No longer supported.
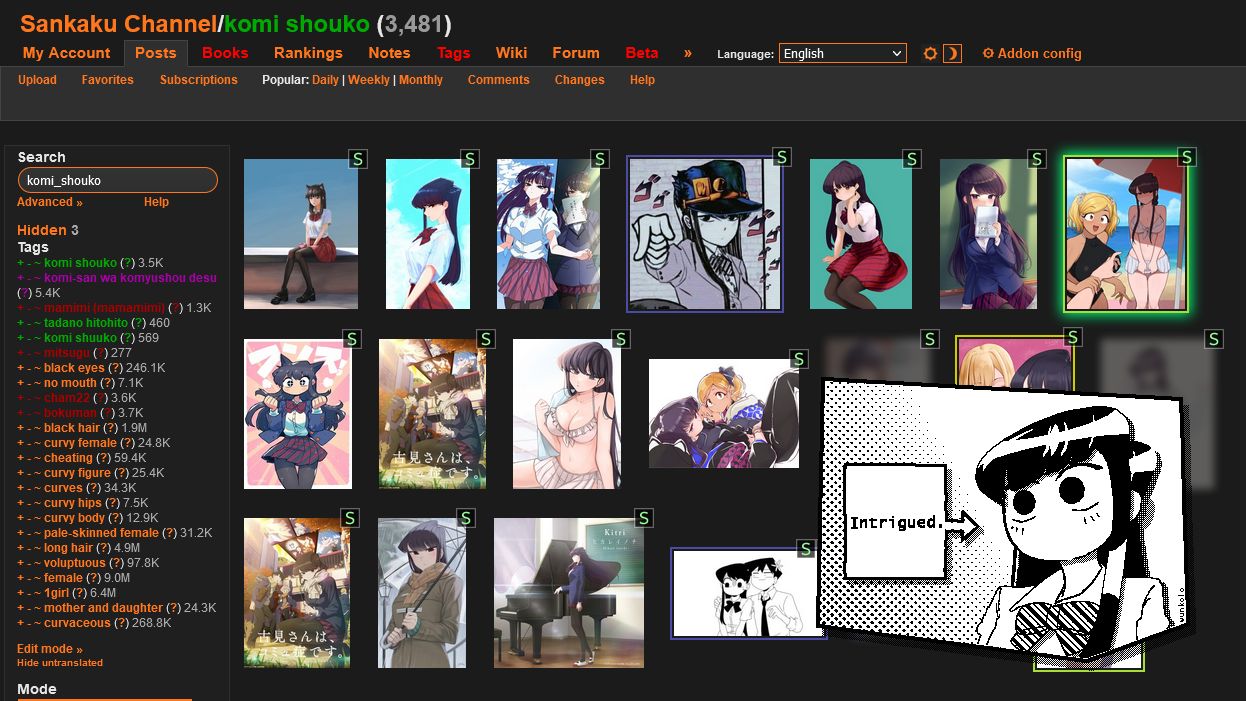
Add a mascot to various booru imageboards such as Danbooru, Gelbooru, Sankaku Channel, Rule34, etc.

Authorgalinoa
LicenseMIT
CategoryBooru imageboards
Created
Updated
Size3.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
No longer supported.
Add a mascot to various booru imageboards such as Danbooru, Gelbooru, Sankaku Channel, Rule34, etc.
Note: make sure you place the link to your mascot image in between punctuation marks (' ') in the configuration. Just look how the placeholder is written.
Some modifications are available such as: custom mascot image, positioning, scaling, opacity, etc.
v0.1.0 - 29-08-2022
Initial release.
v0.1.11 - 30-08-2022
Rewritten to work with stylus configurations.
v0.1.15 - 03-09-2022
Added option to set the image rendering to pixelate (in case you're using pixel art or just like the aesthetic of the nearest-neighbor algorithm).
/* ==UserStyle==
@name Booru Mascot
@namespace BooruMascot
@description Add a mascot in the background of various booru imageboards
@author Galinoa
@preprocessor stylus
@version 0.1.18
@license MIT
@var text mascot-image "Mascot image URL" "'https://i.imgur.com/MfndQrE.png'"
@var select horizontal-position "Mascot horizontal position" ["right:Right", "left:Left"]
@var select vertical-position "Mascot vertical position" ["bottom:Bottom", "top:Top"]
@var number mascot-width "Mascot image width (px)" [300, 10, null, 1, "px"]
@var number horizontal-offset "Horizontal offset (px)" [50, null, null, 1, "px"]
@var number vertical-offset "Vertical offset (px)" [-1, null, null, 1, "px"]
@var range mascot-opacity "Mascot opacity" [100, 1, 100, 1, "%"]
@var range mascot-grayscale "Mascot grayscale" [0, 0, 100, 1, "%"]
@var checkbox flip-mascot "Flip mascot?" 0
@var checkbox pixelart "Pixel mascot?" 0
@var checkbox mascot-to-front "Place mascot in the front?" 1
==/UserStyle== */
// Format: UserCSS
// This userstyle uses Stylus-lang preprocessor.
// Complete preprocessor documentation at: https://stylus-lang.com
// Writing UserCSS: https://github.com/openstyles/stylus/wiki/Writing-UserCSS
@-moz-document domain("chan.sankakucomplex.com"), domain("legacy.sankakucomplex.com"), domain("gelbooru.com"), domain("danbooru.donmai.us"), domain("konachan.com"), domain("yande.re"), domain("rule34.xxx")
// Add mascot
body::after
content: ""
background-image: url(mascot-image)
background-repeat: no-repeat
// Make your mascot scroll with the page
position: fixed
// Mascot image size
background-size: mascot-width auto
height: 100vh
width: mascot-width
//Mascot positioning
background-position: horizontal-position vertical-position
if vertical-position == bottom
bottom: vertical-offset
else if vertical-position == top
top: vertical-offset
if horizontal-position == left
left: horizontal-offset
else if horizontal-position == right
right: horizontal-offset
// Mascot image opacity
opacity: mascot-opacity
// Mascot image filters
filter: grayscale(mascot-grayscale)
// Flip mascot image (x)
if flip-mascot
transform: scaleX(-1)
// Mascot transitions
transition: opacity 0.3s ease-in-out 0s,
filter 0.3s ease-in-out 0s,
left 0.3s ease-out 0s,
right 0.3s ease-out 0s,
top 0.3s ease-out 0s,
bottom 0.3s ease-out 0s
// Optimize mascot for pixelart using the nearest-neighbor algorithm.
if pixelart
image-rendering: pixelated;
else
image-rendering: auto;
// Place mascot in front of most other elements
if mascot-to-front
z-index: 10001
pointer-events: none
else
z-index: -1