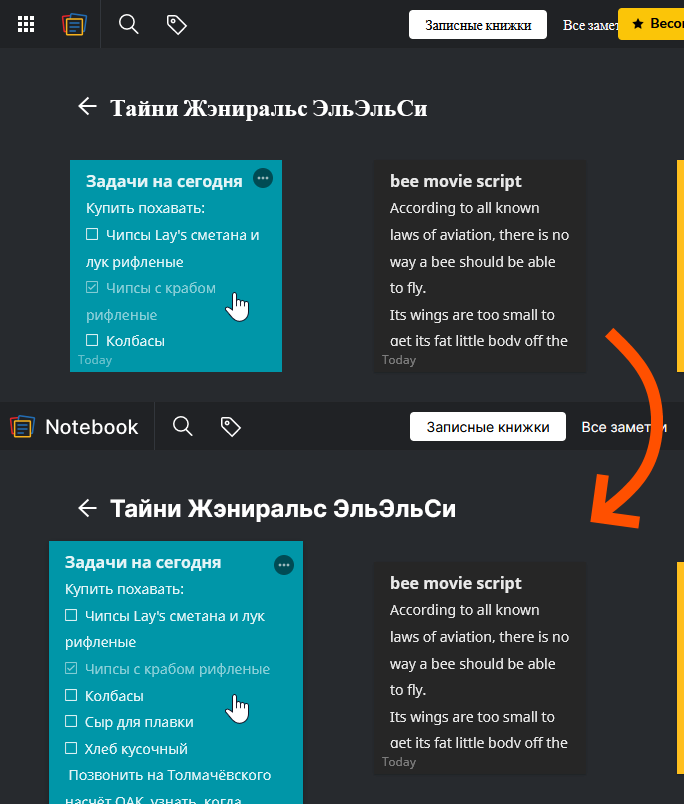
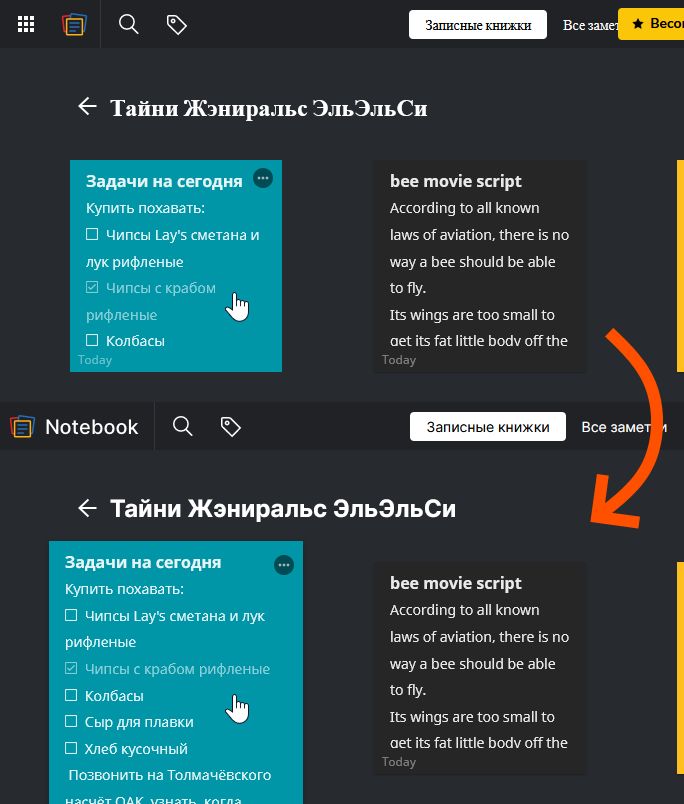
A few small tweaks for Zoho Notebook to make the overall experience better and more productive.
ZohoNotebook Tiny Generals by 1280px

Details
Author1280px
LicenseNo License
Categoryzoho notebook
Created
Updated
Code size2.1 kB
Code checksume8c04e4d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
/* ==UserStyle==
@name ZohoNotebook Tiny Generals
@namespace notebook.zoho.com
@version 1.0.2
@description A few tweaks for Zoho Notebook to make the overall experience better and more productive.
@author 1280px
@preprocessor stylus
@var select card-previews 'Note expando previews style:' {
'List': 'list',
'Cubic': 'cubic',
'(off)': 'off'
}
@var checkbox fonts-inter "Use Inter as main UI font (better support for Cyrillic symbols; Inter should be installed on this device)" 1
==/UserStyle== */
@-moz-document domain("notebook.zoho.com") {
/* ### ### # NON-CONFIGURABLE TWEAKS # ### ### */
/* remove Notebook Pro ads */
#upgrade-text-topbar,
.row.no-gutters.p-0.col-12.mx-3,
.upgrade-toast-rr,
.offer-modal-container {
display: none !important;
}
/* darker modal background */
body.night-mode lyte-modal-freeze {
background: #000;
}
/* remove Zoho Apps button, force full-width logo */
#zoho-apps-div {
position: absolute !important;
width: calc(138px + 1rem) !important;
opacity: 0;
}
#zoho-apps-div #ztb-switch-menu {
width: 100%; height: 100%;
padding: 0;
}
#zoho-notebook-icon {
width: 138px !important;
}
/* ### ### ### CONFIGURABLE TWEAKS ### ### ### */
/* expand cards on hover */
if card-previews != 'off' {
eachcard-grid:hover {
z-index: 9999;
}
.card-grid {
width: 100%; height: 100%;
transition: 0.25s ease-in-out;
}
if card-previews == 'list' {
.card-grid:hover {
width: 120%; height: 170%;
margin-top: -10%; margin-left: -10%;
box-shadow: 0px 2px 6px #0004;
}
}
if card-previews == 'cubic' {
.card-grid:hover {
width: 150%; height: 150%;
margin-top: -10%; margin-left: -25%;
box-shadow: 0px 2px 6px #0004;
}
}
/* fix for notes with files, links and images */
.image-overlay {
background-size: 240px 100%;
}
.bookmark-grid-wrap.level0, .file-grid-wrap.level0 {
width: 100%;
}
}
/* change font to Inter for better Cyrillic symbols support */
if fonts-inter == 1 {
#outlet, .lyteModal, #more-options-ul, #calendar-wrapper, #share-options-ul {
font-family: 'Inter' !important;
}
}
}