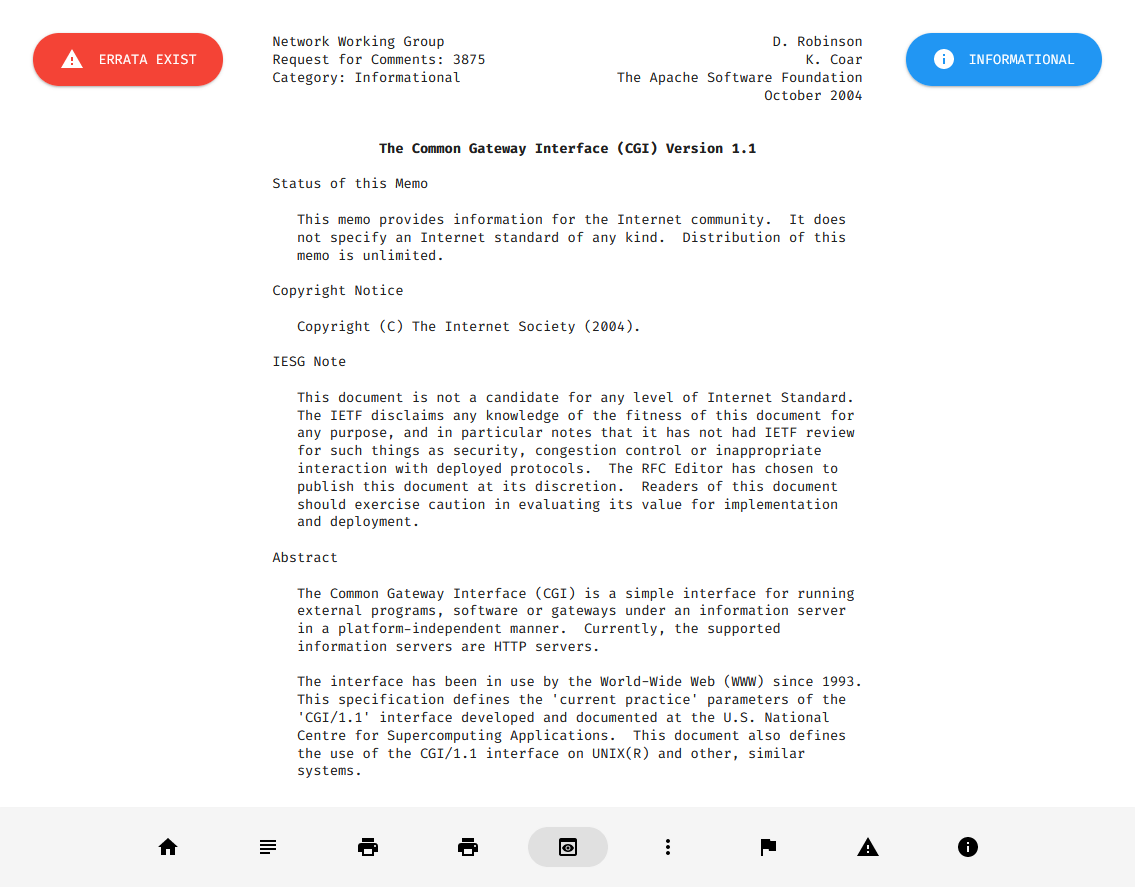
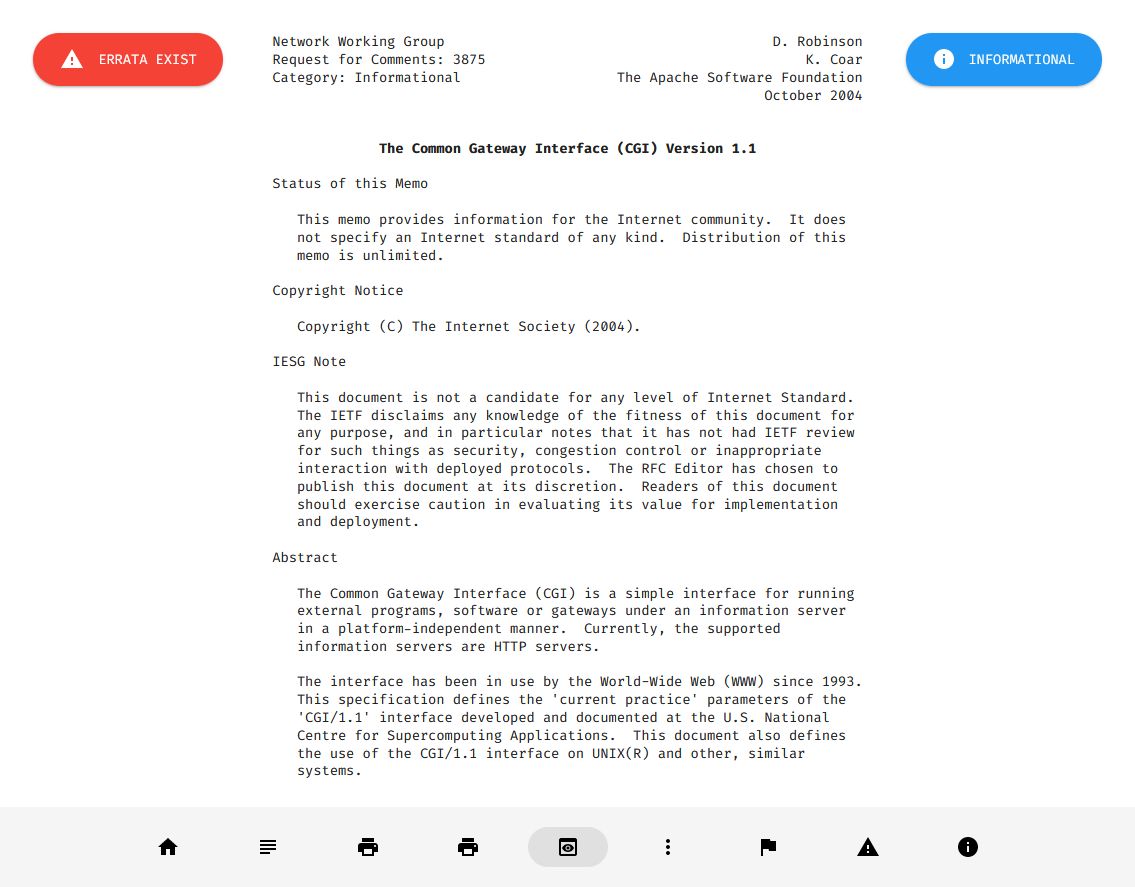
A new interface for reading RFCs in modern times.
ModernRFCs by thelastzombie
Imported from https://codeberg.org/sun/userstyles/raw/branch/main/user/ModernRFCs.user.css
Mirrored from https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/ModernRFCs.user.css

Details
Authorthelastzombie
LicenseHippocratic License; https://forgejo.sny.sh/sun/userstyles/src/branch/main/LICENSE.md
Categoryrfc-editor
Created
Updated
Code size6.9 kB
Code checksum3eb8d335
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ModernRFCs
@namespace sun/userstyles
@version 1.0.8
@description A new interface for reading RFCs in modern times.
@compatible chrome
@compatible edge
@compatible firefox
@compatible opera
@compatible safari
@homepageURL https://forgejo.sny.sh/sun/userstyles
@supportURL https://forgejo.sny.sh/sun/userstyles/issues
@contributionURL https://liberapay.com/sun
@contributionAmount €1.00
@downloadURL https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/ModernRFCs.user.css
@installURL https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/ModernRFCs.user.css
@author Sunny <sunny@sny.sh>
@icon https://forgejo.sny.sh/sun/userstyles/raw/branch/main/icons/ModernRFCs.ico
@copyright 2022-present, Sunny (https://sny.sh/)
@license Hippocratic License; https://forgejo.sny.sh/sun/userstyles/src/branch/main/LICENSE.md
@preprocessor stylus
==/UserStyle== */
@-moz-document regexp("https://www\\.rfc-editor\\.org\\/rfc\\/rfc\\d+\\.html(#.*)?")
{
@font-face {
font-family: "Fira Code";
src: url("https://cdn.jsdelivr.net/npm/firacode/distr/woff2/FiraCode-VF.woff2");
}
html:not(.RFC) {
body {
width: max-content;
margin: auto;
color: #212121;
@media (prefers-color-scheme: dark) {
background-color: #212121;
color: white;
}
.docinfo {
display: block;
white-space: initial;
&:first-child {
position: fixed;
bottom: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 80px;
background-color: #f5f5f5;
@media (prefers-color-scheme: dark) {
background-color: #424242;
}
font-size: 0;
a {
display: inline-block;
width: 80px;
height: 40px !important;
margin: 10px;
background-repeat: no-repeat;
background-position: center;
border-radius: 20px;
transition: all 125ms ease-in-out;
&:hover {
background-color: #eeeeee;
@media (prefers-color-scheme: dark) {
background-color: #9e9e9e;
}
}
&:focus,
&[href^="/rfc/rfc"][href$=".html"] {
background-color: #e0e0e0;
@media (prefers-color-scheme: dark) {
background-color: #757575;
}
}
&[href="https://www.rfc-editor.org"]
{
background-image: url(https://fonts.gstatic.com/s/i/materialicons/home/v16/24px.svg);
}
&[href^="/rfc/rfc"][href$=".txt"] {
background-image: url(https://fonts.gstatic.com/s/i/materialicons/subject/v13/24px.svg);
}
&[href^="/rfc/pdfrfc/rfc"][href$=".txt.pdf"],
&[href^="/rfc/rfc"][href$=".pdf"] {
background-image: url(https://fonts.gstatic.com/s/i/materialicons/print/v16/24px.svg);
}
&[href^="/rfc/rfc"][href$=".html"] {
background-image: url(https://fonts.gstatic.com/s/i/materialicons/preview/v7/24px.svg);
}
&[href^="https://datatracker.ietf.org/doc/rfc"]
{
background-image: url(https://fonts.gstatic.com/s/i/materialicons/more_vert/v19/24px.svg);
}
&[href^="https://datatracker.ietf.org/ipr/search"][href$="submit=rfc"]
{
background-image: url(https://fonts.gstatic.com/s/i/materialicons/flag/v18/24px.svg);
}
&[href^="/errata/rfc"] {
background-image: url(https://fonts.gstatic.com/s/i/materialicons/warning/v17/24px.svg);
}
&[href^="https://www.rfc-editor.org/info/rfc"]
{
background-image: url(https://fonts.gstatic.com/s/i/materialicons/info/v20/24px.svg);
}
@media (prefers-color-scheme: dark) {
filter: invert(1);
}
}
}
&:nth-child(5),
&:nth-child(7):not(:empty):not(:-moz-only-whitespace) {
position: fixed;
border-radius: 28px;
margin: 2.5em;
padding: 0.5em 2em 1.25em 2em;
color: white !important;
box-shadow:
0 1px 3px rgba(0, 0, 0, 0.12),
0 1px 2px rgba(0, 0, 0, 0.24);
text-transform: uppercase;
a {
color: inherit;
}
&:before {
content: "";
height: 24px;
display: inline-block;
position: relative;
top: 7px;
background-repeat: no-repeat;
filter: invert(1);
}
}
&:nth-child(7) {
top: 0;
left: 0;
background-color: #f44336;
span {
color: white !important;
}
&:before {
width: 30px;
background-image: url(https://fonts.gstatic.com/s/i/materialicons/warning/v17/24px.svg);
}
}
&:nth-child(5) {
top: 0;
right: 0;
background-color: #2196f3;
&:before {
width: 28px;
background-image: url(https://fonts.gstatic.com/s/i/materialicons/info/v20/24px.svg);
}
}
}
> br {
display: none;
}
h1,
h2,
h3,
h4,
h5,
h6,
pre,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6,
.pre {
font-family: "Fira Code";
line-height: 1.3333;
}
pre {
&:first-of-type {
margin-top: 2.5em;
}
&:last-of-type {
margin-bottom: calc(2.5em + 80px);
}
}
.grey {
color: #9e9e9e;
}
a,
.grey a {
text-decoration: none;
color: #2196f3;
&:visited {
color: #9c27b0;
}
&:active {
color: #f44336;
}
@media (prefers-color-scheme: dark) {
color: #64b5f6;
&:visited {
color: #ba68c8;
}
&:active {
color: #e57373;
}
}
}
hr {
border: 1px solid #f5f5f5;
@media (prefers-color-scheme: dark) {
border: 1px solid #424242;
}
border-bottom: none !important;
margin-top: 1.5em;
}
}
}
}