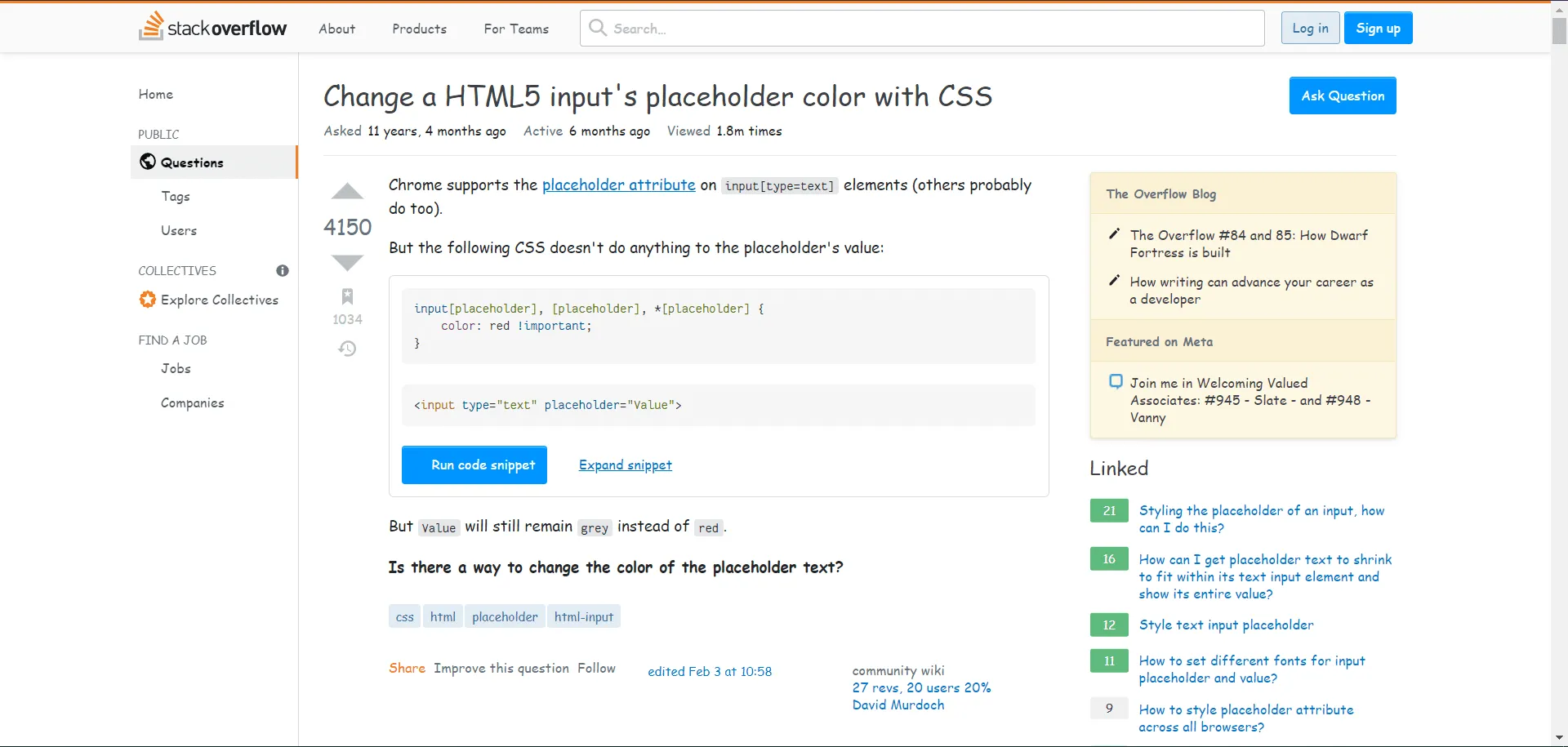
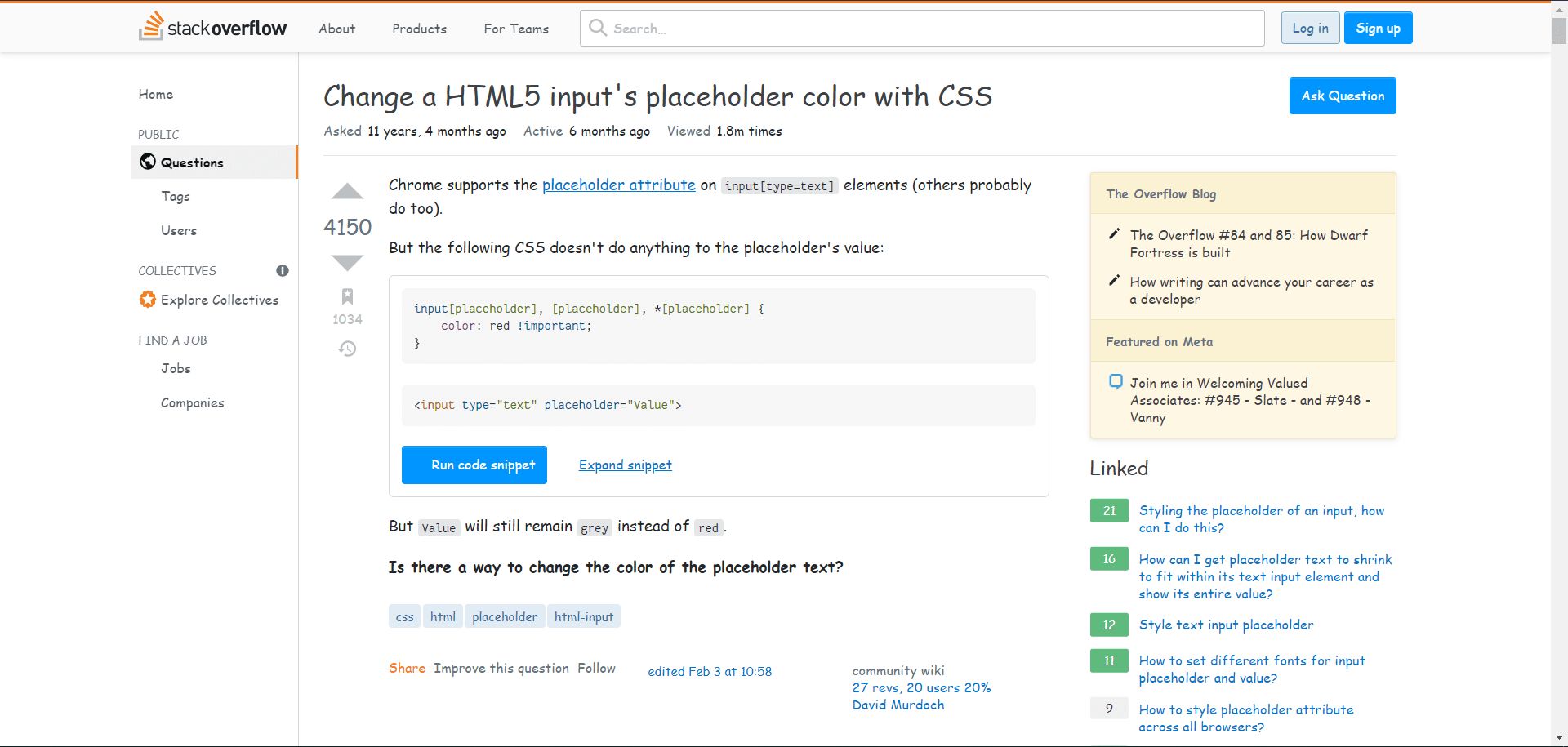
Comic Sans experience
Comic StackOverflow.com by birdie0
Mirrored from https://raw.githubusercontent.com/Birdie0/userstyles/master/styles/stackoverflow.com.user.css

Details
Authorbirdie0
LicenseMIT
Categorystackoverflow.com
Created
Updated
Code size1.2 kB
Code checksum959bec9f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Comic StackOverflow.com
@version 1.2.2
@namespace github.com/Birdie0/userstyles
@description Comic Sans experience
@author Birdie0
@homepageURL https://github.com/Birdie0/userstyles
@supportURL https://github.com/Birdie0/userstyles/issues
@license MIT
@var text text-font "Text Font" "Comic Sans MS"
@var text monospace-font "Monospace Font" "Fantasque Sans Mono"
==/UserStyle== */
@-moz-document domain("askubuntu.com"), domain("mathoverflow.net"), domain("serverfault.com"), domain("stackapps.com"), domain("stackexchange.com"), domain("stackoverflow.com"), domain("superuser.com") {
body {
/* use Comic Sans everywhere :^) */
--ff-sans: var(--text-font), -apple-system, BlinkMacSystemFont, "Segoe UI Adjusted", "Segoe UI", "Liberation Sans", sans-serif;
/* use Fantasque Sans Mono for inline code blocks and code snippets */
--ff-mono: var(--monospace-font), ui-monospace, "Cascadia Mono", "Segoe UI Mono", "Liberation Mono", Menlo, Monaco, Consolas, monospace;
}
/* make share link more noticeable */
.js-share-link {
color: var(--orange-500) !important;
}
.js-share-link:hover {
color: var(--orange-400) !important;
}
}