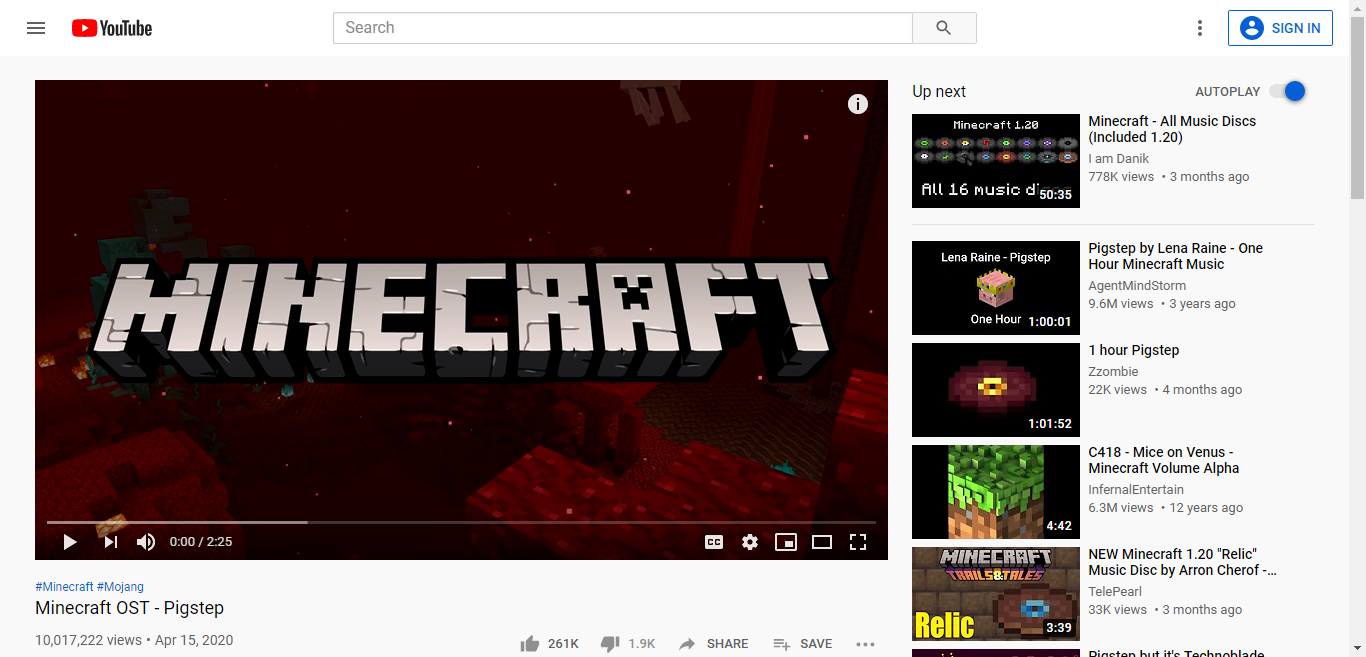
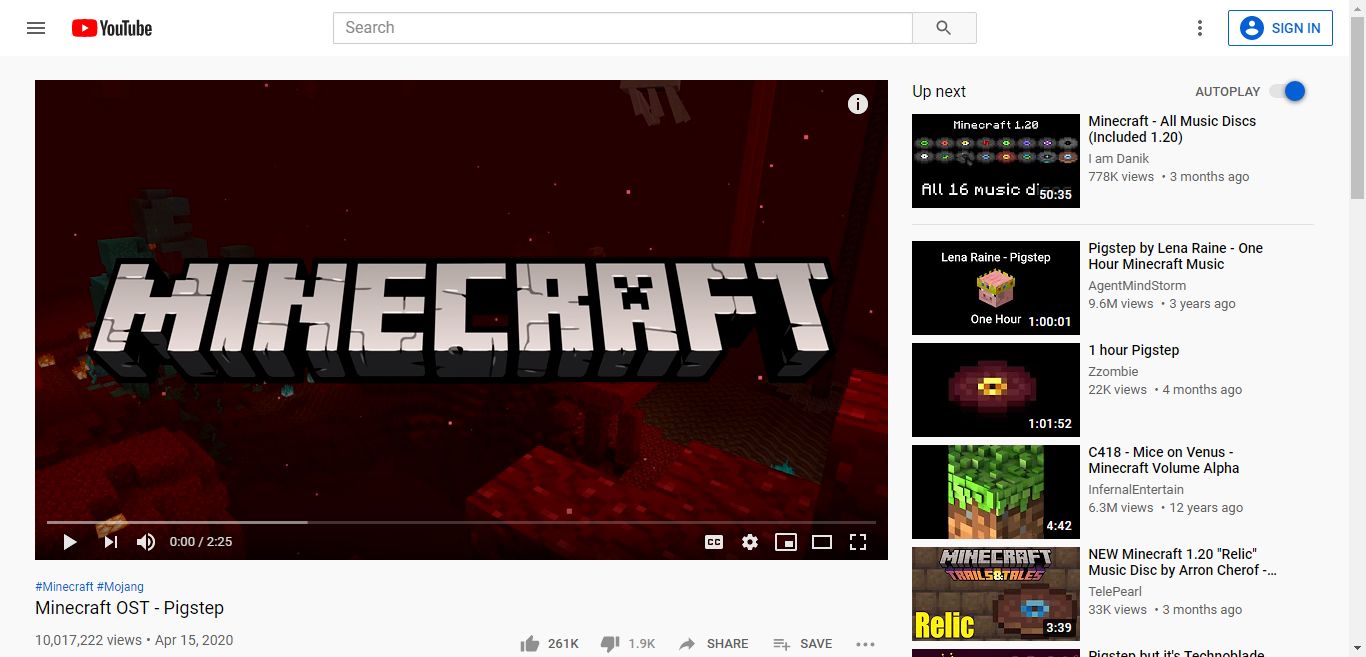
This userstyle reverts back YouTube to the one from late 2019 until early-November 2020.
YouTube Late 2019-November 2020 Polymer Layout by magma_craft

Details
Authormagma_craft
LicenseCC Zero
Categoryyoutube
Created
Updated
Code size101 kB
Code checksum76393b1b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Recommended scripts and userstyles to install (make sure you install these scripts first before applying these userstyles):
YT Mid 2019 - Early 2021 script - https://pastebin.com/bJCk9Wa0
YT - Proper Description - https://greasyfork.org/en/scripts/440613
Bring back old Autoplay UI - https://greasyfork.org/en/scripts/453729
YT Player Classicifier - https://github.com/YukisCoffee/yt-player-classicifier/blob/main/yt_player_classicifier.user.css
Return YouTube Dislike - https://www.returnyoutubedislike.com/install
And also, you might want to copy both settings from YT Player Classicifer here:
Use pre-2020 scaling (even smaller)
Disable 'Most replayed' graph
Changelog:
Version 1.0.0 - Intinal Release.
Version 1.1.0 - Removed the "fix rounded search bar" part and removed Podcasts button in the sidebar.
Version 1.2.0 - Improved the like/dislike ratio with the "Return YouTube Dislike" compatibility.
Version 1.2.1 - Added CSS to remove extra spacing under the watch info layout.
Version 1.3.0 - Added CSS to remove Download, Clip and Thanks buttons on watch layout.
Version 1.3.1 - Added code for CSS adjustments for non-rounded YouTube design and removed the CSS code for Clip and Thanks buttons since it doesn't work properly.
Version 1.3.2 - Fixed a bug with clarification message not appearing in watch layout page.
Version 1.3.5 - Added more CSS fixes to undo more rounded stuff.
Version 1.5.0 - Added CSS to fix the disappearing subscribe button if you're logged in.
Version 1.5.1 - Improved CSS adjustments from NRD 3.1.6.1 userstyle.
Version 1.5.2 - Improved CSS adjustments from NRD 3.2.0 userstyle, removed letter-spacing codes and added 3 new CSS codes from the font adjustments.
Version 1.5.3 - Improved the subscribe button notifications.
Version 1.5.4 - Improved CSS adjustments from NRD 3.3.0 userstyle.
Version 1.5.5 - Fixed the 'Save' button text on videos that are made for kids and added an option to enable bright verification ticks.
Version 1.6.0 - Improved CSS adjustments from NRD 3.5.2 userstyle (including the search box and channel fixes), and plus I added the CSS to remove Shorts section.
Version 2.0.0 - Improved CSS adjustments from NRD 3.6.5 userstyle (including the fix for the disappearing subscribe button again and some minor CSS improvements)
Version 2.0.1 - Renamed from "Late 2019-Mid 2020 Polymer Layout" to "Late 2019-November 2020 Polymer Layout" along with some improvements to buttons and filter categories.
Version 2.0.2 - Improved CSS adjustments from NRD 3.6.8 userstyle (including the sidebar and watch page channel info fixes).
Version 2.0.3 - Improved CSS tweaks from NRD 3.7.5 userstyle (including theme improvements since YouTube removed darker-dark-theme config flag.)
Version 2.1.0 - Improved CSS tweaks from NRD 4.0.0 userstyle (special thanks to alpharetzy and oldbutgoldyt for the codes)
Version 2.1.5 - Removed all CSS tweaks from NRD userstyle (except for the filter categories and watch UI, plus the CSS tweaks for NRD userstyle is required to install).
Version 2.1.6 - Updated CSS to remove filter categories on search results and added CSS to remove CC icon when CC is unavailable.
Version 2.1.7 - Some kinda improvements from the mid-2019 UI userstyle.
Version 2.1.8 - Added all multilanguages for remove CC icon when CC is unavailable and added option for the old library icon from 2019.
Version 2.5.0 - Updated the code fully since the regular non-rounded design CSS has issues with the watch action buttons.
Version 2.5.1 - Removed Clip and Thanks buttons on watch actions and re-added the removal of shorts section on all pages.
Version 2.5.2 - Improved CSS from the NRD userstyle (including fixes apart from the late '17-early '18 UI).
Version 2.5.3 - Improved CSS from the NRD 5.1.x userstyle (including improvements to the search engine which includes the 'Old YouTube Search' CSS intergration).
Version 2.5.4 - Added new CSS code to remove the social links under the watch page info.
Version 2.5.5 (Unreleased) - Added CSS fixes up to NRD 5.2.0 userstyle.
Version 2.6.0 - Added CSS fixes up to NRD 5.2.4 userstyle (including the revert video list code).
Version 2.6.1 - Improved channel UI again by making it less accurate to the mid-2023 version.
Version 2.6.2 - Improvements to the channel header UI. (This version was originally released on July 29th but it got delayed a week later due to this website being down on that same day).
Version 2.6.3 - Added CSS to improve the action buttons (including fixes for the save button) and more tweaks to the channel header UI.
Version 2.6.4 - Added CSS fixes up to NRD 5.3.6 userstyle (including the compact subscriptions grid page).
Version 2.6.5 - Added CSS fixes up to NRD 5.3.8 userstyle (including the revert pre-August 2024 changes).
Version 2.6.6 - Added CSS fixes for the list views on older browsers.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Late 2019-November 2020 Polymer Layout
@version 2.6.6
@namespace userstyles.world/user/magma_craft
@description This userstyle reverts back YouTube to the one from late 2019 until early-November 2020.
@author magma_craft
@license CC Zero
@preprocessor stylus
@var checkbox compactSearch "Use compact search results" 1
@var checkbox oldLibrary "Use old library icon" 0
@var checkbox brightVerify "Bright verification ticks" 0
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Revert old background color and buttons */
html[dark] { --yt-spec-general-background-a: #181818 !important; --yt-spec-general-background-b: #0f0f0f !important; --yt-spec-brand-background-primary: rgba(33, 33, 33, 0.98) !important; --yt-spec-10-percent-layer: rgba(255, 255, 255, 0.1) !important }
html:not([dark]) { --yt-spec-general-background-a: #f9f9f9 !important; --yt-spec-general-background-b: #f1f1f1 !important; --yt-spec-brand-background-primary: rgba(255, 255, 255, 0.98) !important; --yt-spec-10-percent-layer: rgba(0, 0, 0, 0.1) !important }
ytd-masthead { background: var(--yt-spec-brand-background-solid) !important }
ytd-app { background: var(--yt-spec-general-background-a) !important }
ytd-browse[page-subtype="channels"] { background: var(--yt-spec-general-background-b) !important }
ytd-c4-tabbed-header-renderer { --yt-lightsource-section1-color: var(--yt-spec-general-background-a) !important }
#page-header.ytd-tabbed-page-header, #tabs-inner-container.ytd-tabbed-page-header { background: var(--yt-spec-general-background-a) !important }
#tabs-divider.ytd-c4-tabbed-header-renderer, #tabs-divider.ytd-tabbed-page-header { border-bottom: 0 !important }
ytd-mini-guide-renderer, ytd-mini-guide-entry-renderer { background-color: var(--yt-spec-brand-background-solid) !important }
#cinematics.ytd-watch-flexy { display: none !important }
#header.ytd-rich-grid-renderer { width: 100% !important }
[page-subtype="home"] #chips-wrapper.ytd-feed-filter-chip-bar-renderer { background-color: var(--yt-spec-brand-background-primary) !important; border-top: 1px solid var(--yt-spec-10-percent-layer) !important; border-bottom: 1px solid var(--yt-spec-10-percent-layer) !important }
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #left-arrow.ytd-feed-filter-chip-bar-renderer::after { background: linear-gradient(to right, var(--yt-spec-brand-background-primary) 20%, rgba(33, 33, 33, 0) 80%) !important }
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #right-arrow.ytd-feed-filter-chip-bar-renderer::before { background: linear-gradient(to left, var(--yt-spec-brand-background-primary) 20%, rgba(33, 33, 33, 0) 80%) !important }
ytd-feed-filter-chip-bar-renderer #left-arrow-button.ytd-feed-filter-chip-bar-renderer, ytd-feed-filter-chip-bar-renderer #right-arrow-button.ytd-feed-filter-chip-bar-renderer { background-color: var(--yt-spec-brand-background-primary) !important }
yt-chip-cloud-renderer[is-dark-theme] #right-arrow.yt-chip-cloud-renderer::before { background: linear-gradient(to left, var(--ytd-chip-cloud-background, var(--yt-spec-general-background-a)) 10%, rgba(24, 24, 24, 0) 90%) !important }
yt-chip-cloud-renderer #left-arrow-button.yt-chip-cloud-renderer, yt-chip-cloud-renderer #right-arrow-button.yt-chip-cloud-renderer { background: var(--ytd-chip-cloud-background, var(--yt-spec-general-background-a)) !important }
yt-chip-cloud-renderer[is-dark-theme] #left-arrow.yt-chip-cloud-renderer::after { background: linear-gradient(to right, var(--ytd-chip-cloud-background, var(--yt-spec-general-background-a)) 10%, rgba(24, 24, 24, 0) 90%) !important }
yt-chip-cloud-renderer #left-arrow.yt-chip-cloud-renderer::after { background: linear-gradient(to right, var(--ytd-chip-cloud-background, var(--yt-spec-general-background-a)) 10%, rgba(249, 249, 249, 0) 90%) !important }
yt-chip-cloud-renderer #right-arrow.yt-chip-cloud-renderer::before { background: linear-gradient(to left, var(--ytd-chip-cloud-background, var(--yt-spec-general-background-a)) 10%, rgba(249, 249, 249, 0) 90%) !important }
ytd-feed-filter-chip-bar-renderer[component-style="FEED_FILTER_CHIP_BAR_STYLE_TYPE_HASHTAG_LANDING_PAGE"] #chips-wrapper.ytd-feed-filter-chip-bar-renderer, ytd-feed-filter-chip-bar-renderer[component-style="FEED_FILTER_CHIP_BAR_STYLE_TYPE_CHANNEL_PAGE_GRID"] #chips-wrapper.ytd-feed-filter-chip-bar-renderer { background-color: var(--yt-spec-general-background-b) !important }
yt-chip-cloud-chip-renderer { height: 32px !important; border: 1px solid var(--yt-spec-10-percent-layer) !important; border-radius: 16px !important; box-sizing: border-box !important }
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected], yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected] { background-color: var(--yt-spec-icon-active-other) !important; }
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected]:hover, yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected]:hover, yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected]:focus, yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected]:focus { background-color: var(--yt-spec-icon-inactive) !important; }
/* Remove rounded corners on buttons and boxes (including top and sidebars) */
#start.ytd-masthead { width: 185px; }
yt-icon.ytd-logo { width: 80px; height: 24px; }
ytd-logo[enable-refresh-ringo2-web] yt-icon.ytd-logo { width: 84px; height: 24px; }
ytd-searchbox.style-scope.ytd-masthead { height: 32px; padding-right: 44px; }
form#search-form.style-scope.ytd-searchbox { height: 32px; }
button#search-icon-legacy.style-scope.ytd-searchbox { width: 65px; height: 32px; }
button#search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox { max-width: 20px; max-height: 20px; }
#container.ytd-searchbox { background-color: var(--ytd-searchbox-background) !important; border-radius: 2px 0 0 2px !important; box-shadow: inset 0 1px 2px var(--ytd-searchbox-legacy-border-shadow-color) !important; color: var(--ytd-searchbox-text-color) !important; padding: 2px 6px !important; margin: 0 !important; }
#container.ytd-searchbox > [slot=search-input] input { box-sizing: border-box !important; padding: 1px 6px !important; margin: 0 !important; }
ytd-searchbox[has-focus] #search-icon.ytd-searchbox { display: none !important; }
ytd-searchbox[has-focus] #container.ytd-searchbox { padding: 2px 6px 2px 6px; margin: 0 !important; }
ytd-searchbox[desktop-searchbar-style="rounded_corner_dark_btn"] #searchbox-button.ytd-searchbox { display: none !important; }
ytd-searchbox[desktop-searchbar-style="rounded_corner_light_btn"] #searchbox-button.ytd-searchbox { display: none !important; }
#search[has-focus] #search-input { margin-left: 0px !important; }
#search-icon-legacy.ytd-searchbox { display: block !important; border-radius: 0px 2px 2px 0px; }
div.style-scope.ytd-searchbox { border-radius: 2px 0px 0px 2px !important; margin-left: 0px !important; padding-left: 6px !important; }
button.style-scope.ytd-searchbox { border-radius: 0px 2px 2px 0px !important; }
#search-icon.ytd-searchbox { padding-right: 10px !important; padding-left: 10px !important; }
#container.ytd-searchbox > [slot=search-input] input { box-sizing: border-box !important; padding: 1px 6px !important; margin: 0 !important; }
div.sbsb_a { border-radius: 2px !important; }
#container.ytd-searchbox { margin-left: 0px !important; }
#container.ytd-searchbox > [slot=search-input] input { box-sizing: border-box !important; padding: 1px 6px !important; margin: 0 !important; }
ytd-searchbox[has-focus] #search-icon.ytd-searchbox { display: none !important; }
ytd-searchbox[has-focus][desktop-searchbar-style=rounded_corner_dark_btn] #search-icon.ytd-searchbox, ytd-searchbox[has-focus][desktop-searchbar-style=rounded_corner_light_btn] #search-icon.ytd-searchbox { display: none !important; }
ytd-searchbox[has-focus] #container.ytd-searchbox { padding: 2px 6px 2px 6px !important; margin: 0 !important; }
#search[has-focus] #search-input { margin-left: 0px !important; }
div.sbqs_c::before { display: none !important; }
span.sbpqs_a::before { display: none !important; }
yt-icon.style-scope.ytd-searchbox { color: var(--yt-spec-text-secondary) !important; }
#voice-search-button.ytd-masthead { display: none; }
div.yt-spec-icon-badge-shape__badge { left: 14px; min-width: 10px; max-width: 10px; height: 18px; border: 0px; font-size: 10px; line-height: 18px; }
#label-icon.yt-dropdown-menu { color: var(--yt-spec-text-secondary) !important; }
#icon-label.yt-dropdown-menu { color: var(--yt-spec-text-secondary) !important; }
#return-youtube-dislike-bar { background: #909090 !important; }
#ryd-bar { background: #909090 !important; }
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal { color: #909090 !important; }
.yt-spec-icon-badge-shape { color: #606060 !important; }
#expand-icon { color: #909090 !important; }
#icon.expand-icon.style-scope.ytd-info-row-renderer { color: #909090 !important; }
#call-to-action-icon { color: #909090 !important; }
#expand-arrow { color: var(--yt-spec-text-secondary) !important; }
#collapse-arrow { color: var(--yt-spec-text-secondary) !important; }
.style-scope.ytd-button-renderer.style-black { color: #909090 !important; }
yt-icon-button.ytd-notification-topbar-button-renderer div svg path { d: path("M12 22c1.1 0 2-.9 2-2h-4c0 1.1.9 2 2 2zm6-6v-5c0-3.07-1.64-5.64-4.5-6.32V4c0-.83-.67-1.5-1.5-1.5s-1.5.67-1.5 1.5v.68C7.63 5.36 6 7.92 6 11v5l-2 2v1h16v-1l-2-2z") !important; }
ytd-download-button-renderer { display: none !important; }
#flexible-item-buttons [aria-label="Thanks"] { display: none !important; }
#flexible-item-buttons [title="Show support with Super Thanks"] { display: none !important; }
#flexible-item-buttons [aria-label="Clip"] { di...