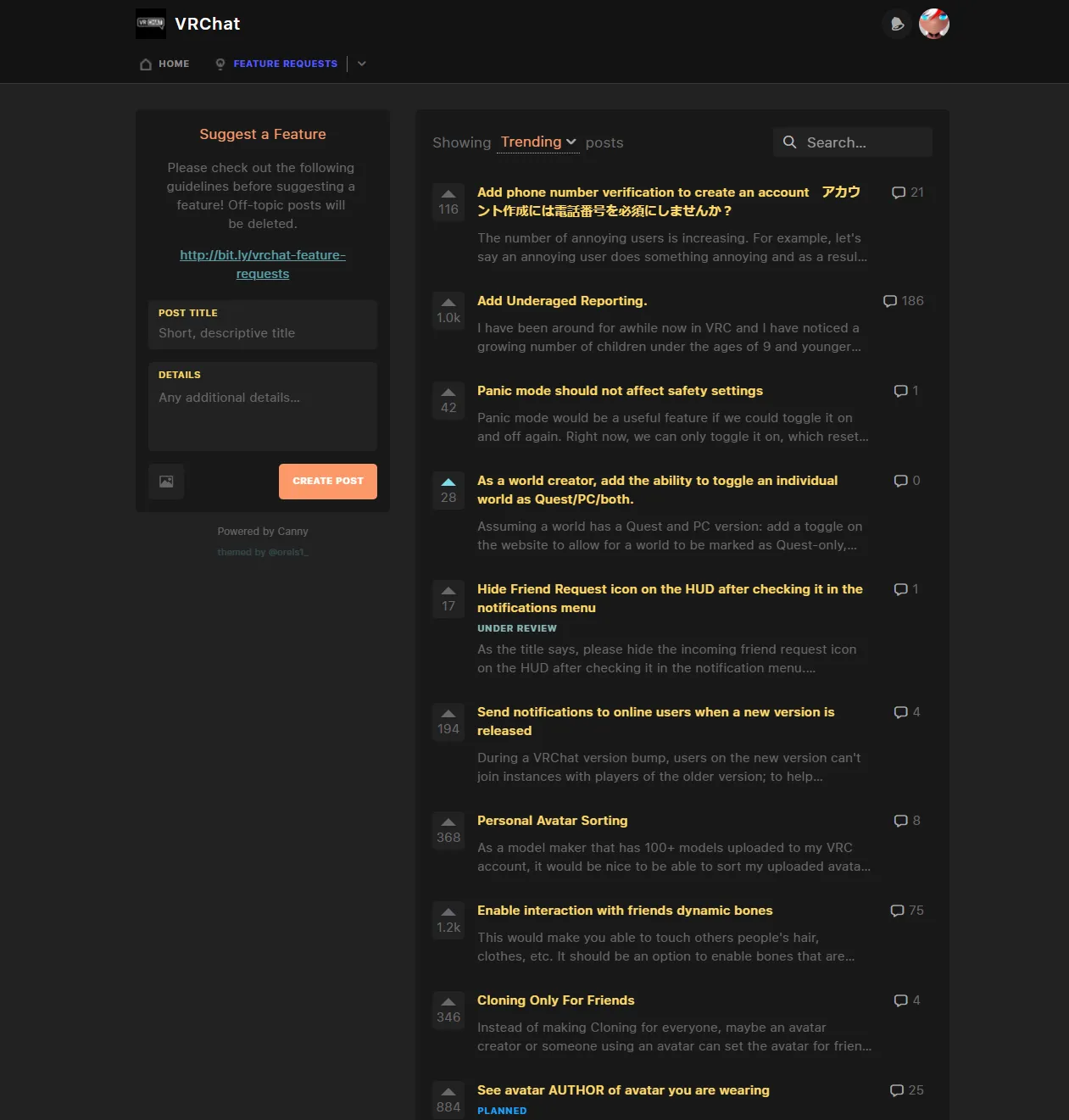
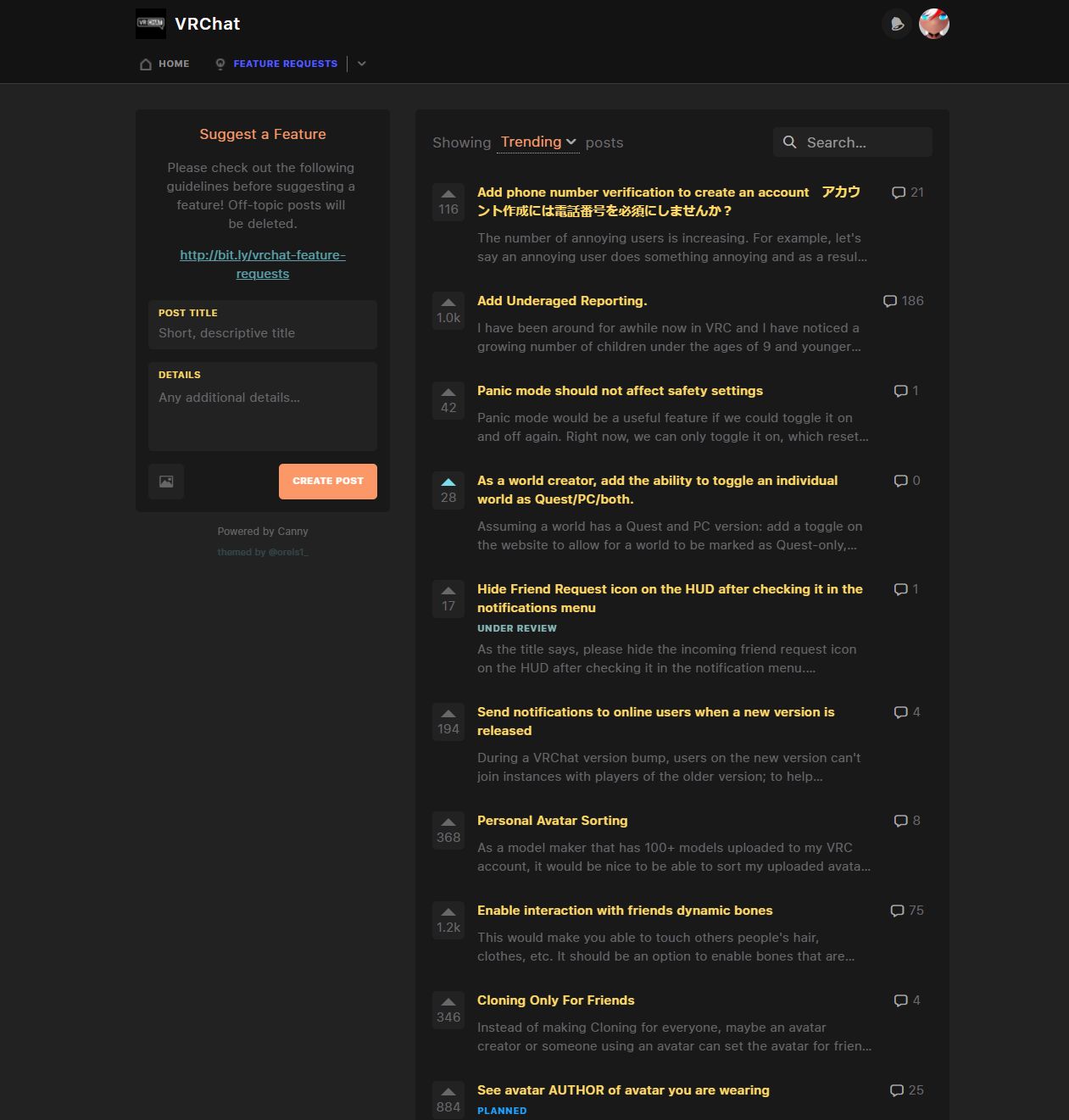
Alters any canny's look to be in line with the monokai pro color scheme
Canny Dark by orels1
Imported and mirrored from https://orels1.github.io/stylish/canny-dark.user.css

Details
Authororels1
LicenseMIT
Categoryuserstyles
Created
Updated
Code size24 kB
Code checksuma3fd990b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Canny Dark
@namespace orels1
@version 1.0.6
@homepageURL https://github.com/orels1/stylish
@license MIT
@author orels1
==/UserStyle== */
@-moz-document regexp(".*canny.io/.*"),
domain("feedback.vrchat.com") {
@import url('https://fonts.googleapis.com/css2?family=Fira+Mono&display=swap');
body {
--white: #fcfcfc;
--red: #FF6188;
--orange: #FC9867;
--lOrange: hsla(45deg, 60%, 70%, 20%);
--yellow: #FFD866;
--green: #A9DC76;
--blue: #78DCE8;
--lBlue: hsla(186deg, 71%, 69%, 20%);
--purple: #AB9DF2;
--bg: #222222;
--darkBg: #191919;
--vDarkBg: #131313;
--lightBg: #39383A;
--light: #69676C;
background: var(--bg);
}
html {
background: var(--bg);
}
/* NAVIGATION */
.publicNav {
background-color: var(--vDarkBg);
border-color: var(--lightBg);
}
.publicNav .companyLogo {
filter: invert(1);
}
.publicNav .companyName {
color: var(--white);
}
.publicNav .secondaryNav .link .icon {
background: var(--light) !important;
}
.publicNav .secondaryNav .link .icon img {
filter: grayscale(100%) brightness(0.08);
}
.publicNav .secondaryNav .link .text {
color: var(--light);
}
.publicNav .secondaryNav .link .publicNavBoardDropdown .split .optionContent > div {
border-color: var(--light) !important;
}
.publicNav .secondaryNav .link .publicNavBoardDropdown .split .icon-chevron-down::before {
color: var(--light);
}
.dropdownPortal.publicNavBoardDropdown.boardDropdownSelector .dropdown {
background-color: var(--bg);
}
.dropdownPortal.publicNavBoardDropdown.boardDropdownSelector .dropdown .option:hover {
background-color: var(--darkBg);
}
.dropdownPortal.publicNavBoardDropdown.boardDropdownSelector .dropdown .option .optionContent {
color: var(--light);
}
.dropdownPortal.publicNavBoardDropdown.boardDropdownSelector .dropdown .option .optionContent .count {
background-color: var(--yellow);
color: var(--dark);
}
/* NOTIFICATIONS */
.subdomainNotifications .notifications {
background-color: var(--darkBg);
}
.notificationsMenuPortal .notificationsDropdown {
background-color: var(--bg);
}
.subdomainNotifications .notificationListBody {
border: none;
}
.notificationsMenuPortal .notificationsDropdown:after {
border-color: transparent transparent var(--bg) var(--bg);
}
.notificationsMenuPortal .notificationsDropdown .notificationsDropdownHeader {
border-color: var(--vDarkBg);
}
.notificationsMenuPortal .notificationsDropdown .notificationsDropdownHeader h3 {
color: var(--light);
}
.notificationsMenuPortal .notificationsDropdown .notificationsDropdownHeader span {
color: var(--blue) !important;
}
.notificationsMenuPortal .notificationsDropdown .notificationsDropdownFooter {
border-color: var(--vDarkBg);
}
.notificationsMenuPortal .notificationsDropdown .notificationsDropdownFooter a {
color: var(--light);
}
.subdomainNotifications .notifications .notification,
.notificationsMenuPortal .notificationsDropdown .notifications .notification {
border-color: var(--vDarkBg);
}
.subdomainNotifications .notifications .notification span,
.notificationsMenuPortal .notificationsDropdown .notifications .notification span {
color: var(--white);
font-weight: 300;
}
.subdomainNotifications .notifications .notification .timestamp,
.notificationsMenuPortal .notificationsDropdown .notifications .notification .timestamp {
color: var(--light);
transition: color 300ms ease;
}
.subdomainNotifications .notifications .notification:hover,
.notificationsMenuPortal .notificationsDropdown .notifications .notification:hover {
background-color: var(--lBlue);
}
.subdomainNotifications .notifications .notification:hover timestamp,
.notificationsMenuPortal .notificationsDropdown .notifications .notification:hover .timestamp {
color: var(--white);
}
/* ACCOUNT DROPDOWN */
.adminNavAccountMenuPortal .menuItems {
background-color: var(--bg);
}
.adminNavAccountMenuPortal .arrow {
border-color: transparent transparent var(--bg) var(--bg);
}
.adminNavAccountMenuPortal .menuItems .menuItem {
color: var(--light);
transition: color 300ms ease;
}
.adminNavAccountMenuPortal .menuItems .section .menuItem:hover {
color: var(--blue);
}
.notificationList .loadMoreContainer {
background: var(--darkBg);
}
/* ISSUE PAGE */
/* SIDEBAR */
.contentContainer .sidebarContainer .sidebar .sidebarSection {
background: var(--darkBg);
border: 0;
}
.contentContainer .sidebarContainer .sidebar .sidebarSection .voters .uppercaseHeader {
color: var(--light);
}
.contentContainer .sidebarContainer .sidebar .sidebarSection .voters .subdomainPostVoters .users .voter .left .userLockupContainer .userLockup .userInfo .name {
color: var(--light);
}
.contentContainer .sidebarContainer .sidebar .sidebarSection .voters .subdomainPostVoters .users .voter .left .userLockupContainer .userLockup .userInfo .name:contains("orels1") {
color: var(--blue);
}
.contentContainer .sidebarContainer .sidebar .sidebarSection .voters .subdomainPostVoters a.more {
color: var(--blue) !important;
opacity: 0.6;
transition: opacity 300ms ease;
}
.contentContainer .sidebarContainer .sidebar .sidebarSection .voters .subdomainPostVoters a.more:hover {
opacity: 1;
}
.contentContainer .sidebarContainer .cannyAttribution {
display: flex;
flex-direction: column;
align-items: center;
}
.contentContainer .sidebarContainer .cannyAttribution a {
color: var(--light);
transition: color 300ms ease;
}
.contentContainer .sidebarContainer .cannyAttribution a:hover {
color: var(--blue);
}
.contentContainer .sidebarContainer .cannyAttribution::after {
content: "themed by @orels1_";
position: relative;
top: -5px;
font-size: 11px;
color: var(--lBlue);
}
.subdomainPostVotersList .subdomainPostVotersContents.card {
background: var(--darkBg);
border: none;
}
.subdomainPostVotersList .subdomainPostVotersContents.card .userLockup .userInfo .name {
color: var(--light);
}
/* MAIN CONTENT */
.userLockupContainer .userLockup .userInfo .name {
color: var(--light);
}
.contentContainer .mainContainer .postContainer {
background-color: var(--darkBg);
padding: 8px;
}
.contentContainer .mainContainer .postContainer .postHeader .postVotes {
background-color: var(--bg);
border: none;
color: var(--light);
}
.contentContainer .mainContainer .postContainer .postHeader .postVotes:hover {
background-color: var(--green);
}
.contentContainer .mainContainer .postContainer .postHeader .postVotes .upvote {
border-bottom-color: var(--light) !important;
}
.contentContainer .mainContainer .postContainer .postHeader .postVotes .upvote.voted {
border-bottom-color: var(--blue) !important;
}
.contentContainer .mainContainer .postContainer .postHeader .statusTitle {
color: var(--yellow);
font-weight: 300;
}
.postStatus.closed {
color: var(--red);
}
.postStatus.planned {
color: var(--blue);
}
.postStatus.underReview {
color: var(--orange);
}
.postStatus.complete {
color: var(--green);
}
.postStatus.inProgress {
color: var(--purple);
}
.contentContainer .mainContainer .postContainer .postContent .postAuthor .userLockup .userInfo .name {
color: var(--light);
}
.contentContainer .mainContainer .postContainer .postContent .postBody .details .markdown .line {
color: var(--light);
}
.contentContainer .mainContainer .postContainer .postContent .postBody .details .markdown .line a {
color: var(--blue) !important;
opacity: 0.8;
transition: opacity 300ms ease;
}
.contentContainer .mainContainer .postContainer .postContent .postBody .details .markdown .line a:hover {
opacity: 1;
}
.contentContainer .mainContainer .postContainer .postContent .postBody .details .markdown .multiLineCodeBlock,
.contentContainer .mainContainer .postContainer .postContent .postBody .details .markdown .inlineCodeBlock {
background-color: var(--bg);
font-family: 'Fira Mono', monospace;
}
.contentContainer .mainContainer .postContainer .postContent .postBody .details .markdown .multiLineCodeBlock .line {
color: var(--white);
}
.contentContainer .mainContainer .postContainer .postContent .postBody .details .markdown .inlineCodeBlock {
color: var(--orange);
}
.contentContainer .mainContainer .postContainer .postContent .postMenu .timestamp {
color: var(--light);
}
.contentContainer .mainContainer .postContainer .postContent .postMenu .editLink {
color: var(--orange);
transition: opacity 300ms ease;
}
.contentContainer .mainContainer .postContainer .postContent .postMenu .editLink:hover {
opacity: 0.6;
}
/* COMMENTS */
/* COMMENT INPUT */
.contentContainer .mainContainer .postContainer .commentComposer .composerForm {
background: var(--bg);
border: none;
}
.contentContainer .mainContainer .postContainer .commentComposer .composerForm .autoResizeTextarea {
background: var(--bg);
}
.contentContainer .mainContainer .postContainer .commentComposer .composerForm .autoResizeTextarea textarea::placeholder {
color: var(--light);
}
.contentContainer .mainContainer .postContainer .commentComposer .composerForm .autoResizeTextarea textarea {
color: var(--light);
}
.contentContainer .mainContainer .postContainer .commentComposer .composerForm .mentionsTextarea .backdrop .highlights mark.highlight {
background-color: var(--lOrange) !important;
padding: 2px;
}
.contentContainer .mainContainer .postContainer .commentComposer .composerForm .images {
border-color: var(--v...