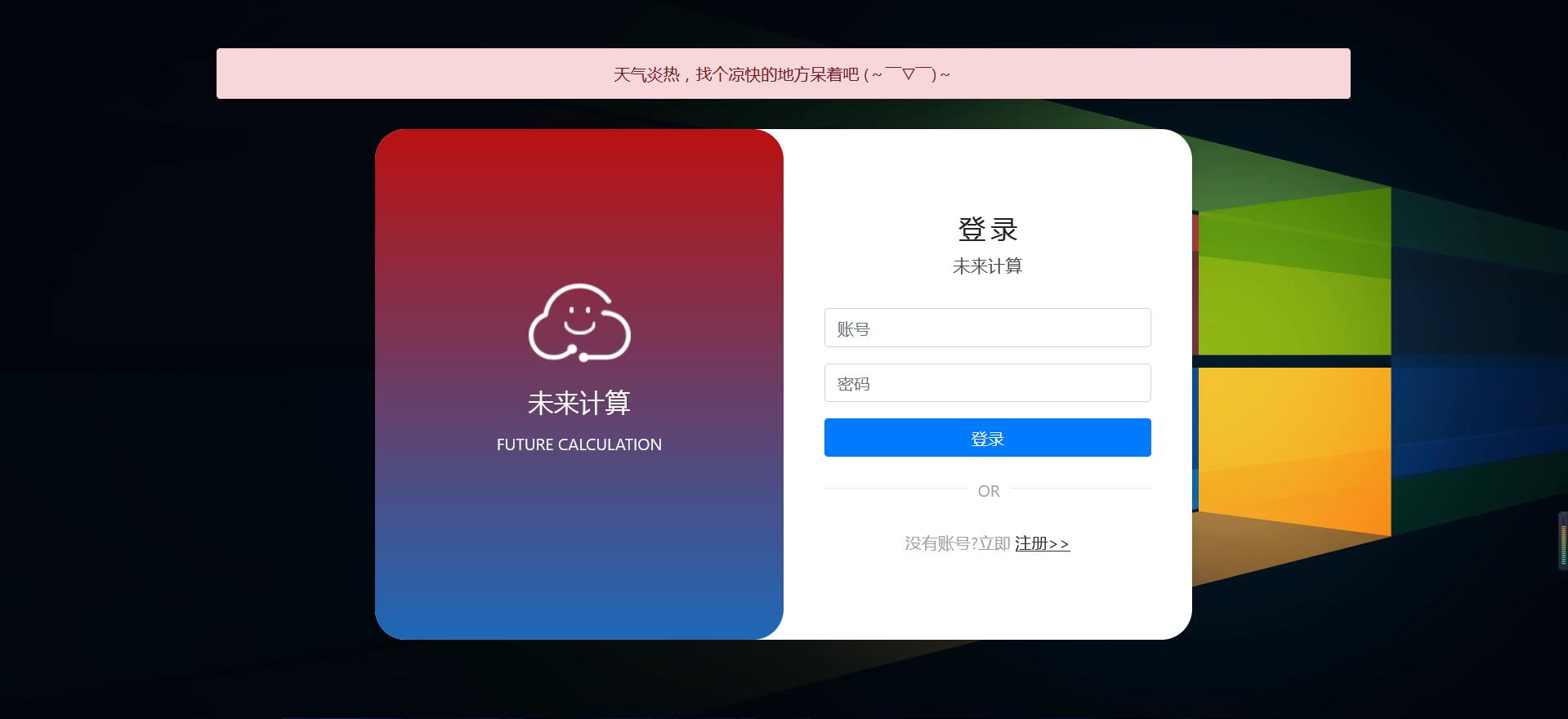
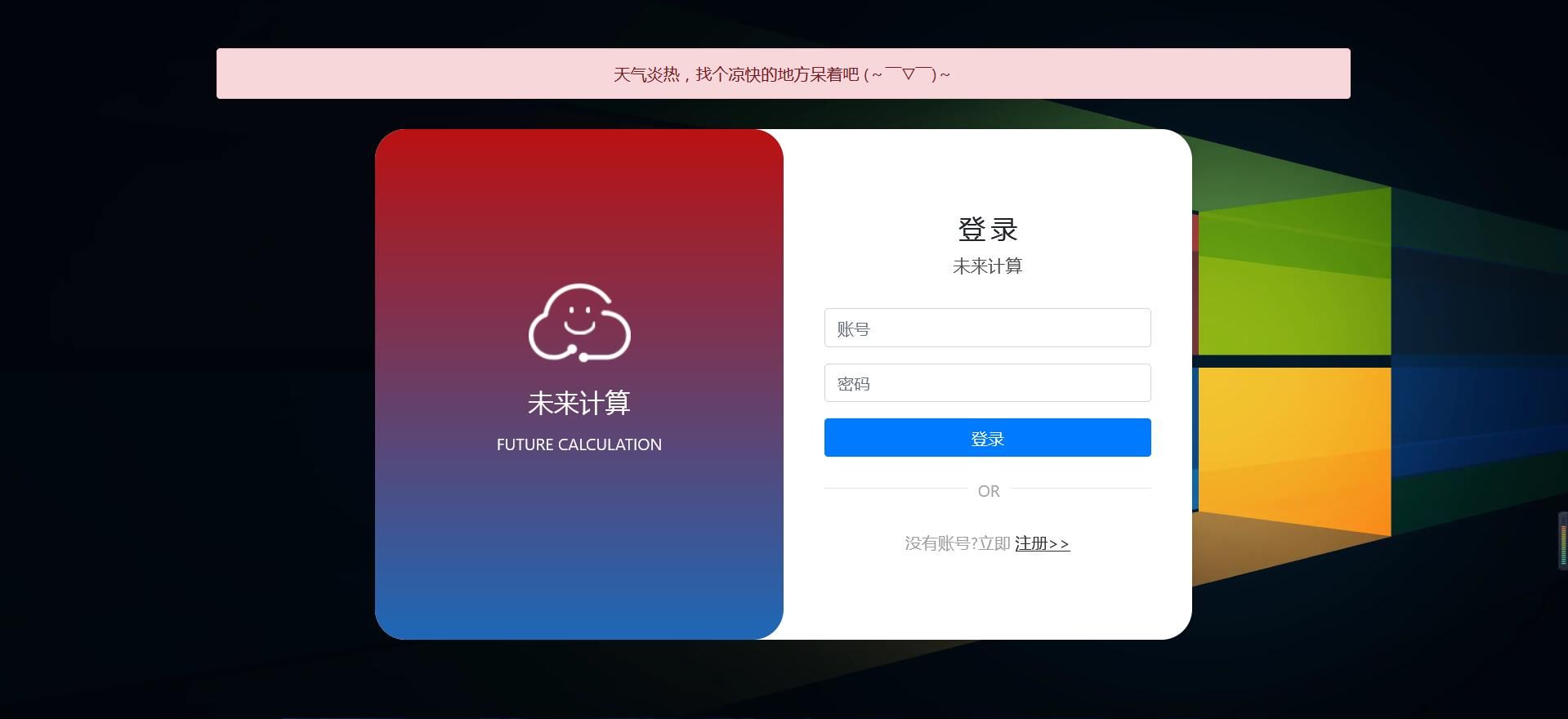
一个OJ测评平台的高级样式
高级的未来计算 by wutongxue132

Details
Authorwutongxue132
LicenseNo License
Categoryhttp://132.232.67.120/
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
一个OJ测评平台的高级样式
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 高级的未来计算
@version 20221022.06.07
@namespace userstyles.world/user/wutongxue132
@description 一个OJ测评平台的高级样式
@author wutongxue132
@license No License
==/UserStyle== */
@-moz-document url-prefix("http://132.232.67.120") {
/*顶部菜单*/
/*--------------------------用户自设部分--------------------------*/
/*图片背景*/
html > body {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/e4acb0no.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
/*顶栏背框*/
.bg-primary {
opacity: .8;
background-color: rgba(119, 119, 119, .87) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-radius: 20px;
background-attachment: revert;
}
/*顶栏logo字样*/
.navbar-dark .navbar-brand {
font-size: x-large;
font-weight: bold;
color:#00f2ff
}
/*顶栏菜单*/
.navbar-dark .navbar-nav .nav-link {
font-size: large;
font-weight: bold;
color:rgb(255, 255, 0)
}
.navbar-expand-md .navbar-nav .dropdown-menu {
position: absolute
}
/*小云梯菜单*/
.dropdown-menu {
background-color:rgb(255, 255, 255);
}
/*鼠标靠近下方横线*/
a:hover {
color: #fa4b4b;
}
a {
position: relative;
}
a:not(.exlg-dash-options)::after {
content: "";
width: 0;
height: 4px;
background: rgba(255, 0, 0, .575);
position: absolute;
top: 100%;
left: 50%;
transition: all .3s;
}
a:not(.exlg-dash-options):hover::after {
left: 0%;
width: 100%;
}
a[data-v-303bbf52][data-v-639bc19b][data-v-5e85f938]::after {
height: 0px !important;
}
a[data-v-303bbf52][data-v-258e49ac]::after {
height: 0px !important;
}
.text-center{
position: static;
}
}
@-moz-document regexp("http://132.232.67.120/index.php"), regexp("http://132.232.67.120/") {
/*登录界面*/
.login-wrapper .loginbox .login-left {
border-radius: 30px;
background: linear-gradient(180deg, #b11, #1d68b7);
}
.login-wrapper .loginbox {
border-radius: 30px;
}
}
@-moz-document url-prefix("http://132.232.67.120/problemset.php") {
/*未来计算问题菜单*/
/*页码*/
.center {
position: static;
transition: all .3s ease;
background: hsla(0, 0%, 100%, 0) !important;
}
/*页码选择框*/
.page-link {
position: static;
background-color: #fff;
border-radius: 6px;
margin-right: .5em;
color:#f02c2c;
font-weight: bold;
}
.page-item.active .page-link {
position: static;
background-color: #f02c2c;
color:#fff;
font-weight: bold;
font-size: large;
border-color: #f02c2c;
}
/*问题搜索框*/
.form-control {
position: static;
background-color: #fff;
}
.table {
position: static;
color: #000;
font-weight: bold;
}
.table td {
position: static;
background-color: #e8e8e8d9;
}
th {
position: static;
background-color: #f87800a8;
}
}
@-moz-document url-prefix("http://132.232.67.120/problem.php?") {
/*未来计算问题展示界面*/
/*标题*/
.card{
position: static;
border-radius: 15px;
background-color: #fff0;
}
.card-header{
margin-top: 10px;
border-radius: 15px;
margin-bottom: 8px;
color: #000;
font-size : 140%;
background-color: #b5b5b5ad !important;
}
/*内容*/
.card-body{
border-radius: 15px;
margin-bottom: 20px;
color: #000;
background-color: #e8e8e8d9 !important;
}
.content{
color: #000;
font-size : 140%;
}
a{
font-weight: bold;
}
}
@-moz-document url-prefix("http://132.232.67.120/submitpage.php?") {
/*未来计算问题提交界面*/
.jumbotron {
border-radius: 15px;
font-weight: bold;
margin-top: 20px;
color: #030fc1d9;
font-size : 140%;
padding: 0rem 0rem;
background-color: #b5b5b5ad !important;
}
img#vcode{
height: 9%;
width: 9%;
}
.ace-chrome {
background-color: #C0C0C0;
color: black;
}
.ace_gutter-layer {
background-color: #A3A3A3;
}
}
@-moz-document url-prefix("http://132.232.67.120/problemstatus.php?") {
/*未来计算问题状态界面*/
.jumbotron {
border-radius: 15px;
font-weight: bold;
margin-top: 20px;
color: #000;
padding: 0rem 0rem;
background-color: #b5b5b5ad !important;
}
img#vcode{
height: 9%;
width: 9%;
}
a{
color: #2129a9;
}
}
@-moz-document regexp("http://132.232.67.120/category.php") {
/*未来计算优秀笔记菜单*/
.alert-primary {
position: static;
color: #017afc;
background-color: #2c3d4ebf;
border-color: #2c3d4ebf;
border-radius: 15px;
margin-top: 20px;
}
.card {
position: static;
color: #017afc;
background-color: #2c3d4ebf;
border-color: #2c3d4ebf;
border-radius: 15px;
margin-top: 20px;
}
}
@-moz-document url-prefix("http://132.232.67.120/status.php") {
/*未来计算状态菜单*/
.form-inline {
color: #6a7cf2;
font-weight: bold;
font-size : 140%;
margin-right: .98em;
}
.form-inline .form-control {
margin-right: 20px;
background-color: #ffffffcf !important;
}
th {
background-color: #f87800a8;
}
.table {
color: #000;
font-weight: bold;
}
/*正确*/
.table-success, .table-success > td, .table-success > th {
background-color: #377845a1;
}
/*答案错误*//*格式错误*//*等待*/
.table-danger, .table-danger > td, .table-danger > th {
background-color: #a52634a1;
}
/*时间超限*//*内存超限*//*输出超限*//*运行错误*//*编译错误*//*编译中*//*运行并评判*/
.table-warning, .table-warning > td, .table-warning > th {
background-color: #b29231a1;
}
}
@-moz-document url-prefix("http://132.232.67.120/ranklist.php") {
/*未来计算排名菜单*/
th {
background-color: #f87800a8;
}
.table {
position: static;
color: #000;
font-weight: bold;
}
.table td {
position: static;
background-color: #e8e8e8d9;
}
}
@-moz-document url("http://132.232.67.120/contest.php"), url("http://132.232.67.120/contest.php?my"), url-prefix("http://132.232.67.120/contest.php?page=") {
/*未来计算竞赛与作业菜单*/
.jumbotron {
border-radius: 15px;
font-weight: bold;
margin-top: 20px;
color: #030fc1d9;
font-size : 140%;
padding: 0rem 0rem;
background-color: #e8e8e8d9 !important;
}
.table {
position: static;
color: #000;
font-weight: bold;
}
/*页码*/
.center {
transition: all .3s ease;
background: hsla(0, 0%, 100%, 0) !important;
}
/*页码选择框*/
.page-link {
position: static;
background-color: #fff;
border-radius: 6px;
margin-right: .5em;
color:#f02c2c;
font-weight: bold;
}
.page-item.active .page-link {
background-color: #f02c2c;
color:#fff;
font-weight: bold;
font-size: large;
border-color: #f02c2c;
}
}
@-moz-document url-prefix("http://132.232.67.120/contest.php?cid=") {
/*未来计算竞赛与作业展示界面*/
h3{
font-weight: bold;
color: blue;
}
.table {
position: static;
color: #000;
font-weight: bold;
}
.table td {
position: static;
background-color: #e8e8e8d9;
}
}
@-moz-document url-prefix("http://132.232.67.120/status.php?cid=") {
/*未来计算竞赛与作业状态界面*/
.center{
background-color: #e8e8e8d9;
}
.jumbotron {
border-radius: 15px;
font-weight: bold;
margin-top: 20px;
color: #030fc1d9;
/*font-size : 100%;*/
padding: 0rem 0rem;
background-color: #e8e8e8d9 !important;
}
}
@-moz-document url-prefix("http://132.232.67.120/contestrank.php?cid=") {
/*未来计算竞赛与作业排名界面*/
h3{
font-weight: bold;
color: blue;
border-radius: 15px;
margin-top: 20px;
background-color: #e8e8e8d9 !important;
}
table {
border-radius: 15px;
font-weight: bold;
margin-top: 20px;
color: #030fc1d9;
/*font-size : 100%;*/
padding: 0rem 0rem;
background-color: #e8e8e8d9 !important;
}
}
@-moz-document url-prefix("http://132.232.67.120/contestrank-oi.php?cid=") {
/*未来计算竞赛与作业OI排名界面*/
h3{
font-weight: bold;
color: blue;
}
.jumbotron {
border-radius: 15px;
font-weight: bold;
margin-top: 20px;
color: #030fc1d9;
/*font-size : 100%;*/
padding: 0rem 0rem;
background-color: #e8e8e8d9 !important;
}
}
@-moz-document url-prefix("http://132.232.67.120/conteststatistics.php?cid=") {
/*未来计算竞赛与作业统计界面*/
h3{
font-weight: bold;
color: blue;
}
.jumbotron{
border-radius: 15px;
font-weight: bold;
margin-top: 20px;
color: #030fc1d9;
/*font-size : 100%;*/
padding: 0rem 0rem;
background-color: #e8e8e8d9 !important;
}
}
@-moz-document url-prefix("http://132.232.67.120/xyt") {
/*未来计算小云梯菜单*/
.card{
position: static;
border-radius: 15px;
font-weight: bold;
margin-top: 20px;
color: #030fc1d9;
/*font-size : 100%;*/
padding: 0rem 0rem;
background-color: #e8e8e8d9 !important;
}
.alert-primary {
position: ...