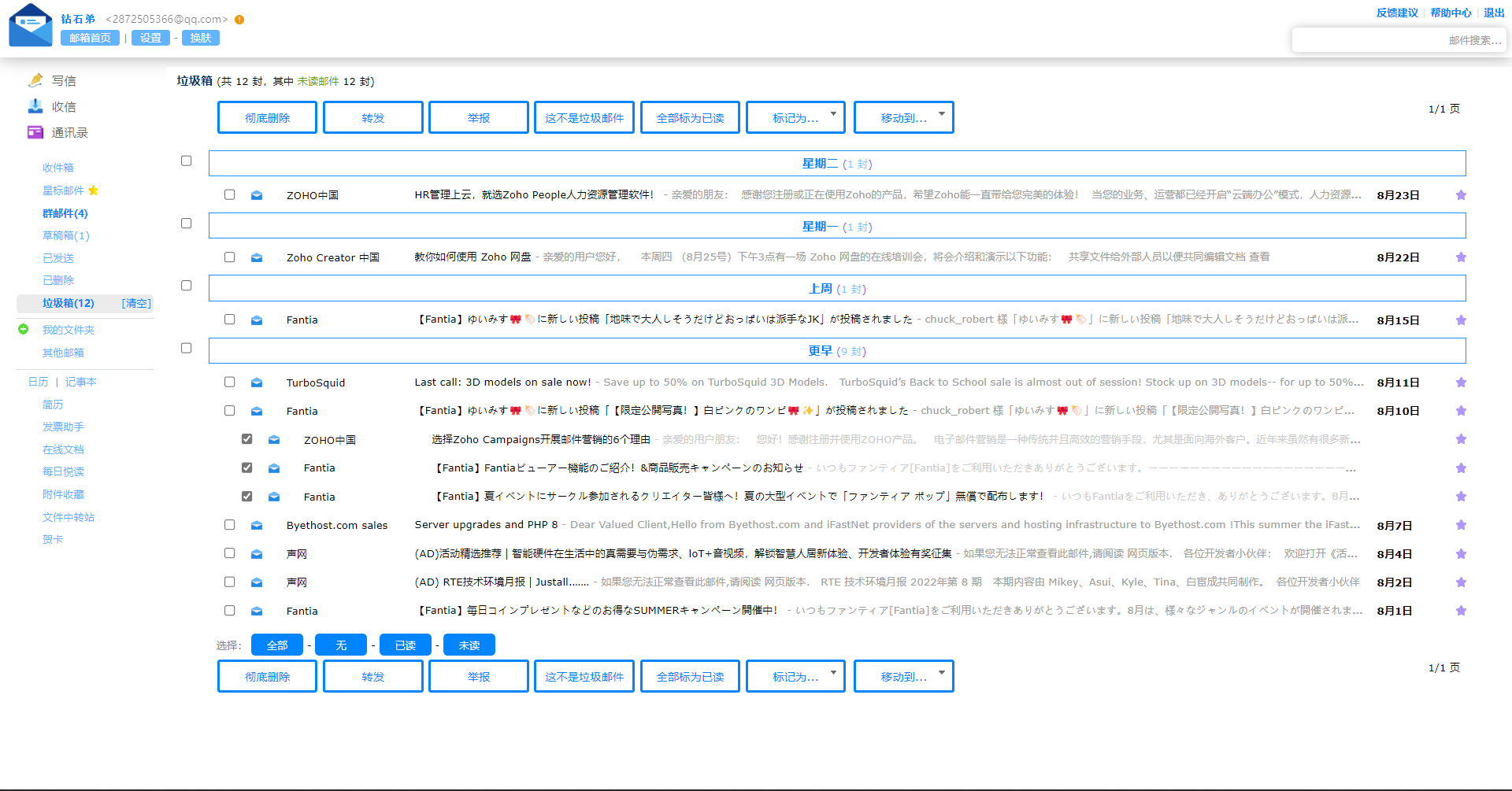
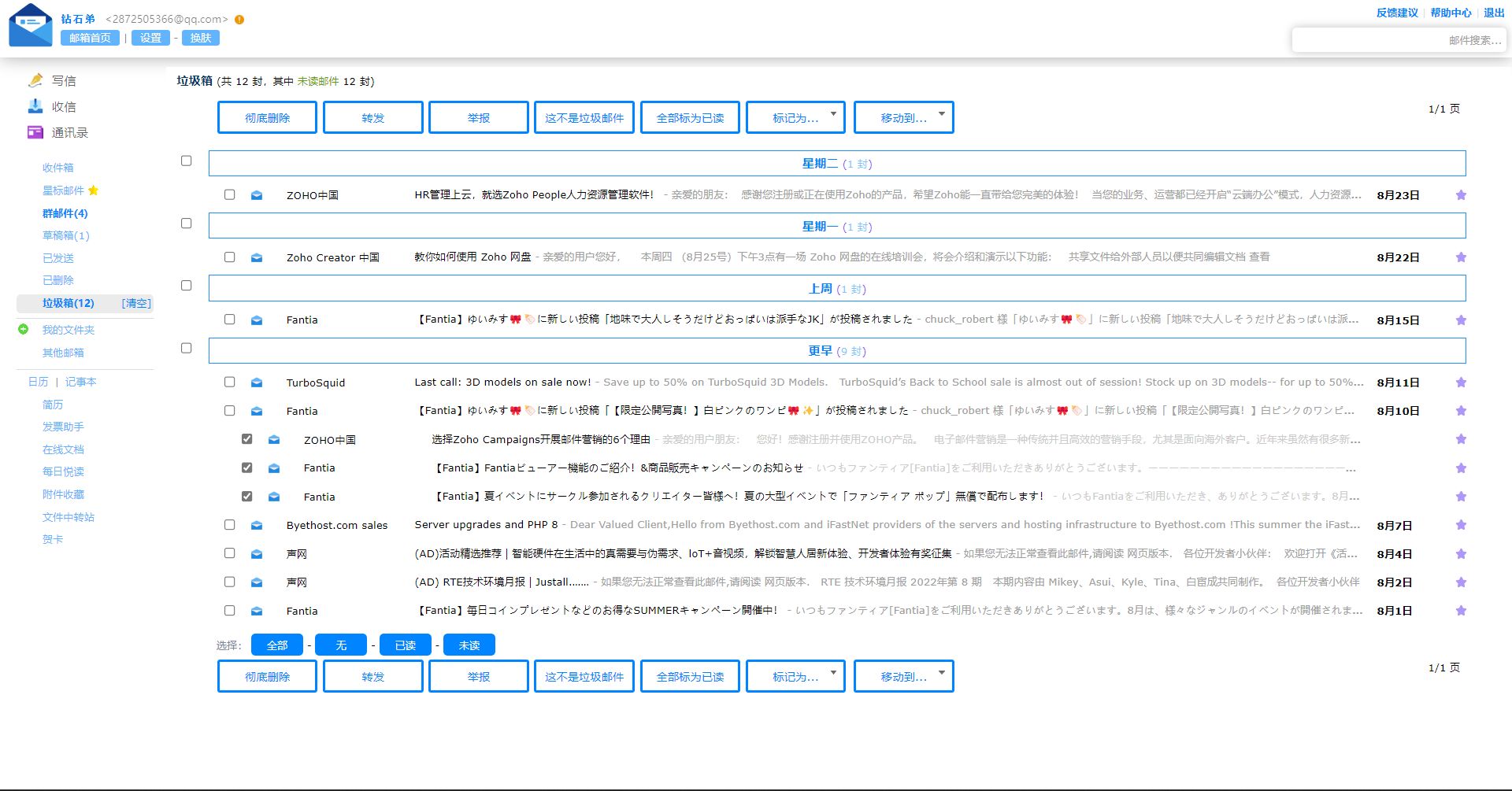
QQ邮箱美化,让QQ邮箱更加简洁,启用CSS后,打开QQ邮箱-换肤-默认皮肤,在默认皮肤下会正常使用
QQ邮箱美化 by chuck-robert

Details
Authorchuck-robert
LicenseNo License
Categorymail.qq.com
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name QQ邮箱美化
@version 1.1.0
@namespace userstyles.world/user/chuck-robert
@description QQ邮箱美化,让QQ邮箱更加简洁,启用CSS后,打开QQ邮箱-换肤-默认皮肤,在默认皮肤下会正常使用
@author chuck-robert
@license No License
==/UserStyle== */
@-moz-document domain("mail.qq.com") {
.skinlogo img {
background: url(https://img1.imgtp.com/2022/08/26/7bej0fFt.png) no-repeat;
background-size: auto 100%;
background-position: center;
}
.maillogo {
width: auto;
}
a.imglogo.pointer.skinlogo {
width: 65px !IMPORTANT;
}
b#useralias {
color: #0084ff;
font-family: monospace;
margin-right: 10px;
}
span#useraddrcontainer {
opacity: .5;
font-family: emoji;
}
span.addrtitle a {
padding: 2px 10px;
color: white;
background: #63b4ff;
margin-top: 10px;
line-height: 25px;
border-radius: 3px;
}
div#SetInfo div.right a {
color: #0084ff;
font-weight: 600;
}
div.right span.addrtitle {
opacity: .3;
}
span#sendToMobile {
display: none;
}
div#login {
position: absolute;
left: 0;
right: 0;
margin: auto;
top: 20%;
}
.topbg,
.navbar,
.listbg,
.toolbg,
.toolbg1,
.selbar_bt,
.settingTitle,
.settingtable,
div#sendtimepadding {
background: transparent;
}
.ss_icon_arrowdown,
.ss_icon_search,
.ss_icon,
.topline,
.fdbody,
.clear.todaybottominfo,
.xmbook_red_point,
.resume_red_new,
.navbottom,
.todayTool,
table.O2 td,
#tips_bar,
.login_pictures,
.header,
input#lm1661569597513024896601154572773cancel,
.footer {
display: none !important;
}
div#smartSearch {
border: none;
box-shadow: none;
}
input#subject {
text-align: right;
padding: 5px;
box-shadow: 0 0 10px #00000040;
border-radius: 5px;
transform: translateY(-9px) translateX(10px);
}
.composebtn {
background: url(https://img1.imgtp.com/2022/08/26/HzbE2zs5.png) no-repeat;
background-size: auto 100%;
}
.checkbtn {
background: url(https://img1.imgtp.com/2022/08/26/Zto4D21A.png) no-repeat;
background-size: auto 100%;
}
.addrbtn {
background: url(https://img1.imgtp.com/2022/08/26/FNBjG5HN.png) no-repeat;
background-size: auto 100%;
}
ul#navBarTd li a {
color: #0000009c;
transform: translateY(2px);
font-family: auto;
font-weight: 400;
}
a b {
font-family: emoji;
color: #0084ff;
}
.newskinbody li.fs a {
color: #5fb2ff;
}
li.fs {
height: 25px;
}
.newskinbody li.fs a:hover {
text-decoration: none;
color: #00bd42;
border-left: 10px solid #00bd42;
padding-left: 20px;
}
li.fs .icon_folderlist_star,
.icon_starred_min {
background: url(https://img1.imgtp.com/2022/08/26/R1KOavyg.png) no-repeat;
background-size: auto 100%;
}
.fd_on {
background: url(https://img1.imgtp.com/2022/08/26/GjoUalwv.png) no-repeat;
background-size: auto 100%;
background-position-y: 1px;
}
a,
a:link,
a:visited,
li.fs a.fdleft:hover,
li.fd_mg a.fdleft:hover {
color: #14b3ff;
}
.birth_list_item img {
border-radius: 100px;
}
li.fn {
background: #00000014;
border-radius: 5px;
}
.Ru {
background: url(https://img1.imgtp.com/2022/08/26/jPOCdTp7.png) no-repeat;
background-size: auto 100%;
}
a.btn_gray.btn_dropdown,
a.btn_gray.btn_space {
border: 3px solid #0084ff;
color: #0084ff !important;
padding: 5px;
min-width: 100px;
margin: 3px 3px;
}
div#topDataTd {
box-shadow: 0 0 20px 0px #00000057;
background: #ffffffe0;
backdrop-filter: blur(13px);
}
a.btn_gray.btn_dropdown,
a.btn_gray.btn_space {
border: 3px solid #0084ff;
color: #0084ff !important;
padding: 5px;
min-width: 100px;
margin: 3px 3px;
background: transparent;
font-size: 13px;
}
span.newfd.underline {
text-decoration: none !important;
opacity: .5;
color: #0084ff;
}
nobr span,
u.black.tt {
color: #000000;
font-weight: 400 !important;
}
table.M,
table.F {
margin: 9px;
border-bottom: none;
}
.B {
background: #00000000;
padding-left: 20px;
}
.bd {
border: 1px solid #0082ffe3 !important;
text-align: center;
padding: 5px !important;
}
.toolbgline {
border-bottom: transparent;
}
.toolbg.toolbgline.toolheight.nowrap div.right a {
color: white;
background: #0084ff;
padding: 5px;
min-width: 49px;
display: inline-block;
text-align: center;
border-radius: 5px;
}
.toolbg.toolbgline.toolheight.nowrap:nth-child(1) .right {
margin-top: -50px;
}
.toolbg.toolbgline.toolheight.nowrap:nth-child(2) .right {
margin-top: 9px;
}
.menu_bd {
border: none;
box-shadow: 0 0 10px #00000052;
width: 116px;
}
.graytip,
.graytip a {
background: #d7ffd2;
color: #008b00;
}
div#selectAll {
width: 500px;
margin: auto;
margin-bottom: 8px !important;
border: none;
}
.f_size.selbar_bt.barspace2 a {
padding: 5px;
color: white;
background: #0084ff;
min-width: 50px;
display: inline-block;
text-align: center;
border-radius: 5px;
}
.Rr {
background: url(https://img1.imgtp.com/2022/08/26/eqleMbAD.png) no-repeat;
background-size: auto 100%;
}
table.i td.fg div {
width: 14px;
height: 14px;
background: url(https://img1.imgtp.com/2022/08/26/zFgl7JUz.png) no-repeat;
background-size: auto 100%;
}
table.i td.fs1 div {
width: 14px;
height: 14px;
background: url(https://img1.imgtp.com/2022/08/26/R1KOavyg.png) no-repeat;
background-size: auto 100%;
}
form#frm {
padding: 0px 45px;
}
.newskinbody li.fs a,
.newskinbody li.fn a {
padding-left: 30px;
}
li.fn a {
color: #0084ff !IMPORTANT;
border-radius: 0;
}
* {
transition: all .3s ease-in-out;
}
.qui_fico {
width: 32px;
height: 32px;
background-image: url(https://img1.imgtp.com/2022/08/26/iEiGt5rS.png);
background-repeat: no-repeat;
background-size: auto 100%;
}
.toolheight .right,
.toolheight .qm_right {
margin: 4px 0 20px 0;
}
textarea#source {
box-shadow: none;
border: none;
background: #0000000d;
resize: none;
padding: 15px;
}
.sub_title {
font-size: 20px;
}
.settingTitle .selected {
background: #0080ff;
color: white;
border-radius: 5px;
}
.vBorder.addr_line {
text-align: center;
border-bottom: 1px solid #dddddd;
color: #0084ff;
font-size: 20px !IMPORTANT;
}
a.btn_gray.btn_select.btn_select_limiting,
.btn_gray {
background: #0000001f;
border: none;
}
.settingtd {
border-top: 1px solid #f9fcff;
border-bottom: 1px solid #ffffff;
margin-bottom: 20px;
}
input#fwdaddress,
a#sendbtn,
a#cancel {
background: #0000001a;
color: #000000 !Important;
border: none;
padding: 5px;
text-align: center;
}
div#leftPanel {
background: #ffffff70;
backdrop-filter: blur(10px);
border-radius: 8px;
}
iframe#mainFrame {
border-radius: 10px;
}
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: #fff0;
}
::-webkit-scrollbar-thumb:hover {
background: #8d8d8d52;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px rgba(0, 0, 0, 0);
border-radius: 10px;
opacity: .2;
}
body#list {
background: #ffffffe6;
backdrop-filter: blur(100px);
}
div.toarea table {
-webkit-animation: fadein .43s 1;
-moz-animation: fadein .43s 1;
-o-animation: fadein .43s 1;
-ms-animation: fadein .43s 1;
animation: fadein .53s 1;
}
@keyframes fadein {
0% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px)
}
75% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
to {
opacity: 1
}
}
@-webkit-keyframes fadein {
0% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px)
}
75% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
to {
opacity: 1
}
}
.attbg {
background-color: #ffffff;
}
div.sbar_padd a {
color: #0084ff;
}
.settingDiv_l {
color: #0084ff;
font-weight: 800;
}
.addrtitle {
color: #0000008a;
}
span.infobar,
.infobar,
.sidetip_content {
border: none;
background: #d6ffd6;
padding: 10px;
border-radius: 5px;
color: #029300;
}
.red,
.txt_red {
color: #ff2f2f;
}
.btn_blue {
background: transparent;
color: #0084ff !important;
border: 3px solid #0084ff;
border-radius: 0;
padding: 3px 20px;
}
ul.folder_nav li {
color: #0084ff !important;
border-radius: 0;
padding: 10px !important;
margin: 5px !important;
border: 3px solid #0084ff !important;
background: transparent;
height: 20px;
}
.qmEditorIcon {
background: url(https://i.imgtg.com/2022/08/27/ZzqVs.png) no-repeat;
background-size: auto 100%;
}
div#sendtimepadding input#subject {
background: transparent;
box-shadow: none;
text-align: left;
padding: 3px;
transform: none;
}
.div_txt {
border: none;
background: #00000014;
padding: 10px;
border-radius: 5px;
}
.qmEditorBase,
.cptab,
.cpright,
.login_container,
.xm_login_card_tab,
.qm_dialog {
border: none;
}
div#login {
box-shadow: 0 0 10px #00000059;
}
.web_login .input_tips,
.web_login .input_tips_focus {
left: 0;
right: 0;
margin: auto;
text-align: center;
}
.web_login .inputstyle {
text-align: center;
}
.web_login .inputOuter {
border: 1px solid #00000021;
border-radius: 100px;
}
.web_login .login_button {
background: #0084ff;
border-radius: 100px !important;
}
.qmEditorIfrmEditArea body {
background: #00000012;
padding: 10px !important;
}
input#lm1661569597513024896601154572773searchtext {
background: #0000001a;
border: none;
padding: 4px;
}
div#QMconfirm_QMDialog {
box-shadow: 0 0 10px #00000070;
}
.dialog_head {
background: white;
border: none;
}
.dialog_operate {
background: white;
border: none;
}
a#QMconfirm_QMDialog_confirm {
color: white !important;
background: #0084ff;
}
span.msg {
background: #0099007a;
padding: 3px 85px;
border-radius: 20px;
}
a.btn_gray.btn_dropdown:hover,
a.btn_gray.btn_space:hover {
background: #0084ff;
color: white !important;
}
.qmEditorIfrmEditArea {
...