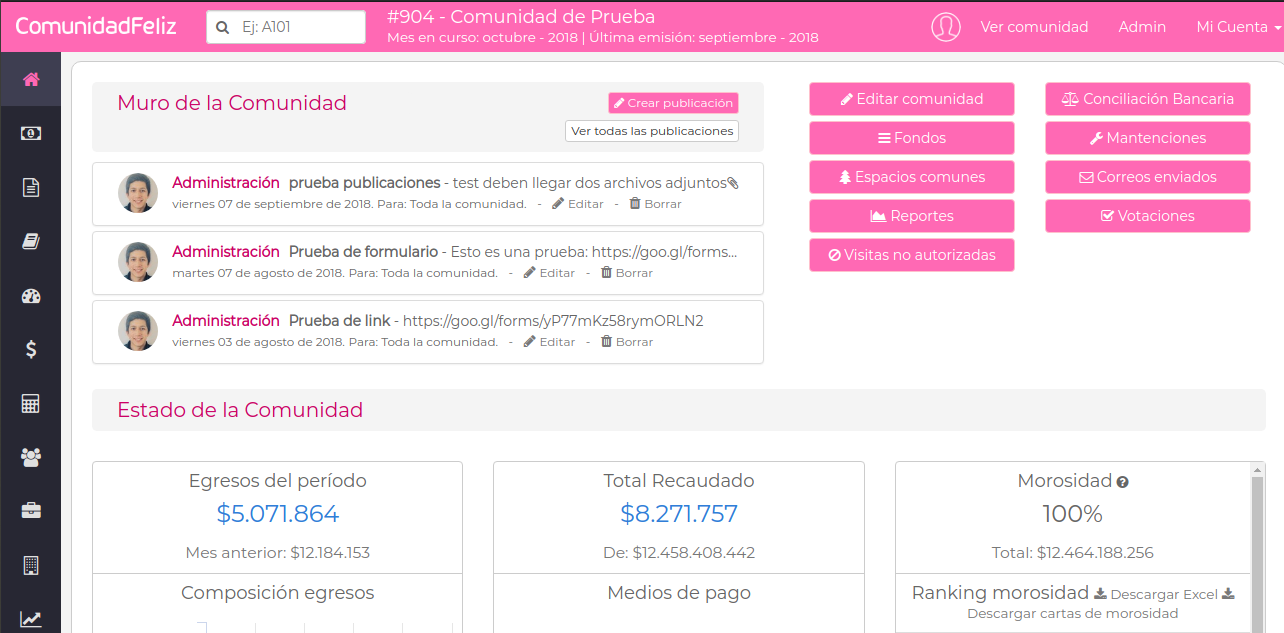
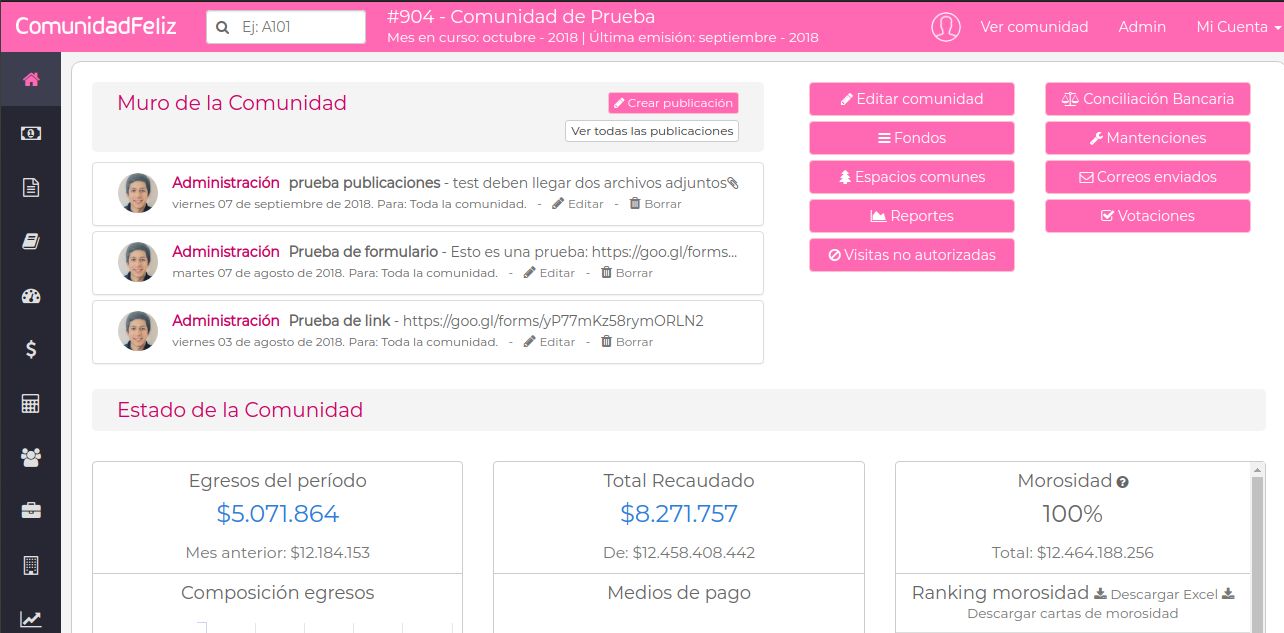
Pink style of ComunidadFeliz
Pink ComunidadFeliz by jtcontreras

Details
Authorjtcontreras
LicenseNo License
Categorycomunidadfeliz.com
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name PinkInterface for ComunidadFeliz
@namespace comunidadfeliz.com
@version v0.4
@author JTContreras
*/
@-moz-document domain("comunidadfeliz.com"), domain("comunidadfeliz.cl"),
domain("comunidadfeliz.mx") {
header .navbar-header,
.green-box,
.plans,
.like-cf,
.btn-success,
.darkgreen-header .navbar-header{
background-color: #ff69b4;
}
.bg-success{
background-color: #ff69b4;
color: #fff;
}
.ce-pdf-container .community-header .header-right .brand-cont{
background-color: #ff69b4;
}
.ce-pdf-container .details-header, .answer-pdf-conatiner .details-header{
background-color: #ff69b4;
}
.ce-pdf-container .bill-details .bill-total, .answer-pdf-conatiner .bill-details .bill-total{
background-color: #ff69b4;
}
.ce-pdf-container .green-header, .answer-pdf-conatiner .green-header{
color: #ff69b4;
}
.btn-success, .bg-success {
border-color: #ffc0cb;
}
.alert-success{
background-color: #ff69b4;
border-color: #ffc0cb;
color: #fff;
}
.modal-header {
background: none no-repeat scroll 0 0 #ffc0cb;
}
.btn-success:hover, .btn-success:focus,
.btn-success:active,
.btn-success.active,
.open>.btn-success.dropdown-toggle {
background-color: #ffc0cb;
border-color: #ffc0cb;
}
.btn-success:active:focus, .btn-success:active.focus, .btn-success.active:hover, .btn-success.active:focus, .btn-success.active.focus, .open>.btn-success.dropdown-toggle:hover, .open>.btn-success.dropdown-toggle:focus, .open>.btn-success.dropdown-toggle.focus, .btn-success:active:hover, .btn-success:active:focus, .btn-success:active.focus, .btn-success.active:hover, .btn-success.active:focus, .btn-success.active.focus, .open>.btn-success.dropdown-toggle:hover, .open>.btn-success.dropdown-toggle:focus, .open>.btn-success.dropdown-toggle.focus{
background-color: #cb0066;
border-color: #ff69b4;
}
#sidebar ul li a:hover, #sidebarMobile ul li a:hover,
#sidebar ul li.active > a, #sidebarMobile ul li.active > a {
color: #ff69b4;
}
.left-bar-menu ul:hover li:hover, .left-bar-menu ul:hover li:hover a, .left-bar-menu ul li.active_option{
background: none no-repeat scroll 0 0 #cb0066;
}
header .navbar-header a:hover, header .navbar-header a:focus {
background-color: #ffc0cb !important
}
.title-container, .container-fluid h1,
.green,
.dashboard .green, .dashboard .green a, .dashboard .green a:hover, .posts .green, .posts .green a, .posts .green a:hover{
color: #cb0066;
}
.side-tab.active, .side-tab:hover{
background-color: #cb0066;
}
.content.usersCopr{
background-color: rgba(150, 0, 136, 0.1)
}
.btn-primary{
background-color: #bf7fbf !important;
border-color: #d8b2d8 !important;
}
.btn-primary:hover{
background-color: #d8b2d8 !important;
border-color: #d8b2d8 !important;
}
.second-header-line {
background: none no-repeat scroll 0 0 #bf7fbf !important;
color: #fff;
}
.header-line, .header-line tr {
background: #d8b2d8 !important;
color: #fff;
}
.small-table tr.header, .table-index .colored-header {
background-color: #d8b2d8;
}
.bg-info {
background-color: #d8b2d8;
}
}