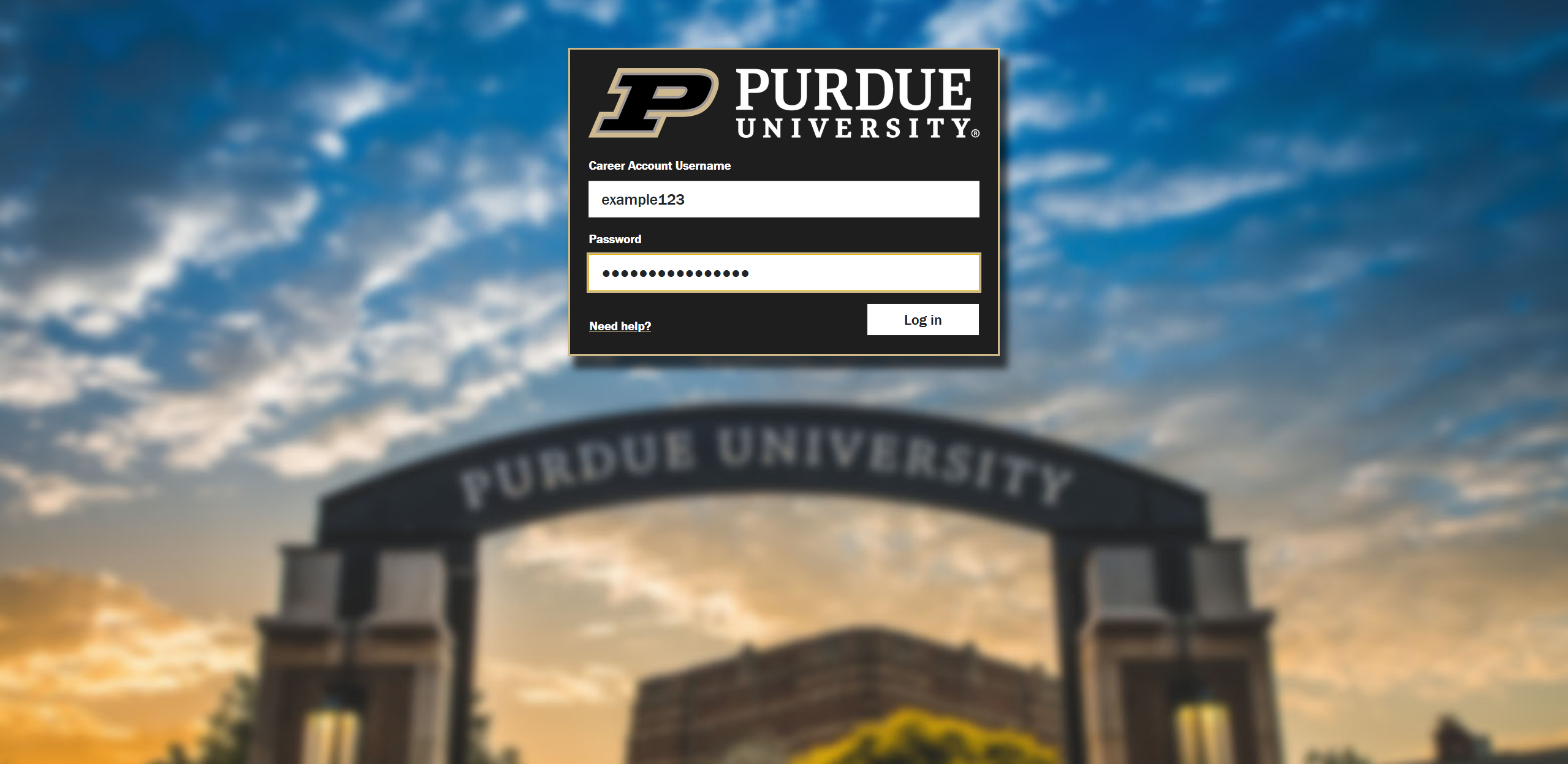
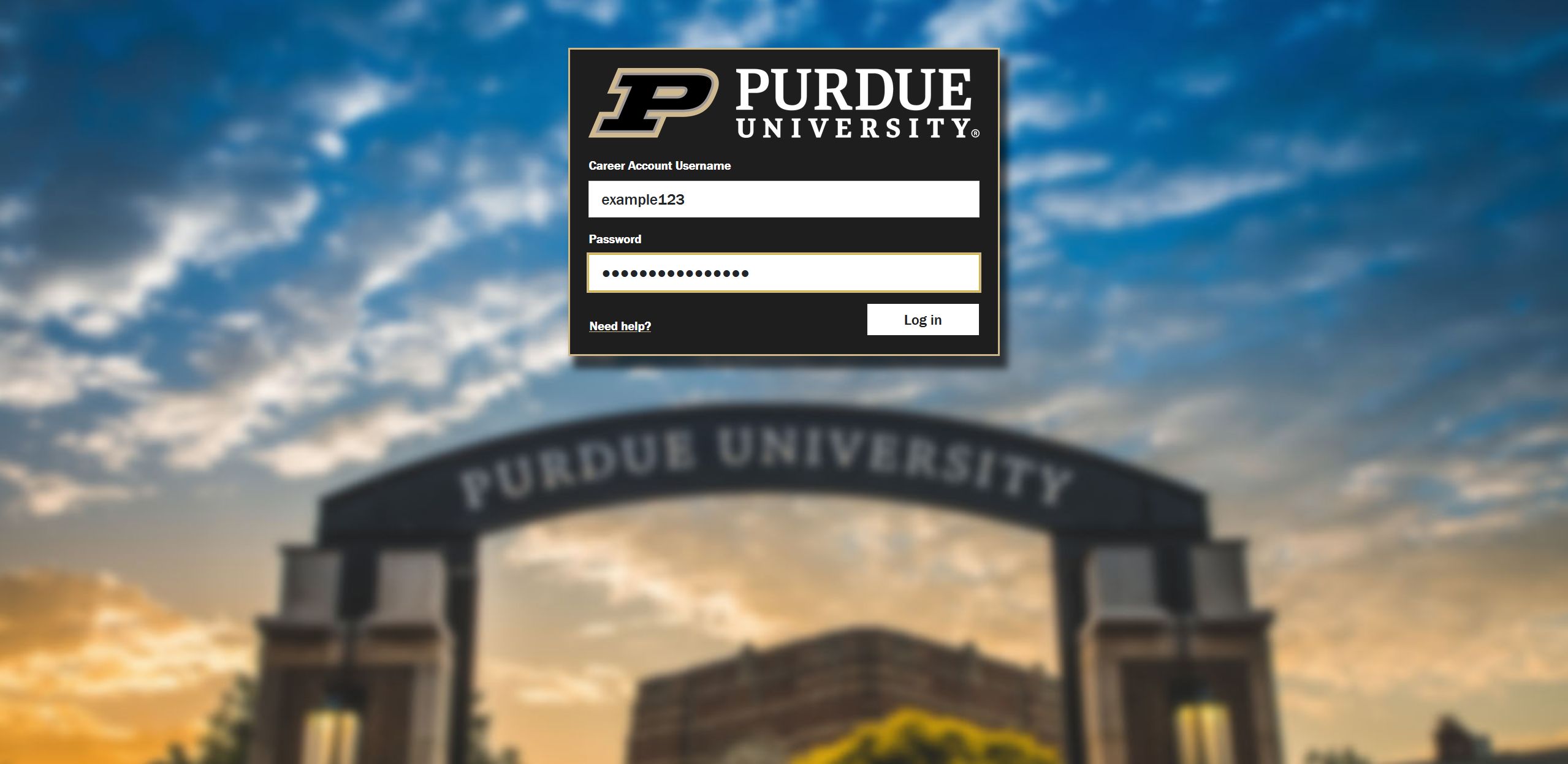
Makes the Purdue Login Page Less Ugly
Purdue Login Page by xm4ddy

Details
Authorxm4ddy
LicenseNo License
Categoryhttps://sso.purdue.edu/idp/profile/SAML2/POST/SSO
Created
Updated
Code size1.4 kB
Code checksum366a9b00
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.purdue.edu - 6/27/2022, 4:32:38 PM
@namespace github.com/openstyles/stylus
@version 1.1.1
@description Redesign of Purdue's Login Page
@author xM4ddy
==/UserStyle== */
@-moz-document url-prefix("https://sso.purdue.edu/idp/profile/SAML2/POST/SSO") {
#footer, #notes, hr, .navbar {
display: none;
}
strong, p, h1 {
color: white;
}
.btn-dark {
background-color: #FFFFFF;
color: #1e1e1e;
font-size: 1.2rem;
}
.btn-dark:hover {
background-color: #CEB888;
color: #1e1e1e;
}
.btn-link {
text-decoration-color: #CEB888 !important;
}
.btn-link:hover {
color: #CEB888 !important;
}
.form-control:focus {
box-shadow: 0 0 0 0.15rem #CEB888;
}
.card {
background-color: #1e1e1e !important;
border: 3px #CEB888 solid !important;
box-shadow: 8px 15px 10px 2px #000000AA !important;
}
html {
background: url("https://cdn.discordapp.com/attachments/873018789061591041/1123349824876593405/arch2.jpg") !important;
background-size: cover !important;
}
.mb-4 {
content: url("https://honors.purdue.edu/assets/images/logo-revised.png") !important;
}
#shib {
background: none;
}
}