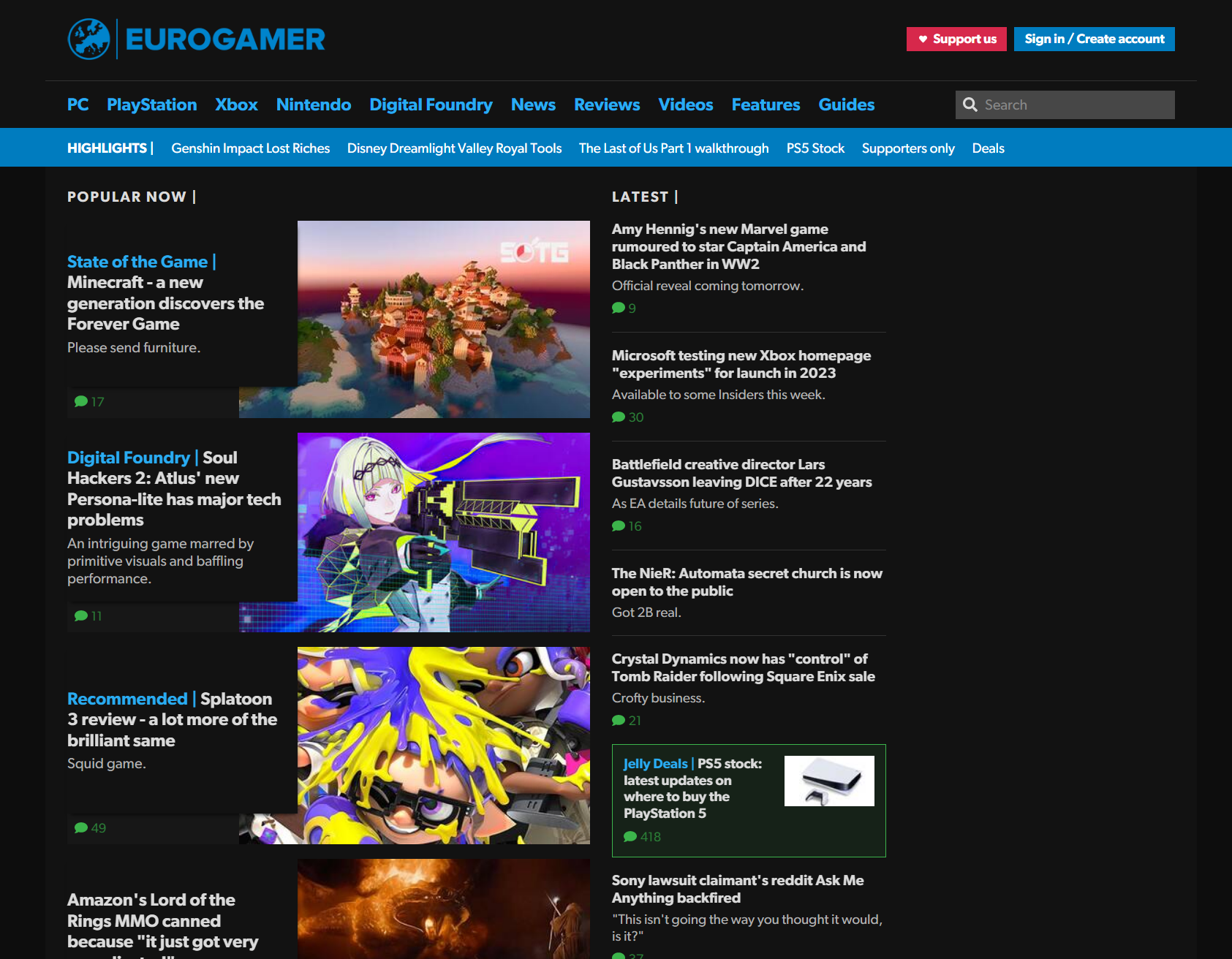
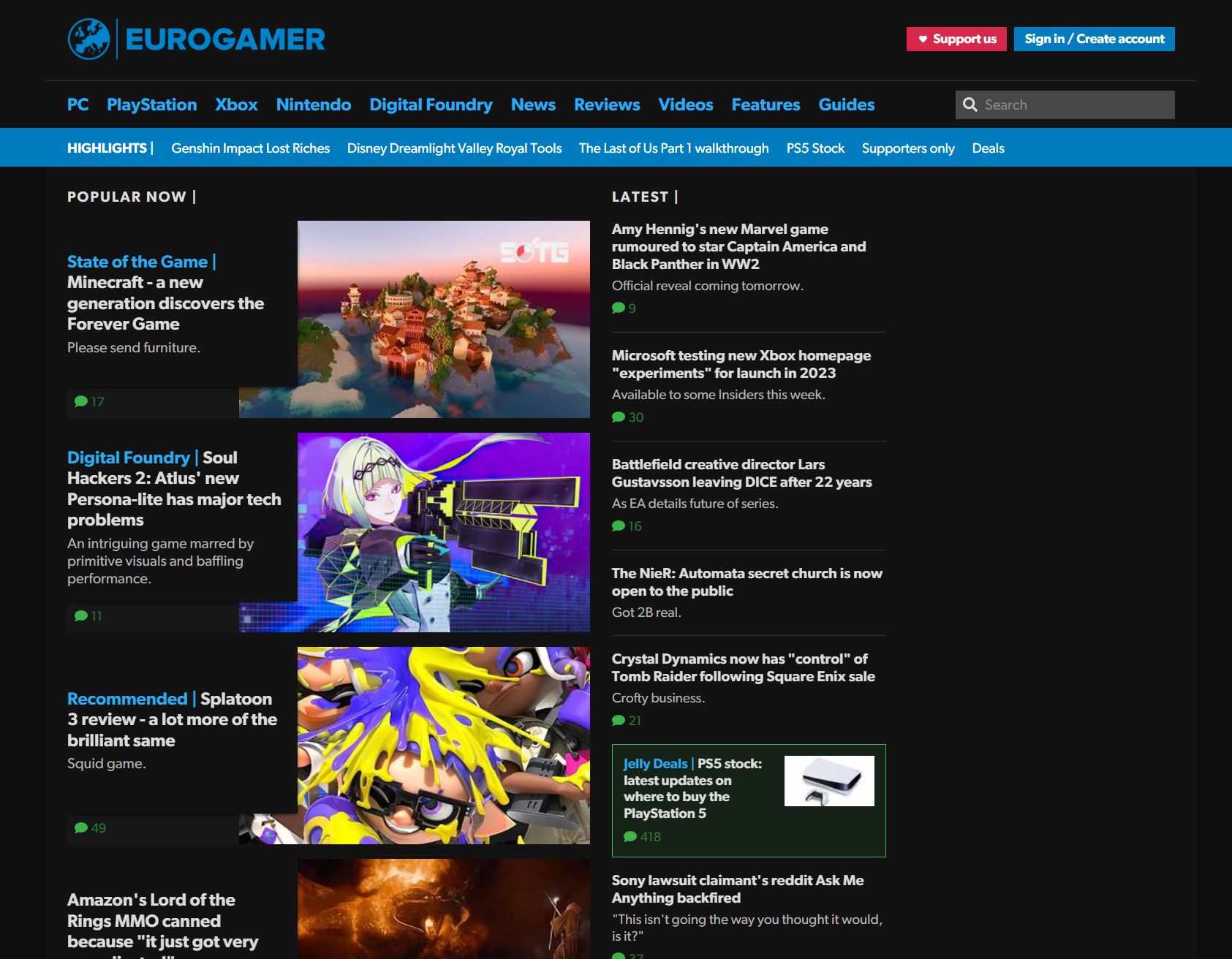
dark mode for Eurogamer's website
eurogamer dark mode by jah

Details
Authorjah
LicenseCC Zero
Categoryeurogamer.net
Created
Updated
Code size58 kB
Code checksum77abe463
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name eurogamer dark mode
@version 20250429.08.18
@namespace https://userstyles.world/user/jah
@description dark mode for Eurogamer's website
@author jah
@license CC Zero
==/UserStyle== */
@-moz-document domain("eurogamer.net") {
:root {
--button-color: #007cbf;
--button-color-secondary: #fff;
--button-color-hover: #002351;
--article-deals: 128, 50%, 47%;
--article-supporter: 348, 69%, 50%;
--df-supporter: 201, 100%, 37%;
--main: #007cbf;
--sectionTitle: #6081ac;
--highlight-color: #29acf3;
/* sizes */
--maxW: 126rem;
--maxWinner: 69rem;
--spacer0: .8rem;
--spacer10: 1.6rem;
--spacer20: 2.4rem;
--spacer30: 3.2rem;
--spacer40: 4rem;
--avatar-size: 7.2rem;
/* grey scale */
--w: #fff;
--grey10: hsl(0, 0%, 86%);
--grey15: hsl(0, 0%, 78%);
--grey20: hsl(0, 0%, 69%);
--grey25: hsl(0, 0%, 61%);
--grey30: hsl(0, 0%, 53%);
--grey40: hsl(0, 0%, 39%);
--grey50: hsl(0, 0%, 28%);
--grey60: hsl(0, 0%, 20%);
--grey70: hsl(0, 0%, 13%);
--grey80: hsl(0, 0%, 9%);
--grey90: hsl(0, 0%, 7%);
--grey100: hsl(0, 0%, 5%);
/* */
--container-padding: 2.4rem;
--section-margin: 3.2rem;
--spacing: 1.6rem;
--font-size-title: 3.6rem;
--font-size-xlarge: 2.4rem;
--font-size-large: 1.8rem;
--font-size-medium: 1.6rem;
--font-size-body: 1.8rem;
--font-size-small: 1.4rem;
--font-size-xsmall: 1.2rem;
--icon-size: 3.2rem;
--logo-height: 4.8rem;
--logo-width: 28.2rem;
--trans: all .25s ease-in-out;
--theme-color-foreground: var(--grey10);
--theme-color-gray-background: var(--grey70);
--theme-color-gray-border: var(--grey60);
--theme-color-background: var(--grey90);
--icon-mask-size: 1.6rem;
}
html {
font-size: 62.5%;
scrollbar-color: var(--grey50) var(--grey80);
}
#onetrust-consent-sdk { display: none !important; }
.summary {
--summary-comment-color: #2d8639;
--summary-comment-text-color: #3cb44b;
--summary-highlight-colorOLD: #007cbf;
--summary-highlight-color: #29acf3;
--summary-link-color: var(--grey10);
}
.latest .article_slot.deals {
--article-slot-color: #3cb44b;
}
.latest .article_slot.supporter {
--article-slot-color: #d7284b;
}
/*
*/
body {
color: var(--grey10);
background: var(--grey100);
font-size: 1.6rem;
}
body[data-version=hd] {
--content-padding: 2.4rem;
min-width: var(--maxW);
}
.article-styling a:not(.button), .optanon-show-settings, a {
color: var(--highlight-color);
}
a, .summary a, .nav_main .nav_primary a { transition: all .15s ease; }
p { line-height: 1.618; margin: var(--spacer10) 0; }
.summary .name, .summary .title {
color: var(--summary-highlight-color);
}
.summary:hover .title a, .summary:hover .title .kicker, .summary .title .kicker {
color: var(--summary-highlight-color);
}
.liveblog_coverage blockquote:not(.twitter-tweet,.tiktok-embed), .video_wrapper, #page_wrapper, .embed_placeholder {
background: var(--grey100);
}
#content {
background: var(--grey90);
padding: 1.6rem var(--content-padding, 1.6rem) 0;
}
body[data-version=hd] .shelf .summary .wrapper, body[data-version=mobile] .shelf .summary[data-size=large] .wrapper, body[data-version=hd] .spotlight .summary, body:not([data-version=hd]) .spotlight .details, body:not([data-version=hd]) .spotlight .metadata, .tabbed_nav, #onetrust-pc-sdk .ot-pli-hdr.ot-leg-border-color, .spotlight .details, .app_header, .shelf .details, .shelf .metadata, .video_player .playlist_item {
background: var(--grey90);
}
body[data-version=hd] .shelf .summary, body[data-version=mobile] .shelf .summary[data-size=large], body:not([data-version=hd]) .spotlight .summary, body[data-version=hd] .spotlight .metadata, .shelf .summary {
background: var(--grey80);
}
.username .flair, body:not([data-version=hd]) .nav_trending, .article_footer .footer-newsletter, .article_body_content th, .video_player .playlist_item.active, .video_player .playlist_item:hover {
background: var(--grey70);
}
.archive__title a, .username a, .article-styling blockquote:not(.twitter-tweet,.tiktok-embed):not(.liveblog blockquote), .page_subtitle, .tabbed_nav .tabbed_buttons .tabbed_button, .article_body_content blockquote:not(.twitter-tweet), .article_body_content .synopsis, .article_footer .footer-newsletter_title, .article_body_content b, .article_body_content strong, .article_body_content h2, .article_body_content h3, .article_body_content h4, .article_body_content h5, .article_body_content h6, #comments .container .post .removed, #comments .container .post .username .name, .article_body_content table, .merch_component .details .strapline, .archive_by_date a, .section_title:not(.small), .app_footer>.nav_wrapper .label, .video_player .section_title, .video_player .title a, .video_player .playlist_item .playlist_title {
color: var(--grey10);
}
.archive__metadata, .embed_placeholder .message, .tagged_with__strapline, .tagged_with__notification, .article_header figcaption, .disclaimer, .published_at,.article_body_content figcaption, .summary .job_title, .summary .strapline, .video_player .description, .article_header .strapline {
color: var(--grey20);
}
.shelf .details, .shelf .metadata {
box-shadow: none;
}
body[data-version=hd] .spotlight .details {
box-shadow: .1rem .4rem .5rem -.3rem #000;
}
body:not([data-version=hd]) .spotlight .details {
margin-top: -7.2rem;
box-shadow: .4rem -.1rem .5rem -.5rem #000;
}
body:not([data-version=hd]) .spotlight .details, body:not([data-version=hd]) .spotlight .metadata {
margin-right: 2.4rem;
}
.disclaimer+.article-container, .article_header .breadcrumbs, .tabbed_nav .tabbed_buttons, .liveblog_coverage .post:not(:first-of-type), form input, form select, form textarea, #comments .container .post__wrapper:has(.post[data-parent-count="0"]), #comments .container .post__children, #comments .container .thread-actions, .disclaimer+.article-container, .nav_touch .touch_bar, .tabbed_nav, .article_header figcaption, .disclaimer[data-compact=false], #onetrust-pc-sdk ul li, #onetrust-pc-sdk .ot-pc-header, #onetrust-pc-sdk .ot-pc-footer, #onetrust-pc-sdk .ot-pli-hdr.ot-leg-border-color, #onetrust-pc-sdk .ot-accordion-layout.ot-cat-item, .article_body_content figure.right:not(.left),.page_title_wrapper,.subs_wrapper,.breadcrumbs,.author_bio:not(.compact),.archive_list .summary, .article_footer,#comments .container .filters,#comments .container .post[data-parent-count="1"], #comments .container .post[data-parent-count="2"], #comments .container .post[data-parent-count="3"],#comments .container .post[data-parent-count="0"],.archive_by_date_nav, .article_header>.details,.disclaimer,.article_body_content figcaption, .video_player .video_playlist, .nav_main .bottom, .latest .summary, .shelf, .video_player,.article_grid,.article_grid .summary, body[data-version=hd] .app_footer>.nav_wrapper>nav {
border-color: var(--grey60);
}
.tabbed_nav .tabbed_buttons .tabbed_button.active, .tabbed_nav .tabbed_buttons .tabbed_button:hover {
border-color: var(--main);
}
.latest .article_slot.deals {
background: hsla(var(--article-deals),.1);
}
.latest .article_slot.supporter {
background: hsla(var(--article-supporter),.1);
}
/*
supporter stuff
*/
.supporter_promo, .products .product_item .product_details {
background: hsla(var(--article-supporter), .1);
}
.digital_foundry_promo, .products .product_item:nth-child(2) .product_details {
background: hsla(var(--df-supporter), .1);
}
.products .product_item:nth-child(2) li:before {
color: var(--main);
}
.products .featured { left: 25%; width: 50%; line-height: .75; }
.products .featured, .products>div>div { border-radius: 0; }
/*
merch component
*/
.merch_component {
--component-width: var(--maxWinner);
--spacing: var(--spacer10);
--asset-width: 20rem;
border-radius: 0;
box-sizing: border-box;
padding: var(--spacing) calc((100vw - var(--maxW) - var(--spacer20)) / 2);
background: var(--border-color);
width: calc(100vw - var(--spacer10) + .2rem);
margin: 0;
margin-left: calc((0px - (100vw - var(--maxW)) / 2) - var(--spacer10));
margin-bottom: calc(0px - var(--spacer30));
}
.merch_component .details {
width: calc(var(--maxW) - 24rem - var(--spacer20) - var(--spacer20));
}
.merch_component .details::before {
background: url('https://assets.reedpopcdn.com/0352_eurogamer-logo-inverse.svg') no-repeat center;
content: '';
display: block;
width: 20rem;
height: 4rem;
}
.merch_component .details img {
display: none;
}
.merch_component .details .title {
color: var(--w);
}
.merch_component .asset {
padding: var(--container-padding);
}
.merch_component .asset img {
width: var(--asset-width);
height: auto;
margin: 0 auto;
}
.merch_component .details .button {
background-color: var(--w);
border-color: var(--w);
color: var(--button-color);
text-decoration: none;
transition: all .25s ease;
}
.merch_component .details .button:hover {
background-color: var(--button-color-hover);
color: var(--w);
border-color: var(--button-color-hover);
text-decoration: none;
}
/*
articles
*/
.article_header {
--article-header-avatar-size: 40px;
}
.article_header .title {
color: var(--w);
line-height: 1.2;
}
.article_header .strapline {line-height: 1.2;}
.avatar, .avatar .placeholder {
background-color: transparent;
}
.article p, .article_body_content figcaption, #comments .markdown p, .article_body_content ol, .article_body_content ul, .archive_by_date a {
line-height: 1.618;
}
.article_body_content table * {
border-color: var(--grey70);
}
.article_body_content table tr:first-child {
border: none;
}
.embed_placeholder {
color: var(--grey30);
}
.section_title {
color: var(--sectionTitle);
}
.username .scrim, .ta...