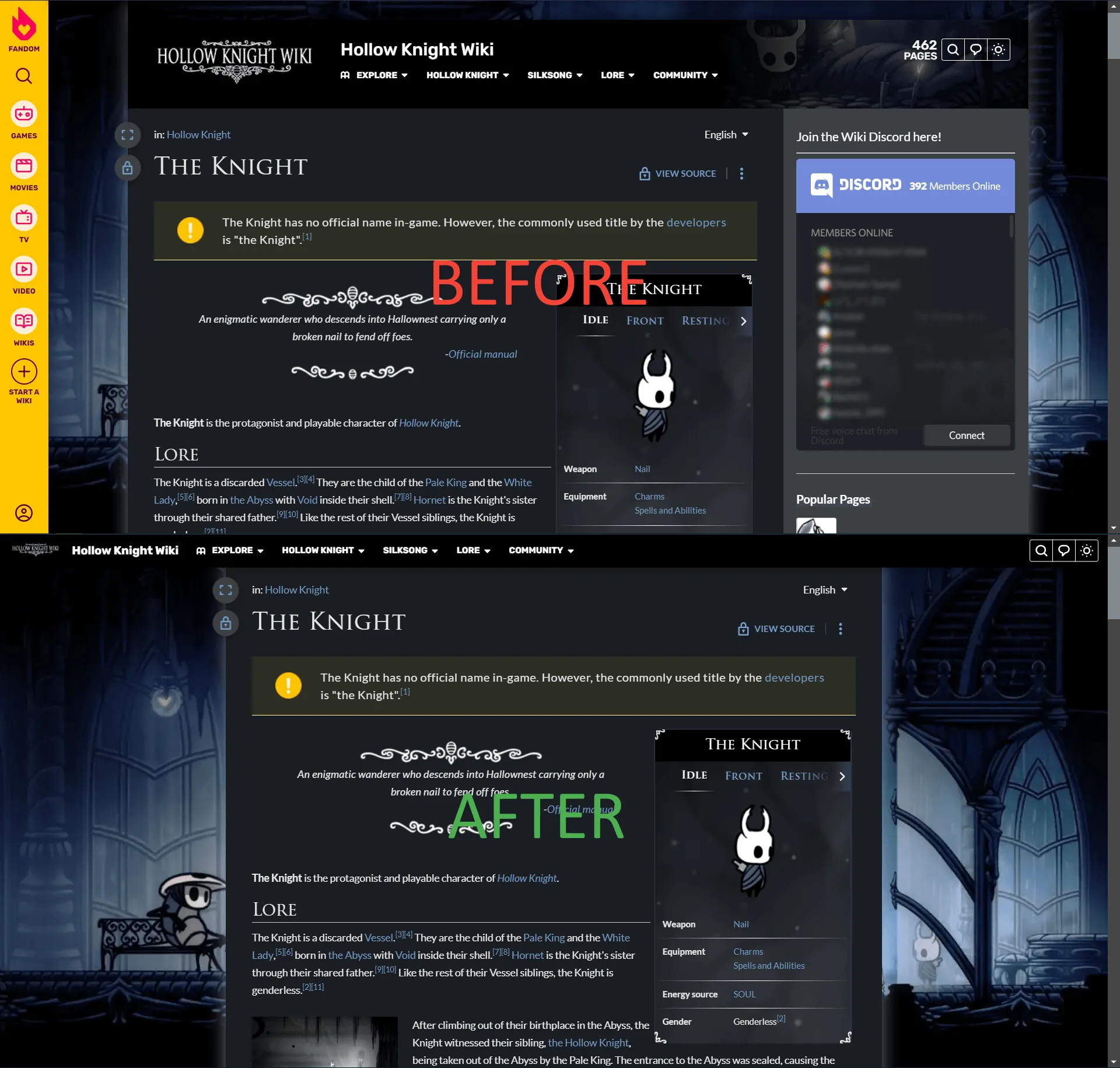
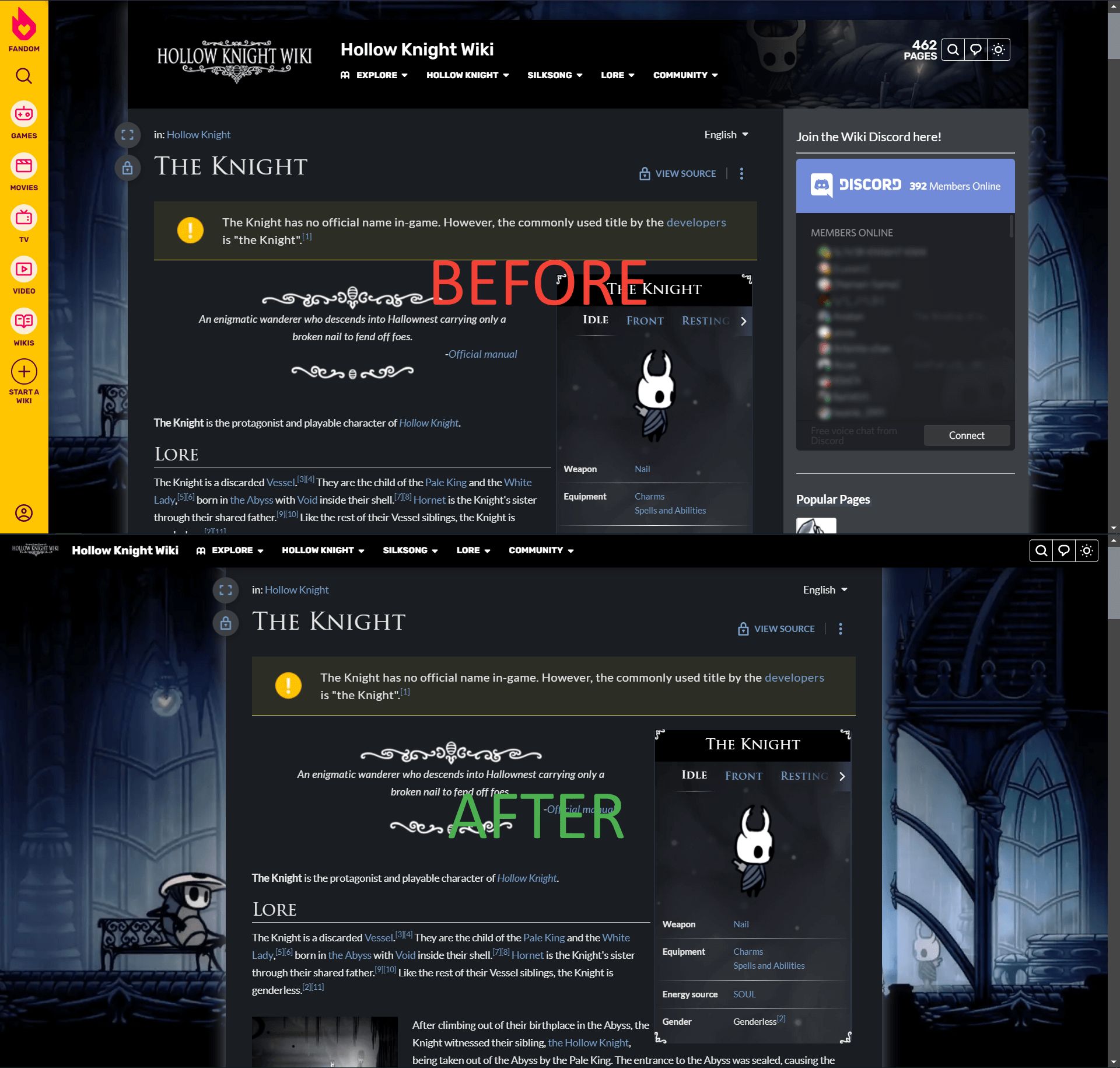
Unclutter website look
Cleaner Fandom.com by birdie0
Mirrored from https://raw.githubusercontent.com/Birdie0/userstyles/master/styles/fandom.com.user.css

Details
Authorbirdie0
LicenseMIT
Categoryfandom.com
Created
Updated
Code size3.0 kB
Code checksumdbe91426
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Everything except Hide Comments is enabled by default. To toggle them click on Stylus icon, then ⚙️ icon and enable/disable the ones you want.
Available tweaks:
Hide Fan FeedHide FooterHide ToolbarHide Right RailNarrow ContentHide Left BarSticky HeaderHide CommentsHide Others like you also viewedHide Survey popupHide Ads
Source code
/* ==UserStyle==
@name Cleaner Fandom.com
@version 3.3.8
@namespace github.com/Birdie0/userstyles
@description Unclutter website look
@author Birdie0
@homepageURL https://github.com/Birdie0/userstyles
@supportURL https://github.com/Birdie0/userstyles/issues
@license MIT
@preprocessor stylus
@var checkbox hide_fan_feed "Hide Fan Feed" 1
@var checkbox hide_footer "Hide Footer" 1
@var checkbox hide_toolbar "Hide Toolbar" 1
@var checkbox hide_right_rail "Hide Right Rail" 1
@var checkbox narrow_content "Narrow Content" 1
@var checkbox hide_left_bar "Hide Left Bar" 1
@var checkbox sticky_header "Sticky Header" 1
@var checkbox hide_comments "Hide Comments" 0
@var checkbox hide_suggested "Hide Others like you also viewed" 1
@var checkbox hide_survey "Hide Survey popup" 1
@var checkbox hide_ads "Hide Ads" 1
==/UserStyle== */
@-moz-document domain("fandom.com") {
if hide_fan_feed {
#mixed-content-footer {
display: none !important;
}
}
if hide_footer {
.global-footer {
display: none !important;
}
}
if hide_toolbar {
#WikiaBar {
display: none !important;
}
}
if hide_right_rail {
.page__right-rail {
display: none !important;
}
.unified-search__layout {
grid-template-areas: "left left main main main main main main main main main main" !important;
}
.unified-search__layout__right-rail {
display: none !important;
}
}
if narrow_content {
html,
body {
&.is-content-expanded .resizable-container {
max-width: calc(100% - 336px) !important;
width: calc(95% - 336px) !important;
}
}
.resizable-container {
max-width: calc(1236px - 336px) !important;
width: calc(85% - 336px) !important;
}
}
if hide_left_bar {
.global-navigation,
.global-explore-navigation {
display: none !important;
}
.fandom-sticky-header {
left: 0 !important;
}
.main-container {
width: 100% !important;
margin-left: 0 !important;
}
.fandom-community-header__background.fullScreen {
width: 100% !important;
}
}
if sticky_header {
.fandom-sticky-header {
transform: translateY(calc(100% - 1px)) !important;
}
.community-header-wrapper,
.global-registration-buttons {
display: none !important;
}
.page {
margin-top: 46px !important;
}
}
if hide_comments {
#mw-data-after-content {
display: none !important;
}
}
if hide_suggested {
.render-wiki-recommendations {
display: none !important;
}
}
if hide_survey_popup {
#SurveyModule,
.notifications-placeholder {
display: none !important;
}
}
if hide_ads {
#rail-boxad-wrapper,
#WikiaAdInContentPlaceHolder,
.ad-slot-placeholder,
.reviews,
.gpt-ad,
.top-ads-container,
.bottom-ads-container {
display: none !important;
}
}
}