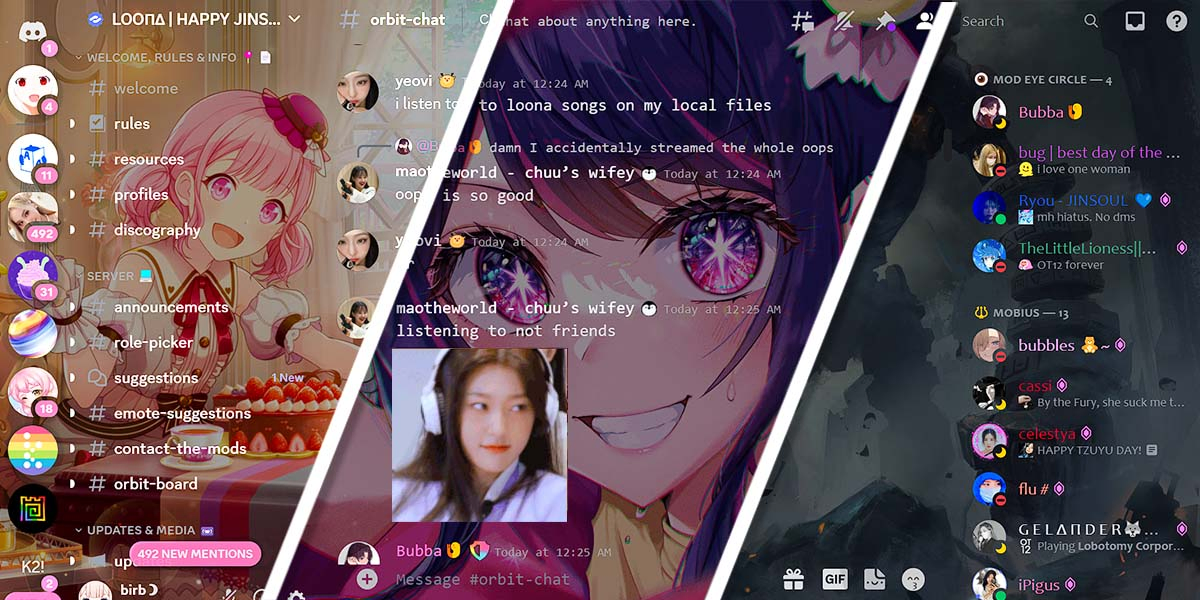
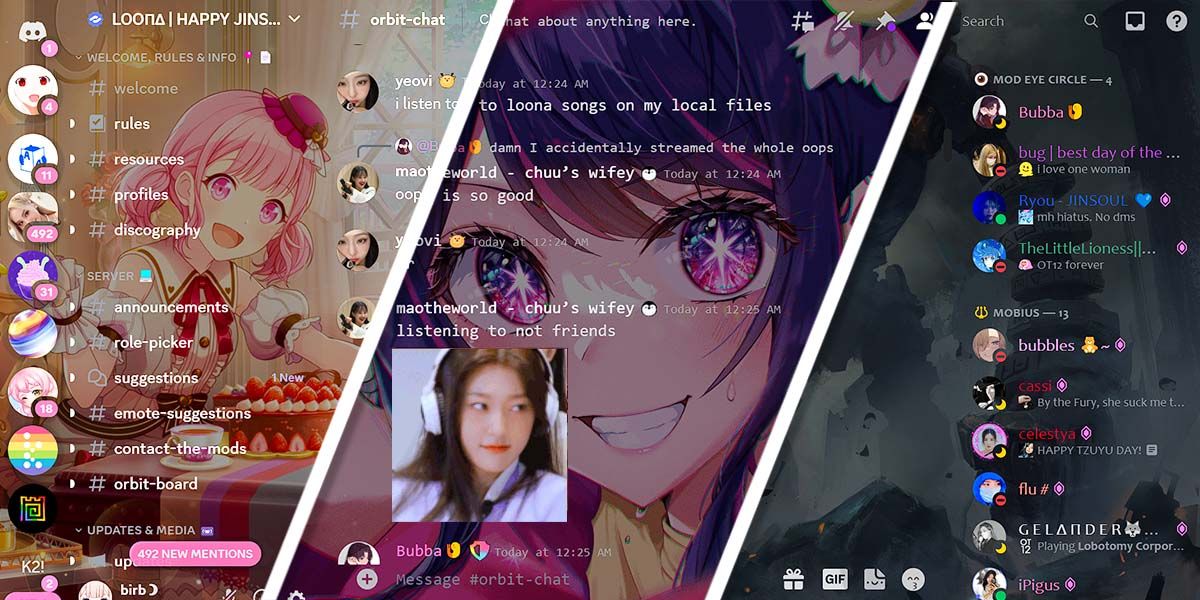
Simple and customizable style for Discord!
Customizable Discord! ✧・゚☆ by birb-naise
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/175085.user.css

Details
Authorbirb-naise
LicenseCC0-1.0
Categorydiscord
Created
Updated
Code size7.4 kB
Code checksum9c14d3da
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
FAQ + installing onto desktop app
Image Credits:
- Noelle - Cupoi (Pixiv ID 12890391)
- Emu - Project Sekai (game)
- Ai - @Yoizuki_nema_
- Chiaki - 散散 (Pixiv ID 15027662)
- Chika - @gumimecv
Change log
9-14
- Fixed lag when 0 background blur is set + added warning
- Added theme color to text selection background
- Discord update fixes
7-21
- Discord update fixes
4-17
- Fixed commands and emoji autocomplete to be more readable
3-27
- Added ability to customize DMs icon
- Added ability to blur background
- Revamped code to make style less likely to break
- Discord update fixes
3-23-24
- Fixed backgrounds
6-16
- Customized profiles fix
6-14-23
- Added ability to customize font
- Style name change "Discord Simple Clear" -> "Customizable Discord! ✧・゚☆"
- Added new background
- Fixed customized profiles and role picker
- Discord update fixes
8-13
- Added ability to customize theme color
- Updated backgrounds and custom bg instructions
- Adjusted pop-up selector opacities
- Discord update fixes
1-15-22
- Discord update fixes
2-27-21
- Fixed emoji/gif picker and profile pop-up backgrounds
5-4
- Switched affected url to "discord.com"
2-5
- Discord update fixes
1-25-20
- Discord update fixes
12-22
- Added light theme (in beta)
- Selecting/hovering over channels/users is now clearer
- Replaced Rem bg with bg more light theme suitable
9-23
- Fixed shadow appearing under chat header
9-20
- Fixed broken Chika bg img URL
9-10
- Optimized for both light and dark theme
9-7-19
- Initial release
Source code
/* ==UserStyle==
@name Customizable Discord! ✧・゚☆
@namespace USO Archive
@version 20240914.0
@description "Simple and customizable style for Discord!"
@author birb-naise
@license CC0-1.0
@preprocessor uso
@advanced dropdown bg "Background" {
noelle "Noelle*" <<<EOT https://i.imgur.com/pWKivE4.jpeg EOT;
emu "Emu" <<<EOT https://i.imgur.com/tpkDRFf.png EOT;
aibg "Ai" <<<EOT https://i.imgur.com/KK08VK2.png EOT;
b "Chiaki" <<<EOT https://i.imgur.com/9rdTjS1.png EOT;
a "Chika" <<<EOT https://i.imgur.com/XzSxzNH.jpeg EOT;
bg-custom-dropdown "Custom 🖼️" <<<EOT /*[[bg-custom]]*\/ EOT;
}
@advanced text bg-custom "Custom Background" "https://i.imgur.com/example.jpg"
@advanced dropdown opacity "Background Opacity" {
ae "40%*" <<<EOT .6 EOT;
aa "0%" <<<EOT 1 EOT;
ab "10%" <<<EOT .9 EOT;
ac "20%" <<<EOT .8 EOT;
ad "30%" <<<EOT .7 EOT;
af "50%" <<<EOT .5 EOT;
ag "60%" <<<EOT .4 EOT;
ah "70%" <<<EOT .3 EOT;
ai "80%" <<<EOT .2 EOT;
aj "90%" <<<EOT .1 EOT;
ak "100%" <<<EOT 0 EOT;
}
@advanced dropdown bg-blur "Background Blur (laggy!)" {
blur-off "OFF*" <<<EOT EOT;
blur-2 "2x" <<<EOT backdrop-filter: blur(2px); EOT;
blur-5 "5x" <<<EOT backdrop-filter: blur(5px); EOT;
blur-10 "10x" <<<EOT backdrop-filter: blur(10px); EOT;
blur-15 "15x" <<<EOT backdrop-filter: blur(15px); EOT;
blur-20 "20x" <<<EOT backdrop-filter: blur(20px); EOT;
blur-40 "40x" <<<EOT backdrop-filter: blur(40px); EOT;
}
@advanced color themecolor "Theme Color" #505574
@advanced dropdown icon "Discord Icon" {
i-default "Default*" <<<EOT https://i.imgur.com/Xyd0svE.png EOT;
i-sakura "Sakura" <<<EOT https://i.imgur.com/FcgzZ4Z.png EOT;
i-wham "Wham" <<<EOT https://i.imgur.com/C0r1hTL.png EOT;
i-fuming "Fuming" <<<EOT https://i.imgur.com/OmiWDzy.png EOT;
i-holo "Holo" <<<EOT https://i.imgur.com/PcnaSTQ.png EOT;
i-sunset "Sunset Ave" <<<EOT https://i.imgur.com/2PVWG77.png EOT;
i-galactic "Galactic Chrome" <<<EOT https://i.imgur.com/OATcKyt.png EOT;
i-pastel "Pastel" <<<EOT https://i.imgur.com/uNyNp0v.png EOT;
i-uwu "UwU" <<<EOT https://i.imgur.com/TAZX1mo.png EOT;
i-prismatic "Prismatic Waves" <<<EOT https://i.imgur.com/V65Erca.png EOT;
i-d64 "D64" <<<EOT https://i.imgur.com/6zjlbQu.png EOT;
i-wonderhoy "wonderhoy" <<<EOT https://i.imgur.com/SuNQymM.png EOT;
i-custom "Custom 🖼️" <<<EOT /*[[icon-custom]]*\/ EOT;
}
@advanced text icon-custom "Custom Icon" "https://i.imgur.com/example.jpg"
@advanced dropdown font "Font" {
ggsans "gg sans (Default)*" <<<EOT gg sans EOT;
arialblack "Arial Black" <<<EOT Arial Black EOT;
Consolas "Consolas" <<<EOT Consolas EOT;
cambria "Cambria" <<<EOT Cambria EOT;
rockwell "Rockwell" <<<EOT Rockwell EOT;
candara "Candara" <<<EOT Candara EOT;
centurygothic "Century Gothic" <<<EOT Century Gothic EOT;
couriernew "Courier New" <<<EOT Courier New EOT;
arial "Arial" <<<EOT Arial EOT;
comicsansms "Comic Sans MS" <<<EOT Comic Sans MS EOT;
}
@advanced dropdown theme "Dark/Light Mode" {
ba "Dark*" <<<EOT
/*------------ DARK MODE COLORS ------------*\/
:root {
--theme-text: #dcddde;
--theme-muted: #9d9d9d;
--theme-bg: rgba(0, 0, 0, .5);
--theme-popup: rgba(0, 0, 0, .8);
--theme-bg-dim: rgba(0,0,0, /*[[opacity]]*\/);
}
EOT;
bb "Light" <<<EOT
/*------------ LIGHT MODE COLORS ------------*\/
:root {
--theme-text: #24273d;
--theme-muted: #4c4f69;
--theme-bg: rgba(255, 255, 255, .5);
--theme-popup: rgba(255, 255, 255, .8);
--theme-bg-dim: rgba(225 ,230, 240, /*[[opacity]]*\/);
}
EOT;
}
==/UserStyle== */
@-moz-document domain("discord.com") {
/*////////////// BACKGROUND //////////////*/
:root {
background: url("/*[[bg]]*/");
background-size: cover;
--theme-color: /*[[themecolor]]*/;
--theme-font: "/*[[font]]*/";
}
body {
background: var(--theme-bg-dim);
/*[[bg-blur]]*/
}
/*////////////// DARK/LIGHT MODE COLORS //////////////*/
/*[[theme]]*/
/*////////////// BACKGROUND COLORS //////////////*/
.theme-dark,
.theme-light {
--background-primary: transparent;
--background-secondary: transparent;
--background-secondary-alt: transparent;
--background-tertiary: transparent;
--background-floating: var(--theme-popup);
--background-nested-floating: var(--theme-bg); /* reactions pop-up */
--modal-background: var(--theme-bg);
--modal-footer-background: transparent;
--input-background: var(--theme-bg);
--channeltextarea-background: transparent;
--autocomplete-bg: var(--theme-popup);
--background-modifier-hover: var(--theme-bg);
--background-modifier-selected: var(--theme-bg);
--elevation-low: transparent; /* shadows */
--activity-card-background: var(--theme-bg); /* Active Now activities */
--profile-gradient-primary-color: var(--theme-bg); /* default profile bg */
}
/*////////////// TEXT //////////////*/
:root{
--header-primary: var(--theme-text);
--header-secondary: var(--theme-text);
--text-normal: var(--theme-text);
--text-muted: var(--theme-muted);
--channels-default: var(--theme-muted);
--interactive-normal: var(--theme-muted);
--interactive-hover: var(--theme-text);
--interactive-active: var(--theme-text);
--interactive-muted: var(--theme-muted);
}
/*////////////// POP-UP //////////////*/
[role=dialog] > div:not([class*="userPopout"]), /* general pop-ups (-profiles)*/
div[class^="topicsDropdown"] > div, /* summaries pop-up */
div[class^="topicsPillContainer"] /* summaries bar */
{
background: var(--theme-popup) !important;
}
/*////////////// THEME COLOR //////////////*/
.theme-dark,
.theme-light {
--text-link: var(--theme-color);
--text-brand: var(--theme-color);
--brand-experiment: var(--theme-color);
--brand-experiment-560: var(--theme-color); /* option press bg */
--brand-experiment-600: var(--theme-color);
--button-secondary-background: var(--theme-color);
--status-danger: var(--theme-color); /* ping counter / new mentions */
--brand-500: var(--theme-color); /* new messages */
--background-accent: var(--theme-color); /* You're viewing older messages */
}
::selection {
background: var(--theme-color);
text-shadow: 2px 2px 3px rgba(0, 0, 0, .3);
}
/*////////////// DISCORD DM LOGO //////////////*/
svg[width="30"] {
color: transparent;
}
nav div[aria-label="Direct Messages"],
nav div[aria-label="Direct Messages"] > div,
nav div[aria-label="Direct Messages"] > div:hover,
nav div[aria-label="Direct Messages"][class*="selected"] > div {
background-size: cover !important;
background-image: url("/*[[icon]]*/");
}
/*////////////// FONT //////////////*/
body {
--font-primary: var(--theme-font), "gg sans","Noto Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
--font-display: var(--theme-font), "gg sans","Noto Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
}
/*////////////// MISC FIXES //////////////*/
/* push summary divider above label */
div[class^="summary"] {
padding-top: 1rem;
}
}