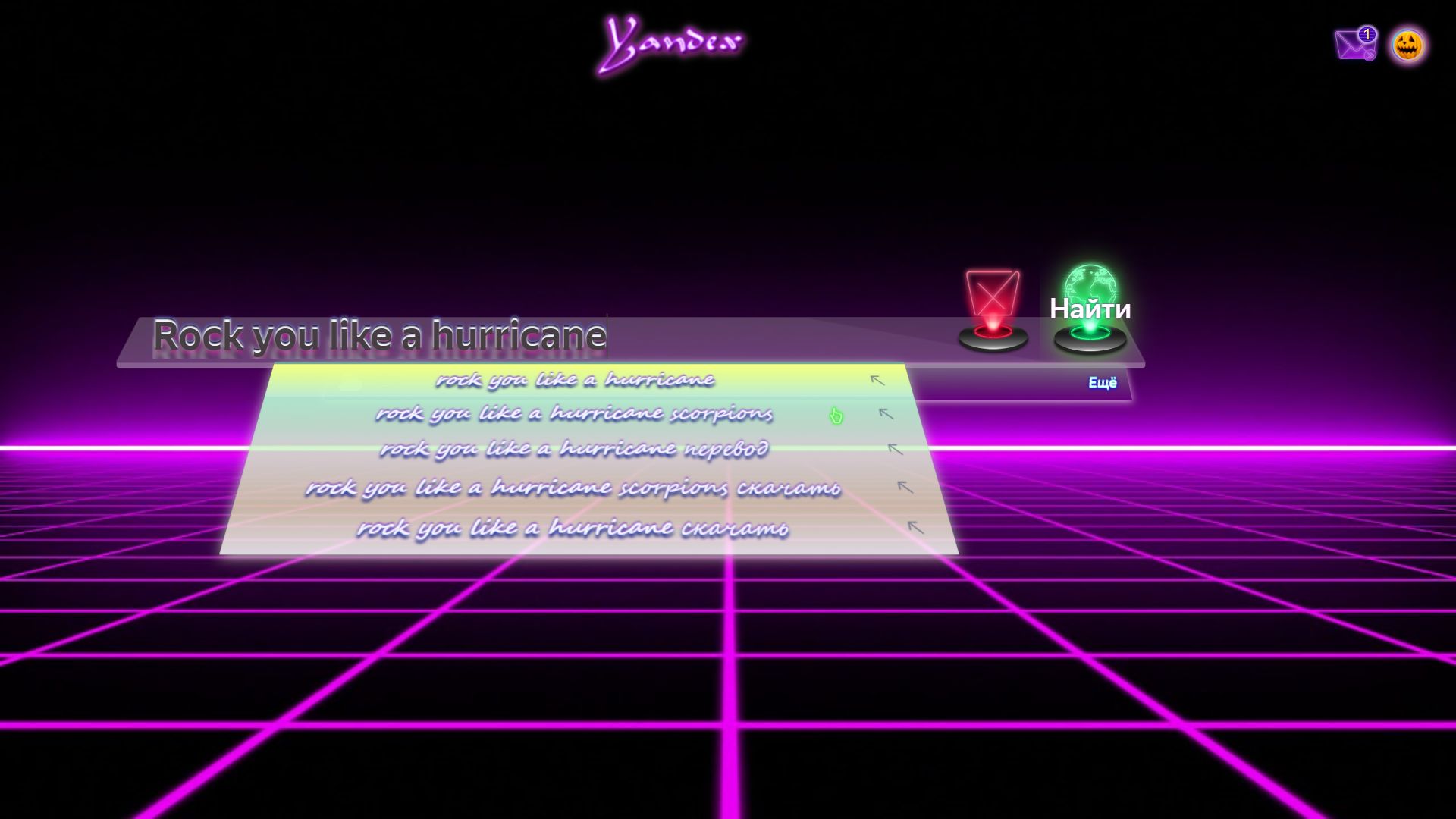
Here is another neon version CSS for ya.ru - yandex... Retro Neon VHS style, hope you like it.
You can donlowad theme files from here:
https://www.deviantart.com/iceler/art/Ya-ru-Glass-Neon-927241088

Authorsnowfire
LicenseNo License
Categoryya.ru
Created
Updated
Code size16 kB
Code checksumed1dbd5b
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Here is another neon version CSS for ya.ru - yandex... Retro Neon VHS style, hope you like it.
You can donlowad theme files from here:
https://www.deviantart.com/iceler/art/Ya-ru-Glass-Neon-927241088
/* ==UserStyle==
@name Ya.ru Glass Neon
@version 20220922.08.17
@namespace userstyles.world/user/snowfire
@description Here is another neon version CSS for ya.ru - yandex... Retro Neon VHS style, hope you like it.
You can donlowad theme files from here:
https://www.deviantart.com/iceler/art/Ya-ru-Glass-Neon-927241088
@author snowfire
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://ya.ru/") {
/* Лого (Logo) */
.headline__logo
{
background: url(https://i.postimg.cc/13bc5T5j/logo-2.png) no-repeat;
width: 100%;
height: 230%;
filter: drop-shadow(0 1px 1px #AF0F7B)
drop-shadow(-1px 0 5px #7a5d7c);
cursor: url('https://i.postimg.cc/P5G4nd0s/Neon-Link-Select06-Green.png'),pointer !important;
transform: scale(.9);
margin-left: 37%;
transition: .3s
}
.headline__logo:hover
{
filter: drop-shadow(0 1px 1px #AF0F7B)
drop-shadow(-1px 0 5px #7a5d7c)
drop-shadow(0 0 10px #e7c3f3)
}
/* E-mail */
.headline__personal-mail-icon
{
background:url(https://i.postimg.cc/Ghh8D1M5/mail-2.png) no-repeat center/100%;
opacity: .9;
transform: scale(1.5);
filter: drop-shadow(0 0 3px #07135a);
transition: .3s
}
/* Счетчик писем (Mail counter) */
.headline__personal-mail-count
{
background-image: linear-gradient(180deg, #8224e0 25%, #3f158c 25%, #3f158c 50%, #8224e0 50%, #8224e0 75%, #3f158c 75%, #3f158c 100%);
background-size: 4.00px 4.00px;
border: 1px solid #2115c3;
box-shadow: 0 0 3px 3px #d4aaed;
color: #ffee94;
font-size: 1.2em;
text-shadow: 1px 0 1px #300f45
}
.headline__personal-mail-icon:hover
{
filter: drop-shadow(0 0 3px #bec4ed)
drop-shadow(0 0 10px purple);
opacity: 1;
}
/* Аватар (Avatar) */
.headline__personal-avatar .avatar__image-wrapper
{
box-shadow: 0 0 4px 4px #C3B6C0,
0 0 4px 4px #D7CC9F,
0 0 5px 5px #3B295B,
0 0 7px 7px #A4529C,
0 0 9px 9px #A4529C
}
.usermenu-redesign__avatar .avatar__image
{
box-shadow: 0 0 3px 5px white, 0 0 15px 8px #e5bce5
}
/* Меню аккаунта (Accaunt menu) */
.popup2.popup2_new-profile_yes
{
background-image: linear-gradient(180deg, #bd2da59c 25%, #5F5370 25%, #5F5370 50%, #bd2da59c 50%, #bd2da59c 75%, #5F5370 75%, #5F5370 100%);
background-size: 3.00px 3.00px;
box-shadow: 0 0 10px 3px #f5cef5,
0 0 20px 12px purple,
0 0 70px 40px black,
inset 0 0 10px white;
border-radius: 2px;
}
/* Имя аккаунта (Account name) */
.usermenu-redesign__user-name
{
color: #080F0F;
text-shadow: 0 1px 0 #5DFEFF,
0 2px 0 #5DCFC9,
0 -1px 0 #4E9C9D,
-1px 0 0 #0D2927
}
/* Стрелка вправо (Arrow to right) */
.usermenu-redesign__user-arrow
{
filter: drop-shadow(-1px 0 1px #000)
drop-shadow(-2px 0 2px #e09fe0);
}
/* Пункт меню (Menu point) */
.usermenu-redesign__item
{
border-radius: 2px;
}
.usermenu-redesign__item:hover
{
background: #bc33bf91
}
/* Иконка пункта меню (Icon in menu) */
.usermenu-redesign__icon
{
filter: drop-shadow(0 1px 1px #9ee7fa)
drop-shadow(0 2px 2px #D042CF)
drop-shadow(0 -1px 1px #FF57FF);
}
/* Текст в меню (Menu text) */
.usermenu-redesign__item-text
{
color: white;
font-style: italic;
text-shadow: 0 1px 1px #c1c1c1,
0 2px 1px #838383,
0 -1px 1px #c1c1c1,
0 -2px 1px #838383
}
.usermenu-redesign__item:hover .usermenu-redesign__item-text
{
text-shadow:
0 1px 0 #34D730,
0 2px 1px #094311,
0 -1px 0 #22E912,
0 -2px 1px #1B351A
}
/* Субтекст в меню (Subtext in menu) */
.usermenu-redesign__item-subtitle
{
text-shadow: 0 1px 1px #5AC1E0,
-1px 0 1px #003993,
1px 0 1px #20E5F6,
0 -1px 1px #1C348C;
color: #fafdff;
opacity: 1;
font-size: 10pt
}
/* Разделитель (Separator) */
.usermenu-redesign__separator
{
background: #fff;
box-shadow: 0 1px 1px #73e1e7,
0 -1px 1px #73e1e7 !important;
opacity: .7
}
/* Фон (Background) */
table,tbody,body,html,.b-table .layout__table
{
background: url('https://i.postimg.cc/15d5c3gN/background.jpg') no-repeat center/100%, linear-gradient(to bottom, #000 79%,#e800f4 97%,#f0bff3 100%) !important;
cursor: url('https://i.postimg.cc/4dVYRTcy/Neon-Cursor03-Purple.png'), default;
--color-g-bg-primary:transparent
}
.popup__getposoffix
{
top: -100px!important;
}
::-moz-selection
{
background: #E9F58A;
}
:link,.button_theme_websearch
{
cursor: url('https://i.postimg.cc/P5G4nd0s/Neon-Link-Select06-Green.png'),pointer !important;
}
.link_black_novisit, .link_black_novisit:link, .link_black_novisit:visited
{
padding: 0px 0px;
}
.b-sethome__link:link, .b-sethome__link:visited
{
color: #FED940!important;
text-shadow: 1px 0 0 #FED940,
0 1px 2px #B3034B, 0 -1px 2px #B3034B,
0 2px 2px #FF8375,0 -2px 2px #FF8375,
0 3px 2px #FF4A73,0 -3px 2px #FF4A73;
font-family: Segoe print;
transform:rotate3d(0, 1, 0, 150deg);
perspective: 100px;
position: absolute;
margin-left: -95% !important;
transition: .3s;
}
/* Панель поиска (Search panel) */
.search3__inner
{
background: url('https://i.postimg.cc/ZqPYY2pn/glass-panel.png') no-repeat center/100% !important;
border: 0;
padding: 0px;
width: 800px;
transform: scale(1.7);
}
.search3__inner:before
{
content: "";
background: #e2d0e473;
height: 4px;
width: 99.8%;
position: absolute;
top: 80%;
left: 1px;
border-radius: 0px 0 2px 2px
}
.search3__input
{
margin-left: 10px;
color: #473d45;
text-shadow:0 -2px 1px#F2F7FA,
0 -3px 0 #2B1F37,
0 -2px 2px #DCD9C8,
-1px 0 1px #6C5C69,
0px 9px 4px #0003,
-3px 12px 4px #c2c2c280,
0 3px 3px #A8268A,
0 -3px 3px #4E6FF3;
font-weight: bold;
font-size: 23pt;
cursor: url('https://i.postimg.cc/yxZtN6D9/Neon-Text-Select02-Pink.png'), text !important;
}
.input_size_search-large .input__control
{
background: transparent;
text-shadow: 0 -2px 1px#F2F7FA,
0 -3px 0 #2B1F37,
0 -2px 2px #DCD9C8,
-1px 0 1px #6C5C69,
0px 9px 4px rgba(0,0,0,.2),
-3px 12px 4px rgba(194,194,194,0.5),
0 3px 3px #A8268A,0 -3px 3px #4E6FF3;
font-weight: bold;
font-size: 23pt;
height: 60px!important;
position: relative;
margin-top: 95px;
cursor: url('https://i.postimg.cc/T10097rP/Neon-Text-Select02-Pink.png'),text !important;
}
.input_size_xl .input__box
{
cursor: url('https://i.postimg.cc/4dVYRTcy/Neon-Cursor03-Purple.png'),default !important;
}
path
{
fill-opacity:0
}
/* Очистить (Clear button) */
.mini-suggest_has-value_yes .search3__clear
{
background: url(https://i.postimg.cc/65KdxwtS/clear.png) no-repeat center/100%;
padding: 13px;
margin-top: -35px;
transition: .3s
}
.mini-suggest_has-value_yes .search3__clear:hover
{
opacity: 1;
filter: drop-shadow(0 0 10px #c63f3f)
}
/* Голосовой поиск (Voice search) */
.mini-suggest__action.search3__voice.search3__action
{
background: url(https://i.postimg.cc/bvNCypT3/voice-search.png) no-repeat center/100%;
padding: 13px;
margin-top: -35px
}
.mini-suggest__action.search3__voice.search3__action:hover,
.search3__action:hover
{
opacity: 1;
filter: drop-shadow(0 0 10px #cd6acd);
transition: .3s
}
/* Поиск по картинке (Picture search) */
.search3__action
{
background: url(https://i.postimg.cc/4x4btw93/picture-search.png) no-repeat center/100%;
padding: 13px;
margin-top: -35px;
cursor: url('https://i.postimg.cc/P5G4nd0s/Neon-Link-Select06-Green.png'),pointer !important;
transition: .3s
}
.input_theme_websearch .input__box
{
background: transparent;
margin-bottom: -5px!important;
}
.input_size_xl .input__ahead-filler
{
background: transparent;
}
/* Кнопка "Найти" (Find button) */
.search3__button{
background:url(https://i.postimg.cc/ZR0yKD2G/search.png) no-repeat center/100%;
color: transparent;
padding: 7px;
margin-top: -38px;
transition: .3s
}
.search3__button:hover
{
background:url(https://i.postimg.cc/25kckhYs/search-hover.png) no-repeat center/100%;
color: white;
text-shadow: 0 0 2px purple;
filter: drop-shadow(0 0 10px #5ec63f)
}
/* Меню вариантов поиска (Variations of search) */
.mini-suggest__popup
{
background: linear-gradient(to bottom, #a4f4d7 0%,#eff4babd 78%,#ffffffd6 100%)!important;
--suggest-color-g-bg-secondary:transparent;
font-family: Segoe Script;
font-style: italic;
color: #f1f6ff;
text-shadow: 0px -1px 1px #a673d6f0,
0 -2px 2px #974cc0d9,
0 2px 4px #2B48E4,
0 4px 3px #342f57;
text-align: center;
box-shadow: 0 0 14px -7px #57f2ecb3,
0 4px 14px -2px #eff4bacc,
inset 0 3px 1px #6FA299 !important;
padding-bottom: 2px;
width: 690px!important;
cursor: url('https://i.postimg.cc/P5G4nd0s/Neon-Link-Select06-Green.png'),pointer !important;
animation: .2s slide alternate;
transform: perspective(900px)
rotateX(30deg)
scale(1.3);
}
@keyframes slide
{
0%
{
height: 0;
color: transparent;
text-shadow: none;
}
50%
{
height: 10%;
color: transparent;
text-shadow: none
}
100%
{
height: auto;
text-shadow: 0px -4px 31px #563278,
0 -2px 2px #994CC0,
0 2px 4px #2B48E4,
0 4px 3px #342F57;
color: black;
}
}
/* Вариант поиска в списке (Variation from list) */
.mini-suggest__popup.mini-suggest__popup .mini-suggest__item:not(.mini-suggest__item_type_nav)
{
cursor: url('https://i.postimg.cc/P5G4nd0s/Neon-Link-Select06-Green.png'),pointer !important;
}
.mini-suggest__popup.mini-suggest__popup .mini-suggest__item:not(.mini-suggest__item_type_nav):hover
{
background: linear-gradient(to bottom, #f6ff82 1%,#f6ff82ad 40%,rgba(255,255,255,0.2) 100%);
border-radius: 0
}
.suggest2-item
{
cursor: url('https://i.postimg.cc/4dVYRTcy/Neon-Cursor03-Purple.png'),default!important;
}
.suggest2-item__text
{
color: white!important;
}
.input_size_xl .input__control
{
color: #3B2740;
}
.input_size_xl
{
border: 0;
margin-bottom: 20px;
box-shadow: 0 0 4px white;
line-height: 0px;
}
.input__clear_visibility_visible
{
opacity: 1!important;
}
/* Панель погоды и кнопка "Еще" (Weather and More pa...