YouTuber Mental Health Protection
by legundo
Details
Authorlegundo
LicenseGive me a shoutout!
CategoryYouTube
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
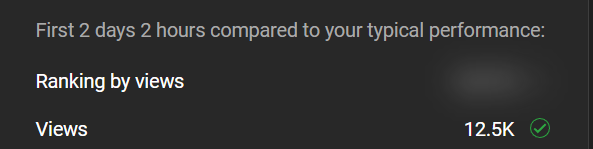
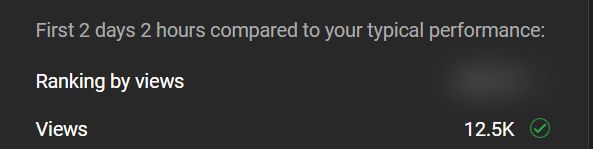
The "X/10" stat is really mentally draining and bad fore creator health, but can be important. This blurs it unless hovered over.
I'm gonna keep updating this to make it better. If it gets too much for a CSS style I'll make an extension or something, idk.
Want to say thank you? Throw me a channel shoutout or support me at http://patreon.com/Legundo for like, 1 month if you'd like. It'd mean a lot.
Notes
Userstyle doesn't have notes.
Source code
/* ==UserStyle==
@name YouTuber Mental Health Protection
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Remove the x/10 ranking unless you hover on it.
@author youtube.com/c/Legundo
==/UserStyle== */
@-moz-document url-prefix("https://studio.youtube.com/") {
/* Hey just give me a shoutout of something. Happy creating!! */
/* Blurred Text Stats */
#video-snapshot-content #metrics-table #table-ranking,
.ytcd-channel-facts-item .metric-row #metric-2-value {
filter: blur(7px);
transition-duration: .5s;
transition-duration: 500ms;
transition-duration: .5s;
transition-duration: 500ms;
}
#video-snapshot-content #metrics-table #table-ranking:hover,
.ytcd-channel-facts-item .metric-row #metric-2-value:hover {
filter: blur(0px);
}
/* Hidden Icons */
#video-snapshot-content #metrics-table .table-icon .typical-icons {
opacity: .2;
filter: blur(5px);
transition-duration: .5s;
transition-duration: 500ms;
transition-duration: .5s;
transition-duration: 500ms;
}
/* Hidden Icons */
#video-snapshot-content #metrics-table .table-icon .typical-icons:hover {
opacity: 1;
filter: blur(0px);
}
}