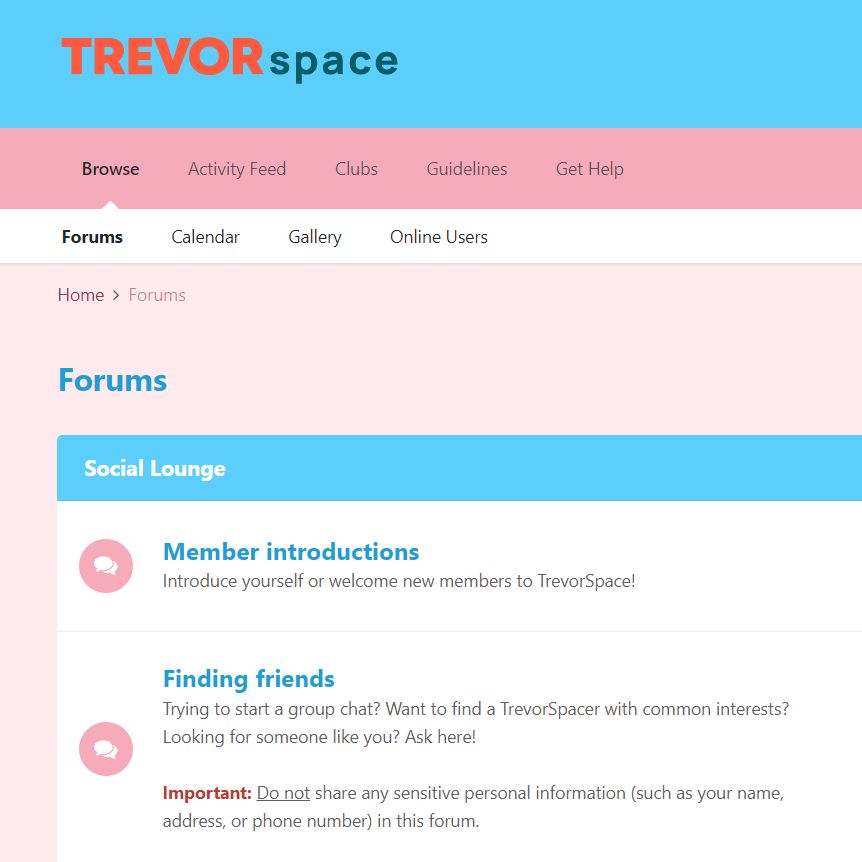
Makes trevorspace pastel pink and blue.
Also puts stars in front of links.

Authorpretzelvin_bin
LicenseNo License
Categorytrevorspace
Created
Updated
Size8.4 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Makes trevorspace pastel pink and blue.
Also puts stars in front of links.
If you see any colors out of place, DM me on trevorspace or comment on the forum (linked as the homepage)
/* ==UserStyle==
@name Trevorspace Trans Cool
@version 20220829.18.34
@namespace userstyles.world/user/pretzelvin_bin
@description Makes trevorspace pastel pink and blue.
Also puts stars in front of links.
@author pretzelvin_bin
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.trevorspace.org") {
/* TRANS COOL THEME */
:root {
/* main color variables */
--blue: 91, 206, 251;
--blue-dark: 24, 161, 214;
--blue-even-darker: 19, 108, 135;
--blue-gray: 90, 97, 99;
--blue-text: 30, 40, 43;
--blue-light: 199, 239, 255;
--pink: 245, 171, 185;
--pink-muted: 255, 222, 228;
--pink-light: 255, 235, 238;
--pink-dark: 148, 56, 88;
--white: 255, 255, 255;
/* hex codes */
--positive-dark: #f5abb9; /* yk when you click in the upper right corner and it shows that points meter -- og #2C8C69 */
--positive-light: #fff7fb; /* og #f0faf6 */
--negative-dark: #C53030;
--negative-light: #FFF5F5;
--intermediate-dark: #DD6B20;
--intermediate-light: #FFFAF0;
--informational-dark: #2981bf;
--informational-light: #e9f0f5;
--general-dark: #7f858d;
--general-light: #f0f4f8;
--trophy-first--background: #fac746;
--trophy-first--color: #704926;
--trophy-second--background: #c0c0c0;
--trophy-third--background: #cd7f32;
/* things affected by the variables up there */
--theme-area_background_reset: var(--white); /*the background of every box*/
--theme-text_light: var(--blue-gray); /* gray text babey -- og 108, 120, 130 */
--theme-link_hover: var(--blue-even-darker); /* when you hover on links -- og 33, 33, 140 */
--theme-page_background: var(--pink-light); /* the page background -- og 250 250 250 */
--theme-active_input_border: var(--pink-dark); /* if you're typing, it's the border -- og 0, 153, 153 */
--theme-area_background: var(--pink-light); /* behind things like typing a message on your profile -- og 237, 242, 247 */
--theme-area_background_dark: var(--pink); /* that little gray bar under your pfp -- og 45, 55, 72 (not og blue) */
--theme-area_background_light: var(--pink-light); /* the background color of replies on your feed posts -- 247, 250, 252 (not og light) */
--theme-button_bar: var(--blue); /*the thing where you select what page of the forums you want to be on -- og 255, 255, 255 */
--theme-footer_text: var(--pink-dark); /* everything at the bottom of the page lol -- og 173, 173, 173 */
--theme-header: var(--blue); /* behind the trevorspace logo */
--theme-header_text: var(--blue-text); /* everything to the right of the trevorspace logo */
--theme-item_status: var(--pink); /* the speech bubble icons on the side of the forums */
--theme-link: var(--blue-dark); /* all links */
--theme-link_button: var(--pink); /* jsut trust me -- og 141, 154, 166 */
--theme-profile_header: var(--pink-muted); /* backup color behind your profile header -- og 33, 33, 33 */
--theme-text_color: var(--blue-text); /* self explanitory. any text that isn't gray in the default light theme -- og 53, 60, 65*/
--theme-text_dark: var(--blue-dark); /* text on the front page saying "forums" */
--theme-tab_background: var(--blue); /* the tabs on your profile */
--theme-timeline_color: var(--blue); /* random icons like on the club timeline */
--theme-pagination_active: var(--blue-dark); /* the buttons that show you which page you're on -- og 252, 235, 244 */
--theme-notification_bubble: var(--blue-dark); /*... the notification bubble */
--theme-featured: var(--pink-dark); /* pinned posts that have that highlight around them -- og 255, 90, 61 */
/* start new topic button (+ probably other things) */
--theme-important_button: var(--blue);
--theme-important_button_font: var(--white);
/* is this for real just the thing next to the upcoming events */
--theme-comment_count: var(--blue); /* og 237, 242, 247 */
--theme-comment_count_font: var(--blue-text); /* og 45, 55, 72 */
/* titles of the forum categories ("social lounge", etc.) */
--theme-section_title: var(--blue);
--theme-section_title_font: var(--white); /* og black */
/* those boxes on the front page that let you display grid vs fluid vs table */
--theme-very_light_button: var(--pink-muted);
--theme-very_light_button_font: var(--pink-dark);
/* what you have selected from grid vs fluid vs table on the home page */
--theme-primary_button: var(--blue); /* og 224, 224, 224 */
--theme-primary_button_font: var(--white); /* og 0, 0, 0 */
/* "recent status updates", "who's online", etc. */
--theme-widget_title_bar: var(--blue);
--theme-widget_title_font: var(--white); /*og 26, 32, 44 */
/* "browse, activity feed" etc. on the front page */
--theme-main_nav: var(--pink);
--theme-main_nav_font: var(--blue-text);
/* under browse on the main page where it says "forums, calander, gallery, online users" */
--theme-main_nav_tab: var(--white);
--theme-main_nav_tab_font: var(--standard-blue);
/* think the button that you click to change your pfp */
--theme-light_button: var(--white); /* og 229, 229, 229 */
--theme-light_button_font: var(--blue);
/* I have no idea what the fuck these do */
/* if they're changed anyway it's either because they were the same color as another color I was changing */
/* or it's because when I first started changing these I kinda just did whatever and hoped I'd figure it out */
--theme-tag: 255, 244, 223;
--theme-tag_font: 156, 66, 33;
--theme-selected: 235, 244, 249;
--theme-selected_border: 19, 99, 195;
--theme-text_very_light: var(--standard-white);
--theme-rating_on: 255, 152, 0;
--theme-secondary_title: var(--standard-green);
--theme-secondary_title_font: var(--standard-white);
--theme-mentions: 64, 0, 154;
--theme-moderated: 247, 237, 241;
--theme-moderated_light: 252, 247, 249;
--theme-moderated_text: 136, 14, 79;
--theme-moderated_text_light: 164, 118, 143;
--theme-normal_button: var(--standard-green);
--theme-normal_button_font: 255, 255, 255;
--theme-post_highlight: 253, 245, 231;
--theme-post_highlight_border: 129, 98, 46;
--theme-prefix: 0, 58, 72;
--theme-price: 182, 63, 63;
--theme-brand_primary: var(--standard-blue);
--theme-alternate_button: 255, 208, 0;
--theme-alternate_button_font: 0, 0, 0;
--solved--borderColor: 44, 140, 105;
}
/* gray text but specifically the breadcrumbs */
nav.ipsBreadcrumb{
color: rgb(var(--pink-dark));
}
.trevorspace-footer{
color: rgb(var(--pink-dark));
}
.ipsToggle.ipsToggle_off{
filter: grayscale(0%) !important;
}
/* this is to make the quick links to forum posts on the front page so they *aren't* orange */
/* you call it cheating, I call it a great use of resources */
li.ipsDataItem_lastPoster__title a{
filter: hue-rotate(190deg);
}
.ipsFieldRow_required{
color:rgb(var(--standard-blue))
}
span strong {
color:rgb(var(--standard-blue))
}
.ipsType_pageTitle [data-role="editableTitle"]:hover, .ipsType_pageTitle[data-role="editableTitle"]:hover, .ipsType_editable:hover{
background: rgb(var(--standard-light));
}
.ipsLiveActivity {
background: var(--standard-blue);
color: rgb(var(--theme-text_color));
}
.ipsAreaBackground{
background: rgb(var(--pink-muted))
}
.ipsMenu_title{
background: rgb(var(--pink-light));
color: rgb(var(--pink-dark))
}
.ipsType_richText.ipsContained > p > a:before {
content: "☆"
}
.ipsLiveActivity {
background: rgb(var(--pink-light));
color: rgb(var(--pink-dark));
}
.ipsFollow.ipsButton.ipsButton_light.ipsButton_verySmall{
background: rgb(var(--blue-light));
color: rgb(var(--blue))
}
/* checkboxes */
.ipsCustomInput input[type="checkbox"]:checked + span:after{
background: rgb(var(--blue))
}
.ipsCustomInput input[type="radio"]:checked + span:after{
background: rgb(var(--blue))
}
.ipsCustomInput > span {
background: rgb(var(--blue-light))
}
}
@-moz-document url("https://www.trevorspace.org/guidelines/") {
/* fixes the guidelines page */
b span , span b{
color: rgb(var(--pink)) !important;
}
strong{
color: rgb(var(--pink)) !important;
}
a:not(#elLogo):not([title^=Go]):before{
content: "☆";
/* highly specific selectors because I'm dumb */
}
}