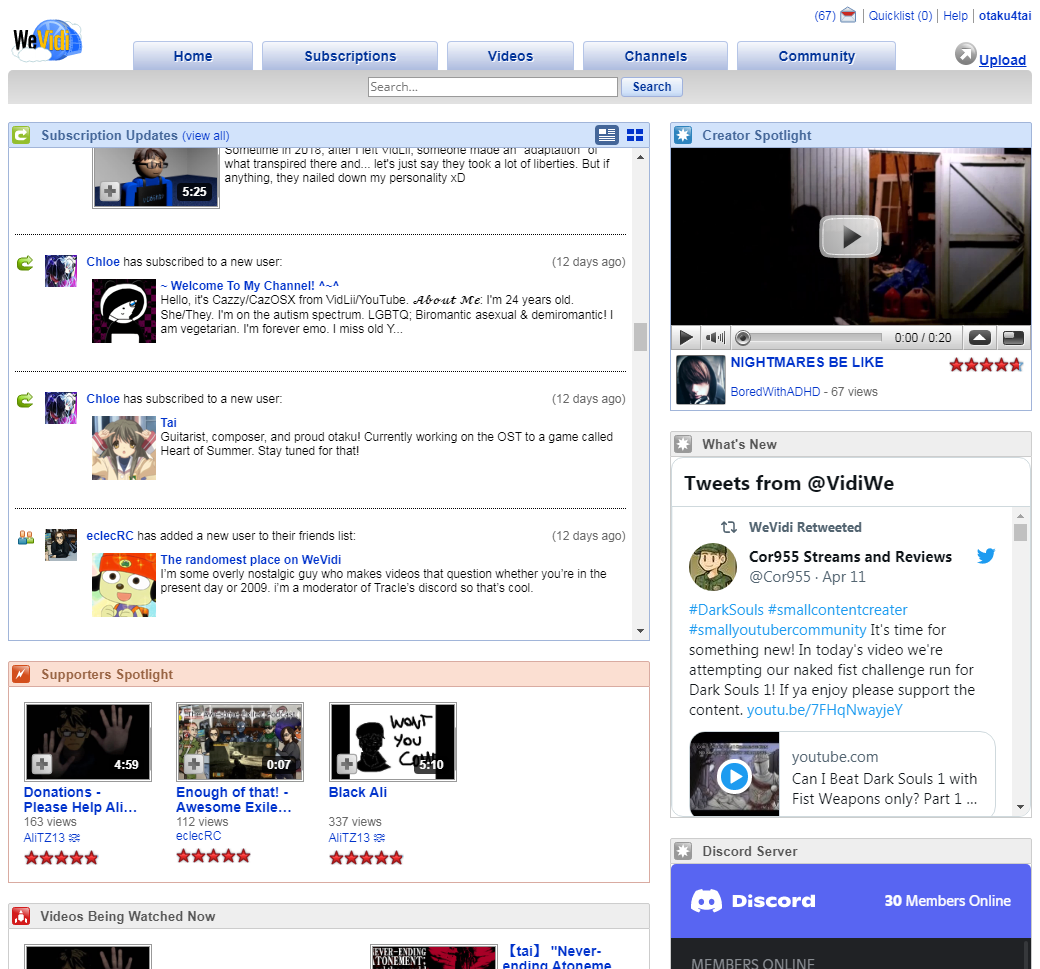
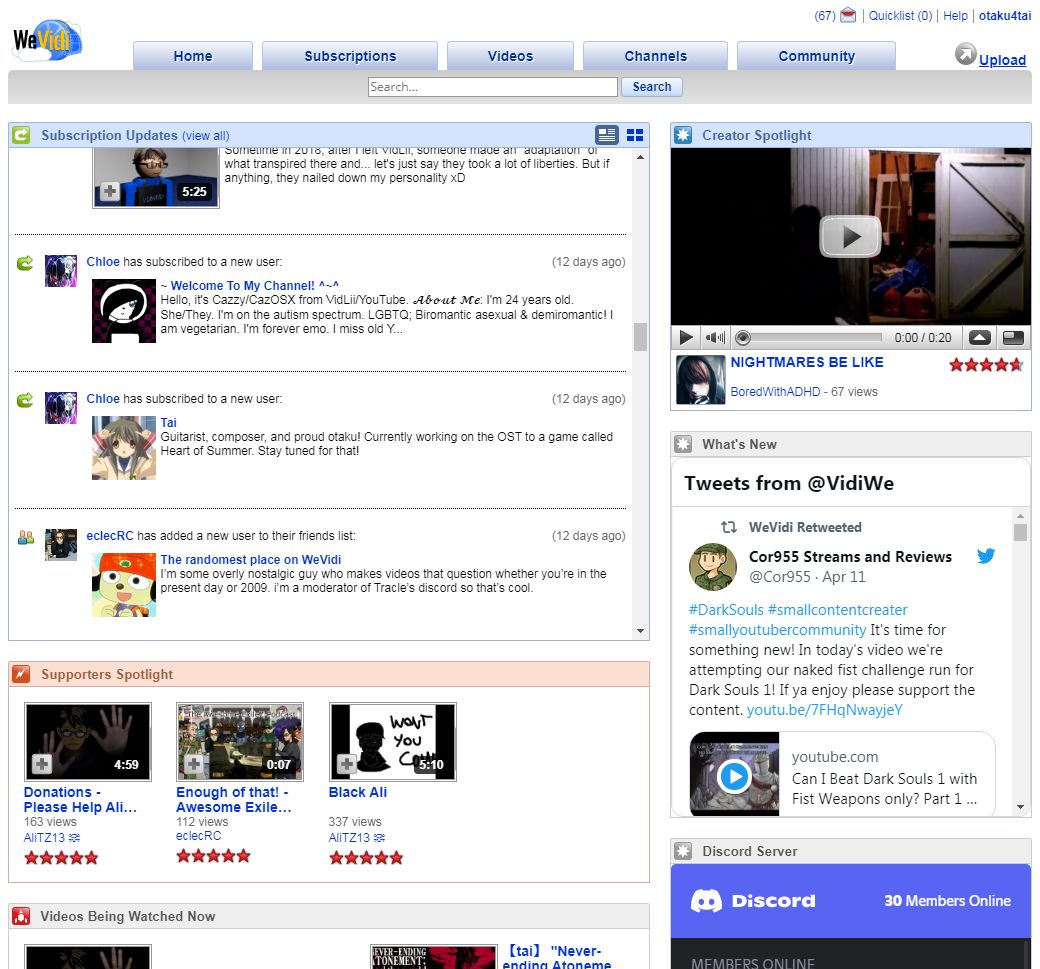
A 2007/2008 style theme for WeVidi.
Not entirely finished but is finished enough to be usable, really. :P
WeVidi '07 by tai7k

Details
Authortai7k
LicenseNo License
Categorywevidi
Created
Updated
Code size13 kB
Code checksum4daac201
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WeVidi '07
@version 20220822.11.21
@namespace userstyles.world/user/tai7k
@description A 2007/2008 style theme for WeVidi.
Not entirely finished but is finished enough to be usable, really. :P
@author tai7k
@license No License
==/UserStyle== */
@-moz-document url("https://wevidi.net/"), url-prefix("https://wevidi.net/watch/"), url-prefix("https://wevidi.net/s"), url-prefix("https://wevidi.net/v"), url-prefix("https://wevidi.net/c"), url-prefix("https://wevidi.net/h"), url-prefix("https://wevidi.net/my_"), url-prefix("https://wevidi.net/up"), url-prefix("https://wevidi.net/i"), url-prefix("https://wevidi.net/r"), url("https://www.wevidi.net/"), url-prefix("https://www.wevidi.net/watch/"), url-prefix("https://www.wevidi.net/s"), url-prefix("https://www.wevidi.net/v"), url-prefix("https://www.wevidi.net/c"), url-prefix("https://www.wevidi.net/h"), url-prefix("https://www.wevidi.net/my_"), url-prefix("https://www.wevidi.net/up"), url-prefix("https://www.wevidi.net/i"), url-prefix("https://www.wevidi.net/r") {
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
a {
color: #03C;
}
.activity_avatar_link {
border: none !important;
}
.activity_page_link_thumb.avatar {
border: none !important;
}
#site-top-logo {
position: relative;
}
#site_header {
width: 1024px;
}
#site {
width: 1024px;
margin-top: 25px !important;
}
.snb_title {
border-bottom: dotted #999999 1px !important;
padding: 0px !important;
padding-bottom: 5px !important;
background: none !important;
font-size: 14px !important;
color: #000 !important;
}
#watchpage #video_info_box {
background: #EEE !important;
color: #000 !important;
}
#watchpage #video_info_links .row {
margin-top: 1px !important;
}
#watchpage #video_info_links .row .text {
margin: 0px !important;
right: 15px;
position: relative;
color: #000;
padding: 2px !important;
padding-bottom: 4px !important;
min-height: 0px;
height: 15px !important;
font-size: 10px !important;
border: 1px #999 solid !important;
border-radius: 0px !important;
}
#watchpage .video_actions_btn a {
padding: 0px !important;
font-size: 12pt;
}
.comment_sorting .text {
margin: 0px !important;
position: relative;
color: #000;
padding: 2px !important;
min-height: 0px;
height: 20px !important;
font-size: 10px !important;
border: 1px #999 solid !important;
border-radius: 0px !important;
}
.add_comment .avatar {
border: none !important;
}
.comment .avatar {
border: none !important;
}
.comment_actions_approved {
position: relative;
bottom: 12px;
}
.comment_area .text {
margin: 0px !important;
color: #000;
padding: 2px !important;
min-height: 0px;
font-size: 9pt !important;
border: 1px #999 solid !important;
border-radius: 0px !important;
}
#watchpage #video_info_header .avatar {
border-radius: 0px !important;
}
#site_content h1 {
border-bottom: #999999 1px solid;
font-size: 21px;
}
.site_nav_box {
border: 0px !important;
}
.snb_list .active:before {
content: url(http://web.archive.org/web/20070714171852im_/http://www.youtube.com/img/pic_selected_dot_9x9.gif);
padding-right: 2px;
}
.snb_list .active {
text-decoration: none !important;
}
.snb_list .avatar {
display: none !important;
}
.snb_list a {
background: none !important;
padding: 0px !important;
padding-top: 5px !important;
}
.vp_sort_separator {
border: 0px !important;
margin: 0px !important;
}
.vp_sort_separator i {
background: #999999 !important;
}
.channel_videos {
flex-wrap: wrap !important;
}
.avatar_container .avatar {
position: relative !important;
border: none !important;
width: 50px !important;
height: 50px !important;
}
#channels_page_list .channel .channel_info {
background: none;
border: none !important;
padding: 0px;
}
#channels_page_list .channel {
background: #F3F3F3;
padding: 10px;
border: none;
}
#channels_page_list .channel .username {
display: none;
}
#home_page_flex {
width: 1024px;
}
#user_bar_right {
position: relative;
bottom: 25px;
}
.dropdown_container .avatar {
border: 0px !important;
display: none !important;
}
#user_bar_right > div {
border-color: #999 !important;
padding-left: 5px !important;
margin-left: 5px !important;
}
#top_bar {
justify-content: center;
position: relative;
width: 1024px;
height: 37px;
top: 5px;
}
.dropdown_container .dropdown {
border-radius: 2px !important;
}
#top_bar_search {
position: absolute;
width: 1024px;
height: 34px;
border: 0px;
bottom: 3px;
}
#top_bar_search > div {
background: linear-gradient(#CCCCCC, #E2E2E2) !important;
border: 0px;
border-radius: 5px 0px 0px 0px;
}
#top_bar_search > #top_upload {
border-radius: 0px 5px 0px 0px !important;
}
#top_upload .btn {
position: relative;
bottom: 32px;
left: 10px;
background: none !important;
color: #03C !important;
text-decoration: underline;
border: 0px !important;
}
#top_upload .btn:before {
content: url(http://web.archive.org/web/20070630023944im_/http://www.youtube.com/img/pic_upload_bug_22x23.gif);
padding-right: 2px;
}
#top_bar_links > a > span {
color: #003399;
border: 1px solid #B5C5E8;
border-bottom: 0px;
border-radius: 4px 4px 0px 0px;
position: relative;
bottom: 29px;
font-size: 14px;
padding: 6px 40px;
background: linear-gradient(#F7F9FD, #ADBBE0);
text-shadow: 1px 1px #F7F9FD;
}
#top_bar_links > a > span:hover {
background: linear-gradient(#F7F9FD, #ADBBE0);
text-decoration: none;
}
#top_bar_links > a > span:active {
color: #003399;
border: 1px solid #B5C5E8;
border-bottom: 0px;
border-radius: 4px 4px 0px 0px;
position: relative;
bottom: 29px;
font-size: 14px;
padding: 6px 40px;
background: linear-gradient(#F7F9FD, #ADBBE0);
text-shadow: 1px 1px #F7F9FD;
}
#top_bar_links > a.active > span {
background: linear-gradient(#F7F9FD, #ADBBE0);
}
#top_bar_links a {
border: 1px;
margin-right: 10px;
}
#search_bar {
top: 3px;
position: relative;
width: 250px;
left: 350px;
color: #000;
padding: 2px !important;
min-height: 0px;
height: 20px !important;
font-size: 12px !important;
border: 1px #999 solid !important;
border-radius: 0px !important;
}
#search_bar:focus {
width: 250px !important;
}
#search_btn {
position: relative;
left: 350px;
top: 3px;
height: 20px !important;
font-size: 12px !important;
}
#search_bar_bottom {
position: relative;
width: 250px !important;
color: #000;
padding: 2px !important;
min-height: 0px;
height: 20px !important;
font-size: 12px !important;
border: 1px #999 solid !important;
border-radius: 0px !important;
}
#search_bar_bottom:focus {
width: 250px !important;
}
#search_btn_bottom {
position: relative;
height: 20px !important;
font-size: 12px !important;
}
#search_bar_bottom_type {
position: relative;
color: #000 !important;
padding: 0px !important;
min-height: 0px;
height: 20px !important;
font-size: 12px !important;
border: 1px #999 solid !important;
border-radius: 0px !important;
}
.row .video {
width: 120px !important;
margin-right: 0px !important;
}
.row {
justify-content: space-between !important;
column-gap: 5px !important;
}
.addToQuicklist {
margin: -4px !important;
}
.video img {
width: 122px !important;
height: 74px !important;
}
#site .thumbnail {
width: 122px !important;
height: 74px !important;
}
.video .initialized {
width: 122px !important;
height: 74px !important;
}
.active h1 {
border-bottom: dotted 1px !important;
font-size: 10pt !important;
}
.blue .hpbox_uploads {
padding: 6px !important;
}
#home_page_left .hpbox_title {
border-radius: 2px 2px 0px 0px !important;
padding: 2px !important;
font-size: 10pt !important;
line-height: 21px !important;
}
#home_page_right .hpbox_title {
border-radius: 2px 2px 0px 0px !important;
padding: 2px !important;
font-size: 10pt !important;
line-height: 21px !important;
}
#home_page .home_page_box .hpbox_content {
border-radius: 0px;
}
.site_msg_info {
border: 1px #ADBBE0 solid;
background: linear-gradient(#F7F9FD, #ADBBE0) !important;
}
#upload_right {
width: 20% !important;
}
.upload_right_ad {
display: none;
}
.upload_left_ad_center {
display: none;
}
.account_ad {
display: none;
}
.ratings_views {
border: 1px solid #ccc;
padding: 5px;
}
}
@-moz-document url-prefix("https://wevidi.net/user/"), url-prefix("https://www.wevidi.net/user/") {
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
a {
color: #03C;
}
.activity_avatar_link {
border: none !important;
}
#site_header_container {
box-shadow: none !important;
}
#channel_title {
font-size: 11pt;
}
.subscribe {
font-size: 10pt !important;
}
.activity_page_link_thumb.avatar {
border: none !important;
}
#site_header {
width: 875px;
}
#channel_navbar {
width: 875px;
}
#channel {
width: 875px;
}
#channel_columns {
width: 875px;
}
#channel .avatar {
border-radius: 0px !important;
}
#channel_right {
width: 560px;
}
#channel_left {
width: 300px !important;
}
#channel_left .channel_box {
width: 300px;
}
#top_search_bar {
display: none !important;
}
#top_bar_search {
display: none !important;
}
#user_bar_right {
bottom: 10px;
position: relative;
}
.dropdown_container .avatar {
display: none !important;
}
#top_bar {
position: relative;
bottom: 15px;
left: 85px;
}
#top_bar_links a {
border: 0px !important;
background: transparent !important;
...