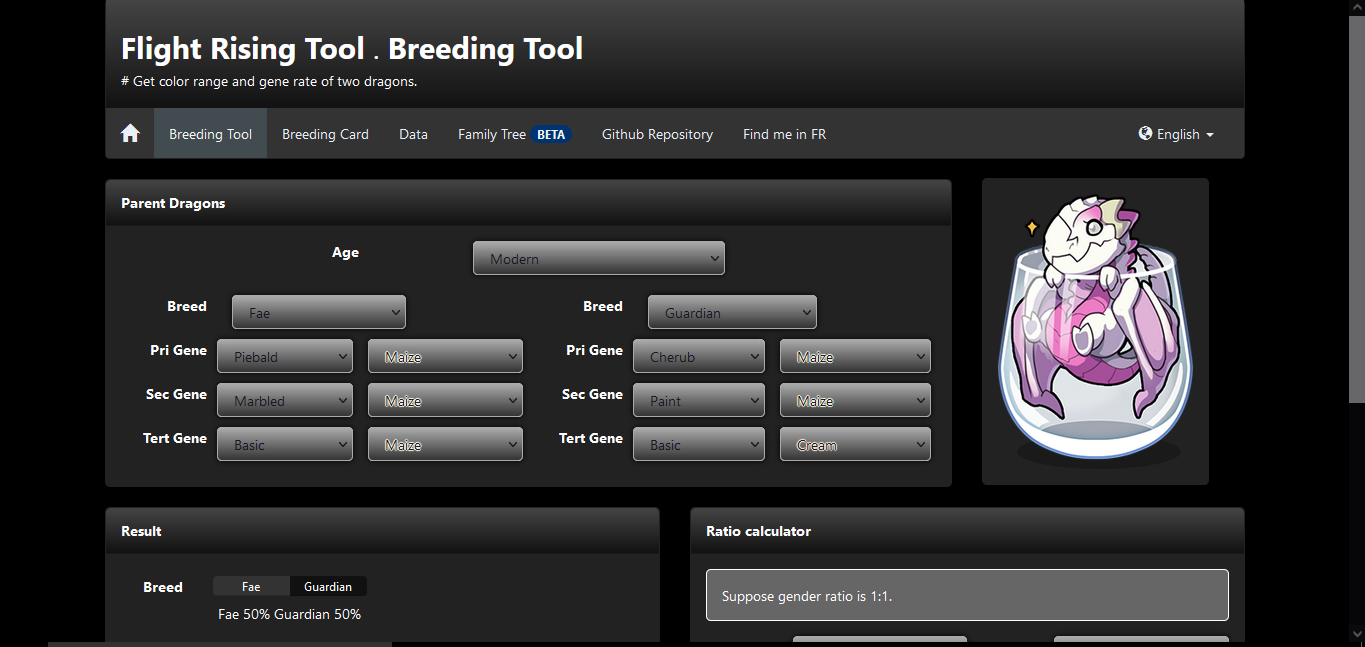
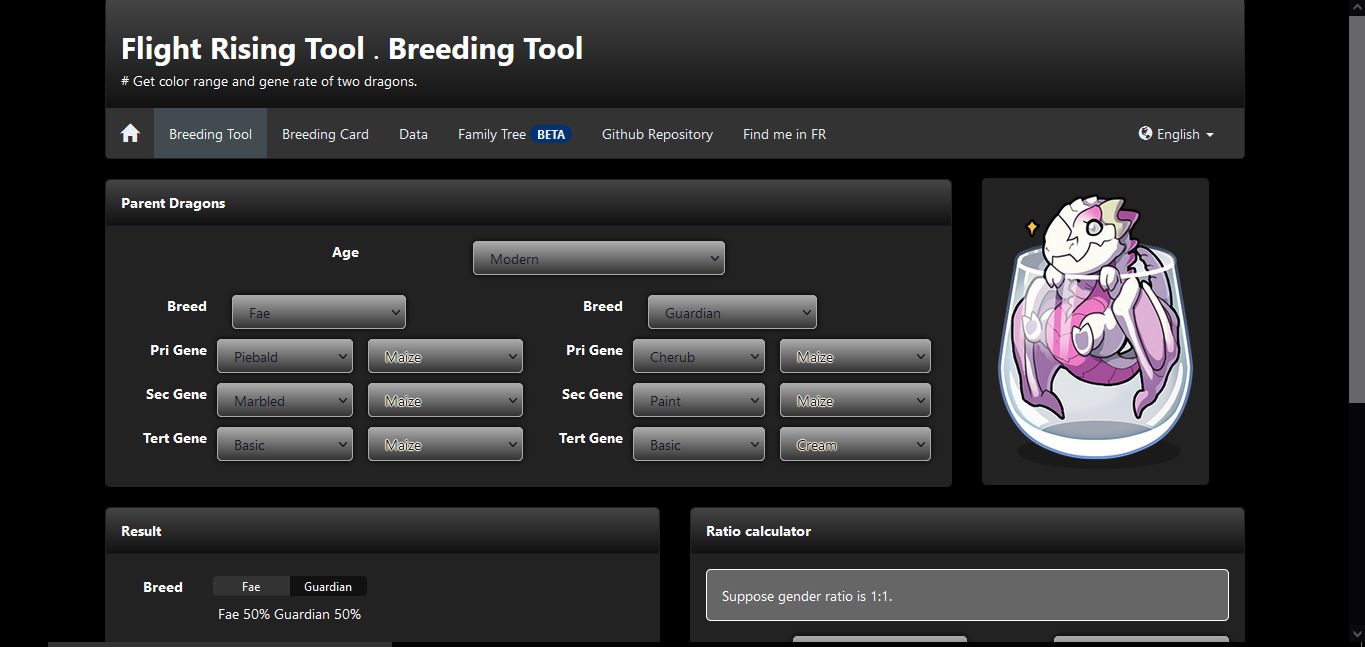
Not done yet. need to do the family tree page and then experience 177 color hell
Jiyoumcc.github.io - Flight rising tool darkmode by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categoryjiyoumcc.github.io
Created
Updated
Code size2.8 kB
Code checksumffdd1960
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Jiyoumcc.github.io - Flight rising tool darkmode
@namespace github.com/openstyles/stylus
@version 0.0.1
@description Not done yet. need to do the family tree page and then experience 177 color hell
@author Me
==/UserStyle== */
@-moz-document domain("jiyoumcc.github.io") {
body {
font-family: Segoe UI, Tahoma, Arial, Microsoft YaHei, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #FFF;
background: #000;
}
.navbar-inverse {
background-color: #333;
}
.panel-default > .panel-heading {
color: #FFF;
background-image: linear-gradient(to bottom, #444 0%, #111 100%);
background-repeat: repeat-x;
}
.panel-default {
border-color: #FFF;
}
.panel {
margin-bottom: 20px;
background-color: #222;
border: 1px solid transparent;
border-radius: 5px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #161824;
background-image: linear-gradient(to bottom, #AAA 0%, #333 100%);
background-repeat: repeat-x;
border: 1px solid #AAA;
border-radius: 5px;
-webkit-box-shadow: 0 0px 5px #000;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.progress-bar-info {
background-color: #333;
}
.progress-bar-danger {
background-color: #111;
}
.progress {
background-color: #f5f5f500;
}
.alert-warning {
color: #FFF;
background-color: #666;
border-color: #FFF;
}
.panel-footer {
line-height: 25px;
padding: 10px 15px;
background-image: linear-gradient(to bottom, #444 0%, #111 100%);
background-repeat: repeat-x;
}
a:link, a:active {
color: #70aefb;
}
a:hover, a:focus {
color: #AAA;
text-shadow: 1px 1px 1px #000;
text-decoration: none;
}
.form-control:hover {
background: #666;
}
}
@-moz-document url-prefix("https://jiyoumcc.github.io/FlightRisingTool/data.html") {
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: #111;
}
.table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > td, .table > tbody > tr > td, .table > tfoot > tr > td {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid #AAA;
}
#affix-nav-ul li {
position: relative;
display: block;
margin: 0px;
background-color: #555;
padding: 0px;
overflow: hidden;
}
#affix-nav-ul li.active > a, #affix-nav-ul li.active > a:hover, #affix-nav-ul li.active > a:focus {
color: #5a9ef1 !important;
text-shadow: 1px 1px 1px #000;
font-weight: bold;
}
.nav > li > a:hover,
.nav > li > a:focus {
text-decoration: none;
background-color: #333;
}
}