Niconico-PepperMintは、「ニコニコ動画をちょっとクールに」を目標に開発しているUserCSSです。
プレイヤーの改変や視覚的効果、要素の非表示などの機能を提供します。
Niconico-PepperMint by castella-cake

Details
Authorcastella-cake
LicenseCC BY 4.0
Categorynicovideo.jp
Created
Updated
Code size133 kB
Code checksumb3f71a37
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
OUTDATED!
UserStyle版Niconico-Peppermintは、後継拡張機能である「Niconico-PepperMint+」の開発に専念するために、機能追加を終了しました。
さらなる機能追加を行い、機能を再構成した後継拡張機能「Niconico-PepperMint+」を公開しています。
UserStyle版は後継拡張機能のお知らせが表示されますが、設定から無効化して使い続けることもできます。
Niconico-PepperMint+の詳細→ https://www.cyakigasi.net/niconico/2023/post-541/
Features
全ての機能は設定から有効化/無効化を切り替えられます。
初期状態は全てが無効になっているので、
ブラウザのツールバーからStylusをクリックして"NiconicoPepperMint"の歯車マークから設定を行ってください。
-
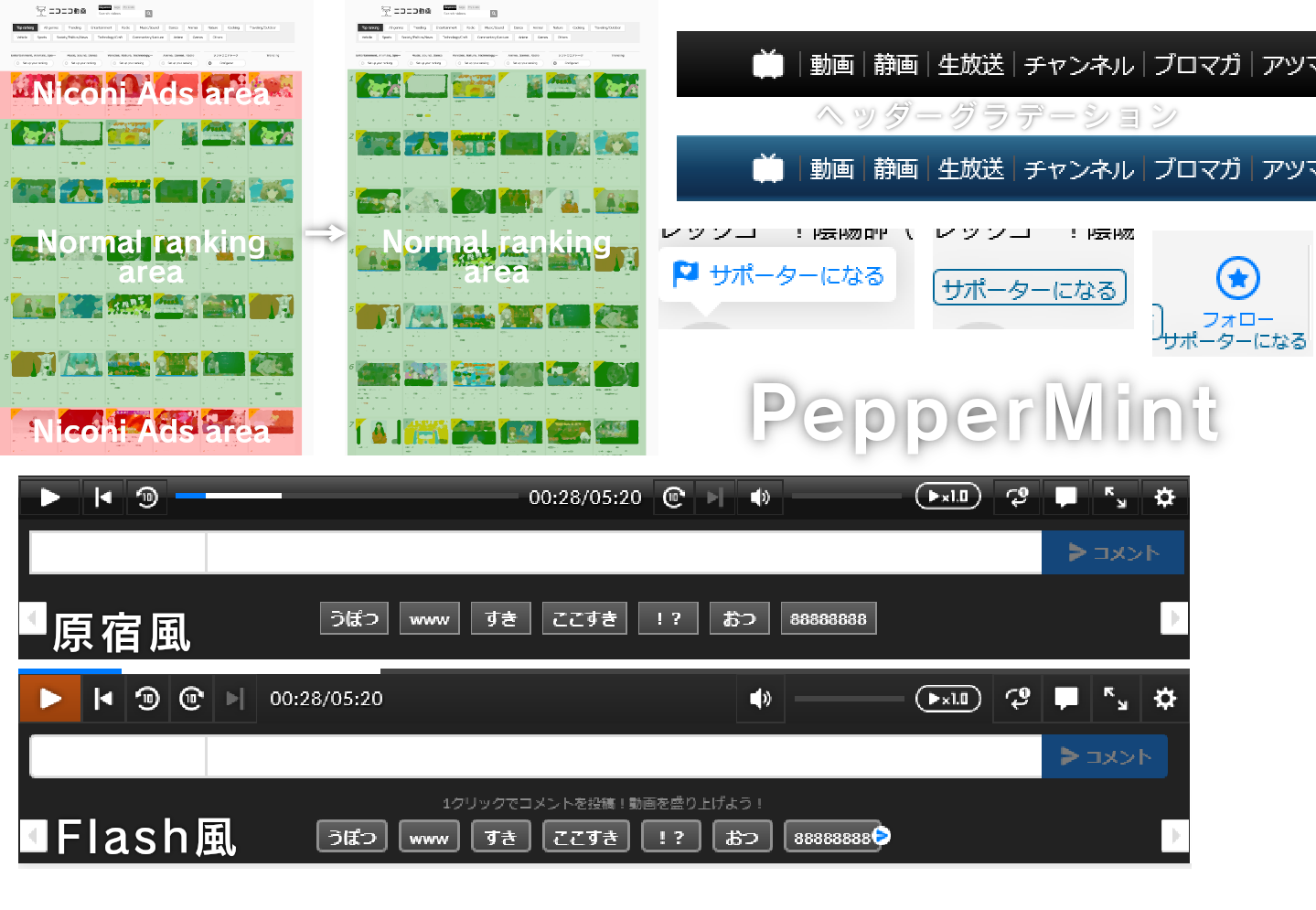
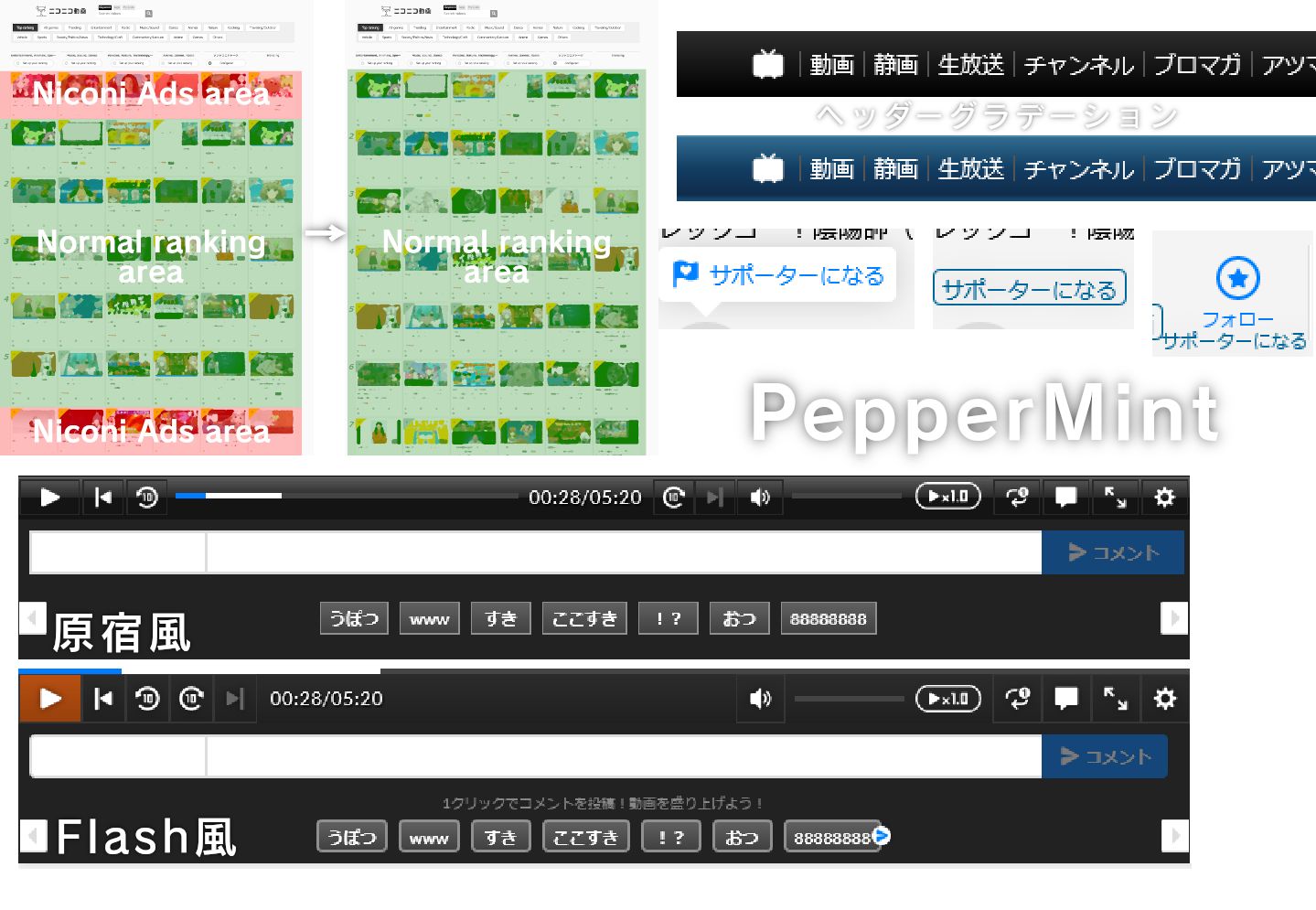
一部要素の非表示
ランキング、ニコニコ市場やページ上のイベント告知バナーを非表示にすることができます。
投稿時間、ジャンル以外のメタデータを見えなくすることもできます。 -
視覚的効果
ヘッダーやプレミアムアカウントの名前にグラデーションを与えたり、
プレミアムアカウントのアイコンを光らせ、ランキングの順位テキストに色を付けることができます。 -
プレイヤー改変
コントローラーの背景にグラデーションを与えたり、
Flashプレイヤー風,原宿プレイヤー風,RC1プレイヤー風のレイアウトにできます。
それに合わせてコメントエリアをダークな感じに染めることも、再生時間のフォントをMSゴシックにすることも。 -
New! 視聴ページ改変
原宿風の視聴ページに変更できるようになりました。 -
New! ニコニコ大百科改変
ニコニコ大百科を画面いっぱいに広げ、サイドバーを左にして読みやすさを向上。 -
Beta! Nicobox風レイアウト
sp.nicovideo.jpの視聴ページをNicobox風のレイアウトにできるようになりました。
アドレスを書き換えるブックマークレットを併用することでより簡単に切り替えることもできます。
モバイル版の使用上、シークやプレイリストの連続再生はできません。 -
WIP! ダークモード
ニコニコ動画でダークテーマを使用できるようになりました。
現在は総合トップ,動画トップ,動画ジャンル別トップ,ランキング,視聴ページ,ユーザーページ,検索ページに対応しています。 -
その他
ランキングの記録用にランキングページでサムネイルを非表示にしたり、
「サポーターになる」ボタンを目立たないようにするか、非表示にすることができます。
それ以外にもコメント職人向けにコメント行を拡張する、レジューム再生の表示が消えないバグを修正するなど。
全ては自己責任です。このUserCSSを使用したことによる損害などに開発者は一切責任を負いません。
連絡はTwitter @CYaki_xcf へ。
HideNiconiAdはPepperMintに改名しました。プライベートスタイルと統合した形になります。
全ての機能はトグルができるので、今まで使っていた機能だけを引き続き使うこともできます。
ChangeLog
Niconico-PepperMint v1.1 - 2022/11/20
- ランキングに色/プレ垢名グラデ の設定を二個に分割
- プレイヤーテーマがデフォルトのプレイヤー効果を持つように
それに伴い、既存のプレイヤー効果欄はオーバーライド扱いに - ニコるぼかしをトグル可能に
Niconico-PepperMint v1.2 - 2022/11/21
- ニコニコ動画(RC1)風プレイヤー(仮)を追加
既知の問題:プレイヤー効果をオーバーライドすると表示が崩れる - "動画プレイヤー再生時間のフォントをMSゴシックに"を"動画プレイヤー再生時間のフォント"で置き換え
MS Pゴシック 13px Boldを選択することで同じのを使えます - プレイヤー効果でHARAZYUKUv1を使用した場合にマーキーエリア部がグラデーションしない問題を解消
- ちくわ大明神(隠しオプション)を追加
v1.2.1
- RC1(仮)プレイヤー効果で、フルスクリーンを無効化するボタンがRC1+(仮)のままになっていたのを修正
Niconico-PepperMint v1.3 - 2022/11/25
- 原宿風プレイヤーの改善
- 「ニコニコホームの最大幅を動画ホームに統一する」設定の追加
- 「動画プレイヤー再生時間のフォント」に「MS ゴシック 13px Bold」を追加
Niconico-PepperMint v1.4 - 2022/11/26
- 視聴ページテーマ の追加
- 原宿風視聴ページ(WIP) の追加
- 原宿風プレイヤーを使用している場合に、コメント入力欄が原宿風に
- タグロックされているタグの輪郭を黄色くする機能の追加
- 原宿風プレイヤーに関するみじんこレベルの変更
- 視聴ページコードの肥大化に伴い、編集性を高めるためにセクションを二つに分割
- コードの大幅な並び替え
- 隠しオプションにindevを追加
インスペクターを妨害されるcommon-header-13g5l64 に対して
display:noneを指定するだけのオプションです
v1.4.1 - 2022/11/27
- 試験的機能「ニコニコペディア」を追加
ニコニコ大百科用。
領域を画面いっぱいまで広げ、サイドバーを左に移動します
Slient
- ニコニコペディアの検索ボックスの位置ずれが案外あっさり直せたので修正
Niconico-PepperMint v1.5.0 - 2022/12/1
- 一部の使われてなさそうな設定を削除
「ちくわ大明神」オプションに隠しコマンドを入力することで再度有効化できます。
「視聴ページ下のニコニ広告欄を隠す」は、hide_videonicoad
「プレミアム会員のアイコンを光らせる」のULTIMATEは、header_ultimatepreicon
「動画トップページのいきなり!動画紹介を隠す」は、hide_topnicoad
inでifしているので適当につなげてもいいですが、見やすくするためにカンマ区切りをおすすめします - 「ランキングページのニコニ広告行を隠す」 を変更
総合1行目+エンタメ1行目のみが利用可能に。
エンタメ最上位に居座る某VTuberからおさらばだ! - 「ニコニコペディア(試験的機能)」を「大百科: 画面いっぱいに」,「大百科: サイドバーを左に」で分割
- 「コメント行」 でコメント入力欄を縦に伸ばせるように
表示される行数は増えますが、改行は引き続きできないのでコピペが必要です - 「プレ会のアイコンと名前にエフェクトを与える」 に統合
- 「niconico Darkmodeの互換性」 を追加
動画ページテーマでHARAZYUKUを使用している場合、
niconico Darkmodeと組み合わせると色が浮いたり視認性が著しく低下する問題を解消します。 - 「フォロー勧誘とサポーター勧誘を隠す」 を追加
特定ユーザーの動画をよく見ている場合に表示されるヒントと、
ユーザーページで左下に表示されるサポーター勧誘を隠します。 - 設定ページの並びを一部変更
場合によっては、設定がリセットされる場合があります。 - 「視聴ページテーマ」において、「チャンネル」ボタンのheightが21.5pxになって縁取りが下だけ消滅する問題を解消
これは視聴ページテーマのバグではなく、ただのニコニコのバグです - プレイヤーテーマのプレイヤー効果をオーバーライドした際の見た目を大幅に改善
Slient
- 「Gradient」プレイヤー効果を使用した際、hoverでグラデーションが変わっていたバグを解消
1.5.0-b - 2022/12/3
- 新バージョン規則
x(作り直し以外では上げない).x(メジャーアップデート).x(バグ修正)-?(マイナーアップデート,a-z) - 「マーキーテキストを隠す」を「マーキーテキスト」に名称変更
「マーキーテキスト」にロゴに置き換え(白),ロゴに置き換え(黒)を追加
これに伴い、「マーキーテキストを隠す」の設定はDisableにリセットされます。
1.5.0-c - Unknown
- 「マーキーテキスト」の
ロゴに置き換え(白),ロゴに置き換え(黒)をロゴに置き換えで統合
+ニコニコロゴの色を変更
1.5.1-a - Unknown(2022/12/3~4?)
- 命名規則をちょっと変更(バージョン命名規則変更RTAのWR取れそう)
x(作り直し以外では上げない).x(メジャーアップデート).x(マイナーアップデート)-?(バグ修正,色修正などの超マイナーアップデート,a-z) - 「フォロー勧誘とサポーター勧誘を隠す」を「フォロー/サポーター/プレ会勧誘を隠す」に改名
一般会員に対する過剰なプレミアム会員勧誘を隠せるようになりました - 「「サポーターになる」ボタン」を「視聴ページの「サポーターになる」ボタン」に改名
- 「ちくわ大明神」に隠しコマンド
hide_usrsptrbuttonを追加
ユーザーページの「サポーターになる」ボタンを隠します。
これをなぜメニュー上に表示しないかは、開発方針をご覧ください→https://www.cyakigasi.net/niconico/2022/nicopm-dev-and-fbans/
1.5.2-a - 2022/12/4
- 「コモンズ: 特定の検索時にサムネイルを隠してコンパクトに」を追加
Niconico-PepperMint v1.6.0-a - 2022/12/10
- 「ランキングページのニコニ広告行を隠す」に
総合1行目+エンタメすべてを追加
"あの切り抜きが最上位以外にも出てくるなんて!!" - 「大百科: VSCodeライクなHTMLエディター」を追加
- 「ダークモード(試験的)」を追加
- 「sp.nicovideo.jpでボカコレ風レイアウトに(β)」を追加
モバイル版ニコニコ動画 sp.nicovideo.jp でNicoBox風のレイアウトを使用します。 - 「プレイヤー効果(オーバーライド)」に
RC1(ダーク)を追加 - 「レジューム再生表示が消えないバグを修正する」を追加
フェードアウトのアニメーションを追加し、レジューム再生表示を見えないようにします。 - 「クリーンな投稿者表示」を追加
投稿動画ボタン,フォローボタンを隠します。 - 「ジャンルと投稿日時以外のメタデータを隠す」で、ジャンル別ランキングの場合にメタデータが隠れなかったバグを修正
- 「マーキーテキスト」の
ロゴに置き換えで、セレクターが過剰だったバグを修正
v1.6.1-a - 2022/12/11
- 「大百科: 画面いっぱいに」で、widthがpx指定されている記事が崩れる問題を解決する「互換モード」を追加
- ダークモードで視聴ページの投稿者がライブ中であることを知らせるダイアログをダーク化
- RC1テーマの軽微な修正
v1.6.1-b 2022/12/11
- ダークモードでNG設定がダーク化されておらず、NG項目が読めなかった問題を修正
v1.6.1-c 2022/12/12
祝!新バージョン「eR」
- 「ちくわ大明神」に入力可能なコマンドを追加(1.7.0-aのリリースまで利用可能)
kuritaisstillreで、総合ホームのニコニコロゴをReに強制します
restyle_erlogoで、総合ホームのニコニコロゴをReスタイルで書かれたeRロゴに強制します
v1.6.2-a 2022/12/12
- eRのロゴ変更に対応
- 「一部を角丸で統合する」を追加
Niconico-PepperMint v1.7.0-a 2023/01/12
- 「ダークテーマ(実験的)」でパレットを三種類から選択可能に
PMColor,SPColor,NordColorの3つがあります - 「ダークテーマ(実験的)」でニコニコ生放送ホームとニコニコ生放送視聴ページに対応
- 「ヘッダー色」をカスタム可能に
- 「ヘッダーの最大幅を開放」を追加
- 「視聴ページテーマ」,「プレイヤーテーマ」,「プレイヤー効果」に
Mintを追加 - 「sp.nicovideo.jpでボカコレ風レイアウトに(β)」をダークテーマ対応に
- マーキーテキスト関連のバグ修正
Niconico-pepperMint v1.8.0-a 2023/06/15
おそらく最後の機能追加アップデート。
- PepperMint+への移行に関するお知らせを追加しました
- ダークモードに
CyberNightとSolidBlackを追加 - ダークモード使用時のコンテンツツリー表示を修正
Q&A
-
PepperMintがユーザーのログイン情報を盗んだりすることはできますか?
-
PepperMintが新しいボタンやフォームなどの要素を作成することはできますか?
A: 不可能
UserCSSは実質的にはただのCSSなので、htmlに改変を加えたり、jsを書き換えたりすることはできません。
そのため、ログイン情報を何処かのサーバーに送信したり、新しいボタンなどを作成するのは不可能です -
これを使っているのが運営にバレることはありますか?
A: 自身でニコニコのスクリーンショットを上げたりしていない場合は、いいえ -
これを使ったことにより、ニコニコの運営から訴えられたり、アカウントを停止されることはありますか?
A: 保証はできませんが、いいえ
先述した通りただのUserCSSであり、変更が他のユーザーに影響することはありません。
そのため、開発者は利用規約の「サービスの運営を妨害する行為」や
「サーバーに過度の負担を及ぼす行為」には当てはまらないものと考えます。
PepperMintはニコニコの広告(ニコニ広告ではありません)には一切影響を加えない方針で開発しており、
このUserCSSはニコニコの運営会社などに損害を与えることはありません。 -
PepperMintがプレミアム会員限定の機能を一般会員に開放することはできますか?
A: いいえ
PepperMintはプレミアム会員限定機能を一切提供しない方針で作成されています。
「マーキーテキスト」機能はプレミアム会員限定機能と似てはいますが別物です。(黒帯が残ります)
開発方針→https://www.cyakigasi.net/niconico/2022/nicopm-dev-and-fbans/
「マーキーテキスト」機能について→https://www.cyakigasi.net/niconico/2022/nicopm-hidemarquee/
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name NiconicoPepperMint
@namespace cyaki_nicopepper
@version 1.8.0-a
@description ニコニコ動画をちょっとクールにするUserCSS
@author CYakigasi
@license CC BY 4.0
@preprocessor stylus
-- Hide option
@var checkbox disablesuccessornotice "後継拡張機能のお知らせを無効にする" 0
@var select hiderankad "ランキングページのニコニ広告行を隠す" {
"Disable*": "0",
"総合1行目+エンタメ1行目のみ": "1",
"総合1行目+エンタメすべて": "3",
"すべて": "2",
}
var checkbox hidetopad "動画トップページのいきなり!動画紹介を隠す" 0
var checkbox hidevideopagead "視聴ページ下のニコニ広告欄を隠す" 0
@var select metadatadisplay "ジャンルと投稿日時以外のメタデータを隠す" {
"Disable*": "0",
"視聴ページで": "1",
"検索結果やホームで": "2",
"両方で": "3"
}
@var checkbox hiderankthumb "ランキングページのサムネイルを隠す(記録用)" 0
@var checkbox hideichiba "視聴ページ下のニコニコ市場を隠す" 0
@var checkbox blockvideonoticebanner "動画ページ上のイベント告知バナーを隠す" 0
@var select marqueearea "マーキーテキスト" {
"Default*": "0",
"隠す": "1",
"ロゴに置き換え": "2"
}
@var checkbox hidepopup "フォロー/サポーター/プレ会勧誘を隠す" 0
-- Home option
@var checkbox alignpagewidth "ニコニコホームの最大幅を動画ホームに統一する" 0
-- other service option
@var checkbox dicfullwidth "大百科: 画面いっぱいに" 0
@var checkbox dicforcewidth "┗ 互換モード(崩れる場合に使用)" 0
@var checkbox dicrevert "大百科: サイドバーを左に" 0
@var checkbox dicdarkeditor "大百科: VSCodeライクなHTMLエディター" 0
@var select cmnsthumbnail "コモンズ: 特定の検索時にサムネイルを隠してコンパクトに"{
"Disable*": "0",
"ボイス/効果音/BGM検索で": "1",
"全ての検索で": "2",
}
-- Header option
@var select headercolor "ヘッダー色" {
"Default*": "0",
"Gradient": "Gradient",
"SP1": "SP1",
"Custom": "Custom"
}
@var color customheadercolor "┗ カスタム色" #252525
@var checkbox headerfullwidth "ヘッダーの最大幅を開放" 0
-- Theme and player option
@var select watchpagetheme "視聴ページテーマ" {
"Disable*": "0",
"HARAZYUKU": "HRZK",
"Mint v1": "Mint"
}
@var select playertheme "プレイヤーテーマ" {
"Disable*": "0",
"HARAZYUKUPlus v1": "HRZKv1",
"GINZA v2": "GINZAv2",
"RC1Plus(仮)": "RC1PvB",
"RC1(仮)": "RC1vB",
"Mint v1": "Mintv1"
}
@var select playerstyleoverride "プレイヤー効果(オーバーライド)" {
"Default*": "0",
"Gradient": "1",
"Gradient+Outline": "2",
"HARAZYUKU": "3",
"RC1": "4",
"RC1(ダーク)": "5",
"Mint": "6",
"None": "-1"
}
@var select playtimefont "プレイヤー再生時間のフォント" {
"Default*": "0",
"MS Pゴシック 13px Bold": "1",
"MS Pゴシック 12px": "2",
"MS ゴシック 13px Bold": "3"
}
-- Watchpage option
@var number commentrow "コメント行" [1,1,32,1]
@var checkbox darkcommentarea "ダークなコメントエリア" 0
@var checkbox lockedtagoutline "ロックされているタグの輪郭を変更" 0
@var select supportbutton "視聴ページの「サポーターになる」ボタン" {
"Default*": "0",
"Minimal": "1",
"SuperMinimal": "2",
"Hide": "3"
}
@var checkbox fixedresume "レジューム再生表示が消えないバグを修正する" 0
@var checkbox cleanvideoowner "クリーンな投稿者表示" 0
-- Effect option
@var checkbox premiumeffect "プレ会のアイコンと名前にエフェクトを与える" 0
@var checkbox nicorugradient "ニコられたコメント背景色を少しぼかす" 0
@var checkbox colorranking "ランキングに色をつける" 0
-- Global option
@var select darkmode "ダークテーマ(実験的)" {
"Disable*": "0",
"Enable(PMColor)": "1",
"Enable(SPColor)": "2",
"Enable(NordColor)": "3",
"Enable(SolidBlack)": "4",
"Enable(CyberNight)": "5"
}
@var checkbox sptonicobox "sp.nicovideo.jpでボカコレ風レイアウトに(β)" 0
@var checkbox rounddesign "一部を角丸で統合する" 0
@var select nicodarkcapa "ダークテーマの互換性" {
"Disable*": "0",
"強さ1(niconico Darkmode用)": "1",
"強さ2(ニコニコダークテーマ統合版用)": "2"
}
-- Secret option
@var text chikuwadaimyoujin "ちくわ大明神" "secret,option,here"
==/UserStyle== */
// 変数エリア
// base64にエンコードされたsvgのPMdevロゴ。
dev-pmlogo = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4MDAiIGhlaWdodD0iMjEzLjMzMyIgdmlld0JveD0iMCAwIDc1MCAyMDAiPjxwYXRoIGZpbGw9IiNmZmYiIGQ9Ik05MCA0OSA4MCAzOWMtMy4xOS0zLjE1LTkuNTItNy43OS0xMC41NS0xMi0xLjQxLTUuNzMgMy4yNS0xMC42MiA5LjU1LTcuNDMgNS4yMyAyLjY1IDE2LjU0IDE1LjM0IDIyIDIwLjE1IDEuODggMS42NSA2LjYgNi4yMiA5IDYuMjQgMi40NS4wMiA3LjE2LTQuNDYgOS02LjEzIDUuMzItNC44IDE2LjczLTE3LjU4IDIyLTIwLjI2IDYuMjYtMy4xNyAxMC45NyAxLjY1IDkuNTUgNy40My0xLjEgNC41NC03LjE4IDguNzMtMTAuNTUgMTIuMDFMMTMwIDQ5aDM3YzQuNzIgMCAxMi45My0uNjMgMTYuOTkgMS40NSA3LjI5IDMuNzUgOCAxMC4zMSA4LjAxIDE3LjU1djY3YzAgOC4zMyAxLjU3IDIxLjM5LTQuMzkgMjcuNzgtNS4zNSA1LjcyLTE1LjQxIDQuMDktMjIuNjEgNC4yMi03LjE1LjE0LTguMDggMi43OS0xMi41OCA4LTIgMi4zMS01LjAyIDYuMzQtOC40MSA2LjI2LTMuOTctLjEtOC42NS03LjQ1LTExLjMtMTAuMi00LjE2LTQuMzQtNi4xLTQuMDUtMTEuNzEtNC4wNkg5OWMtMi42LjAxLTUuNjItLjE5LTcuOTkgMS4wMi01LjM1IDIuNzQtOS45MSAxMy4xMi0xNS4wMiAxMy4yNC00Ljk5LjExLTEwLjI0LTkuNjEtMTQuNDEtMTIuNjYtMy40Ni0yLjUzLTEyLjItMS41NS0xNi41OC0xLjYtMTMuOC0uMTctMTYuOTgtNy40OC0xNy0yMFY2OGMuMDItMTMuNDkgNC4wMi0xOC45OCAxOC0xOWg0NFptNTIyIDE3aDEwdjgxaC04bC0xLThjLTMuNTUgMy4yMy02LjQ1IDUuNzItMTEgNy41Mi0xMS4wNyA0LjQtMjIuMTEtLjU0LTI2LjUyLTExLjUyLTUuOTktMTQuOS0yLjU1LTM5LjQzIDE1LjUyLTQ0LjE0IDMuNjYtLjc0IDYuMjgtLjk4IDEwIDAgNC45MS44NSA3LjA0IDIuMTcgMTEgNS4xNFY2NlpNNDI2IDg4bDIyLTE5LjI2YzcuMjEtNC40MiA5Ljk1LS43NyAxMCA2LjI2djY0aDE1djhoLTQydi04aDE3VjgxYy0xMi40MyAxMC4xOS0xNS43NCAxNi4xMS0yMiA3Wm0xMDIgMTNjNS4xNi0xLjY3IDkuNS0yLjg5IDE1LTIuMjEgMTguODIgMi4zMyAyNS42MSAyMy4zNiAxNS42MSAzOC4xNy02LjA0IDguOTYtMTcuMjcgMTIuMjctMjcuNjEgMTAuNzQtMTIuOTMtMS45MS0yMC40NS0xMi4wMy0yMC45Ni0yNC43LS42NC0xNS45MyAxMC44MS0yNy45MSAxOS41NC00MCAyLjYyLTMuNjMgOC0xMS45MiAxMS41MS0xNC4wNyAzLjM5LTIuMDcgOC4wNy0xLjkyIDExLjkxLTEuOTNsLTI1IDM0Wk0yMzQgNjhjMTEuODkgMCAzMy40Mi0yLjI3IDQzIDQuNjQgMTIuOCA5LjIyIDEyLjIyIDMwLjg0LTEgMzkuMzktOS42OSA2LjI3LTIxLjA0IDQuOTctMzIgNC45N3YzMGgtMTBWNjhabTY3IDBjMy4yNSAwIDcuOTktLjUxIDEwLjYxIDEuNiAyLjE5IDEuNzUgOC44OCAxNC4xOSAxMC42MiAxNy40TDM0MiAxMjNsMTkuMjItMzZjMS42OC0zLjE3IDguMDgtMTUuNzIgMTAuMTctMTcuNCAyLjY5LTIuMTggOC4yMi0xLjYgMTEuNjEtMS42djc5aC0xMHYtNDBsLTEtMjItMjAuODYgNDBjLTIuMDggMy43NS01LjU5IDExLjgtMTEuMDQgMTAuMTYtMy40OC0xLjA1LTcuNTUtOS44OS05LjMzLTEzLjE2TDMxMCA4NXY2MmgtOVY2OFptLTU3IDQwYzUuODcgMCAxOC4wOC43OSAyMy0xLjU3IDEwLjQ0LTUuMDEgMTEuODQtMjEuMjkgMS45OC0yNy41OUMyNjIuODUgNzQuOTIgMjUxLjI5IDc2IDI0NCA3NnYzMlptNDAxIDExYy4yMyAxMC4wOCA0LjYzIDIwLjA3IDE2IDIwLjkgNy42NS41NiAxMS41LTIuOTcgMTUtMy44OCAxLjg5LS40OSA0LjAzLS41MyA1LjI2IDEuMzEgMi4wNCAzLjA2LTEuOTYgNS45Ny00LjI2IDcuMjYtNS40NiAzLjAzLTEzLjg2IDQuMDItMjAgMy4xMS0yNi4yLTMuODctMjkuNDktNDQuMDItOC01NS4wMiAxMC4wMy01LjEzIDI0LjA0LTMuMDUgMzAuNzUgNi40MSAyLjQ4IDMuNDkgNi43NiAxNS42NCAyLjY1IDE4Ljg5LTEuNDggMS4xNy00LjU4IDEuMDEtNi40IDEuMDJoLTMxWm00NC0yOCA5LjU5IDEuMDJMNzA0LjYgMTA0bDEyLjQgMzJjLjc1LTguMjkgNy40OS0yMi43MiAxMC44LTMxIDEuMTQtMi44NSAzLjg0LTEwLjU5IDUuODUtMTIuNCAyLjI3LTIuMDUgNi40NS0xLjYgOS4zNS0xLjZsLTE1LjggNDAtNi45IDE1LjAxLTkuMy45OS0yMi01NlptLTE0IDIyYy0uMDUtMi4zNi0uMDMtNC43Ni0uODktNy0zLjYyLTkuNDUtMTUuNDktMTEuMTktMjMuMDEtNS4zNS00LjEyIDMuMTktNS4xMSA3LjUyLTYuMSAxMi4zNWgzMFptLTc5LTE0LjY3Yy0xMi40NiAzLjEtMTQuNjcgMTcuNzItMTIuMzMgMjguNjcgMS41IDcuMDIgNC41MSAxMi4yMiAxMi4zMyAxMi44OSA1LjU1LjQ4IDEzLjI5LTIuMzMgMTUuNC03LjkxLjk0LTIuNDguNi0xMi43MS42LTE1Ljk4IDAtMy43Ny42Ny0xMC41MS0xLjc0LTEzLjQ3LTMuMzMtNC4xLTkuNDEtNC43LTE0LjI2LTQuMlpNNTI4IDEwMWgtMWwxIDF2LTFabTUgNS4zM2MtMjEuNjkgNS40MS0xNS45NyAzNy4yNSA2IDMzLjIgMTYuNTUtMy4wNSAxNi45OS0yMS41NSA5LjQ3LTI5LTQuMzEtNC4yNy05Ljc2LTQuODItMTUuNDctNC4yWm0tNDMuOTQgMjguNzFjMTAuNjktMy4wNyAxMS40NSAxMC44MiAzLjkyIDEyLjQ5LTYuMjkgMS4zOS0xMS42OS02LjQ5LTMuOTItMTIuNDlaIi8+PC9zdmc+"
@-moz-document url-prefix("https://www.nicovideo.jp/watch/") {
// ニコニコ動画視聴ページ - 視覚的要素など
//ニコられたコメント背景を少しぼかす
if nicorugradient {
.CommentPanelContainer [data-row-nicoru-rank="1"] {
background: linear-gradient(#fff 0% 5%,#fefbec 15% 85%,#fff 95% 100%)
}
.CommentPanelContainer [data-row-nicoru-rank="2"] {
background:linear-gradient(#fff 0% 5%,#fef5cf 15% 85%,#fff 95% 100%)
}
.CommentPanelContainer [data-row-nicoru-rank="3"] {
background:linear-gradient(#fff 0% 5%,#fdeba0 15% 85%,#fff 95% 100%)
}
.CommentPanelContainer [data-row-nicoru-rank="4"] {
background:linear-gradient(#fff 0% 5%,#fcd842 15% 85%,#fff 95% 100%)
}
}
// ダークなコメントエリア
if darkcommentarea {
.ControllerBoxCommentAreaContainer, .EasyCommentContainer {
background-color: #222;
border-right: 0px solid #ddd;
}
.EasyCommentButton {
background-image: linear-gradient(#616161,#414141);
color: #fff
border: 2px solid #909090;
}
}
// 「サポーターになる」ボタン
if supportbutton == 1 {
.NC-CreatorSupportAccepting-arrow {
display: none;
}
.NC-CreatorSupportAccepting {
top: -20px !important;
}
.NC-CreatorSupportAccepting-content {
background: transparent;
display: inline-block;
height: 20px;
border-radius: 4px;
border: 1px solid #069;
text-align: center;
font-size: 12px;
padding: 2px 4px;
margin: 6px 6px 0 0;
color: #069;
}
.NC-CreatorSupportAccepting-content::before {
display:none;
}
}
if supportbutton == 2 {
.NC-CreatorSupportAccepting-arrow {
display: none;
}
.NC-CreatorSupportAccepting {
top: 53px !important;
//position: relative !important;
left:auto !important;
right: -6px !important;
}
.NC-CreatorSupportAccepting-content {
background: transparent;
display: inline-block;
height: 18px;
//border-radius: 4px;
//border: 1px solid #069;
text-align: center;
font-size: 10px;
padding: 1px;
margin: 6px 6px 0 0;
color: #069;
}
.NC-CreatorSupportAccepting-content::before {
display:none;
}
}
if supportbutton == 3 {
.NC-CreatorSupportAccepting {
display: none;
}
}
if metadatadisplay == 1 or metadatadisplay == 3 {
.Vid...