-
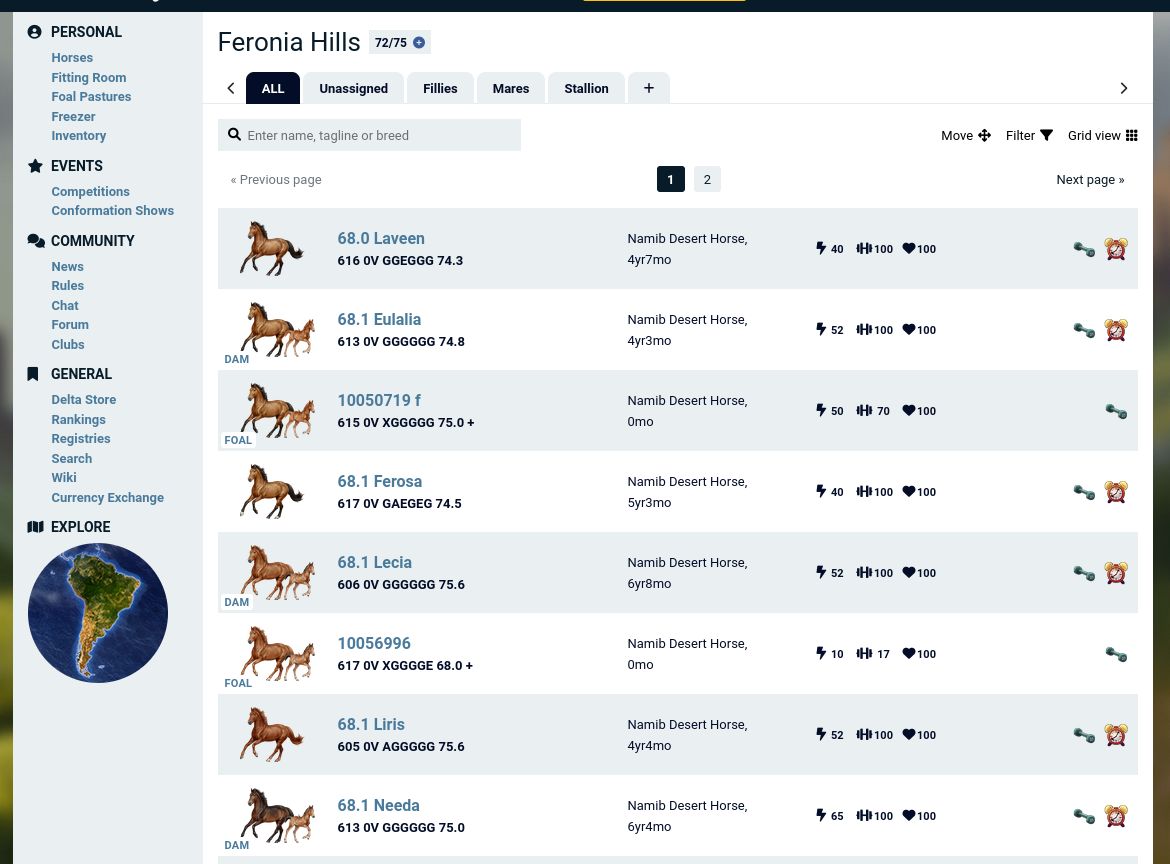
matched Color Theme / Design to rest of HR
-
removed BGs
-
removed Gender-Tags (currently no other gender identification in place!)
-
removed some of the round edges
-
changed color of colorful elements
-
moved the dam/foal tags and changed the color (thanks to Nagapie for this idea)
-
stable blocks are all visible on top of the site
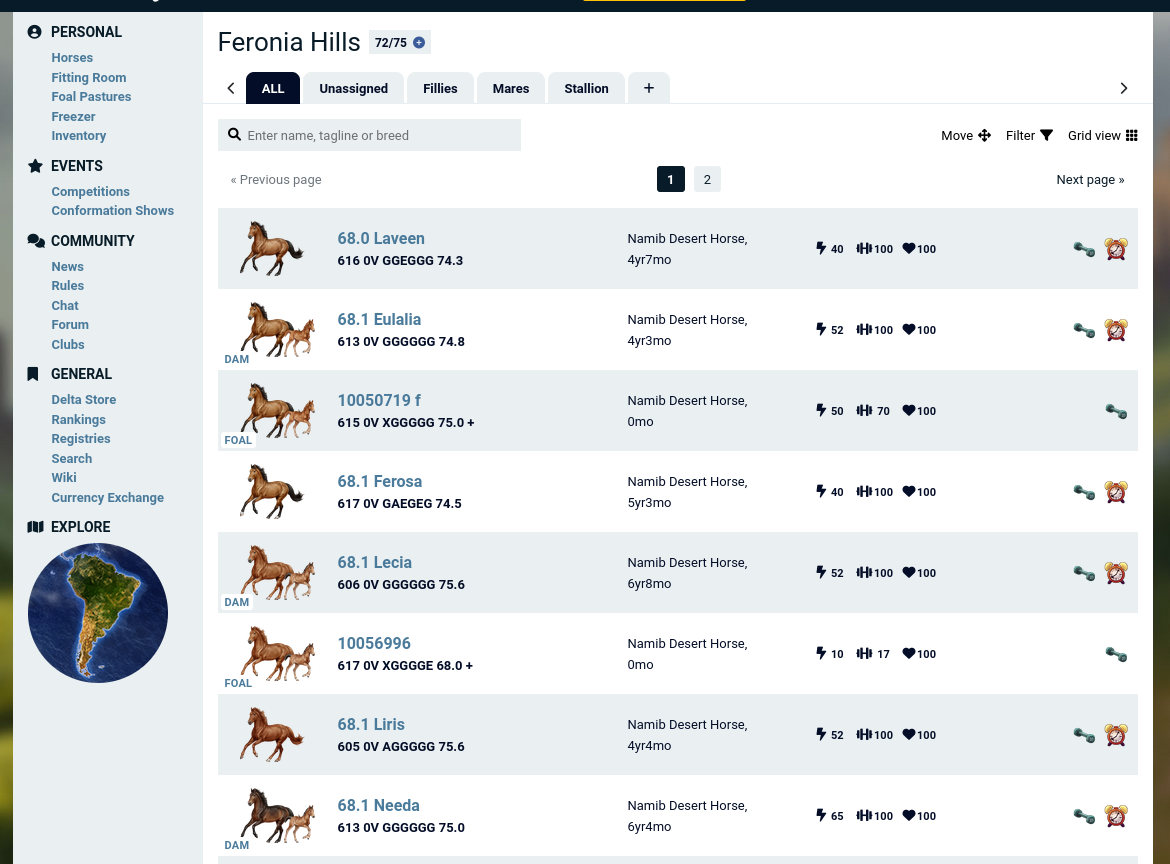
HR Horses Overview Fix-Attempt by lorfia

Details
Authorlorfia
LicenseNo License
Categoryhttps://v2.horsereality.com/
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 9.9.2022, 06:26:08
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com/") {
}
.current-capacity {
background:#eaf0f2;
border-radius: 0px;
}
.horse-filters-search input {
background:#eaf0f2;
border-radius: 0px;
}
.stall-tabs {
display: flex;
flex-wrap: wrap !important;
overflow: visible;
}
.stall-tabs .stall-tab {
background:#eaf0f2;
border-radius: 0px;
}
.stall-tabs .stall-tab :hover {
background: #030d27;
color: white;
}
.horse-item .sex {
visibility: hidden;
}
.horse-item .foal {
color:#4a7a9b;
top: auto;
bottom: 3px;
}
.horse-stats .horse-stat-energy i {
color: #030d27;
}
.horse-stats .horse-stat-fitness i {
color: #030d27;
}
.horse-stats .horse-stat-affection i {
color: #030d27;
}
.horse-stats .horse-stat--low span {
color: #030d27;
}
.horse-item h2 {
color: #4a7a9b;
}
.horse-list .horse-item {
margin-bottom: 0px;
}
.horse-list li:nth-child(even) .content{
background:#fff !important;
}
.button.primary {
background: #081b28;
}
.button.primary:hover {
background: #030c12;
}
.horse-item .content {
background:#eaf0f2;
border-radius: 0px;
}
.horse-item .content a.image {
background-image: none !important;
}