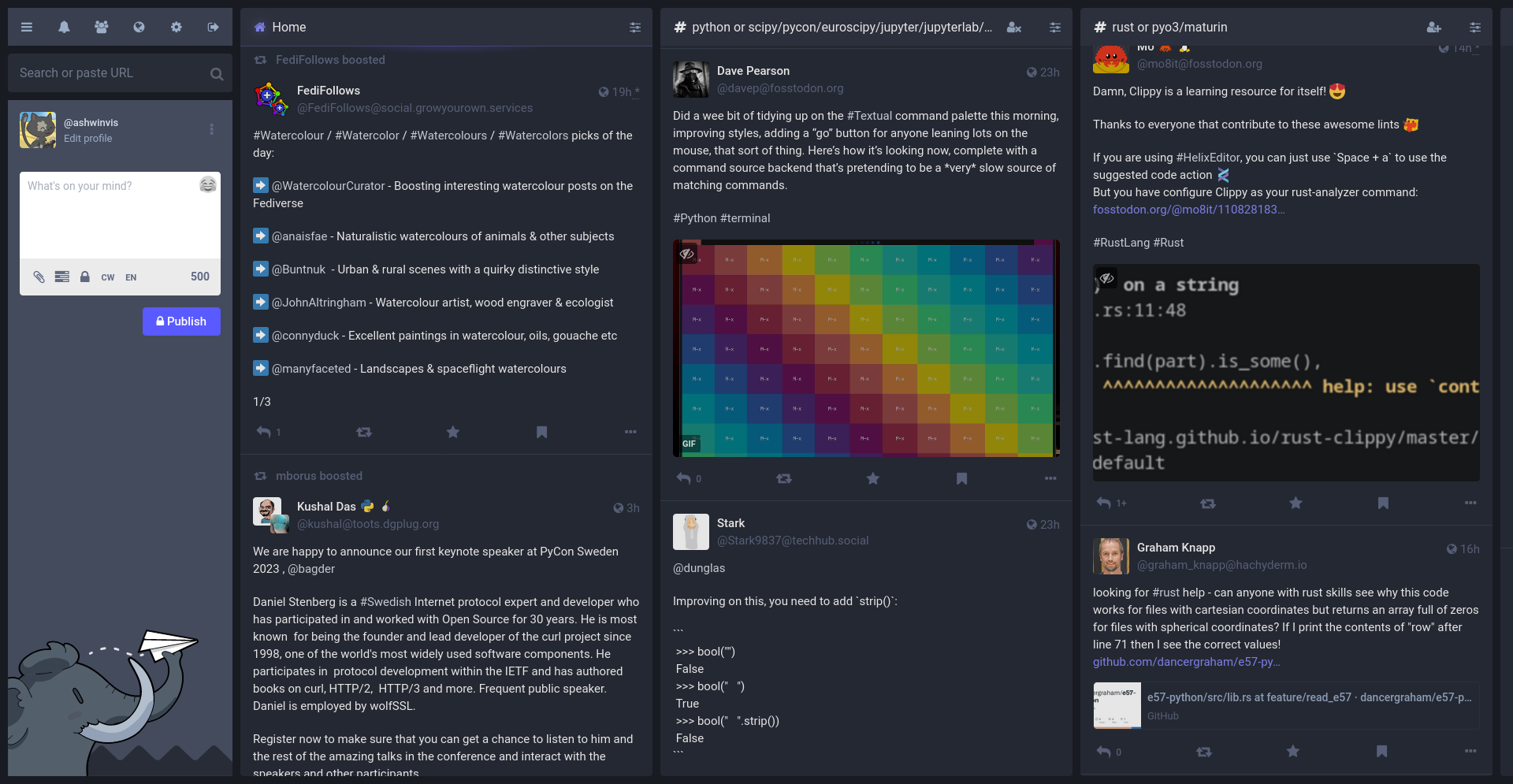
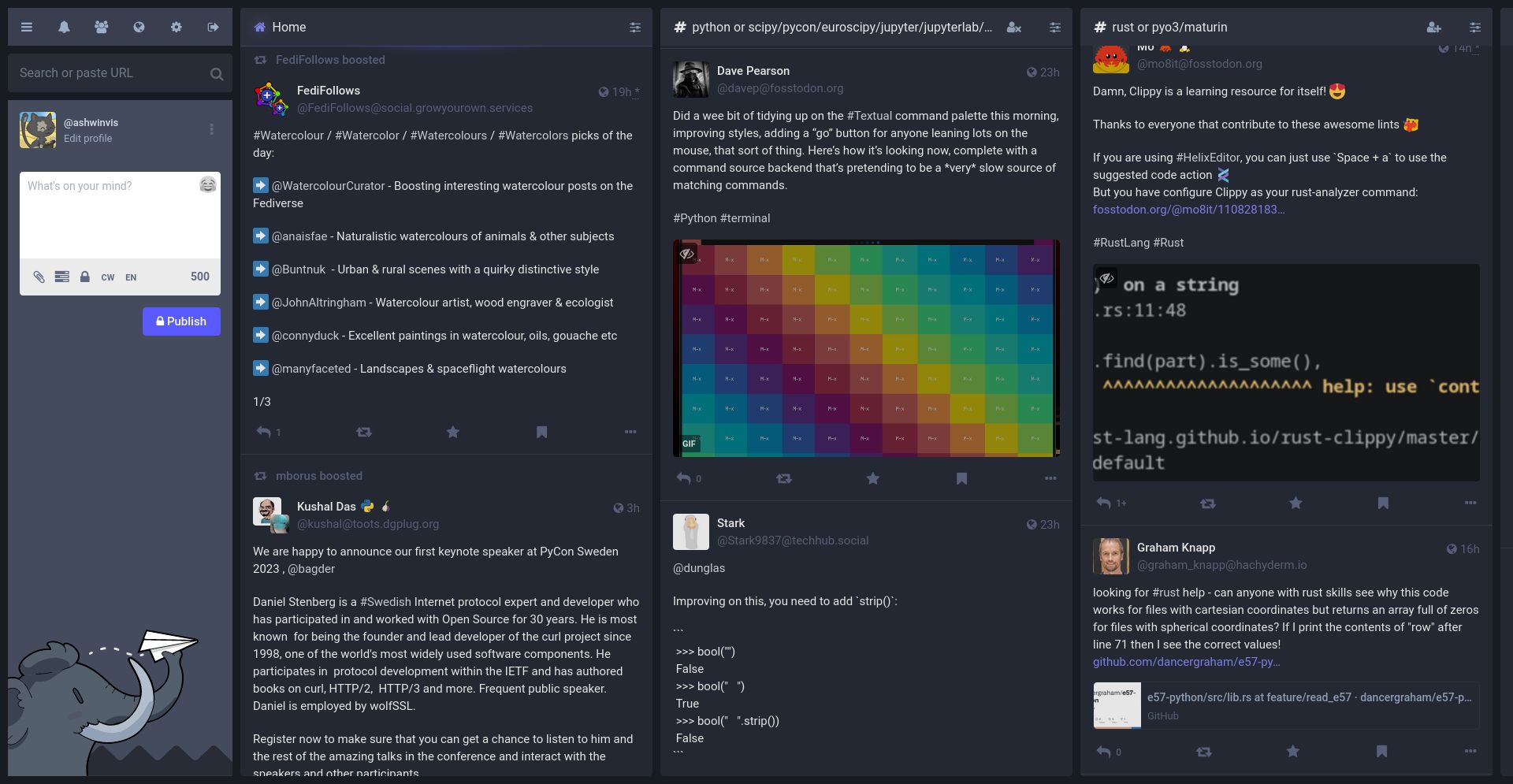
A relaxed view for Mastodon's advanced interface
Mastodon Relax by ashwinvis
Imported and mirrored from https://github.com/ashwinvis/mastodon-relax/raw/master/mastodon-relax.user.css

Details
Authorashwinvis
LicenseCC-BY-SA-4.0
Categoryuserstyles, mastodon
Created
Updated
Code size1.3 kB
Code checksumdc001933
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features:
- Customizable wider columns
- Dim columns by default, and brighten on hover
Edit the regular expression if your mastodon instance does not start with https://mastodon.*. Other CSS parameters may be dynamically set within the Stylus’ configuration popup.
Source code
/* ==UserStyle==
@name Mastodon Relax
@version 0.1.2
@description A relaxed view for Mastodon's advanced interface
@namespace ashwinvis
@author ashwinvis
@homepageURL https://github.com/ashwinvis/mastodon-relax
@supportURL https://github.com/ashwinvis/mastodon-relax/issues
@license CC-BY-SA-4.0
@advanced text col-width "Column Width" "41em"
@advanced text col-bright "Column Default Brightness" "70%"
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("^https?:\\/\\/mastodon\\..*") {
:not(.columns-area--mobile) > .column {
width: /*[[col-width]]*/ !important;
-webkit-filter: brightness(/*[[col-bright]]*/);
-webkit-transition: all 300ms ease;
-moz-transition: all 300ms ease;
-o-transition: all 300ms ease;
-ms-transition: all 300ms ease;
transition: all 300ms ease;
}
/* todo: darken .app-body */
:not(.columns-area--mobile) > .column:hover {
-webkit-filter: brightness(100%);
-webkit-transition: all 300ms ease;
-moz-transition: all 300ms ease;
-o-transition: all 300ms ease;
-ms-transition: all 300ms ease;
transition: all 300ms ease;
}
}