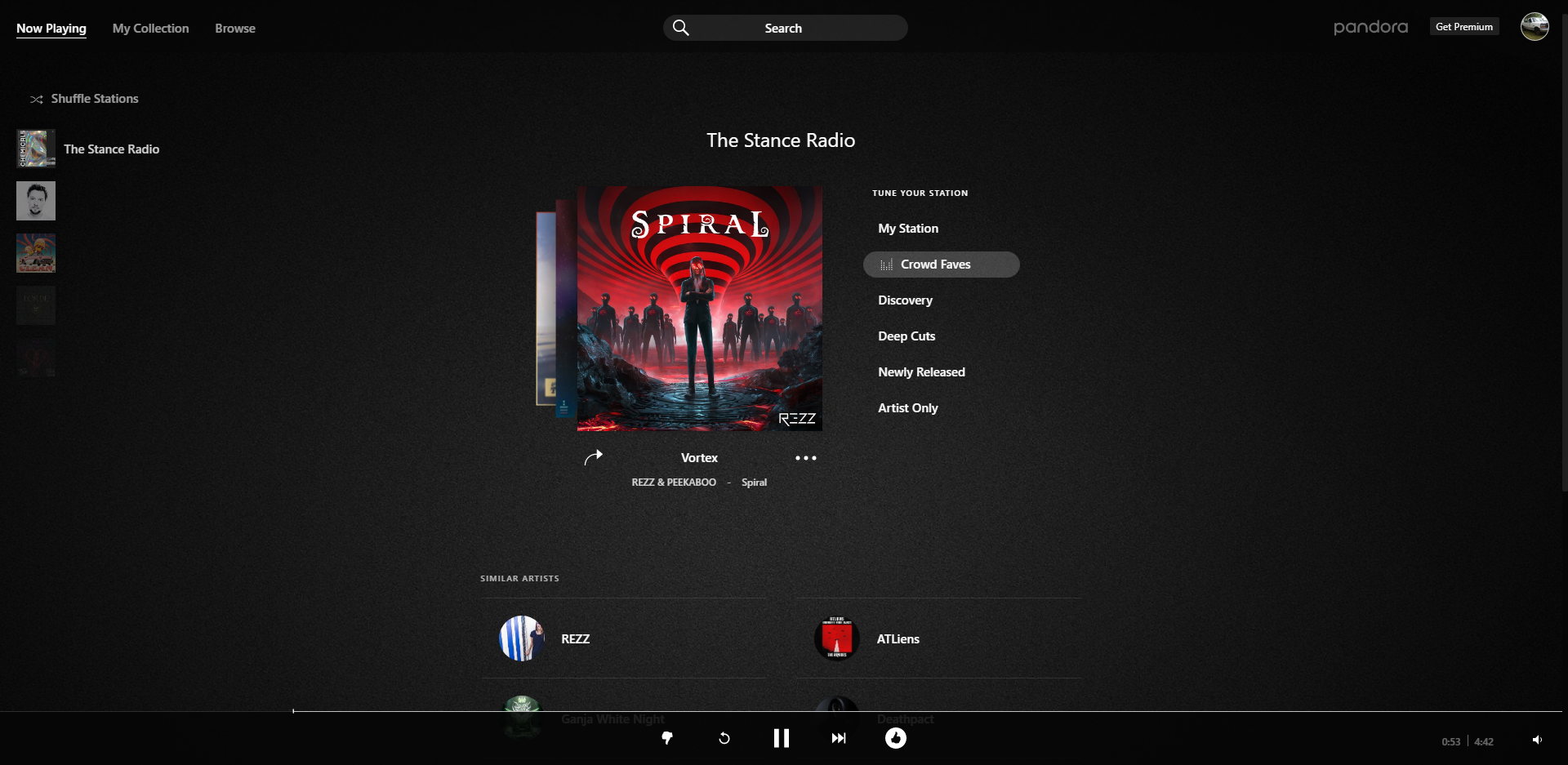
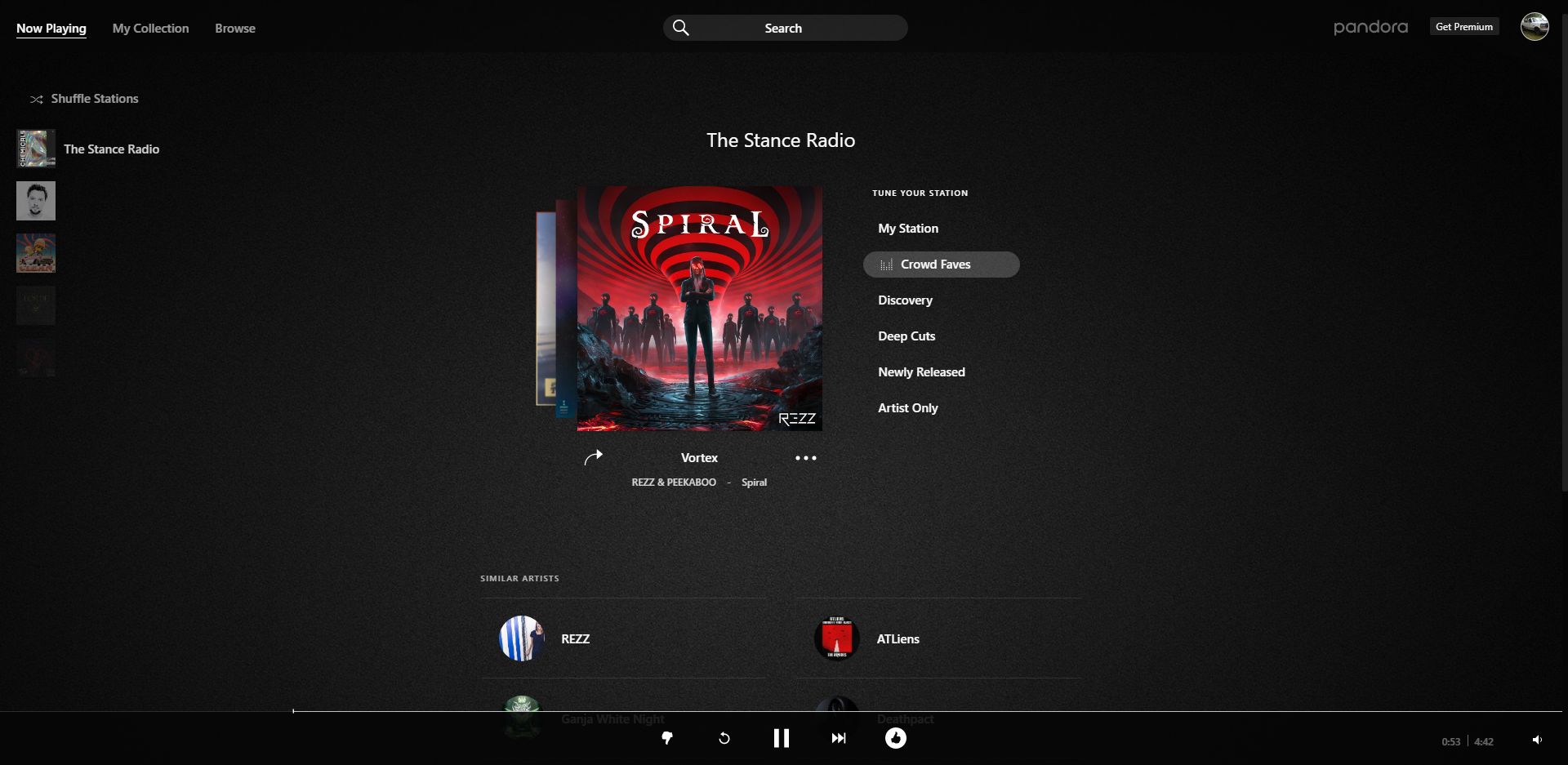
A clean dark theme for Pandora
Midnight Dark by ajman14

Details
Authorajman14
LicenseNo License
Categorypandora.com
Created
Updated
Size33 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Optimized for Chrome, this theme applies a satisfying dark appearance to Pandora.
Supported pages:
- Now Playing
- My Collection
- Browse
- Radio
- Artist
- Album
- Song
- Profile
- Settings
- Search
- ...and several other less-used pages.
I didn't take time to refine the dark theme for oddball pages, like "About" and "Gifts".
Extra Features:
- Sleek narrow scrollbars for Chrome
- "Burndown" progress bar
Updates
1.0.1 (8/30/2022)
- Updated lyric pages and artist profile text
- More legible text and brighter links
1.0.2 (8/31/2022)
- Updated the progress bar when buffering
- Removed the default blue color and made the background color match the playing progress bar
1.0.3 (9/2/2022)
- Set the color-theme to dark for fallback scrollbars and other browser-based elements
- Added a shadow to artist pages "Read More" links
1.0.4 (9/3/2022)
- Applied theme colors to the initial loading page. Also made it a fixed position so it can't scroll away.
- Applied theme to the circular popup when watching an ad to listen to a song/album
- Tweaked the mini 'Now Playing' header
- Applied theme to the "someone else is listening" popup
- Replaced the default (fallback) profile image in both the menu and on the user profile page with an icon
- Filtered the default (fallback) song image to be a dark grayscale - now playing, played history, song profile pages, and album song lists
- Updated several popups - tips for thumbs up/down, replay,...
- Set the "show/hide" password button on the login page to white text
- Fixed payment info inputs when upgrading to a paid plan - dark BG with white titles
- Made the colors match for Plus and Premium upgrade text
1.0.5 (9/21/2022)
- Replaced the initial loading page with a radial gradient
- Changed the background of dropdown menus to be slightly transparent
- Fixed the color of the "Shuffle Stations" button in My Collection > Stations
1.0.6 (10/15/2022)
- Filtered several more default images to dark gray
- Artist 'microphone' images
- Small album images when looking at an artist profile
- Fixed the coloring on disabled play buttons when looking at an album
- Set to a faded red with a 'not-allowed' cursor
1.0.7 (10/16/2022)
- Tweaked the disabled play button when looking at an album to appear crossed out
1.0.8 (11/7/2022)
- Applied theme to 'Sign Up' popup button and link ("Keep the music playing for free.")
1.0.9 (11/24/2022)
- Updated the color of the 'Collected' icon ('Browse' page)
- Updated the color of the 'Remove from your collection' icon in the dialog of a collected item ('Browse' page)
- Updated both hovered and non-hovered states
- Added a 'disabled' cursor when hovering over Play and Create Station buttons that are disabled while looking at an album or song
- Increased the size of the head on the profile page when there is no picture
1.0.10 (11/24/2022)
- Simplified the theme name
1.0.11 (1/13/2023)
- Updated 'Now Playing (On Demand)' pages
- Set text to white on song pages
- Removed blue header background on album pages
1.1.0 (3/3/2023)
- Fixed several items for 'light theme' songs playing on Premium accounts to work better with the dark theme
- Set text and icons to white on the 'Now Playing' page and the tuner bar
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Midnight Dark
@namespace https://userstyles.world/style/6334/midnight-dark
@version 1.1.0
@description A clean dark theme for Pandora
@author AJman14
==/UserStyle== */
@-moz-document domain("www.pandora.com") {
/* Midnight Dark */
@keyframes progressdot{
0%{transform: translate(50%,-50%) rotate(33deg) scale(1);}
10%{transform: translate(50%,-50%) rotate(294deg) scale(1);}
20%{transform: translate(50%,-50%) rotate(175deg) scale(1);}
30%{transform: translate(50%,-50%) rotate(272deg) scale(1);}
40%{transform: translate(50%,-50%) rotate(271deg) scale(1);}
50%{transform: translate(50%,-50%) rotate(21deg) scale(1);}
60%{transform: translate(50%,-50%) rotate(267deg) scale(1);}
70%{transform: translate(50%,-50%) rotate(248deg) scale(1);}
80%{transform: translate(50%,-50%) rotate(239deg) scale(1);}
90%{transform: translate(50%,-50%) rotate(329deg) scale(1);}
100%{transform: translate(50%,-50%) rotate(33deg) scale(1);}
}
@keyframes progressdot2{
0%{transform: translate(50%,-50%) rotate(86deg) scale(1);}
10%{transform: translate(50%,-50%) rotate(124deg) scale(1.3);}
20%{transform: translate(50%,-50%) rotate(37deg) scale(1);}
30%{transform: translate(50%,-50%) rotate(198deg) scale(0.5);}
40%{transform: translate(50%,-50%) rotate(255deg) scale(0.9);}
50%{transform: translate(50%,-50%) rotate(62deg) scale(1);}
60%{transform: translate(50%,-50%) rotate(201deg) scale(1.3);}
70%{transform: translate(50%,-50%) rotate(156deg) scale(0.75);}
80%{transform: translate(50%,-50%) rotate(303deg) scale(0.6);}
90%{transform: translate(50%,-50%) rotate(73deg) scale(1.2);}
100%{transform: translate(50%,-50%) rotate(86deg) scale(1);}
}
@keyframes flash{
0%{box-shadow:0px 0px 2px 0px white;}
15%{box-shadow:0px 0px 5px -2px white;}
50%{box-shadow:0px 0px 1px 0px white;}
80%{box-shadow:0px 0px 0px 0px white;}
85%{box-shadow:0px 0px 4px -1px white;}
95%{box-shadow:0px 0px 0px 1px white;}
100%{box-shadow:0px 0px 2px 0px white;}
}
/* Blackout the Thumbs-Up / Thumbs-Down Buttons */
/*.ThumbUpButton--active, .ThumbDownButton--active{
-webkit-filter:brightness(0%) !important;
}*/
/* Remove "Internet is slow" banner */
.region-blueBar{
display:none;
}
/* Remove Pandora Premium Ad */
.DisplayAdController{
display:none;
}
/* Initial loading screen */
.Container__splash{
position: fixed;
/* background-color: #0E77CC;
background: linear-gradient(45deg, rgb(56,106,255) 0%, rgb(56,106,255) 75%); */
background: rgb(6,6,6);
/* background-image: linear-gradient(45deg, rgb(22, 22, 22) 0%, rgb(6, 6, 6) 75%); */
background-image: radial-gradient(rgb(33,33,33) 0%, rgb(6,6,6) 75%);
}
/* Error connecting to Pandora */
.JS_disabled_error, .Initialization_failure_error {
background: rgba(255,255,255,0.25);
}
/* Remove "#Scripts" text (bug on Pandora's side) */
/* body{
color: transparent;
} */
/* Base text color */
.App {
color: #fffa;
}
/* Remove image BG from main app (whole page) */
.AppBg, .AppBg:after {
opacity: 0;
}
/* Song Progress */
.TunerProgress {
/*background: hsla(0,0%,100%,.2);
background: transparent;*/
background: rgba(255,255,255,.75);
}
.TunerProgress__Progress {
/*background: rgba(255,255,255,.75);*/
background: rgb(45 45 45);
position: relative;
}
.TunerProgress__Progress:after{
position: absolute;
right: 0;
top: 0;
bottom: 0;
width: 5px;
height: 1px;
background: #fff;
content:"";
transform: translate(0%,-50%);
border-radius: 10px;
box-shadow: 0px 0px 1px 0px #fff;
animation: flash 0.25s ease-out infinite, progressdot 0.3s ease-out infinite;
animation-delay: 0.2s;
}
.TunerProgress__Progress:before{
position: absolute;
right: 0;
top: 0;
bottom: 0;
width: 5px;
height: 1px;
background: #fff;
content:"";
transform: translate(0%,-50%) rotate(0deg);
border-radius: 10px;
box-shadow: 0px 0px 1px 0px #aaa;
animation: flash 0.25s ease-out infinite, progressdot2 0.3s ease-out infinite;
}
.BufferingBar {
background: linear-gradient(90deg, rgb(45 45 45) 47%, rgba(255, 255, 255, 0.33) 50%, rgb(45 45 45) 53%);
}
/* Sign In page */
.ButtonT3:focus {
box-shadow: none;
}
.ButtonT3--lightTransparent{
color: #fffa;
}
.ButtonT3--lightTransparent:not(.ButtonT3--disabled):hover, .ButtonT3--lightTransparent:not(:disabled):focus, .ButtonT3--lightTransparent:not(:disabled):active{
color: #fff;
}
/* Lights out! */
:root{
color-scheme: dark;
}
/* Body BG */
body{
background: url(http://i.imgur.com/6G07FeX.jpg);/* My local file: \Pics\Backgrounds\Pandora Dark BG.jpg */
background-color: #101010;
background-size: cover;
background-attachment: fixed;
}
/* Popup Info Box - Maintenance, Still There?,... */
.Modal__overlay{
background-color: rgba(0,0,0,0.85);
}
.Modal__container{
background-color: rgba(14,14,14,0.9);
}
.Modal__container *{
color: #fff;
}
.Modal__container__x>.icon-close {
fill: rgba(255,255,255,.8);
}
.Modal__container__x:hover>.icon-close {
fill: rgba(255,255,255,1);
}
/* Top menu "Profile" dropdown */
.DropdownBox{/* Also used for "sort by" dropdown in My Collection > Stations */
background-color: rgba(0,0,0,0.95);
backdrop-filter: blur(1px);
}
.DropdownOption--header {
color: #fff;
}
.DropdownBox .DropdownOption--enabled {
color: #c7c7c7;
}
.DropdownBox .DropdownOption--enabled:hover, .DropdownBox .DropdownOption--enabled:focus-within {
background: rgba(255,255,255,.15);
color: #ffffff
}
.DropdownOption[data-qa="profile_signout_menu"]:hover, .DropdownOption[data-qa="profile_signout_menu"]:focus-within{
background: #400;
}
.DropdownOption .DropdownOption__item{
background: none !important;
}
.DropdownHr {
border-top: 1px solid rgba(255,255,255,.1);
margin: 1rem 1.5rem;
}
/* Avatar - Top menu and Profile page */
.Avatar,
.SideNav__heading--img[style*="pandora.com/static/user/default_images/user_default_"]{
--color: #fff;
--sizeCircle: 17px;
--sizeTriangle: 20px;
border: 1px solid rgba(255,255,255,0.3);
background: rgba(6,6,6,0.75);
}
.Avatar--clickable{
position: relative;
--color: #aaa;
border-color: rgba(255,255,255,0.2);
}
.Avatar--clickable:hover{
--color: #fff;
border-color: rgba(255,255,255,0.3);
}
/* Replace the default (fallback) image with a profile icon */
.Avatar__img[src*="pandora.com/static/user/default_images/user_default_"]{
opacity: 0;
}
.SideNav__heading--img[style*="pandora.com/static/user/default_images/user_default_"]{
position: relative;
background: rgba(6,6,6,0.75) !important;
border: none;
overflow: hidden;
--sizeCircle: 57px;
--sizeTriangle: 50px;
}
.SideNav__heading--img{
box-shadow: 0px 0px 0px 1px rgba(255,255,255,0.3);
}
.Avatar:before, .Avatar:after,
.SideNav__heading--img[style*="pandora.com/static/user/default_images/user_default_"]:before, .SideNav__heading--img[style*="pandora.com/static/user/default_images/user_default_"]:after{
box-sizing: border-box;
content: '';
position: absolute;
left: 50%;
top: 50%;
z-index: 1;
}
.Avatar:before,
.SideNav__heading--img[style*="pandora.com/static/user/default_images/user_default_"]:before{
transform: translateX(-50%);
border-bottom: var(--sizeTriangle) solid var(--color);
border-left: var(--sizeTriangle) solid transparent;
border-right: var(--sizeTriangle) solid transparent;
}
.Avatar:after,
.SideNav__heading--img[style*="pandora.com/static/user/default_images/user_default_"]:after{
transform: translate(-50%,-50%);
background: var(--color);
border-radius: var(--sizeCircle);
width: var(--sizeCircle);
height: var(--sizeCircle);
}
.Avatar .Avatar__img{
position: relative;
z-index: 3;
}
/* Upgrade button "Get Premium",
Artist section button "Get Tickets",
Artist section "See ${Artist}'s Profile",
etc. */
.Modal .Button,
.Modal .Button--white,
.ButtonLink,
.ButtonT3--white,
.ButtonT3--dark,
.ButtonT3--light,
.ButtonT3--large,
.EmptySearch__content .ButtonT3,
.UpgradePayment .ButtonT3,
.Modal .ButtonT3,
.coachmark-reward-button,
.SimStreamViolation__buttons .SimStreamViolation__acceptLink,
.SingleToggleButton__button--underline,
.UserSettings__Social__button, .UserSettings__Social__button--connected,
.ShuffleButton__button--white,
.SignupModalButtons__buttons .SignupModalButtons__signupLink{
background: rgba(255,255,255,.1) !important;
color: #ffffff !important;
font-weight: normal;
}
/* Button alternate states */
.Modal .Button:hover, .Modal .Button:focus, .Modal .Button:active,
.Modal .Button--white:hover, .Modal .Button--white:focus, .Modal .Button--white:active,
.ButtonLink:hover, .ButtonLink:focus, .ButtonLink:active,
.ButtonT3--white:hover, .ButtonT3--white:focus, .ButtonT3--white:active,
.ButtonT3--dark:hover, .ButtonT3--dark:focus, .ButtonT3--dark:active,
.ButtonT3--light:hover, .ButtonT3--light:focus, .ButtonT3--light:active,
.ButtonT3--large:hover, .ButtonT3--large:focus, .ButtonT3--large:active,
.EmptySearch__content .ButtonT3:hover, .EmptySearch__content .ButtonT3:focus, .EmptySearch__content .ButtonT3:active,
.UpgradePayment .ButtonT3:hover, .UpgradePayment .ButtonT3:focus, .UpgradePayment .ButtonT3:active,
.Modal .ButtonT3:hover, .Modal .ButtonT3:focus, .Modal .ButtonT3:active,
.coachmark-reward-button:hover, .coachmark-reward-button:focus, .coachmark-reward-button:active,
.SimStreamViolation__buttons .SimStreamViolation__acceptLink:hover, .SimStreamViolation__buttons .SimStreamViolation__acceptLink:focus, .SimStreamViolation__but...