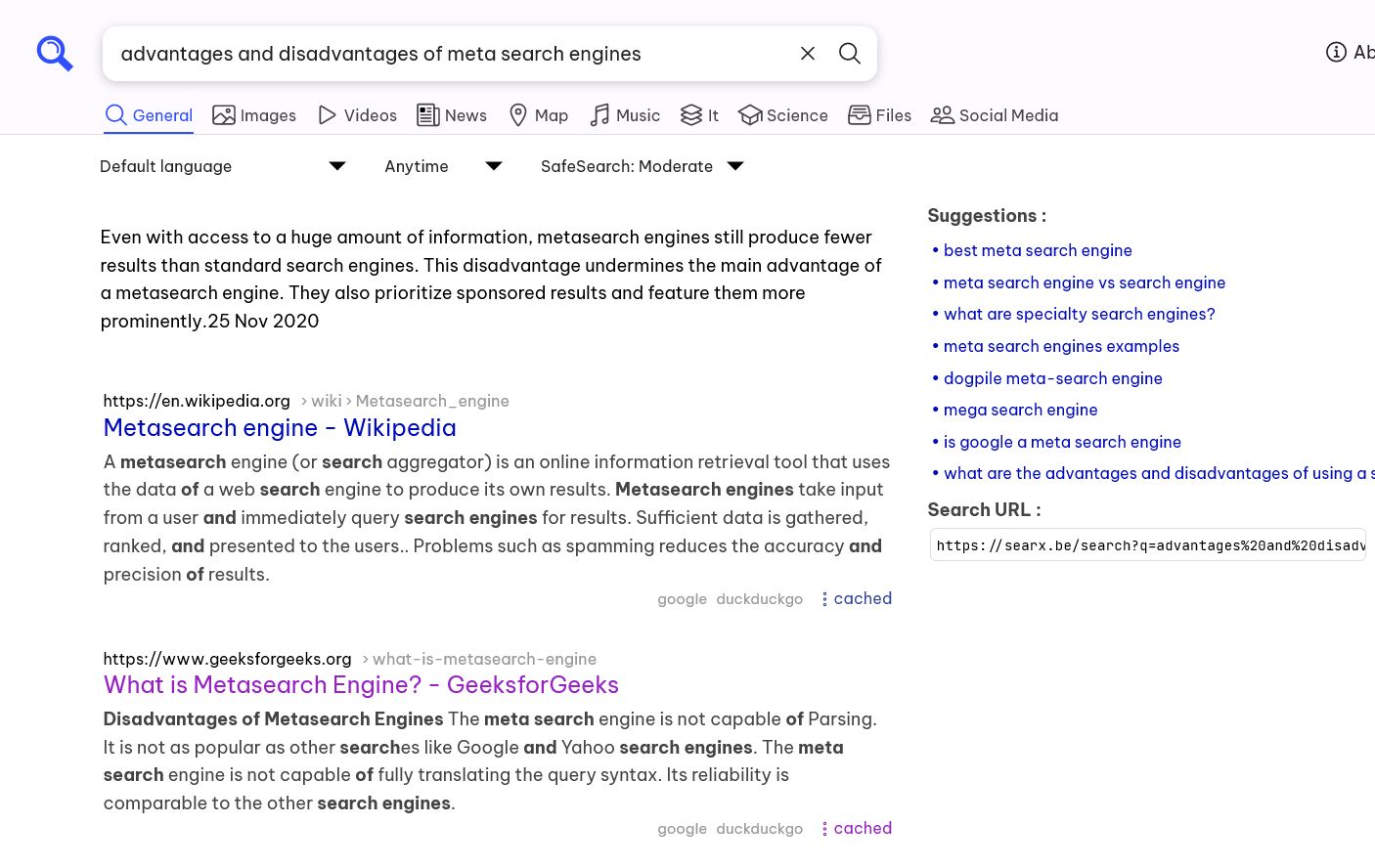
Some enhancements for SearXNG simple theme on https://searx.be
More on searx:

Authorsonbua
LicenseNo License
Categoryhttps://searx.be
Created
Updated
Size2.9 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Some enhancements for SearXNG simple theme on https://searx.be
More on searx:
/* ==UserStyle==
@name SearXNG simple theme enhanced
@namespace github.com/openstyles/stylus
@version 0.1.8
@description Some enhancements for SearXNG simple theme
@author sonbua
==/UserStyle== */
@-moz-document url-prefix("https://searx.be/search") {
:root {
/* --color-base-font: #494949; */
--color-answer-font: #000;
--color-result-url-path-font: #999;
--color-result-description-highlight-font: var(--color-base-font);
--color-result-engines-font: #999;
--line-height-result: 1.6;
--gap: 1rem;
}
#results {
gap: 0 var(--gap);
}
@media screen and (min-width: 79.75em) {
.center-aligment-yes #main_results #results:not(.only_template_images):not(.image-detail-open) {
grid-template-columns: calc(var(--center-page-width) - var(--gap) - 25rem) 25rem;
}
}
/* Answers */
#answers {
line-height: var(--line-height-result);
}
@media screen and (min-width: 50rem) {
#answers {
margin-left: 3rem;
}
}
@media screen and (min-width: 79.75em) {
#answers {
margin-left: 0;
}
}
/* Copy and slightly modify from article[data-vim-selected] */
article:hover {
background: var(--color-result-vim-selected);
border-radius: 0 10px 10px 0;
}
/* URL */
.result .url_wrapper {
/* default: 1rem */
font-size: .9rem;
line-height: var(--line-height-result);
}
.result .url_wrapper .url_o2 .url_i2 {
color: var(--color-result-url-path-font);
float: left;
}
/* Title */
/**
* Since the content of each result is not a hyperlink,
* it would have been easier if both URL and title look like
* one big block, so that navigation is more convenient.
*/
.result h3 {
margin-top: 0;
}
.result h3 a {
display: block;
padding-top: .25rem;
/* default: 1.1em */
font-size: 1em
}
.result h3 a:focus,
.result h3 a:hover {
text-decoration: none;
}
/* Content */
.result .content,
.result .stat {
/* default: .9em */
font-size: .9em;
line-height: var(--line-height-result);
}
/* Engines */
.engines {
/* display: none; */
}
/* Suggestions */
#suggestions .wrapper {
justify-content: flex-start;
}
#suggestions .wrapper form {
flex: 1 1 100%;
}
#infoboxes input,
#suggestions input {
padding: .2em 0;
}
#results button[type="submit"],
input[type="submit"] {
border-radius: .25rem;
}
/* Back To Top button */
#backToTop {
display: none;
}
}