/* ==UserStyle==
@name Anonymize Twitter
@version 0.0.20220822
@namespace userstyles.world/user/nukumori-org
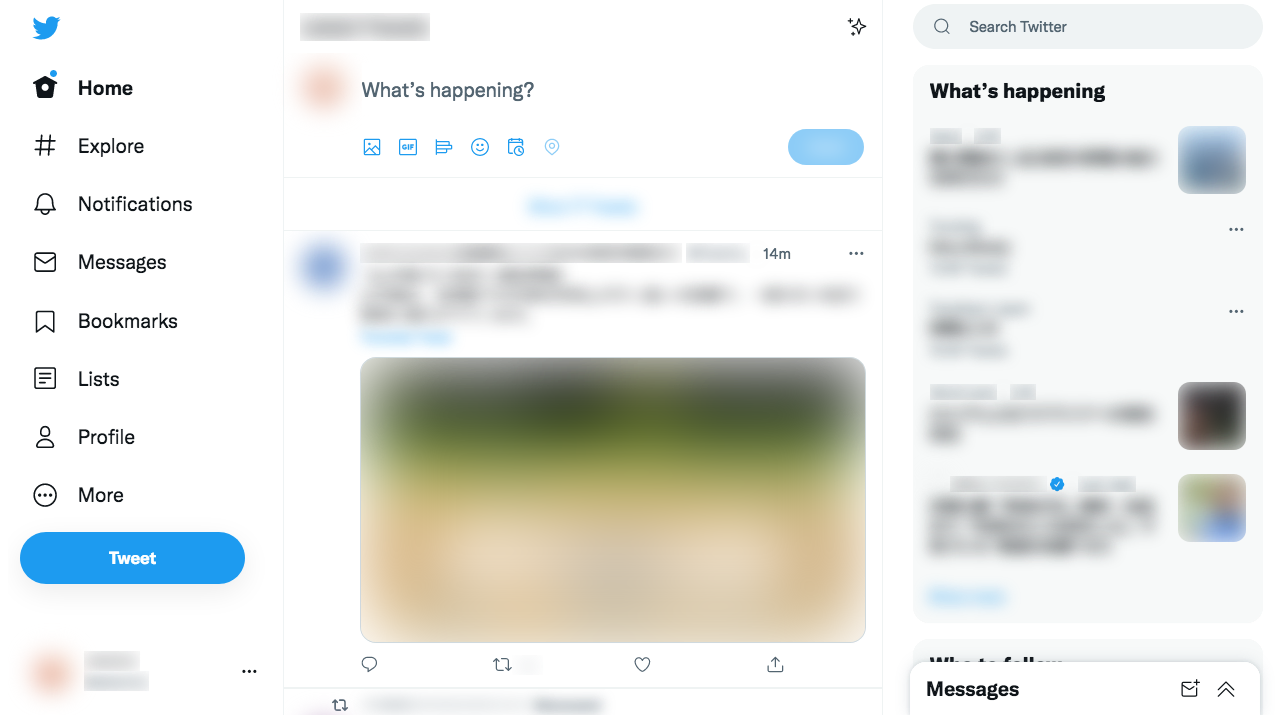
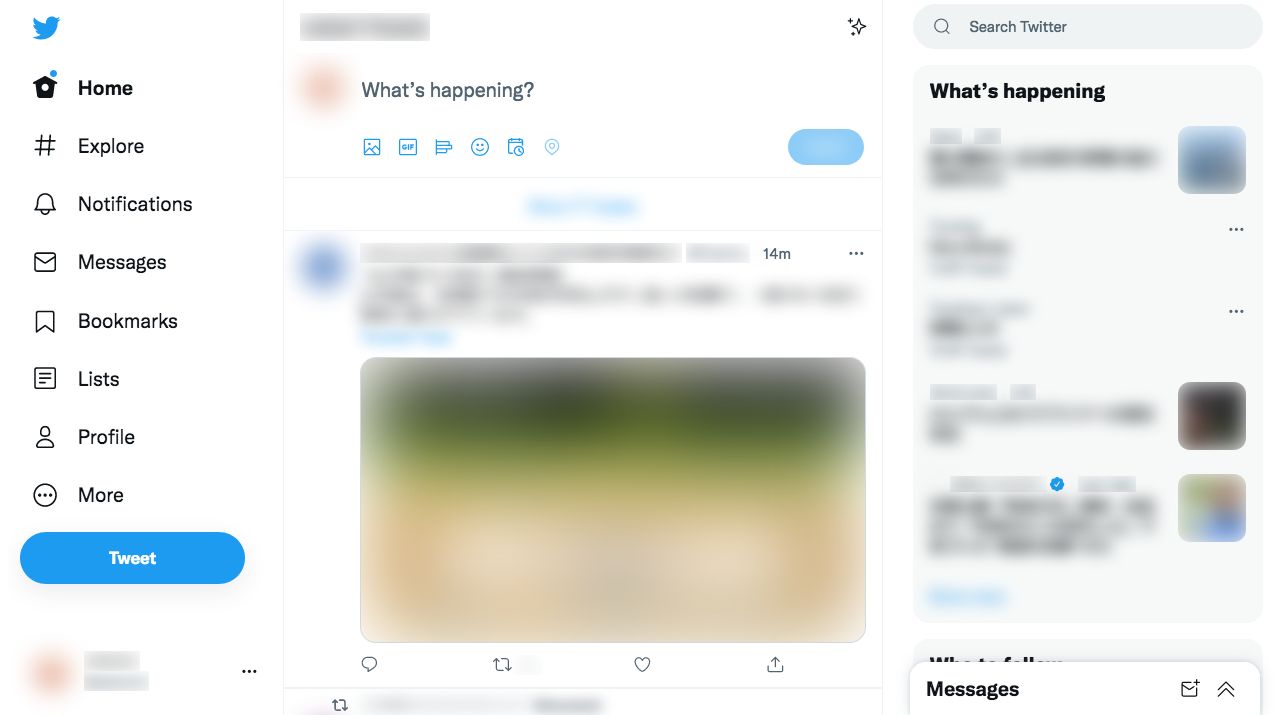
@description makes invisible to see private content like names, icons, message texts and images on twitter.com. might be useful to show the screen someone or take screen capture.
@author nukumori.org
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
==/UserStyle== */
@-moz-document domain("twitter.com") {
/*** text ***/
.r-14yzgew/* likes */,
.r-10akycc/* emoji */,
[data-testid="conversation"] .css-16my406/* dm text */,
:is(main, [data-testid="SideNav_AccountSwitcher_Button"]) :not(:is(.r-1vr29t4, [role="heading"], .r-1t2hasf))>.css-16my406/* text IN main OR left avator of you */ {
filter: blur(.5em);
}
/*** images ***/
.r-16l9doz :is([style*="background-image"], img)/* icon fullscreen */,
[aria-roledescription="carousel"] :is([style*="background-image"], img)/* image fullscreen left side */,
.r-p1pxzi :is([style*="background-image"], img)/* list icon */,
[role="link"] :is([style*="background-image"], img)/* thumbnails on right side */,
[data-testid="tweetPhoto"]/* images */,
[data-testid="card.wrapper"] :is([style*="background-image"], img)/* images in tweets */ {
filter: blur(10vh);
}
/*** icon ***/
.r-desppf/* icon */ {
filter: blur(.75em);
}
article[data-testid="tweet"]/* image fullscreen right side */,
.r-whuqzp/* another popup */,
.r-nsbfu8/* user popup*/ {
filter: blur(.5em);
}
}