CourtListener.com Dark Style by craic'd
by nobody_special
Details
Author nobody_special
License CC BY-NC
Category courtlistener.com
Created 2 years, 3 months ago
Updated 2 years, 3 months ago
Size 1.7 kB
Statistics
Learn how we calculate statistics in the FAQ .
Failed to fetch stats.
Description
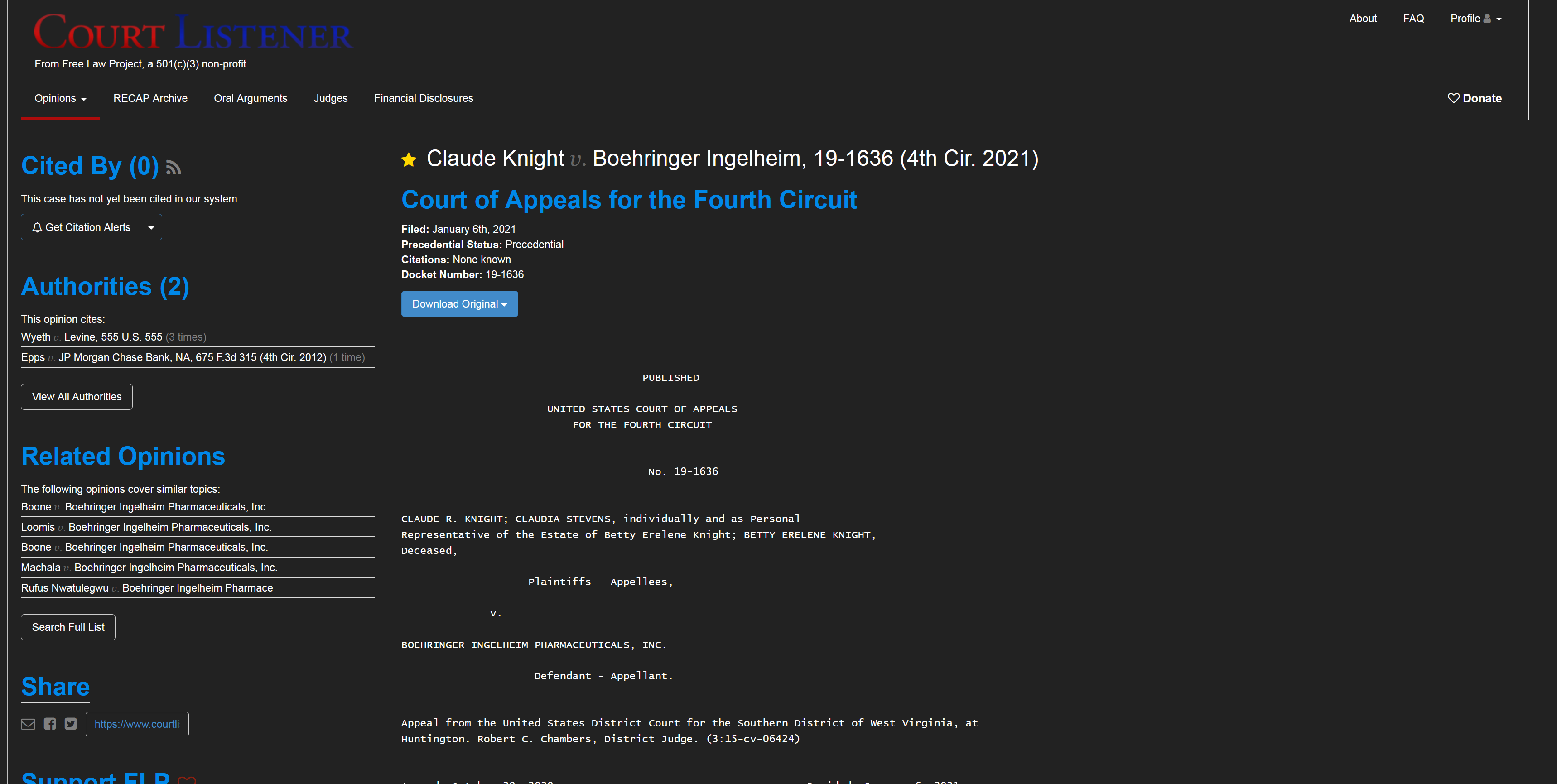
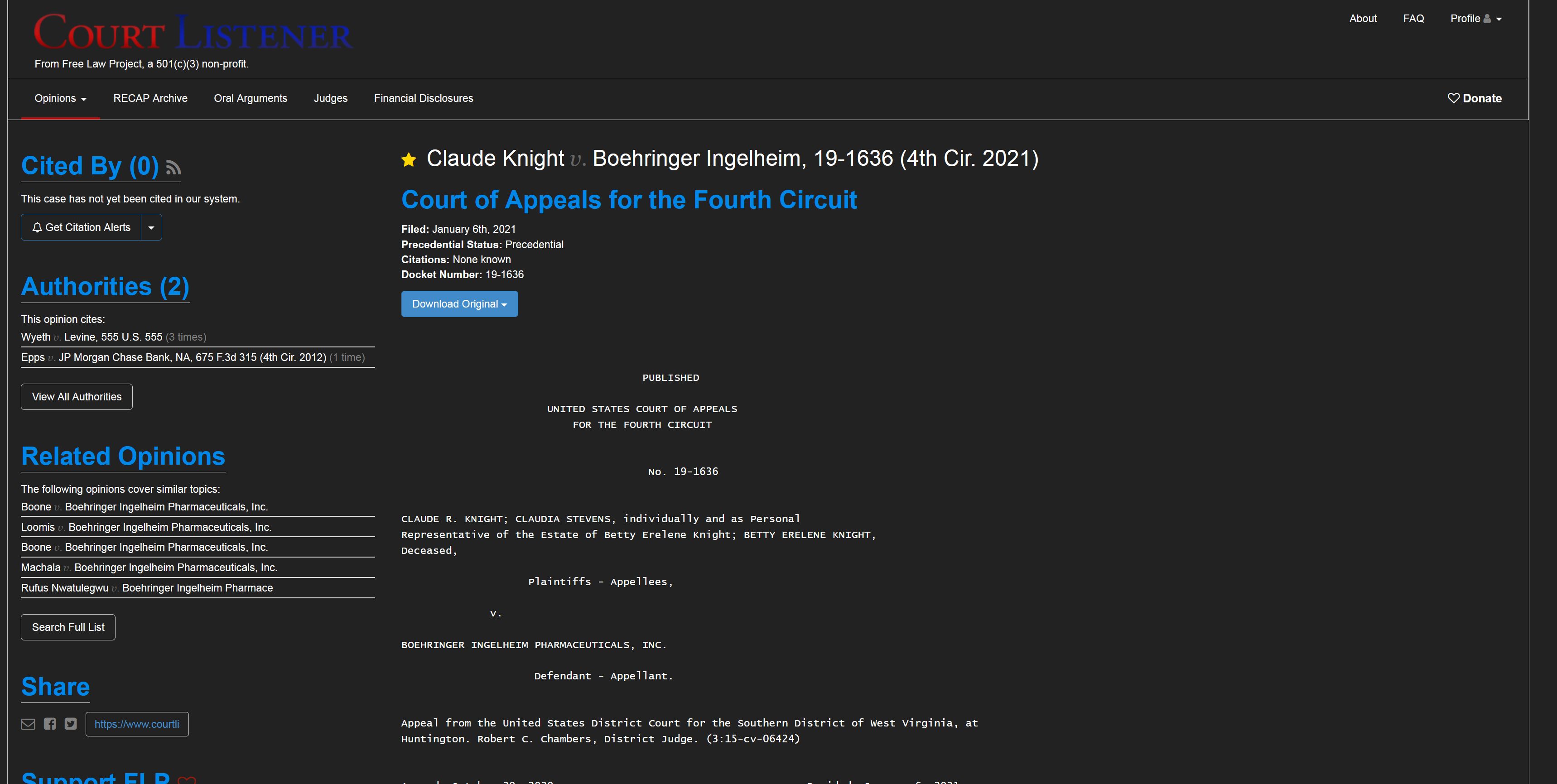
This is a barebones style to make CourtListener and the RECAP archive more bearable to read. Since there isn't one in the archive already, I thought I'd put this out here as a seed for others to use and improve on. It's not pretty, but it works.
Don't expect regular updates. There may never be any updates.
It's free to use as long as you don't make money from it yourself.
Notes
Userstyle doesn't have notes.
Source code
/* ==UserStyle==
@name courtlistener.com - 4/17/2022, 4:58:27 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("courtlistener.com") {
/* Insert code here... */
:root {
font-size: 1.2rem !important;
--bg: #222 !important;
--text: #fff !important;
--muted-text: #0066a0 !important;
--highlght: #428bca !important;
--border: #00447b !important;
--h: #0088e8 !important;
--u-text-color-green: #f00 !important;
}
div iframe {
padding: 20px !important;
border: 5px double purple !important;
}
iframe html {
padding: 10px !important;
border: 10px double red !important;
}
html,
body,
a,
div,
.card {
background-color: var(--bg) !important;
color: var(--text) !important;
}
.container {
width: 95% !important;
}
.dropdown-menu {
background-color: unset !important;
border: 3px double var(--border) !important;
}
.dropdown-menu li a:hover {
background-color: var(--highlght) !important;
}
.divider {
background-color: var(--border) !important;
}
.plottable rect {
opacity: 1 !important;
}
a.visitable {
color: var(--highlght) !important;
}
.plaintext pre {
color: var(--text) !important;
}
h3:not(.serif),
.text-center.large a {
color: var(--h) !important;
font-weight: bold !important;
font-size-adjust: 0.7 !important;
line-height: normal !important;
}
#advanced-search p a {
padding: 10px !important;
border: 3px solid var(--border) !important;
border-radius: 8px !important;
}
.form-control {
background-color: unset !important;
color: var(--highlght) !important;
}
#chart-3268 {
background: #f00 !important;
}
}