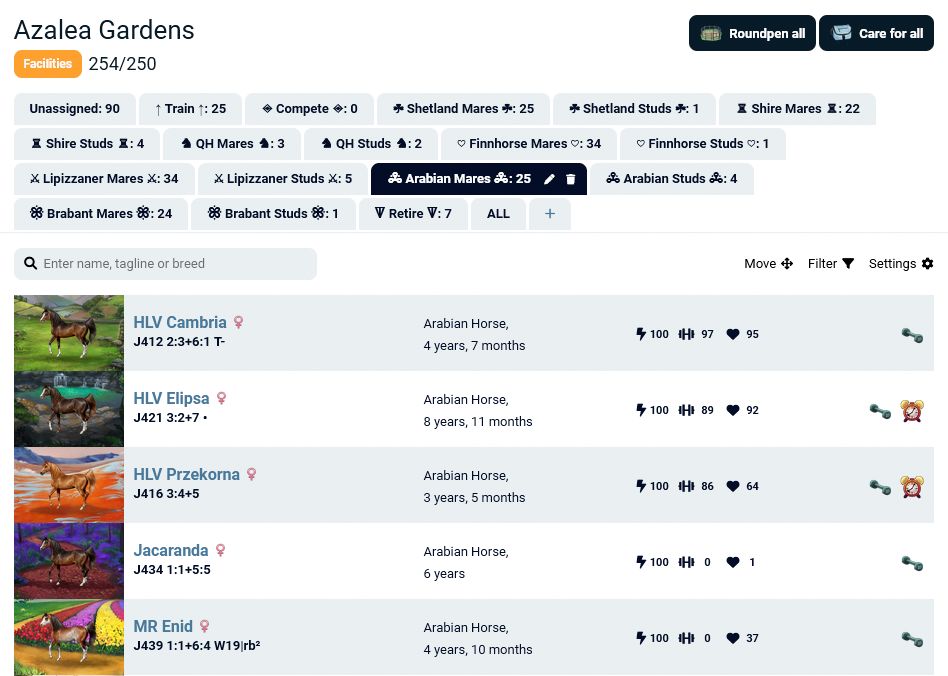
This style combines all the horse overview improvements made by me for ease of use.
Huge thanks to Nofia for helping me get started with UserStyles!

Authornagapie
LicenseCC0 1.0 Universal
CategoryHorse Reality
Created
Updated
Code size1.3 kB
Code checksum542e4344
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This style combines all the horse overview improvements made by me for ease of use.
Huge thanks to Nofia for helping me get started with UserStyles!
Update 26.3.2025
Removed stable block editing button alignment tweaks, because HR appears to have added their own fix to the weird placement of these buttons. If you are seeing empty space at the right edge of your selected stable block, this update should get rid of that.
Update 8.12.2024
Added CC0 license to clarify that this style is free to use and modify. Tidied up script, added fixes to stable block editing buttons not being vertically centered. Removed alternating row colors because that is available as a HR setting nowadays. Row styling now applies to compact list as well.
/* ==UserStyle==
@name Improved Horse Overview
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Changes the overall appearance of the HR Horse Overview page.
@author Nagapie
@license CC0 1.0 Universal
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com/horses/") {
/* Make stable blocks wrap and hide side arrows */
.tabs.stall-tabs {
display: flex;
flex-wrap: wrap !important;
overflow: visible;
.tab {
margin-bottom: 3px;
}
}
.horses-stall-left,
.horses-stall-right {
display: none;
}
/* Reduce horse cards to rows */
.horse-list .horse-item {
margin-bottom: 0px;
}
.horse-list.compact .horse-item {
margin-bottom: 0px !important;
}
.horse-item .content {
border-radius: 0px;
}
/* Make horse stat icons monochrome */
.horse-stats .horse-stat-energy i {
color: #030d27;
}
.horse-stats .horse-stat-fitness i {
color: #030d27;
}
.horse-stats .horse-stat-affection i {
color: #030d27;
}
.horse-stats .horse-stat--low span {
color: #030d27;
}
}