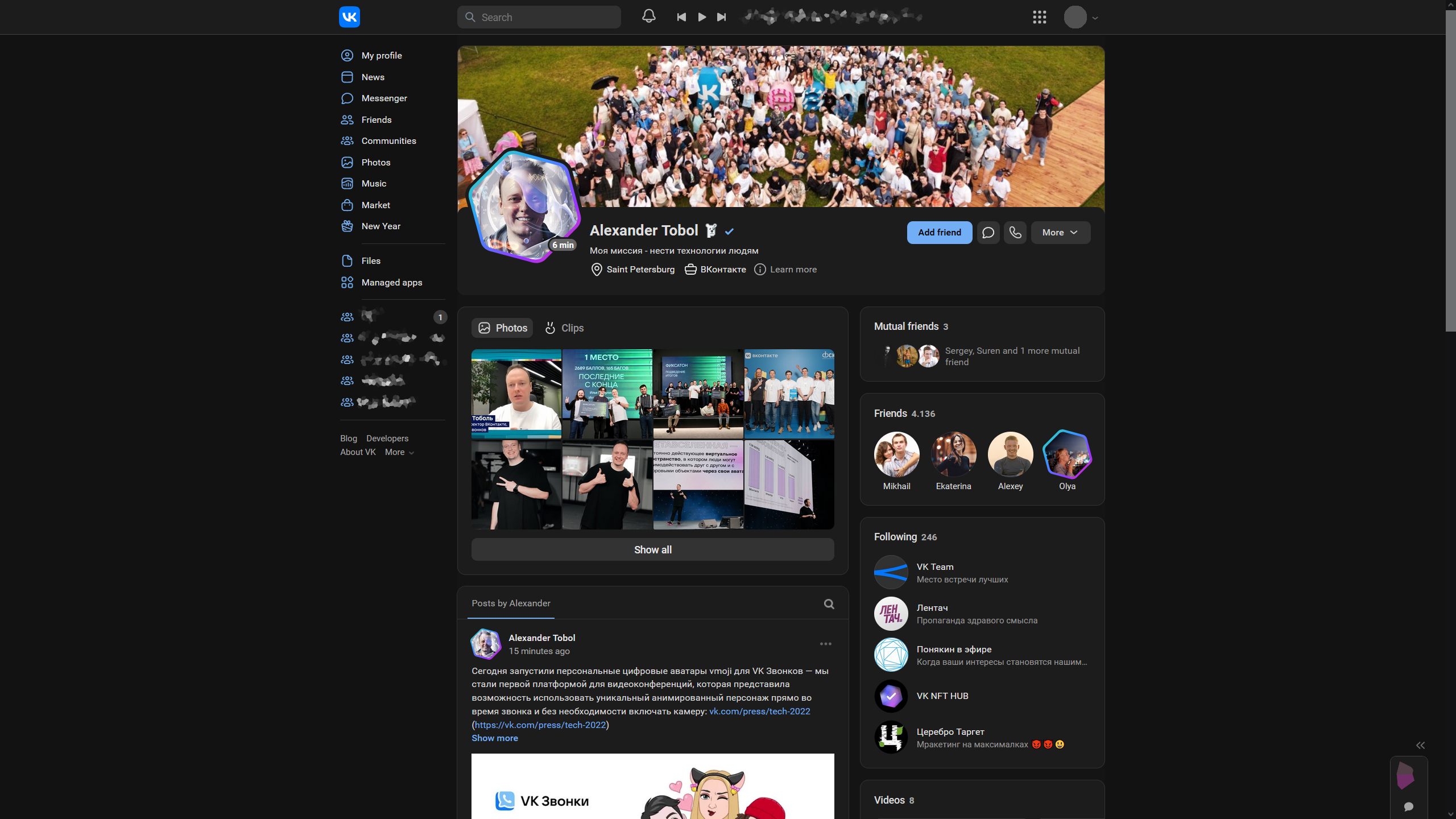
Lightweight style that makes VK look right. Inspired by VDARK.
Vdarker [deprecated] by 0ko
Imported from a private source
Mirrored from https://codeberg.org/0ko/UserStyles/raw/main/VK/Vdarker/Vdarker.user.css
![Screenshot of Vdarker [deprecated]](https://userstyles.world/preview/6348/5.jpeg)
Details
Author0ko
LicenseMIT
Categoryvk
Created
Updated
Code size15 kB
Code checksum7dd8942a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
[English]
Was created before VK got its dark mode. Looks darker and better, fixes some new UI issues. Has older look for blue/colorless links and buttons than the current one.Probably matches the design of the mobile VK app closer than VK's own website.
Был создан до добавления тёмной темы самим ВК. Темнее, контрастнее, адекватнее, исправляет косяки интерфейса, связанные с официальной темой. Цвета элементов как при старом дизайне: голубые имена, ссылки и кнопки, безакцентные кнопкоссылки и заголовки.
Возможно, в этом плане напоминает вид мобильного приложения ВК больше, чем сам ВК. Но как оно сейчас выглядит я не знаю.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Vdarker [deprecated]
@author 0ko (https://userstyles.world/~0ko)
@description Стиль устарел. Подробности в коде. // This style is deprecated. See details in the code. // Alternative dark mode for VK. Makes it look right.
@version 3.0.0
@license MIT
@preprocessor stylus
@namespace 0ko userstyles
@homepageURL https://codeberg.org/0ko/UserStyles#vdarker
@supportURL https://codeberg.org/0ko/UserStyles/issues
@var checkbox forceDark "Применять всегда" 1
==/UserStyle== */
imp = !important
/* # Устаревание
*
* Vdarker больше не получает своевременные исправления.
* Если что-то сломается, оно может остаться сломанным навсегда.
*
* Если хотите продолжать использовать эту тему, расчитывайте на то, что
* её придётся поддерживать исправлениями самостоятельно.
*/
ApplyTheme()
/* Основные цвета Vdarker */
:root
--vdarker_accent: #72AEF6
--vdarker_gray0: #000000
--vdarker_gray1: #121212
--vdarker_gray2: #1C1C1C
--vdarker_gray3: #252525
--vdarker_gray4: #313131
--vdarker_gray5: #3C3C3C
--vdarker_gray6: #454545
--vdarker_gray7: #5C5C5C
--vdarker_grayZ: #FFFFFF
--vdarker_grayY: #EAEAEA
--vdarker_grayX: #DEDEDE
--vdarker_grayW: #CCCCCC
--vdarker_grayV: #BDBDBD
--vdarker_grayU: #AAAAAA
--vdarker_grayT: #999999
--vdarker_grayS: #656565
/* Основная покраска */
:root
:root [scheme=vkcom_dark]
:root [scheme=vkcom_light]
body[scheme=bright_light]
[scheme=bright_light]
.vkui--vkCom--dark
.vkui--vkBase--dark
--accent: var(--vdarker_accent)
--text_link: var(--vdarker_accent)
--button_primary_background: var(--vdarker_accent)
--button_tertiary_foreground: var(--vdarker_accent)
--counter_primary_background: var(--vdarker_accent)
--vkui--color_background_accent_themed: var(--vdarker_accent)
--button_tertiary_foreground: #5590CA
--button_secondary_foreground: #D5D5D5
--background_page: var(--vdarker_gray1)
--background_light: var(--vdarker_gray2)
--header_background: var(--vdarker_gray2)
--input_background: var(--vdarker_gray2)
--vkui--color_write_bar_input_background: var(--vdarker_gray2)
--field_background: var(--vdarker_gray2)
--snippet_background: var(--vdarker_gray2)
--background_content: var(--vdarker_gray2)
--search_bar_background: var(--vdarker_gray2)
--vkui--color_header_background: var(--vdarker_gray2)
--vkui--color_background_content: var(--vdarker_gray2)
--vkui--color_background_modal: var(--vdarker_gray2)
--modal_card_background: var(--vdarker_gray2)
--vkui--color_background_tertiary: var(--vdarker_gray2)
--vkui--color_field_background: var(--vdarker_gray2)
--background_highlighted: var(--vdarker_gray3)
--dynamic_blue: var(--vdarker_gray3)
--content_tint_background: var(--vdarker_gray3)
--vkui--color_background_secondary: var(--vdarker_gray3)
--search_bar_field_background: var(--vdarker_gray4)
--vkui--color_search_field_background: var(--vdarker_gray4)
--separator_common: var(--vdarker_gray4)
--input_border: var(--vdarker_gray4)
--button_secondary_background: var(--vdarker_gray4)
--float_button_background: var(--vdarker_gray4)
--landing_snippet_border: #353535
--separator_alternate: #404040
--counter_secondary_background: var(--vdarker_gray7)
--icon_tertiary: var(--vdarker_grayS)
--text_secondary: var(--vdarker_grayT)
--vkui--color_icon_secondary: var(--vdarker_grayT)
--text_muted: var(--vdarker_grayU)
--text_subhead: var(--vdarker_grayU)
--vkui--color_text_subhead: var(--vdarker_grayU)
--dynamic_gray: var(--vdarker_grayV)
--text_tertiary: var(--vdarker_grayX)
--header_text: var(--vdarker_grayX)
--text_primary: var(--vdarker_grayX)
--link_alternate: var(--vdarker_grayX)
--icon_secondary: var(--vdarker_grayX)
--icon_outline_medium: var(--vdarker_grayX)
--vkui--color_text_accent--active: var(--vdarker_grayX)
--vkui--color_text_primary: var(--vdarker_grayY)
--vkui--color_text_contrast: var(--vdarker_grayY)
--button_primary_foreground: var(--vdarker_gray0)
--writebar_icon: #9DA3A9
/* Назначение цветов, которые невозможно задать переменными */
/* И идущих вразрез с оригинальным дизайном */
body
[class*="vkitLeftMenuItem__counter--"]
.im-replied--text
.audio_row__more_actions .audio_row__more_action
.wddi_text
.wddi_sub
.Entity__title
.ui_ownblock_label
.ui_rmenu_item_sel
.ui_rmenu_item_sel:hover
.top_audio_player .top_audio_player_title
.nim-dialog--inner-text
.nim-dialog--preview
.nim-dialog .nim-dialog--who
color: var(--vdarker_grayX) imp
body:not(style*="url(https://vk.com/images/error404.png)")
background: var(--vdarker_gray1) imp
.im-chat-input
.group-info-box__header
.thumbed_link
.media_voting:not(.media_voting_bg_gradient)
.media_link__label
background: var(--vdarker_gray2) imp
.nim-dialog:not(.nim-dialog_deleted)
&:not(.nim-dialog_classic).nim-dialog_selected
background: var(--vdarker_gray3) imp
.nim-dialog:not(.nim-dialog_deleted)
&.nim-dialog.nim-dialog_selected:hover
&:hover + .nim-dialog.nim-dialog_selected
&.nim-dialog.nim-dialog_selected.nim-dialog_hovered
&.nim-dialog_hovered + .nim-dialog.nim-dialog_selected
&.nim-dialog.nim-dialog_selected.nim-dialog_classic.nim-dialog_unread
&.nim-dialog_unread.nim-dialog_classic + .nim-dialog.nim-dialog_selected
&.nim-dialog_hovered.nim-dialog_selected + .im-search-results-head
&.nim-dialog_unread.nim-dialog_classic.nim-dialog_selected + .im-search-results-head
&.nim-dialog_selected:hover + .im-search-results-head
&.nim-dialog_selected + .nim-dialog
&.nim-dialog_selected + .im-search-results-head
border-top: 1px solid var(--separator_common) imp
.nim-dialog.nim-dialog_pinned + .nim-dialog:not(.nim-dialog_pinned) .nim-dialog--content
margin-top: 0 imp
[class*="vkitLeftMenuItem__counter--"]
background: var(--vdarker_gray5) imp
[dir] .SitpostingEntrypoint::before
background-color: var(--vdarker_gray6) imp
.im-navigation--label-in
.vkuiButton--lvl-primary.vkuiButton--clr-accent
.vkuiButton--mode-primary
color: var(--vdarker_gray0) imp
background-color: var(--vdarker_accent) imp
[scheme=bright_light]
.MenuItem__active .Tappable__hoverShadow
.MenuItem .Tappable:not(.SliderSwitch__button).Tappable--shadowHovered .Tappable__hoverShadow
background-color: rgba(255, 255, 255, 0.14)
.profile_label_more
.im-page--members
color: var(--vdarker_grayW) imp
.audio_page_player2 .audio_page_player_
&prev
&next
/* кнопки переключения треков */
color: #88C4FF imp
.Entity__title a
.im-mess-stack .im-mess-stack--content .im-mess-stack--pname>a
.audio_row .audio_row__performers a
.im-replied--author-link
.im-mess--text > a
.wall_post_text > a
#pv_desc a
.profile_info_row > .labeled > a
.feedback_header
.mem_link
.im-fwd--title-name
.wall_reply_greeting
.mention_tt_name
.group_info_rows_redesign a
.nim-dialog--typing
.OwnerPageName__verified
/* ссылки и хештеги */
a[href^="http://"]
a[href^="https://"]
&:not(.left_menu_nav):not(.replies_short_deep):not(.Post__copyrightLink):not(.Main__footerLink):not(.bnav_a)
color: var(--vdarker_accent) imp
a[href^="/away.php?to="]
a[href^="/feed?section=search"]:not(#ui_rmenu_search)
a.MarketItemCardAdditionalInfo
color: var(--vdarker_accent) imp
.FlatButton--primary .FlatButton__content
.Button--primary .ButtonWithProgress__content
.flat_button .primary
color: var(--vdarker_gray0) imp
.im-mess-stack .im-mess-stack--content .im-mess-stack--tools a
.nim-dialog .nim-dialog--preview-attach
.im-page-pinned--media
._im_mess_link
.nim-dialog--preview .nim-dialog--preview-attach
.Main__footerLink
.profile_info .label
.ui_rmenu_subitem
.ui_tab
.ui_tabs .ui_tab
.Post__copyright .Post__copyrightLink
.rel_date
.published_by_date
.feedback_date
.reply_link
.share_link
.group_desc
.header_right_link
.left_menu_nav
.audio_w_covers .audio_row .audio_row__performers > a
color: var(--vdarker_grayU) imp
.ui_tab.ui_tab_sel
color: var(--vdarker_grayX) imp
.audio_page_player2 .audio_page_player_title_
&song_subtitle
&performer
&performer .artist_link
color: var(--vdarker_grayU) imp
a
.page_name
h1.page_name
.post_replies_reorder
.audio_page_player2 .audio_page_player_title_song
.audio_page_player_title_song_title
.audio_page_player_title_link
.audio_layer_container .audio_page__footer_clear_playlist
.audio_pl_snippet__info_title_row
.audio_pl_snippet__info_title
.audio_pl_snippet_info_maintitle
.audio_pl_snippet__info_subtitle
.audio_pl__subtitle
.audio_pl_snippet__artist_link > a
.feedback_header
#top_logout_link
.security_settings_item_label
#security_item_label
.ui_load_more_btn
._ui_load_more_btn
.media_voting_author .mem_link
color: var(--vdarker_grayY) imp
.nim-dialog.nim-dialog_failed.nim-dialog_muted
.nim-dialog.nim-dialog_unread.nim-dialog_muted
.nim-dialog.nim-dialog_unread.nim-dialog_prep-injected.nim-dialog_muted
.nim-dialog--unread
.nim-dialog--unread-badge_bomb
background: var(--vdarker_gray7) imp
color: var(--vdarker_grayY) imp
.im-page
.im-page--dialogs-archives-button .im-page--dialogs-folder-button--counter
.im-page--dialogs-folder-button--mentions
background: var(--vdarker_gray7) imp
color: var(--vdarker_grayY) imp
.nim-dialog.nim-dialog_unread-out.nim-dialog_muted:not(.nim-dialog_failed) .nim-dialog--unread
.nim-dialog.nim-dialog_unread-out:not(.nim-dialog_failed) .nim-dialog--unread
.nim-dialog.nim-dialog_unread.nim-dialog_unread-out:not(.nim-dialog_failed) .nim-dialog--unread
.audio_inline_player .slider .slider_amount
.audio_pa...