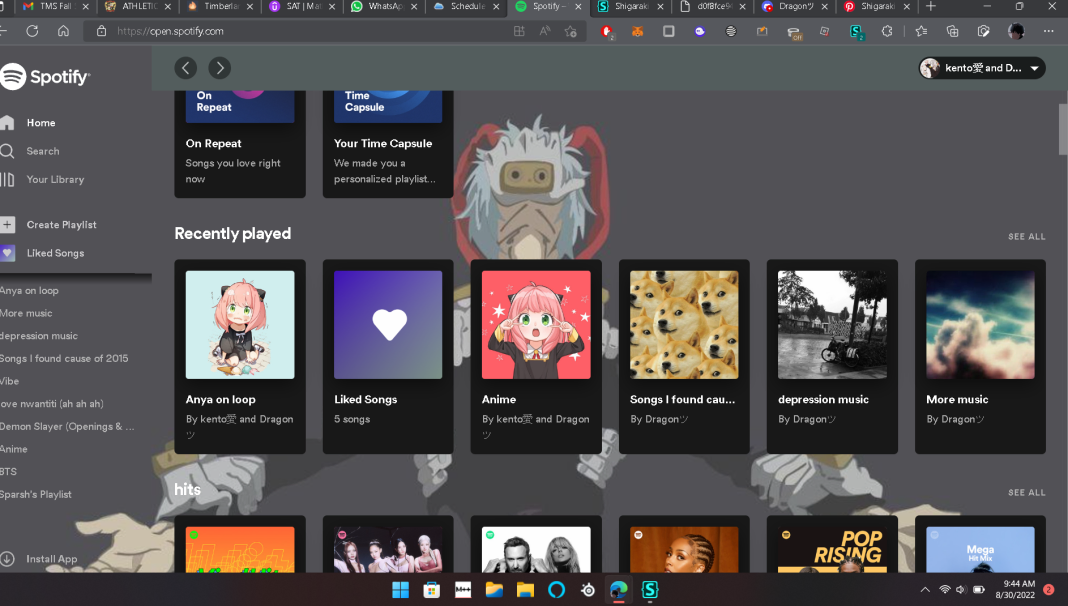
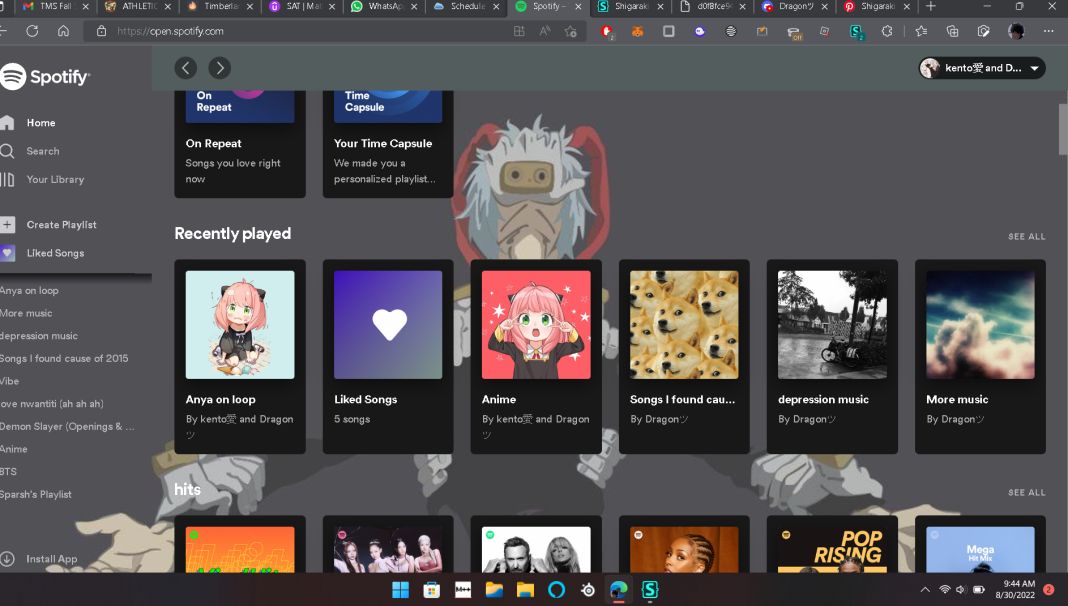
reloeased for michelle
Shigaraki spotify background for michelle by imkento

Details
Authorimkento
LicenseNo License
Categorymusic theme
Created
Updated
Code size5.4 kB
Code checksum110bf2b7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1
Source code
/* ==UserStyle==
@name Shigaraki spotify background for michelle
@namespace USO Archive
@author Kento
@description `sage green spotify background to match with roblox and discord`
@version 20220611.16.39
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url("https://open.spotify.com/"), url-prefix("https://open.spotify.com/"), domain("open.spotify.com/"), regexp("https://open.spotify.com/")
{
body
{
background-image: url(https://i.pinimg.com/originals/c6/f2/ec/c6f2ecb42ed0cb5da6373d6a7d65afeb.jpg);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.Root__nav-bar
{
background-color: rgb(219 28 31 / 0%);
}
._9642f084eaa7faec9f8f003145b6c289-scss
{
color: white;
}
._47872eede19af06725157ba21fea3516-scss
{
color: white;
}
._616428513162d26fc5af27cd269cb973-scss
{
color: white;
}
[dir=ltr] .c0c4eafc5a90133e275bc12802a9c836-scss, [dir=ltr] .e9c3cf2352cbd27d4aaa4923727f9a70-scss, ._5c12c73a4f38b98340ea33803209fdc8-scss
{
display: none;
}
._752cd60a82eaf0dd41c84e90b6479cbb-scss
{
background-color: #ffffff;
}
._8e7d398e09c25b24232d92aac8a15a81-scss.e8b2fe03d4e4726484b879ed8ff6f096-scss
{
color: #fff;
background-color: #ff0000;
}
._59ed5f1313c7c4b211995d2b6463683f-scss
{
height: 15%;
width: 100%;
position: absolute;
background: linear-gradient(#000000,rgb(0 0 0));
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
}
._7f29d1db930e7882d0ee6099f36e3bc7-scss
{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
overflow: hidden;
-webkit-transition: background-color .25s;
transition: background-color .25s;
pointer-events: none;
background-color: black;
}
._7f29d1db930e7882d0ee6099f36e3bc7-scss
{
border-bottom-right-radius: 50px;
border-bottom-left-radius: 50px;
}
.d1c9699572913ee01b0280946ab1f470-scss
{
background-color: #000000;
}
._3802c04052af0bb5d03956299250789e-scss
{
background: #00000080;
border-radius: 25px;
}
.now-playing-bar-container
{
background-color: #000000;
border-top: 1px solid #fff;
border-top-right-radius: 50px;
border-top-left-radius: 50px;
margin-top: -80px;
}
.Root__now-playing-bar
{
grid-area: now-playing-bar;
background-color: #ff000000;
width: 60%;
height: 10px;
margin-left: 20%;
margin-bottom: -80px;
}
._4fac214bccd807d7c6fed21d4e0ea6de-scss
{
height: 300px;
}
.e8ea6a219247d88aa936a012f6227b0d-scss._4b308d5c9250cfb0620ce3b40765ef4a-scss ._6b1ff8eab07810e2b7845ffe28430e38-scss, .e8ea6a219247d88aa936a012f6227b0d-scss._4b308d5c9250cfb0620ce3b40765ef4a-scss .da0bc4060bb1bdb4abb8e402916af32e-scss
{
color: #ffffff;
}
.cover-art
{
margin: 10px;
}
.now-playing__cover-art
{
margin: 0px;
display: none;
}
[dir=ltr] ._9329f4018e3f8175af6dd8af74580f3b-scss
{
right: 30px;
}
[dir=ltr] .now-playing--cover-expanded
{
transform: translateX(0px);
}
.b2731cdeb97c1f6a4cf5caa44e943acb-scss
{
border-top: 1px solid #00000000;
}
._0e3c23126898d1fa3d5ae9b5fdf82362-scss
{
background-color: #00000066;
-webkit-transform: scale(1);
transform: scale(1);
background-position: 50% 50%;
-webkit-transition: transform .25s linear;
transition: transform .25s linear;
}
.b2731cdeb97c1f6a4cf5caa44e943acb-scss
{
background-color: #00000000;
}
.main-view-container__scroll-node-child
{
isolation: isolate;
padding-bottom: 100px;
}
.e8ea6a219247d88aa936a012f6227b0d-scss:hover
{
background-color: hsl(0deg 0% 0% / 20%);
}
._3802c04052af0bb5d03956299250789e-scss:hover
{
background: #000000;
}
.c5d9f006ecc39fff7efb8e3a35c12879-scss, ._43fc5cbf15304cf223134ca70b6692f1-scss svg, .ce1f699c2a4cad1bbce6ee1948c14a6b-scss
{
color: red;
}
.progress-bar--is-active .progress-bar__fg, .progress-bar__fg:hover
{
background-color: red;
}
:not(.no-focus-outline) .progress-bar:focus-within .progress-bar__fg
{
background-color: red;
}
.control-button--active:not(.control-button--disabled):focus, .control-button--active:not(.control-button--disabled):hover, .control-button--active:not(.control-button--disabled):active:focus, .control-button--active:not(.control-button--disabled):active:hover, .a65d8d62fe56eed3e660b937a9be8a93-scss, .a65d8d62fe56eed3e660b937a9be8a93-scss:hover, .connect-device-list-item--active .connect-device-list-item__device-subtitle, .spoticon-device-computer-32:before, .spoticon-device-computer-32::before, .connect-device-list-item__device-title, .control-button--active
{
color: red;
}
.control-button--active-dot:after
{
background-color: red;
}
._2f859138f9d0ecc3c687296f572c5dca-scss
{
background: #00000080;
border-radius: 25px;
}
._2f859138f9d0ecc3c687296f572c5dca-scss:hover
{
background: #000000;
}
._235729a60d5e265806e8509d8633b779-scss
{
background: #12121200;
}
._83d9fef4ae69148dc1fc9b8323f8528b-scss._2dc8cce76d72af90f5e00e781db42541-scss
{
background: #18181800;
border-bottom: 1px solid hsla(0,0%,100%,.1);
-webkit-box-shadow: 0 -1px 0 0 #00000000;
box-shadow: 0 -1px 0 0 #18181800;
}
}