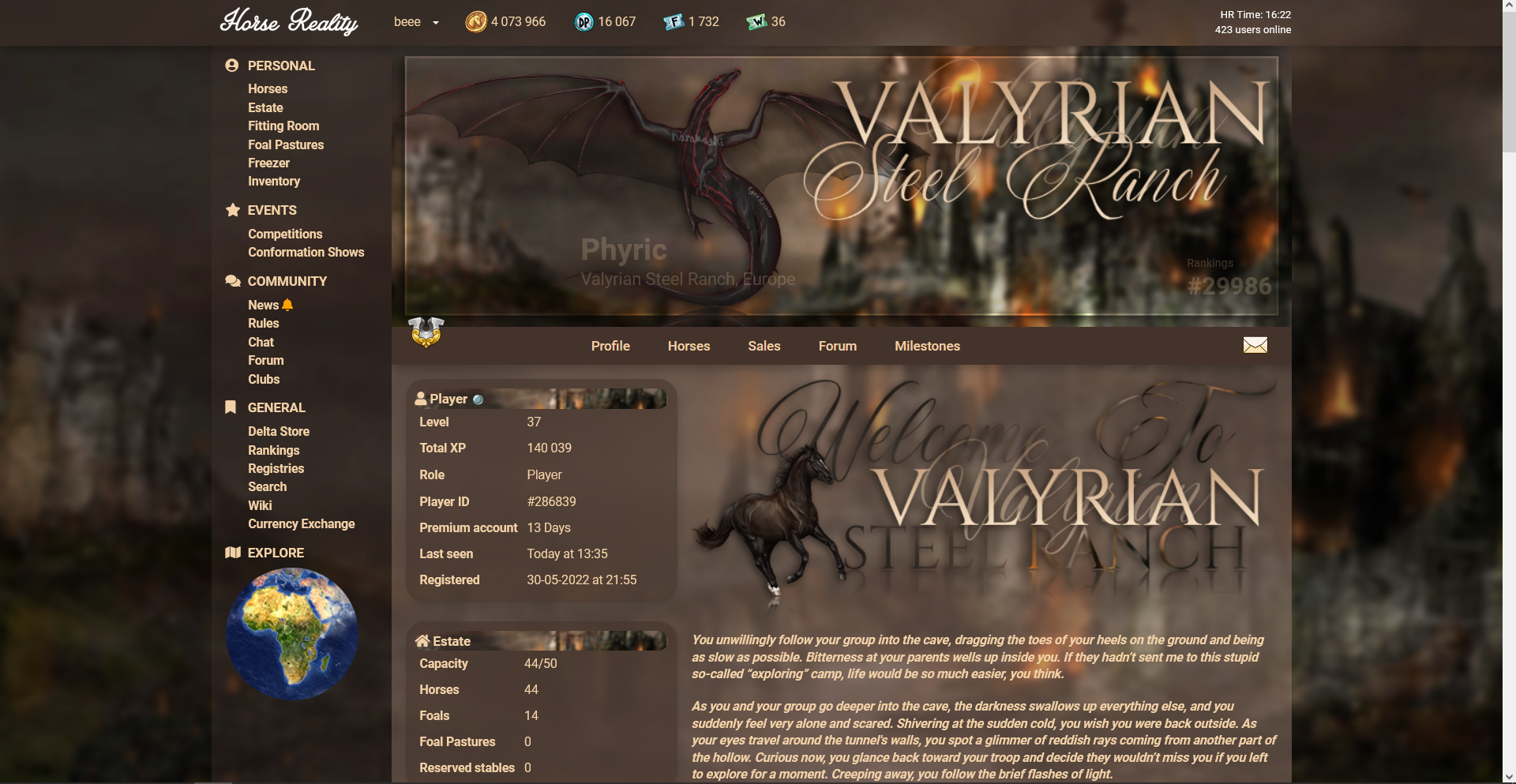
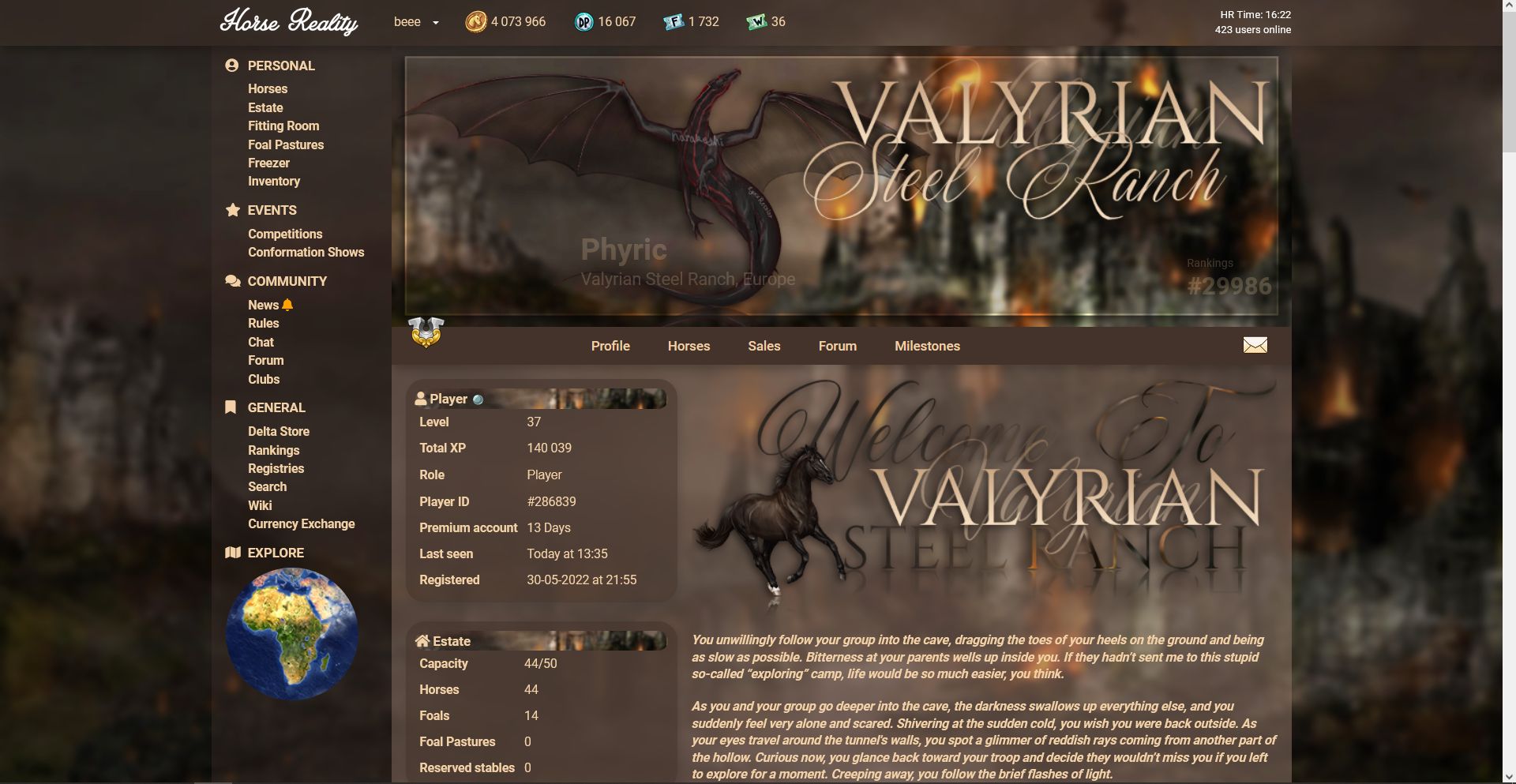
Theme for Phyric
Phyric's Theme by beee_0

Details
Authorbeee_0
LicenseNo License
CategoryHorsereality
Created
Updated
Size24 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name horsereality.com - 8/6/2022, 10:27:33 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com/") {
/* V@ */
}
body.background.north-america,
body.background.south-america,
body.background.europe,
body.background.australia,
body.background.asia,
body.background.africa {
background-image: url("https://cdn.discordapp.com/attachments/820042111050580008/1010010475771215932/unknown1.png");
background-size: cover;
background-position: 0%;
}
body {
font-size: 13px;
}
.header-menu {
box-shadow: 2px 5px 10px #0000003d;
background: #44332b66;
}
.side-nav {
background: #44332b57;
}
.footer {
background: #44332b;
}
.show-profile .navbar {
box-shadow: 2px 5px 10px #0000003d;
background-color: #44332b !important;
border-top: 0px;
border-bottom: 0px;
}
.show-profile .navbar-avatar .navbar-avatar-container {
border: 2px solid #fff0;
}
.side-nav ul a {
color: #f2d1a7;
}
.side-nav ul .subtitle {
color: #f2d1a7;
}
.minimap north-america,
.minimap.south-america,
.minimap.europe,
.minimap.australia,
.minimap.asia,
.minimap.africa {
box-shadow: 2px 5px 10px #38383869;
background-image: url("https://cdn.discordapp.com/attachments/820042111050580008/1010010475771215932/unknown1.png");
}
.show-profile .profile-account {
box-shadow: 2px 5px 10px #38383869;
border-radius: 20px;
background-color: #44332b94;
}
body {
color: #f2d1a7;
}
.show-profile .navbar .nav-link:hover {
color: #f2d1a7;
}
.show-profile .navbar .nav-link:hover {
border-radius: 20px;
background-color: #9c8466cf;
}
.header-menu nav .main-menu ul li a:not(.btn):hover {
color: #9c8466cf;
}
.header-menu nav .main-menu .user-nav > a:hover {
color: #9c8466cf;
}
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item:hover {
color: #9c8466cf;
}
.side-nav ul a:hover {
color: #9c8466cf;
}
.show-profile .profile-account h2 {
color: #f2d1a7;
}
.show-profile .profile-account .tag-npc, .show-profile .profile-account .tag-player {
color: #f2d1a7;
}
.header-menu nav .main-menu .user-nav .dropdown-menu {
border-radius: 20px;
background: #44332bba;
}
.show-profile .profile-account h2 {
border-radius: 20px;
background-image: url("https://cdn.discordapp.com/attachments/820042111050580008/1010570158256947301/e3.png");
}
.main-content {
background: #8d72658a;
}
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-header, .header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item {
color: #f2d1a7;
}
.progress-bar {
background-color: #705649ba;
}
.header-menu nav .main-menu ul li a {
color: #f2d1a7;
}
.header-menu nav .main-menu .user-nav > a {
color: #f2d1a7;
}
.show-profile .navbar .nav-link {
color: #f2d1a7;
}
.component.frame .wrapper .header .title {
color: #f2d1a7;
}
.table .thead-dark th {
color: #f2d1a7;
}
.component.frame .wrapper {
background: #44332b;
}
.component.table .table thead th {
background: #644d42;
}
.component.table .table tbody tr:nth-of-type(2n+1) {
background-color: #846658;
}
.component.table .table tbody {
background-color: #9e7c6c;
}
.table {
color: #f2d1a7;
}
a {
color: #f2d1a7;
}
a:hover {
color: #44332b69;
}
.milestones .milestone-title {
color: #f2d1a7;
}
p {
color: #f2d1a7;
}
.show-profile .profile-ranking-container {
font-family: Roboto,sans-serif;
color: #fff;
text-shadow: 0 0 3px rgba(0, 0, 0, 0);
}
.show-profile .profile-name-and-estate {
font-family: Roboto,sans-serif;
color: #fff;
text-shadow: 0 0 3px rgba(0, 0, 0, 0);
}
.show-profile .profile-ranking-container .profile-rank-position {
color: #f2d1a736;
}
.show-profile .profile-ranking-container .profile-rank {
color: #f2d1a736;
}
.show-profile .profile-name-and-estate .profile-username {
color: #f2d1a736;
}
.show-profile .profile-name-and-estate .profile-estate {
color: #f2d1a736;
}
.component.frame .wrapper .content {
background: #7e6254;
}
.form-control {
background-color: #b69280;
border: 1px solid #7e6254;
}
.btn.btn-cta, .btn.btn-primary {
border-radius: 20px;
color: #f2d1a7;
background-color: #6b5347;
border-color: #44332b;
}
.btn.btn-cta:hover, .btn.btn-primary:hover {
background-color: #f2d1a736;
border-color: #f2d1a75c;
}
nav .pagination .page-item.active .page-link {
color: #c0a7f2;
background: #32251e;
}
nav .pagination .page-item:not(.disabled) .page-link {
color: #f2d1a7;
}
nav .pagination .page-item .page-link {
background: #44332b;
}
.estate-item {
border-radius: 20px;
background-color: #44332b;
}
.estate-item .estate-item-name {
color: #f2d1a7;
}
h1 {
color: #f2d1a7;
}
.estate-item .estate-item-buy button {
border-radius: 20px;
color: #f2d1a7;
background-color: #6b5347;
}
.estate-item .estate-item-buy button:hover {
border-radius: 20px;
background-color: #9c8466cf;
}
.fitting-room .buy-row .buy-row-left .go-to-inventory-btn {
border-radius: 20px;
background-color: #6b5347;
border: 1px solid #6b5347;
color: #f2d1a7;
}
.fitting-room .horse-select-row {
background-color: #44332b;
color: #f2d1a7;
}
.fitting-room .fitting-room-bg-row h1 {
color: #f2d1a7;
}
.table td, .table th {
border-top: 1px solid #fff0;
}
.component.npc {
border-radius: 20px;
background: #44332b;
}
.card-item {
border-radius: 20px;
background-color: #44332b;
}
.form-control:disabled, .form-control[readonly] {
background-color: #b69280;
}
.card-item-name {
color: #f2d1a7;
}
.card-item-action button {
border-radius: 20px;
color: #f2d1a7;
background-color: #6b5347;
}
.card-item-action button:hover {
border-radius: 20px;
background-color: #9c8466cf;
}
.freezer .freezer-table td {
background-color: #846658;
}
.freezer .freezer-table:hover td {
background-color: #9c8466cf !important;
}
.freezer .freezer-horse-id, .freezer .freezer-tagline {
color: #f2d1a7;
}
.freezer .selected-horse-name {
color: #f2d1a7;
}
.btn-danger:hover {
color: #f2d1a7;
background-color: #44332b;
border-color: #9c8466cf;
}
.responsive-table .responsive-table-header-row {
color: #f2d1a7;
background: #644d42;
}
.component .odd-row {
background-color: #846658;
}
.entries-blue {
color: #f2d1a7;
}
.responsive-table .ends-in, .responsive-table .fas.fa-users {
color: #f2d1a7;
}
.breadcrumb {
border-radius: 20px;
background-color: #44332b;
}
.alert-warning {
color: #f2d1a7;
background-color: #44332b;
border-color: #44332b;
}
.competition-bookmark .bookmarked {
color: #f2d1a7;
}
.competition-results i, .competition-results strong {
color: #f2d1a7 !important;
}
.checkbox-label .checkbox-custom {
border-radius: 50px;
border: 2px solid #d7b790;
background-color: #f2d1a7;
}
.checkbox-label input:checked ~ .checkbox-custom {
background-color: #f2d1a7;
border-radius: 50px;
border: 2px solid #d7b790;
}
.shows .table .progress .progress-text {
color: #f2d1a7;
}
.shows .table .progress {
border: 2px solid #44332b;
border-radius: 20px;
}
.component.frame .wrapper .subheader {
background-color: #644d42;
color: #f2d1a7;
}
p a:active, p a:link, p a:visited {
color: #f2d1a7;
}
.main-content > .banner.white h1 {
color: #f2d1a7;
}
h1 a:hover, h2 {
color: #f2d1a7;
}
.clubs nav.navbar.navbar {
border-radius: 20px;
background-color: #44332b !important;
}
.navbar-dark .navbar-nav .active > .nav-link, .navbar-dark .navbar-nav .nav-link.active, .navbar-dark .navbar-nav .nav-link.show, .navbar-dark .navbar-nav .show > .nav-link {
color: #f2d1a7;
}
.navbar-dark .navbar-nav .nav-link:focus, .navbar-dark .navbar-nav .nav-link:hover {
color: #f2d1a7bd;
}
.navbar-dark .navbar-nav .nav-link {
color: #f2d1a780;
}
.btn-danger {
border-radius: 20px;
color: #f2d1a7;
background-color: #6b5347;
border-color: #44332b;
}
.btn-danger:hover {
color: #f2d1a7;
background-color: #f2d1a736;
border-color: #f2d1a75c;
}
h3 {
color: #f2d1a7;
}
.clubs.forum .component.frame .header .action a {
color: #f2d1a7;
}
.component.frame .wrapper .header .action .light {
color: #f2d1a7;
}
.your-rank-text {
color: #f2d1a7;
}
.job-item {
background-color: #44332b;
border-radius: 20px;
}
.job-minutes {
color: #f2d1a7;
}
.cta {
background-color: #44332b;
border-radius: 20px;
}
.header-section-icon i {
color: #f2d1a7;
}
.header-section-icon {
background-color: #44332b;
border-radius: 20px;
}
.header-section-icon.active i {
color: #f2d1a7;
}
.header-section-icon.active {
background: #44332b;
}
.market-filters .currency-filters div.active, .market-filters .predicate-filters div.active, .market-filters .section-filters div.active, .market-filters .type-filters div.active {
background-color: #44332b;
color: #f2d1a7;
}
.market-filters .active i {
color: #f2d1a7 !important;
}
.market-filters .currency-filters div, .market-filters .predicate-filters div, .market-filters .section-filters div, .market-filters .type-filters div {
border-radius: 20px;
background-color: #44332b;
color: #f2d1a7;
}
.market-filters .currency-filters div i, .market-filters .predicate-filters div i, .market-filters .section-filters div i, .market-filters .type-filters div i {
margin-right: 2px;
color: #f2d1a7;
}
.market-filters .filters-and-sort-by .filters, .market-filters .filters-and-sort-by .sort-by {
color: #f2d1a7;
}
.market-filters .filters-and-sort-by .filters, .market-filters .filters-and-sort-by .sort-by {
border-radius: 20px;
background-color: #44332b;
}
.market-filters .filters-and-sort-by .filters i, .market-filters .filters-and-sort-by .sort-by i {
color: #f2d1a7;
}
.market-office-table .market-office-table-header {
border-radius: 20px;
background: #44332b;
}
.market-office-table {
border: 2px solid #081b2800;
}
.market-office-table .market-office-table-row-highestbid, .market-office-table .market-office-table-r...