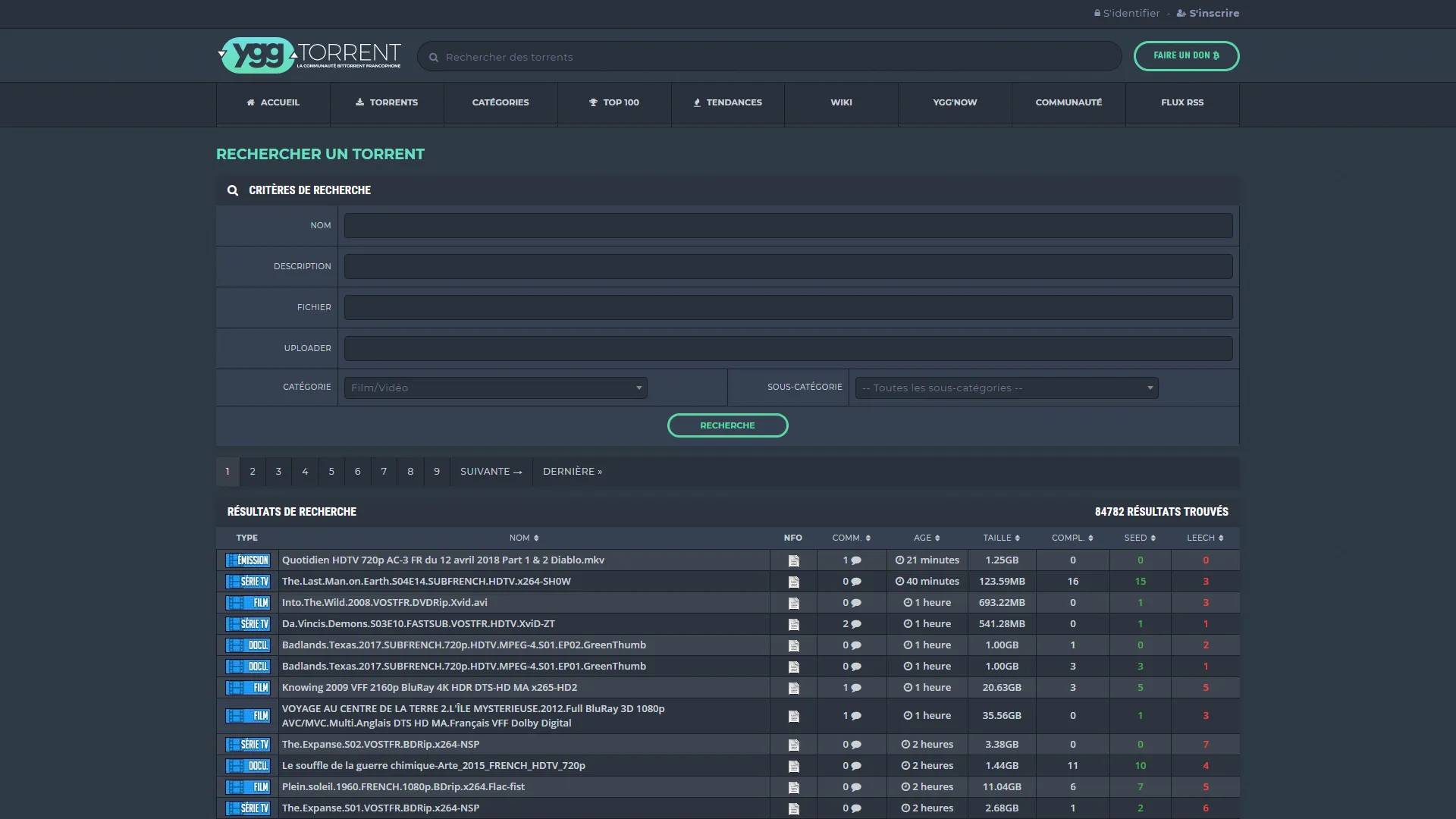
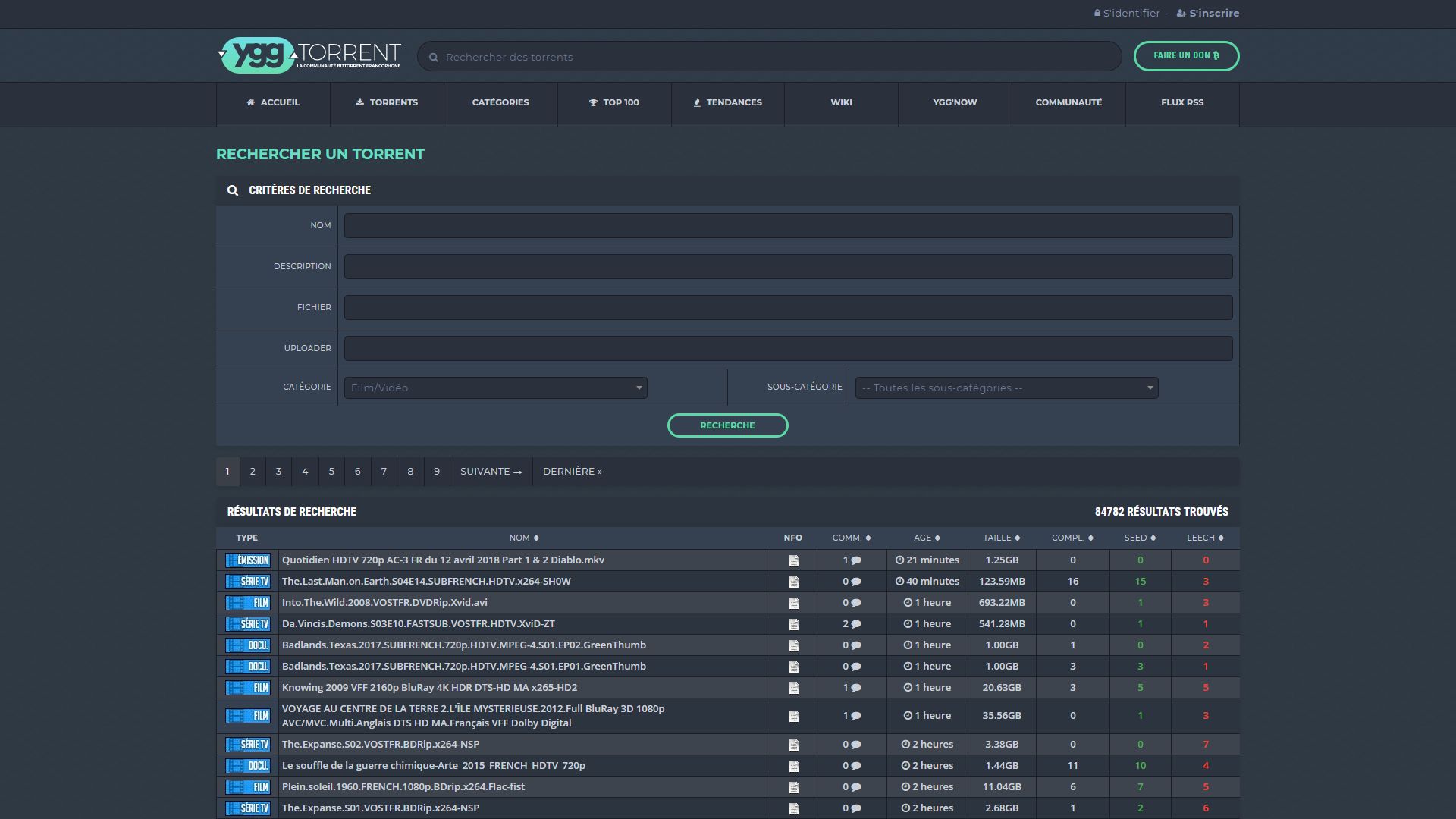
Dark theme for YggTorrent based on original colors
YggTorrent Dark by a-carvallo
Imported and mirrored from https://raw.githubusercontent.com/a-carvallo/YggTorrentDark/master/YggTorrentDark.user.css

Details
Authora-carvallo
LicenseCC BY-NC-SA-4.0
Categoryyggtorrent, ygg, torrent
Created
Updated
Code size12 kB
Code checksum6bca0ec7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YggTorrent Dark
@version 1.8.3
@description Dark theme for YggTorrent based on original colors
@author Alexandre Carvallo
@namespace a-carvallo
@homepageURL https://github.com/a-carvallo/YggTorrentDark
@supportURL https://github.com/a-carvallo/YggTorrentDark/issues
@license CC BY-NC-SA-4.0
@preprocessor stylus
@var checkbox hide-donate-bonus "Cacher pubs bonus don" 0
@var checkbox hide-side-menu "Cacher menu latéral" 0
==/UserStyle== */
@-moz-document domain("yggtorrent.top") {
/* user choices */
if hide-donate-bonus {
#over-18-notification {
display: none;
}
.donate.pulse {
display: none;
}
}
if hide-side-menu {
#cat {
display: none;
}
}
/* results table */
#middle .row .results {
background-color: #25272f;
}
#middle .row .results tr:nth-child(odd) td {
background-color: #3d444e;
color: #cbd1da;
}
#middle .row .results tr:nth-child(even) td {
background-color: #2c343f;
color: #cbd1da;
}
#middle .row .results tr td:nth-child(8) {
color: #4caf50;
}
#middle .row .results tr td:nth-child(9) {
color: #f44336;
}
/* little comment icon */
#middle .row .results td .ico_comment {
color: #cbd1da;
}
#middle .row .results td {
background-color: #2c343f;
border: solid 1px #1b1e24;
color: #cbd1da;
}
#middle .row table td a {
color: #cbd1da;
}
.results thead th {
background: #354150;
color: #cbd1da;
}
#middle .row .results tr:hover td {
background: hsla(155, 43%, 25%, 1);
}
/* search form */
#middle .row .search-criteria {
background:#354150;
}
#middle .row .search-criteria td.adv_search_option,
#middle .row .search-criteria td:first-child {
background: #354150;
color: #cbd1da !important;
}
#middle .row .search-criteria td {
background: #354150;
color: #cbd1da;
border-right: 1px solid #1b1e24;
border-bottom: 1px solid #1b1e24;
}
#middle .search-criteria td input {
background: #2a313c;
color: #6c798d;
}
#middle .search-criteria td button.solo {
transition: 0.1s ease-in-out;
background: transparent;
max-width: 100%;
color: #5ad9a4;
top: -1px;
font-size: 11px;
font-weight: 700;
text-transform: uppercase;
border: 3px solid #5ad9a4;
border-radius: 25px;
padding: 5px 10px;
}
#middle .search-criteria td button.solo:hover {
color: #fff;
background: #5ad9a4;
text-decoration: none;
}
/* select2 */
.form-control,
.select2-selection__rendered,
.select2-selection__rendered {
background: #2a313c;
border: 1px solid #1b1e24;
}
.select2-container--bootstrap .select2-selection--single {
background-color: #2a313c;
}
.select2-container--bootstrap .select2-selection--single .select2-selection__rendered {
color: #6c798d;
}
.select2-dropdown {
background-color: #2a313c;
color: #6c798d;
}
.select2-container--bootstrap .select2-dropdown {
border: 1px solid #1b1e24;
}
.select2-container--bootstrap .select2-search--dropdown .select2-search__field {
border: 1px solid #1b1e24;
background-color: #2a313c;
color: #6c798d;
}
.select2-container--bootstrap .select2-results__option[aria-selected=true] {
background-color: #354150;
}
.select2-container--bootstrap .select2-selection {
background-color: #2a313c;
border: 1px solid #1b1e24 !important;
}
.select2-container--bootstrap .select2-selection .select2-selection__rendered {
border: none;
}
.select2-container, .select2-container--bootstrap {
width: 400px !important;
}
/* search forms & other inputs heh */
input:focus {
border-color: #6c798d !important;
color: #cbd1da;
}
/* pagination */
#middle .pagination {
background: #2a313c;
color: #cbd1da;
}
#middle .pagination li {
border-left: 1px solid #1b1e24;
}
#middle .pagination li a {
background: #2a313c;
color: #cbd1da;
}
#middle .pagination li a:hover {
background: #6c798d;
}
/* torrent view */
/* table overlaps with results one */
#middle .row table.infos-torrent td.adv_search_option,
#middle .row table.infos-torrent td:first-child {
background: #354150;
color: #cbd1da;
}
#middle .row table.infos-torrent td {
background: #354150;
color: #cbd1da;
border-right: 1px solid #1b1e24;
border-bottom: 1px solid #1b1e24;
}
.description-header {
background: #354150;
border-bottom: 1px solid #1b1e24;
}
#middle table td .red {
/* leechers */
color: #ef5f5f;
}
#middle .default {
/* override messages */
background: #354150 !important;
color: #cbd1da;
}
#middle .default font {
color: #cbd1da;
}
#middle .default a {
color: #5ad9a4;
}
/* modal nfo */
#nfoModal .modal-sm {
max-width: 60% !important;
}
#nfoModal .modal-body {
background-color: #354150 !important;
color: #cbd1da;
}
#nfoModal .modal-header {
border-color: rgba(0, 0, 0, .125);
}
#nfoModal .modal-footer {
background-color: #354150 !important;
border-color: rgba(0, 0, 0, .125);
}
/* comments */
#commentary {
background: #354150;
}
#middle .comment h4,
#middle #commentary h4 {
color: #cbd1da;
}
#middle .add-comment,
#middle .add-note {
background: #354150;
border-bottom: 3px solid #6c798d;
}
#commentary li {
border-top: 1px solid #6c798d;
}
#commentary li .message {
background: #6c798d;
border: 1px solid #6c798d;
}
#commentary li .message:before {
border-right: 15px solid #6c798d;
}
#commentary li .message:after {
border-right: 15px solid #6c798d;
}
#commentary li .message .add {
color: #cbd1da;
}
#commentary li .message a {
color: #fff;
}
#commentary li .left {
background-color: #6c798d;
border: 1px solid #1b1e24;
}
#comment-list li img[src$="/assets/img/avatar.jpg"] {
filter: invert(70%);
}
#comment-list li .left .ratio {
font-size: 10px;
}
#comment-list li .ratio .red {
color: #b50616;
}
#comment-list li .ratio .green {
color: #0a490e;
}
#comment-list .utilisateur .message {
color: #eee;
}
/* comment wysibb */
.wysibb {
background: #354150;
border: 1px solid #1b1e24;
}
.wysibb .wysibb-toolbar .wysibb-toolbar-container .wysibb-toolbar-btn .fonticon {
color: #6c798d;
text-shadow: none;
}
.wysibb .wysibb-toolbar {
border-bottom: 1px solid #1b1e24;
}
.wysibb .wysibb-toolbar .wysibb-toolbar-container {
border-right: 1px solid #1b1e24;
}
.wysibb-toolbar-btn {
color: #6c798d;
}
.wysibb-body {
color: #fff;
}
.bottom-resize-line:hover,
.bottom-resize-line.drag {
background: #6c798d;
}
/* password & inputs */
#middle .row table td .input-table {
background: #2a313c;
color: #cbd1da;
border: 1px solid #1b1e24;
border-radius: 5px;
}
/* connect modal */
#connect {
background: #2c343f;
}
#connect h3 {
color: #cbd1da;
}
#connect input {
background: #2a313c;
color: #6c798d;
border-top: 1px solid #1b1e24;
}
#connect input:focus {
color: #cbd1da;
}
#connect a {
color: #6c798d;
}
#connect a:hover {
color: #cbd1da;
}
/* register form */
.form-control:focus {
background: #2a313c;
color: #cbd1da;
border-color: #6c798d !important;
}
.form-control,
.select2-selection__rendered,
.select2-selection__rendered {
color: #6c798d;
}
.field-label-responsive label {
color: #6c798d;
}
/* account */
#middle .row table.detail-account {
border-left: 2px solid #6c798d;
}
#middle .row table td.adv_search_option,
#middle .row table td:first-child {
background: #354150;
color: #cbd1da;
}
#middle .row table td:not(.bg-transparent) {
background: #354150;
color: #cbd1da;
border-right: 1px solid #1b1e24;
border-bottom: 1px solid #1b1e24;
}
.card {
background: #354150;
}
.card-footer {
border-top: 1px solid rgba(27, 30, 36, .4) !important;
background: #354150;
}
/* avatar top panel */
#top_panel img[src$="/assets/img/avatar.jpg"] {
filter: invert(70%);
border-color: rgba(0, 0, 0, .125);
}
/* messages */
.table-bordered {
border: solid 1px #1b1e24;
}
.inbox thead th {
background: #354150;
color: #cbd1da;
}
.inbox thead td {
border: solid 1px #1b1e24;
}
/* user profile */
#middle section.content div.row div.card img[src$="/assets/img/avatar.jpg"] {
filter: invert(70%);
}
/* domains page */
.well {
background-color: #343a40;
border-color: rgba(0, 0, 0, .125);
}
.well[style^="background: #fff"] {
/* head */
background-color: #6c757d !important;
bord...