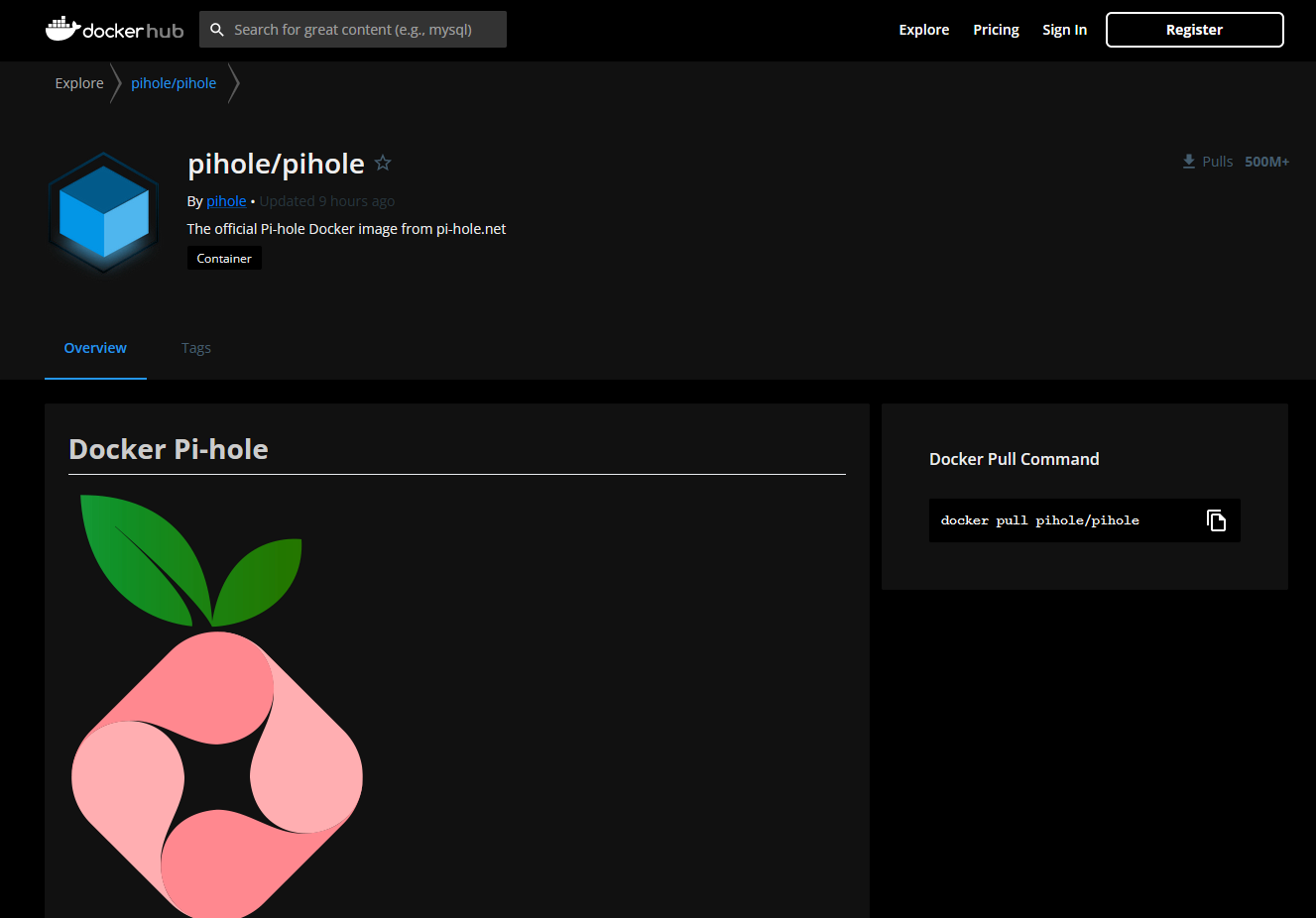
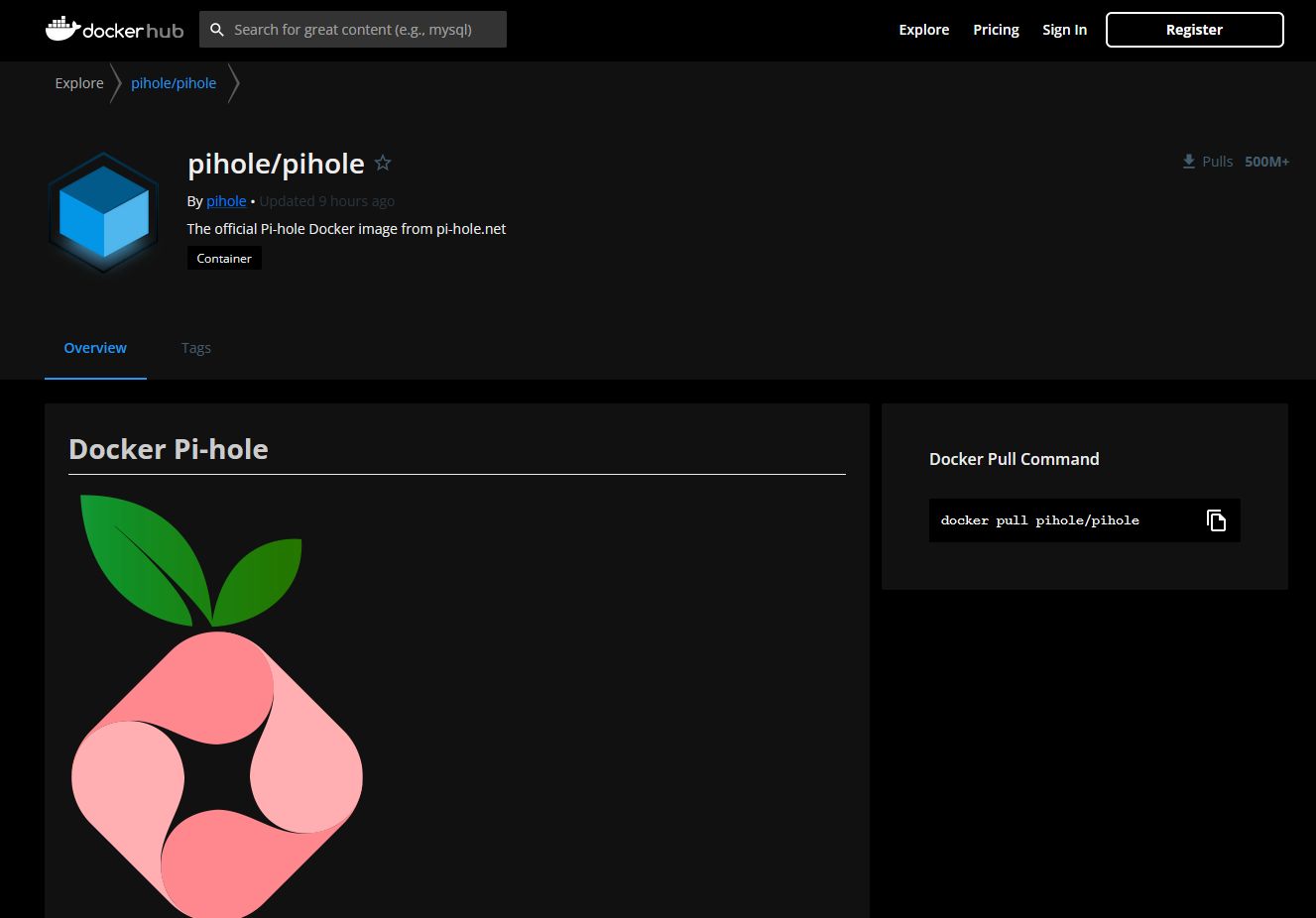
This themes hub.docker.com to be dark, so it doesn't hurt your eyes late at night reading the docs, wondering why the containers you just set up don't behave the way you want them to.
Docker Hub Dark by georgebroughton

Details
Authorgeorgebroughton
LicenseWTFPL V2.0
CategoryDocker Hub
Created
Updated
Size7.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Docker Hub Dark
@namespace USO Archive
@author georgebroughton
@description `Dark Mode for Docker Hub`
@version 1.0.1
@license WTFPL V2.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("hub.docker.com") {
body,
.Welcome__white___h7F_b,
.styles__welcome___1N4ZQ {
background: #000;
color: #eee;
}
.css-1nj45u0-control,
.css-190j4yp-control,
.css-26l3qy-menu,
.react-select-2-option-0-0 {
background-color: #333 !important;
border: none !important;
}
.styles__white___NRcyJ,
.styles__input___3r96R,
.Select-input,
.Select-control,
.Select-value-label,
.Select-menu-outer,
.Select-menu,
.Select-option,
.styles__search___2b26x,
.styles__iconWrapper___3jGqi .styles__icon___1PIgZ,
.styles__field___140_5,
.styles__emptyCard___y3Y_C,
.styles__description___2kl0t > div,
.styles__content___2QoOZ,
.styles__repoCard___2bqxx,
.styles__repoInfoCard___1krNF,
.styles__starCount___PjVah,
.styles__starCount___1A7RN,
.styles__orgCard___1INyy,
.styles__header___3qVFG,
html.hndvs.idc0_342 body div#app div div.styles__app___1o1RI div#mainContainer.styles__main___1pg40 div div.styles__home___y_Nj1 div.styles__content___YiDcu.wrapped div div div {
fill: #eee;
background-color: #111 !important;
color: #eee !important;
border: none;
}
.styles__lightInput___3wuJL,
button.MuiButtonBase-root {
background-color: #333 !important;
color: #eee !important;
border-left: 3px solid #111;
}
.css-zk88xw-singleValue {
color: #eee;
}
.styles__headerWrapper___O0ot8 {
background-color: #000;
}
.styles__upgradeButton___235jO {
color: #eee;
background-color: #000;
border: 2px solid #ffffff;
}
.styles__contextNav___2av_F {
background-color: #111;
border: none;
}
.styles__breadcrumb___6kv6E {
color: #aaa;
}
.styles__breadcrumb___6kv6E::after {
border-left: 10px solid #111;
}
.styles__breadcrumb___6kv6E::before {
border-left: 12px solid rgba(255, 255, 255, .3);
}
.styles__cardLink___1pfiJ,
.styles__wrapper___2N40P {
background-color: #333;
border: none !important;
}
.styles__bottomSection___3iUl7 {
Background-Image: none !important;
}
.css-1du6tnl {
background-color: #333;
}
.css-1i5nlvf {
color: inherit;
}
.css-eiaagj {
background-color: #333;
color: #eee;
}
.styles__tabsSection___1Pcgc {
border-bottom: none;
}
.styles__name___2198b {
color: #eee;
}
.styles__row___RVU7B {
color: #888;
}
.tertiaryContent {
color: #333;
}
.MuiBox-root,
.styles__wrapperContainer___2QLz1 {
background: #111;
border: none;
padding-bottom: 0;
}
.styles__pullCount___2MIKx {
color: #999;
fill: #999;
}
.styles__starCount___PjVah {
color: #999;
fill: #999;
}
.styles__starNum___2YkOL {
background: none;
}
.content {
color: #999;
}
.styles__fullWhiteBackground___3DkEY {
background: #000;
border: none;
}
.dMarkdown table tr {
background-color: #333 !important;
}
.dMarkdown table th,
.dMarkdown table td {
border: 2px solid #000;
}
div.MuiGrid-grid-xs-12:nth-child(1) > div:nth-child(1),
div.css-1wxaqej:nth-child(1) > div:nth-child(1),
div.css-1wxaqej:nth-child(2) > div:nth-child(1),
.styles__cardSection___oLWjd,
.styles__repoDescriptionCard___34skt {
border: none;
padding: 24px;
background: #111;
border-radius: 2px;
}
.MuiChip-root {
color: #999;
background-color: #000;
}
.styles__footerWrapper___1Rljn {
font-size: 13px;
line-height: 18px;
font-weight: 400;
letter-spacing: normal;
background-color: #111;
color: #eee;
}
.styles__chip___3ZtYi {
background-color: #000;
border-radius: 2px;
color: #eee;
}
.styles__code___1W7rB {
background-color: #000;
}
.styles__darkInput___tirFS {
background-color: #000;
color: #ffffff;
}
.css-1mx1yhe {
color: rgb(255, 255, 255);
background-color: #000;
}
.css-hawcmc {
color: #000;
}
.dMarkdown {
color: #ccc;
}
.dMarkdown code {
background-color: #333;
}
.dMarkdown pre {
background-color: #333;
border: none;
}
.dMarkdown a {
text-decoration: none;
color: #0f6c9e;
}
.pageTitle {
font-size: 24px;
line-height: 32px;
color: #eee;
font-weight: 600;
}
.styles__welcomeBox___b-tTt {
background: linear-gradient( 116.41deg, #004998 20.82%, #2a4c5f 93.88%);
-webkit-box-shadow: 0 1px 2px #c2c2c2;
box-shadow: none;
color: #eee;
}
.styles__cardWrapper___x_xbl {
border: none;
-webkit-box-shadow: none;
box-shadow: none;
background: #222;
}
.styles__cardWrapper___x_xbl .styles__cardContent___2b1dC .styles__cardText___2oAJA .styles__name___2y5Lc {
color: #eee;
}
.styles__cardWrapper___x_xbl .styles__cardContent___2b1dC .styles__cardText___2oAJA .styles__publisher___sOp2O {
color: #999;
}
.styles__cardWrapper___x_xbl .styles__cardContent___2b1dC .styles__cardText___2oAJA .styles__pullCount___X53ma {
font-size: 12px;
line-height: 16px;
color: #999
}
.styles__featured___p5mvR {
background-position: center;
background-size: 106%;
background-repeat: no-repeat;
-webkit-box-shadow: none;
box-shadow: none;
}
.jss14 {
border: none;
background: #222;
border-radius: 2px;
}
.styles__wrapper___2N40P .styles__contentWrapper___Z1Z8T .styles__description___3u99z {
color: #999
}
.styles__tabletImg___zVD6s {
border-radius: 20px;
-webkit-box-shadow: 20px 20px 40px -10px rgba(0, 0, 0, .1);
box-shadow: 20px 20px 40px -10px rgba(0, 0, 0, .1);
}
.styles__bottomSection___3iUl7 {
background-image: none;
}
.styles__columns___3hDiA {
background-color: #000;
border: none;
}
a.styles__searchResult___EBKah {
border: none;
box-shadow: none;
outline: none;
}
a.styles__searchResult___EBKah:hover {
border: 10px #fff;
box-shadow: none;
outline: none;
}
pre,
code {
background: #555;
}
pre {
padding: 0.3em;
margin: 0.3em 0;
border-radius: 0.3em;
}
:not(pre) > code {
border-radius: 0.3em;
}
}