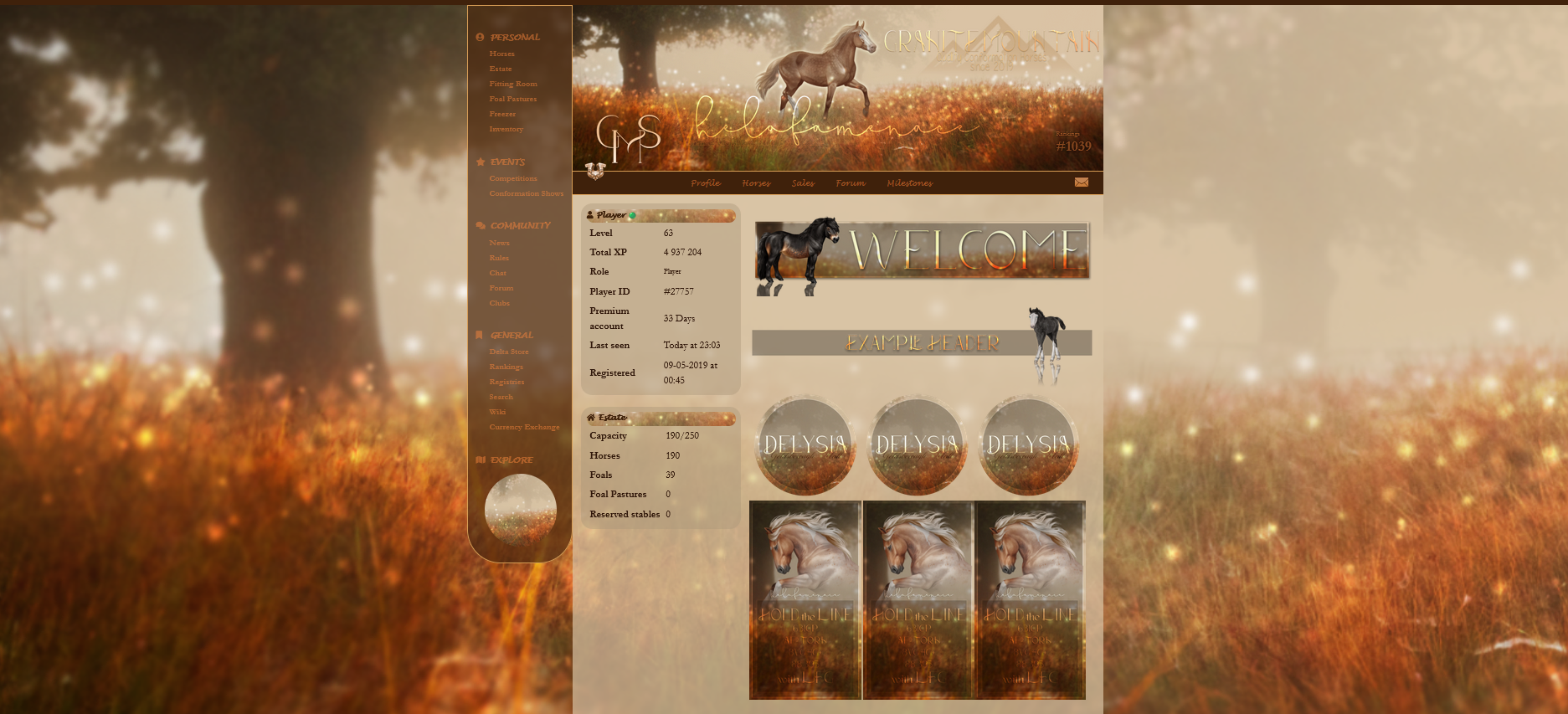
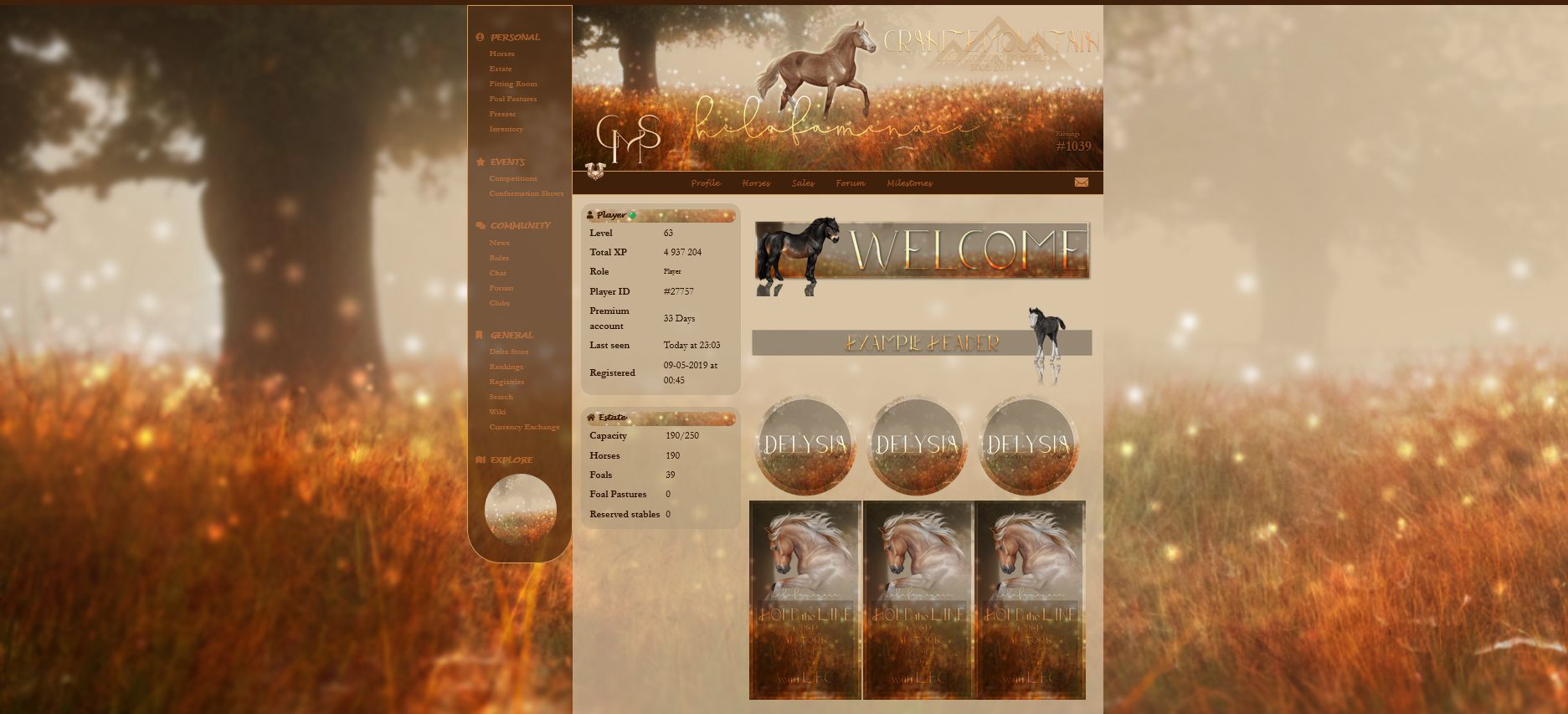
This is a collaboration theme made with Helhest. This is an auction theme. Do not copy any part of this theme or images in it.
Whit/Hel Auction theme by whitthemes

Details
Authorwhitthemes
LicenseNo Redistribution
CategoryHR
Created
Updated
Size84 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Whit/Hel Auction theme
@version 20220908.00.30
@namespace userstyles.world/user/whitthemes
@description This is a collaboration theme made with Helhest. This is an auction theme. Do not copy any part of this theme or images in it.
@author whitthemes
@license No Redistribution
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com/") {
:root {
--left-nav: #4a270dad;
--picture-button: #d5b996bf;
--border: #d79d55;
--header-2: #664c32;
--header-1: #3f210b;
--light-text: #ff883c78;
--box: #aa977a6b;
--body: #dac4a5b3;
--dark-text: #2f1609;
--text-hover: #7e380d;
--middle-hover: #2c1707;
--progress: #b88e67c4;
--button: #3f210b;
--button-hover: #241306;
--boxes: #504035;
--white: #b8a99a;
--odd: #ba93659e;
--even: #b27d4b9c;
--mine: #a97f57d6;
--select: #d7c2a3;
--top-hover: #3f210b;
--highlights: #b592627a;
--slide-hover: #3f210b;
--center-bar: #3f210b;
--entry: #e1d0c675;
--background: url(https://cdn.discordapp.com/attachments/843265642051272774/1015684693812838511/background.png);
--map: url(https://cdn.discordapp.com/attachments/843265642051272774/1015684693812838511/background.png);
--title-font: "Lucida Handwriting";
--main-font: "Garamond";
--pedigree: url(https://cdn.discordapp.com/attachments/987518421442891878/1015716762337157250/auctionped.png);
--headers: url(https://cdn.discordapp.com/attachments/987518421442891878/1015694182163157172/auctiontop.png);
--horse-bg: url(https://cdn.discordapp.com/attachments/987518421442891878/1015719500643041372/profilebg_fields_of_gold.jpg);
}
}
@-moz-document url-prefix("https://www.horsereality.com/") {
:root
{
--left-nav: #4a270dad;
--picture-button: #d5b996bf;
--border: #d79d55;
--header-2: #664c32;
--header-1: #3f210b;
--light-text: #ff883c78;
--box: #aa977a6b;
--body: #dac4a5b3;
--dark-text: #2f1609;
--text-hover: #7e380d;
--middle-hover: #2c1707;
--progress: #b88e67c4;
--button: #3f210b;
--button-hover: #241306;
--boxes: #504035;
--white: #b8a99a;
--odd: #ba93659e;
--even: #b27d4b9c;
--mine: #a97f57d6;
--select: #d7c2a3;
--top-hover: #3f210b;
--highlights: #b592627a;
--slide-hover: #3f210b;
--center-bar: #3f210b;
--entry: #e1d0c675;
--background: url(https://cdn.discordapp.com/attachments/843265642051272774/1015684693812838511/background.png);
--pedigree: url(https://cdn.discordapp.com/attachments/987518421442891878/1015716762337157250/auctionped.png);
--map: url(https://cdn.discordapp.com/attachments/843265642051272774/1015684693812838511/background.png);
--title-font: "Lucida Handwriting";
--main-font: "Garamond";
--horse-bg: url(https://cdn.discordapp.com/attachments/987518421442891878/1015719500643041372/profilebg_fields_of_gold.jpg);
}
}
@-moz-document url-prefix("https://v2.horsereality.com/") {
.header-menu {
background: var(--slide-hover);
background-image: var(--top);
}
.fitting-room .fitting-room-bg-row h1 {
font-size: 16px!important;
color: var(--dark-text);
line-height: 21px;
margin-bottom: 0;
}
.notifications .notifications-table a, .row-text-bold td {
font-weight: 1000;
}
.show-profile .navbar {
background-color: var(--center-bar)!important;
background-image: var(--center);
border-top: 2px solid var(--border);
border-bottom: 2px solid var(--border);
padding-top: 0;
padding-bottom: 0;
min-height: 40px!important;
}
.sales .horse-name {
font-weight: 600;
color: var(--dark-text);
}
.main-content {
background: var(--body);
padding: 15px;
}
.foal-pastures .miniature-block.africa {
background: var(--horse-bg) no-repeat;
background-size: cover;
}
.foal-pastures .miniature-block.asia {
background: var(--horse-bg) no-repeat;
background-size: cover;
}
.foal-pastures .miniature-block.australia {
background: var(--horse-bg) no-repeat;
background-size: cover;
}
.foal-pastures .miniature-block.europe {
background: var(--horse-bg) no-repeat;
background-size: cover;
}
.foal-pastures .miniature-block.north-america {
background: var(--horse-bg) no-repeat;
background-size: cover;
}
.foal-pastures .miniature-block.south-america {
background: var(--horse-bg) no-repeat;
background-size: cover;
}
.show-profile .profile-account {
padding: 10px;
background-color: var(--box);
background-image: var(--player);
margin-bottom: 20px;
color: var(--dark-text);
font-family: var(--main-font);
border-radius: 20px 20px 20px 20px;
}
.show-profile .profile-account .tag-npc, .show-profile .profile-account .tag-player {
font-size: 13px;
font-family: var(--main-font);
color: var(--dark-text);
display: block;
text-align: left;
font-weight: 400;
padding-left: 0;
}
.table td, .table th {
padding: 0.75rem;
vertical-align: top;
border-top: 1px solid var(--border);
}
.table {
width: 100%;
margin-bottom: 1rem;
color: var(--dark-text);
}
body.background.africa {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.asia {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.australia {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.europe {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.south-america {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.north-america {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
.show-profile .navbar-avatar .navbar-avatar-container
{
border: 6px solid transparent;
padding: 20px;
}
.show-profile .profile-name-and-estate .profile-username {
font-size: 32px!important;
font-weight: 700!important;
color: var(--light-text);
font-family: var(--main-font);
margin-bottom: 5px!important;
opacity: 30%;
}
.show-profile .profile-name-and-estate .profile-estate {
font-size: 18px;
font-family: var(--main-font);
line-height: 21px;
font-weight: 400;
color: var(--light-text);
opacity: 30%;
}
.show-profile .profile-ranking-container .profile-rank {
text-align: left;
margin-bottom: 0;
font-size: 12px;
font-family: var(--main-font);
line-height: 18px;
font-weight: 400;
color: var(--light-text);
}
.footer::after
{
font-weight: bold;
float: right;
color: var(--light-text);
font-size: 18px;
content: "Theme collaboration Whit & Helhest ";
}
.show-profile .profile-ranking-container .profile-rank-position {
font-size: 26px!important;
font-family: var(--main-font);
text-align: right;
font-weight: 700!important;
color: var(--light-text);
margin-bottom: 5px!important;
}
.show-profile .navbar .nav-link {
padding: 8px 20px;
line-height: 24px;
font-weight: 500;
color: var(--light-text);
font-family: var(--title-font);
font-size: 14px;
}
.show-profile .profile-account h2 {
font-size: 14px;
font-weight: 600;
color: #3f210b;
font-family: var(--title-font);
background-image: var(--headers);
height: 25px;
border-radius: 20px 20px 20px 20px;
margin: 0;
}
.show-profile .main-content {
padding: 0;
overflow-x: visible;
}
.estate-item .estate-item-buy button {
font-size: 13px;
line-height: 18px;
font-family: var(--main-font);
font-weight: 600;
border-radius: 2px;
border: none;
padding: 3px 8px;
color: var(--light-text);
background-color: var(--button);
border-radius: 20px;
}
.estate-item .estate-item-buy button:hover {
background-color: var(--button-hover);
cursor: pointer;
-webkit-transition: all .3s ease 0s;
transition: all .3s ease 0s;
}
.side-nav ul .subtitle {
font-size: 15px;
font-family: var(--title-font);
margin-bottom: 5px;
line-height: 21px;
font-weight: 700;
text-transform: uppercase;
color: var(--light-text);
}
.side-nav ul a {
font-size: 15px;
font-family: var(--main-font);
font-weight: 700;
text-transform: capitalize;
color: var(--light-text);
padding: 0;
}
.header-menu nav .main-menu .user-nav>a {
color: var(--light-text);
font-family: var(--title-font);
font-size: 17px;
}
.header-menu nav .main-menu ul li a {
font-size: 17px;
color: var(--light-text);
font-family: var(--title-font);
}
.header-menu nav .stats {
text-align: right;
color: var(--light-text);
font-family: var(--title-font);
font-size: 11px;
}
.header-menu nav .stats a {
color: var(--light-text);
}
.show-profile .navbar .nav-link:hover {
background-color: var(--middle-hover);
cursor: pointer;
border: none;
border-radius: 0;
color: var(--light-text);
font-family: var(--title-font);
text-decoration: none;
}
.header-menu nav .main-menu ul li a:not(.btn):hover {
text-decoration: none;
color: var(--text-hover);
}
.header-menu nav .main-menu .user-nav>a:hover {
color: var(--text-hover);
}
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-header, .header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item {
font-size: 13px;
font-family: var(--main-font);
padding: 0.5rem 1rem;
color: var(--light-text);
}
.header-menu nav .main-menu .user-nav .dropdown-menu {
left: -135px!important;
min-width: 12rem!important;
background: var(--slide-hover);
}
.progress {
display: -ms-flexbox;
display: flex;
height: 1rem;
overflow: hidden;
font-size: .75rem;
font-family: var(--ma...