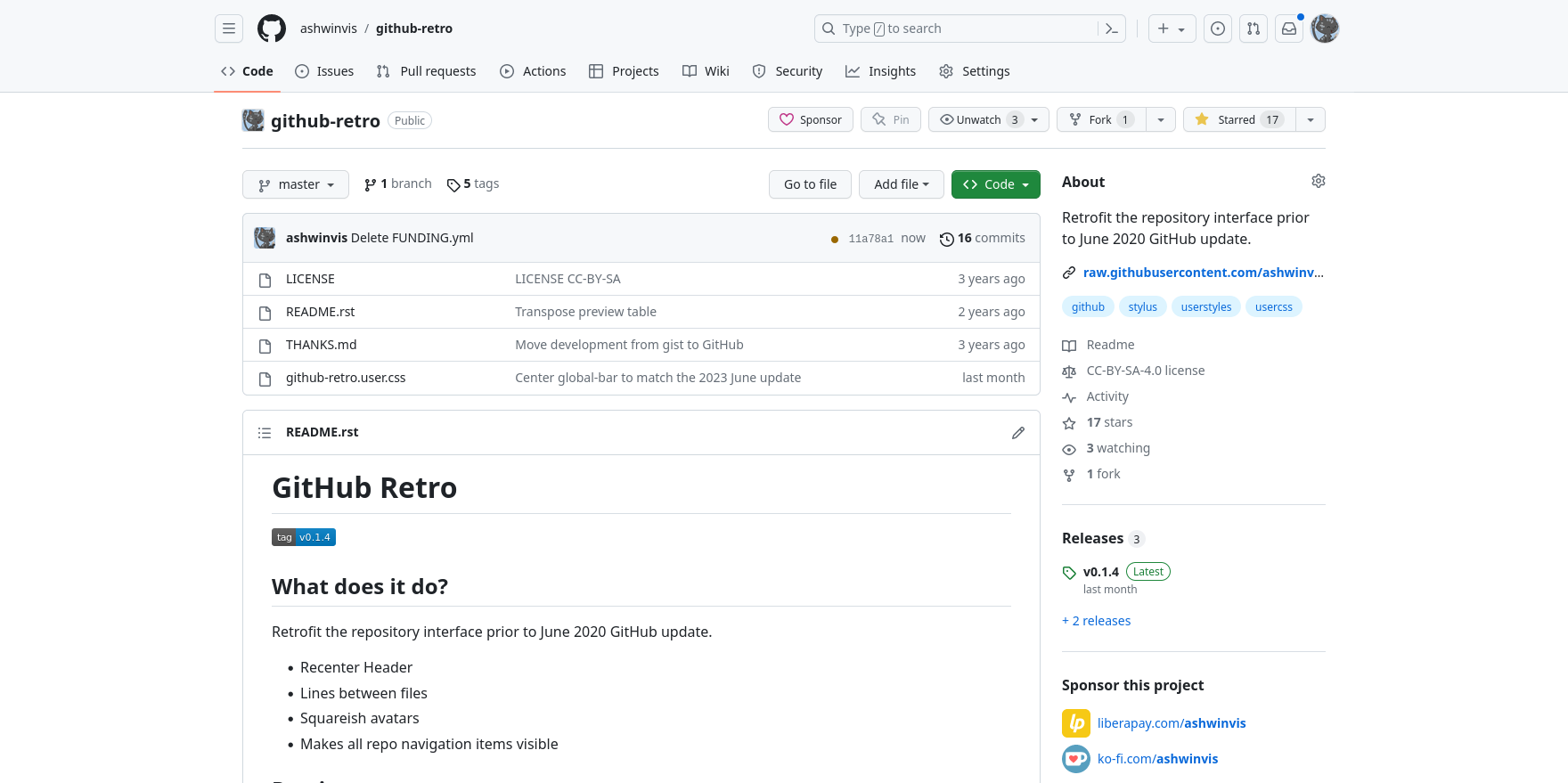
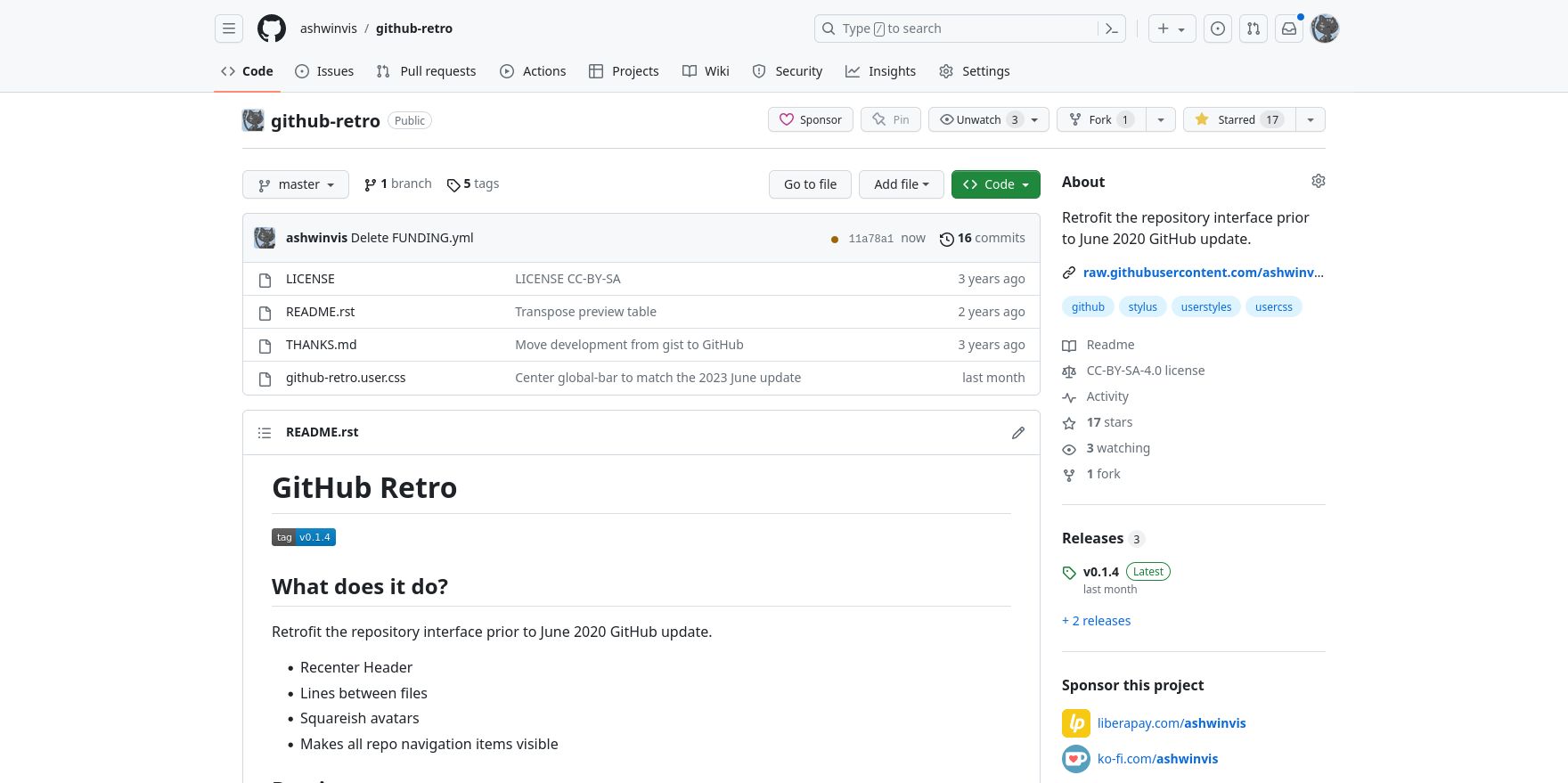
Retrofit the repository interface prior to June 2020 GitHub update
GitHub Retro by ashwinvis
Imported and mirrored from https://raw.githubusercontent.com/ashwinvis/github-retro/master/github-retro.user.css

Details
Authorashwinvis
LicenseCC-BY-SA-4.0
Categorygithub
Created
Updated
Code size1.4 kB
Code checksum58375d09
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name GitHub Retro
@version 0.1.4
@description Retrofit the repository interface prior to June 2020 GitHub update
@namespace ashwinvis
@author ashwinvis
@homepageURL https://github.com/ashwinvis/github-retro
@supportURL https://github.com/ashwinvis/github-retro/issues
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("^https?:\\/\\/github.com.*") {
:root {
--line-color: rgba(0, 0, 0, 0.1);
}
@media (min-width: 1280px) {
div.js-global-bar {
max-width: 1310px;
margin-left: auto;
margin-right: auto;
}
nav.UnderlineNav {
max-width: 1280px;
margin-left: auto;
margin-right: auto;
}
/* Horizontal line under header */
main > div:nth-child(1),
header.orghead > div:nth-child(2) {
box-shadow: inset 0 -1px 0 var(--line-color) !important;
}
/*
At desktop resolutions some of the repo navigation items disappear. This fixes it.
Uses !important because it appears to be controlled by a resize event handler.
Possibly a GitHub bug.
*/
a.js-selected-navigation-item {
visibility: unset !important;
}
/* Hides overflow button when not needed */
.js-responsive-underlinenav-overflow{
display: none;
}
}
}
@-moz-document domain("github.com") {
/* Squarish avatars. */
.avatar-user {
border-radius: 10% !important;
}
}