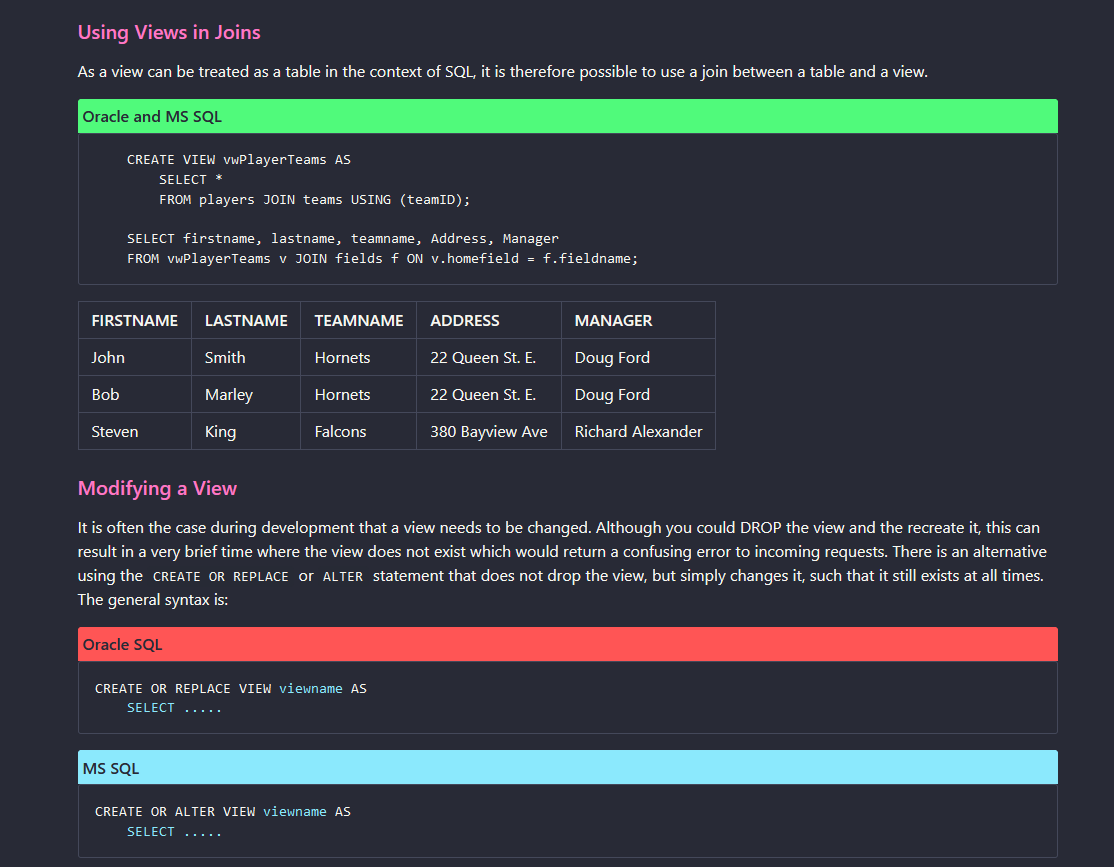
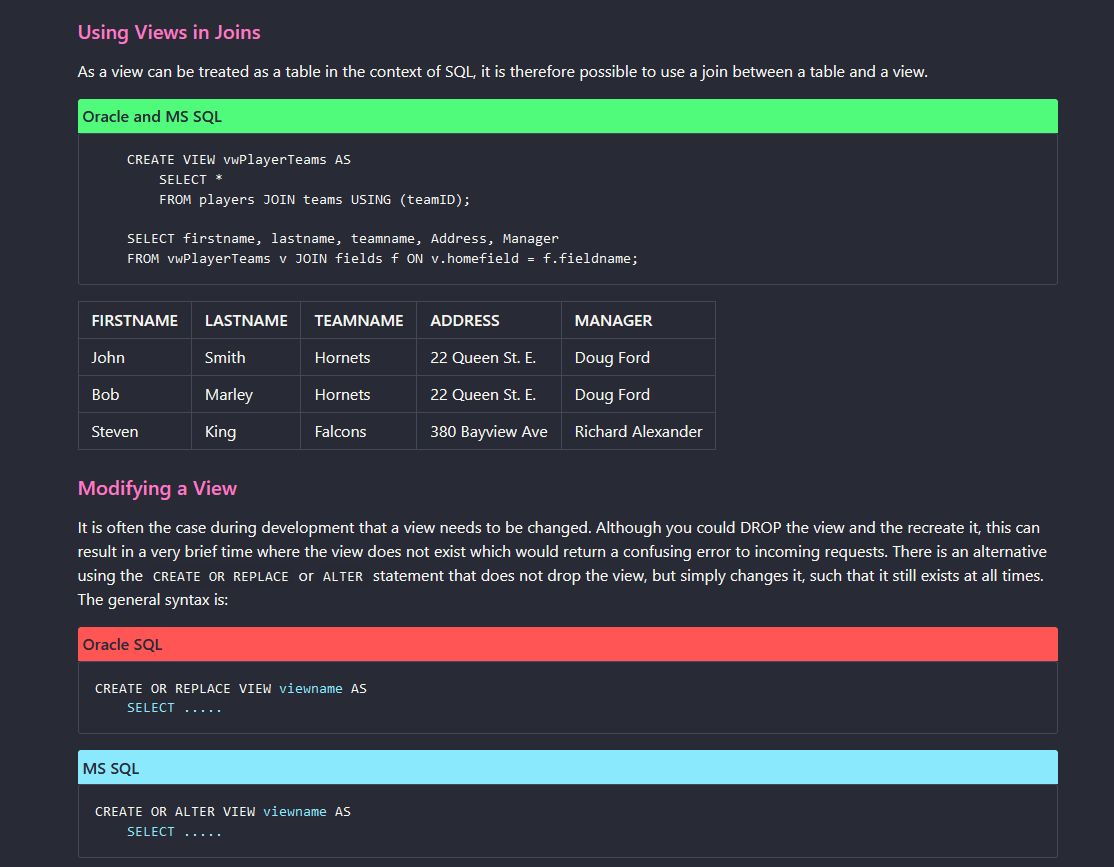
Dark theme for DBS211.ca
DBS211 Dracula Theme by lctoye

Details
Authorlctoye
LicenseMIT
Categorydbs211.ca
Created
Updated
Code size3.3 kB
Code checksum73e71d39
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DBS211 Dracula Theme
@version 20220922.08.59
@namespace userstyles.world/user/lctoye
@description Dark theme for DBS211.ca
@author lctoye
@license MIT
==/UserStyle== */
@-moz-document domain("dbs211.ca") {
body {
color: #f8f8f2 !important;
background-color: #282a36 !important
}
a {
color: #8be9fd !important;
text-decoration: none
}
strong a {
color: #8be9fd !important;
text-decoration: none
}
header ul {
background-color: #44475a !important;
color: #f8f8f2 !important;
}
table tr {
background-color: #282a36 !important;
border: 1px dashed #44475a !important
}
table td {
background-color: #282a36 !important;
border: 1px solid #44475a !important
}
table th {
background-color: #282a36 !important;
border: 1px solid #44475a !important
}
table {
background-color: #282a36 !important;
border: 1px solid #44475a !important border-radius: 5px !important;
}
blockquote {
background-color: #44475a !important;
border-left: 0.25em solid #f1fa8c !important;
border-radius: 3px !important;
color: #f8f8f2 !important;
padding: 1rem !important;
}
table caption {
border: none !important;
background-color: #44475a !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
.auto-style1 {
color: #f55 !important;
}
.highlightedCell {
color: #f55 !important;
}
h1 {
color: #ff79c6 !important;
}
h2 {
color: #ff79c6 !important;
}
h3 {
color: #ff79c6 !important;
}
h4 {
color: #ff79c6 !important;
}
header li a {
color: #282a36 !important;
text-decoration: none;
}
header li a,
.dropbtn {
color: #f8f8f2 !important;
border-bottom: 1px #44475a solid !important;
}
.dropdown-content {
background-color: #282a36 !important;
box-shadow: 0.25em 0.25em 1em #44475a7d !important;
max-width: fit-content;
}
.dropdown-content a {
color: #f8f8f2 !important;
}
header li a:hover,
.dropdown:hover .dropbtn {
text-decoration: none !important;
background-color: #44475a !important;
}
.auto-style2 {
color: #ff5555 !important;
font-weight: bold;
}
pre {
background-color: #282a36 !important;
border: 1px solid #44475a !important;
border-bottom-left-radius: 3px !important;
border-bottom-right-radius: 3px !important;
color: #f8f8f2 !important;
}
pre .comment {
color: #6272a4 !important;
}
.GeneralSQL {
background-color: #50fa7b !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
color: #282a36 !important;
font-weight: 600 !important;
}
.OracleSQL {
background-color: #f55 !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
color: #282a36 !important;
font-weight: 600 !important;
}
.MSSQL {
background-color: #8be9fd !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
color: #282a36 !important;
font-weight: 600 !important;
}
.highlight {
color: #f55 !important;
background-color: #44475a;
}
.auto-style1 {
color: #f55 !important;
font-weight: 600 !important;
}
pre .substitute {
color: #8be9fd;
}
}