Variety of fixes focusing on compactness and removing "engagement-boosting" contrast.
My YouTube fixes by kroltan

Details
Authorkroltan
LicensePublic Domain, or The Unlicense if not applicable
Categoryyoutube.com
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Now updated to whatever flavor of A/B test of the week they put me in, which is why you don't get a very useful title here on USW, sorry.
Removes the background from the description panel, join and clip buttons, and takes advantage of the top bar transparency to add some backdrop blur.
Hides the masthead (top bar with search, account, etc) while not hovered, allowing Theater player mode to actually use the full viewport.
Source code
/* ==UserStyle==
@name Single-line interactions for YouTube
@version 20241208.00.06
@namespace https://userstyles.world/user/kroltan
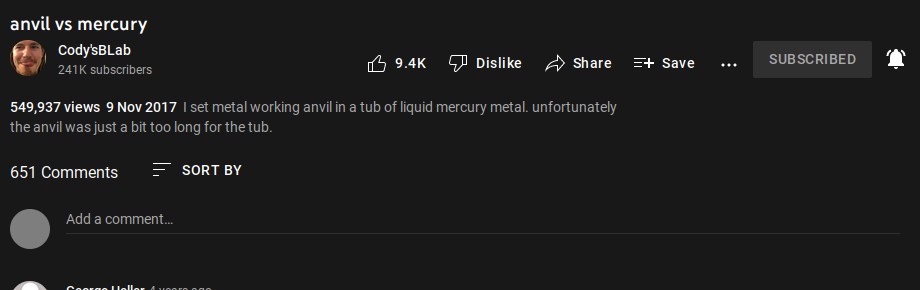
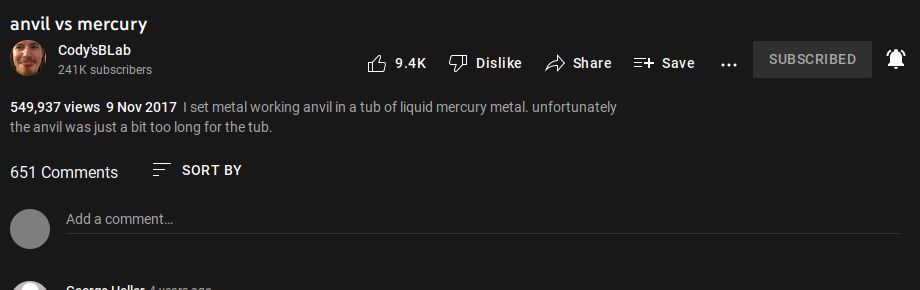
@description Changes the "above the flow" bit to display the author, interactions and subscribe button in one line, and removes the redundant comments box prompt, more similar to how it was before these additions.
@author kroltan
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
ytd-app {
--yt-spec-badge-chip-background: transparent;
--ytd-masthead-height: 0 !important;
}
ytd-masthead {
background: var(--yt-frosted-glass-desktop);
}
ytd-masthead #guide-button {
display: none;
}
#frosted-glass {
display: none;
}
#comment-teaser {
display: none;
}
#sponsor-button#sponsor-button {
display: none;
}
.yt-spec-button-shape-next--filled {
background: transparent !important;
color: var(--yt-spec-text-primary) !important;
}
ytd-shelf-renderer {
display: none !important;
}
#paid-comment-background {
display: none;
}
#comment-chip-container {
background: var(--ytd-comment-paid-background-color) !important;
}
#masthead-container {
transition: opacity 0.3s ease !important;
}
#masthead-container:not(:hover) {
opacity: 0;
}
ytd-watch-flexy[theater] #full-bleed-container#full-bleed-container,
ytd-watch-flexy[theater] #player-full-bleed-container#player-full-bleed-container {
max-height: 100vh !important;
height: 100% !important;
}
ytd-watch-flexy[theater] #movie_player,
ytd-watch-flexy[theater] .html5-video-container {
position: unset;
display: grid;
align-items: stretch;
justify-items: stretch;
grid: "video" 100% / 100%;
grid-area: video;
}
ytd-watch-flexy[theater] #player-full-bleed-container#player-full-bleed-container video {
width: unset !important;
height: unset !important;
position: unset;
object-fit: contain;
}
#voice-search-button {
display: none;
}
}