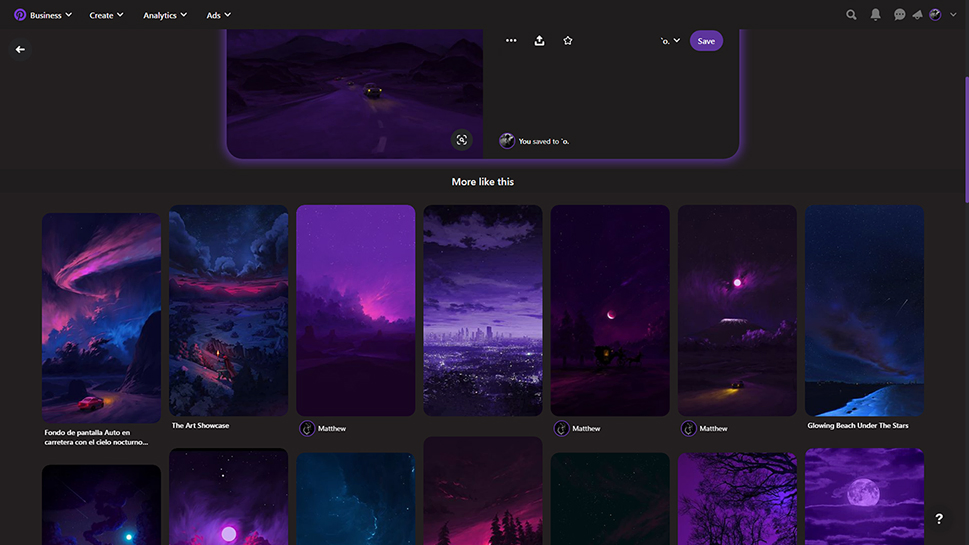
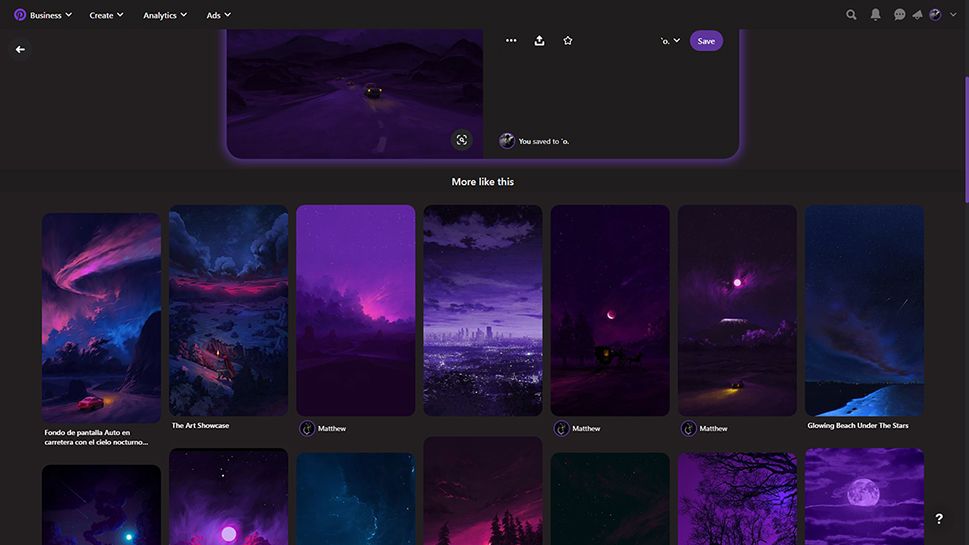
Dark style for Pinterest.
If you find any issues, feel free to send me a message to "Send Feedback".
Dark&Purple Pinterest by #Ix. by byix

Details
Authorbyix
LicenseCC BY-NC-ND
CategoryPinterest
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark&Purple Pinterest by #Ix.
@namespace https://userstyles.org/styles/181099/dark-purple-pinterest-by-ix
@version 2.0.2
@description "Dark style for Pinterest.\r\n\r\n If you find any issues, feel free to send me a message to <b>\"Send Feedback\"</b>.\r\n\r\n If the <b>Stylish</b> extension is unstable, use <b>Stylus</b>.\r\n\r\n<input type=\"pinterest, pinterest.ru, pinterest.ca, pinterest.com, pinterest.de, pinterest.uk, pinterest.fr, pinterest.au, pinterest.mx, pinterest.co, pinterest.ch, pinteres, pint, пинтерест, пинтерес, пинт, dark, darkmode, dark mode, dark theme, purple, purple theme, black, black theme, night, nightmode, night theme, night mode, google, roblox, facebook, instagram, twitter, whatsapp, youtube, vk, vkontakte, v kontakte, вотсап, вотс, ватсап, васт ап, вотс ап, вк, вконтакте, в контакте, инст, инстаграм, фейс, фейсбук, твиттер, твит, твитт, роблокс, гугл, ютюб, ютуб, ночная тема, ночная, ночь, тёмная тема, темная тема, темная для пинта, темная тема для пинтерест, темный пинтерест, ночной пинтерест, ночной пинт, ночная тема для пинтерест.\" size=\"5\">"
@author by_ix
@license CC-BY-NC-ND-4.0
==/UserStyle== */
@-moz-document regexp("^https?:\\/\\/(www|[a-z]{2}).pinterest.(com(.(au|mx))?|(co.uk)|ca|se|jp|fr|de|es|ch|dk|nz|ch|ie|pt|ru|it)\\/.*"), url-prefix("https://www.pinterest.") {
/*~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*//*
/*~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*//*
----- Author & Version: by_ix / 2.0.2
----- Created & Updated: 08.09.2019 / 11.09.2022
----- Good Luck & Have a Nice Day.
/*-----------------------------------------------------*/
:root {
--by_ix-color_dark0: #000000;
--by_ix-color_dark1: #262729;
--by_ix-color_dark2: #231f20;
--by_ix-color_dark3: #333333;
--by_ix-color_dark4: #202021;
--by_ix-color_dark5: #1f1d1d;
--by_ix-color_dark6: #262729b0;
--by_ix-color_dark7: #0000;
--by_ix-color_white0: #ffffff;
--by_ix-color_white1: #f5f5f5;
--by_ix-color_white2: #d4d4d4;
--by_ix-color_white3: #a3a3a3;
--by_ix-color_white4: #7c7c7c;
--by_ix-color_white5: #5c5c5c;
--by_ix-color_purple0: #7337ce;
--by_ix-color_purple1: #69459e;
--by_ix-color_purple2: #5d349c;
--g-colorGray0: #333333;
--color-border-container: #333333;
--color-text-icon-default: #ffffff;
}
/*---------- BODY ----------*/
a {
color: var(--by_ix-color_white0) !important;
}
a:focus, a:hover {
color: var(--by_ix-color_white2);
}
div {
color: var(--by_ix-color_white1) !important;
}
input[type="text"] {
color: var(--by_ix-color_white1) !important;
}
.a_A:focus, .a_A:hover {
background-color: var(--by_ix-color_dark3) !important;
}
.O2T {
color: var(--by_ix-color_white1) !important;
}
.pBj {
color: var(--by_ix-color_white1) !important;
}
h3, h5 {
color: var(--by_ix-color_white0) !important;
}
body, div[data-test-id="pin-builder"] {
background: var(--by_ix-color_dark2) !important;
height: auto !important;
}
:focus {
outline: 1px auto var(--by_ix-color_dark3);
}
*::-webkit-scrollbar {
width: 7px !important;
height: 7px !important;
background: var(--by_ix-color_dark1) !important;
border: 1px solid var(--by_ix-color_dark1) !important;
}
*::-webkit-scrollbar-thumb {
min-height: 28px !important;
background: var(--by_ix-color_purple1) !important;
border-radius: 10px;
}
@keyframes hideShadow {
0% {
background-color:hsla(0, 0%, 20%, 0.97);
box-shadow:0 1px 20px 0 rgba(0,0,0,.1)
}
to {
box-shadow:none
}
}
@keyframes showShadow {
0% {
box-shadow:none
}
to {
background-color:hsl(0, 0%, 12%);
box-shadow:0 1px 20px 0 rgba(0,0,0,.1)
}
}
/*---------- BUTTON ----------*/
.gpV {
background-color: var(--by_ix-color_purple2) !important;
}
.bmw, .Jea.Lfz.gjz.hA-.wYR.zI7.iyn.Hsu {
background-color: var(--by_ix-color_dark5) !important;
}
.bmw:focus, .bmw:hover, .W6-:focus, .W6-:hover, .Jea.Lfz.gjz.hA-.wYR.zI7.iyn.Hsu:hover, .DUt.XiG._wN.eZS.hA-.wYR.zI7.iyn.Hsu:hover, ._HI, .eZS, .Il7:focus, .Il7:hover, .zI8:focus, .zI8:hover, .BsF:hover, .BsF:focus {
background-color: var(--by_ix-color_dark6) !important;
}
.xD4 {
min-height: 40px;
}
.hUC {
padding-bottom: 10px;
padding-top: 10px;
}
.RCK {
border-radius: 30px !important;
}
.BsF {
background-color: var(--by_ix-color_purple2);
}
.Jrn {
background-color: var(--by_ix-color_purple2);
}
.NSs.bPW, .NSs.Xsi {
background-color: var(--by_ix-color_purple2);
}
/*---------- HEADER ----------*/
svg > path[d="M0 12c0 5.123 3.211 9.497 7.73 11.218-.11-.937-.227-2.482.025-3.566.217-.932 1.401-5.938 1.401-5.938s-.357-.715-.357-1.774c0-1.66.962-2.9 2.161-2.9 1.02 0 1.512.765 1.512 1.682 0 1.025-.653 2.557-.99 3.978-.281 1.189.597 2.159 1.769 2.159 2.123 0 3.756-2.239 3.756-5.471 0-2.861-2.056-4.86-4.991-4.86-3.398 0-5.393 2.549-5.393 5.184 0 1.027.395 2.127.889 2.726a.36.36 0 0 1 .083.343c-.091.378-.293 1.189-.332 1.355-.053.218-.173.265-.4.159-1.492-.694-2.424-2.875-2.424-4.627 0-3.769 2.737-7.229 7.892-7.229 4.144 0 7.365 2.953 7.365 6.899 0 4.117-2.595 7.431-6.199 7.431-1.211 0-2.348-.63-2.738-1.373 0 0-.599 2.282-.744 2.84-.282 1.084-1.064 2.456-1.549 3.235C9.584 23.815 10.77 24 12 24c6.627 0 12-5.373 12-12S18.627 0 12 0 0 5.373 0 12"], svg > path[d="M15 10.5c-.83 0-1.5-.67-1.5-1.5s.67-1.5 1.5-1.5 1.5.67 1.5 1.5-.67 1.5-1.5 1.5m0 6c-.83 0-1.5-.67-1.5-1.5s.67-1.5 1.5-1.5 1.5.67 1.5 1.5-.67 1.5-1.5 1.5m-6-6c-.83 0-1.5-.67-1.5-1.5S8.17 7.5 9 7.5s1.5.67 1.5 1.5-.67 1.5-1.5 1.5m0 6c-.83 0-1.5-.67-1.5-1.5s.67-1.5 1.5-1.5 1.5.67 1.5 1.5-.67 1.5-1.5 1.5M12 0C5.37 0 0 5.37 0 12s5.37 12 12 12 12-5.37 12-12S18.63 0 12 0"], svg > path[d="M27.5 71c3.3 1 6.7 1.6 10.3 1.6C57 72.6 72.6 57 72.6 37.8 72.6 18.6 57 3 37.8 3 18.6 3 3 18.6 3 37.8c0 14.8 9.3 27.5 22.4 32.5-.3-2.7-.6-7.2 0-10.3l4-17.2s-1-2-1-5.2c0-4.8 3-8.4 6.4-8.4 3 0 4.4 2.2 4.4 5 0 3-2 7.3-3 11.4C35.6 49 38 52 41.5 52c6.2 0 11-6.6 11-16 0-8.3-6-14-14.6-14-9.8 0-15.6 7.3-15.6 15 0 3 1 6 2.6 8 .3.2.3.5.2 1l-1 3.8c0 .6-.4.8-1 .4-4.4-2-7-8.3-7-13.4 0-11 7.8-21 22.8-21 12 0 21.3 8.6 21.3 20 0 12-7.4 21.6-18 21.6-3.4 0-6.7-1.8-7.8-4L32 61.7c-.8 3-3 7-4.5 9.4z"], svg > path[d="M27.5 71c3.3 1 6.7 1.6 10.3 1.6C57 72.6 72.6 57 72.6 37.8 72.6 18.6 57 3 37.8 3 18.6 3 3 18.6 3 37.8c0 14.8 9.3 27.5 22.4 32.5-.3-2.7-.6-7.2 0-10.3l4-17.2s-1-2-1-5.2c0-4.8 3-8.4 6.4-8.4 3 0 4.4 2.2 4.4 5 0 3-2 7.3-3 11.4C35.6 49 38 52 41.5 52c6.2 0 11-6.6 11-16 0-8.3-6-14-14.6-14-9.8 0-15.6 7.3-15.6 15 0 3 1 6 2.6 8 .3.2.3.5.2 1l-1 3.8c0 .6-.4.8-1 .4-4.4-2-7-8.3-7-13.4 0-11 7.8-21 22.8-21 12 0 21.3 8.6 21.3 20 0 12-7.4 21.6-18 21.6-3.4 0-6.7-1.8-7.8-4L32 61.7c-.8 3-3 7-4.5 9.4z"] {
fill: var(--by_ix-color_purple0) !important;
color: var(--by_ix-color_purple0) !important;
}
.GjR, .sj_ {
color: var(--by_ix-color_purple0) !important;
}
.qiB {
top: 18px !important;
}
.DUt.XiG._wN.hA-.urM.wYR.zI7.iyn.Hsu, .DUt.XiG._wN.eZS.hA-.wYR.zI7.iyn.Hsu {
padding: 10px 15px 10px 15px !important;
border-top-left-radius: 0px !important;
border-top-right-radius: 0px !important;
border-bottom-left-radius: 10px !important;
border-bottom-right-radius: 10px !important;
background-color: var(--by_ix-color_dark2) !important;
}
.DUt.XiG._HI._wN.hA-.wYR.zI7.iyn.Hsu {
padding: 10px 15px 10px 15px !important;
border-top-left-radius: 0px !important;
border-top-right-radius: 0px !important;
border-bottom-left-radius: 10px !important;
border-bottom-right-radius: 10px !important;
}
div.qiB[style="top: 58px; z-index: 1;"] div.fZz.urM.zI7.iyn.Hsu {
background-color: var(--by_ix-color_dark2);
display: inline;
}
.P_h {
background-color: var(--by_ix-color_purple2);
}
div.DUt.XiG._wN.hA-.urM.wYR.zI7.iyn.Hsu div.MIw.zI7.iyn.Hsu {
width: calc(100% - 30px) !important;
}
.urM {
background-color: var(--by_ix-color_dark5);
}
.Jea.gjz.xcv.L4E.zI7.iyn.Hsu, div[data-test-id="header-background"] div.jzS.un8.C9i.TB_[style="height:80px;width:100%"] {
height: 50px !important;
}
.Dl7 {
border: 1px solid var(--by_ix-color_dark3);
}
.SpV {
background-color: var(--by_ix-color_dark1);
}
.ProPartnerHeaderMenuList .proPartnerHeaderMenuItem:hover {
background-color: var(--by_ix-color_dark4) !important;
}
/*---------- SEARCH ----------*/
.Jea.fev.zI7.iyn.Hsu {
background-color: var(--by_ix-color_dark3) !important;
}
.Jea._HI.fev.zI7.iyn.Hsu, .Jea.fev.zI7.iyn.Hsu {
height: 30px !important;
}
div.Jea._HI.fev.zI7.iyn.Hsu div.MMh._Y5.feh.s7I.zI7.iyn.Hsu, .MMh._Y5.feh.s7I.zI7.iyn.Hsu {
background: var(--by_ix-color_dark2) !important;
}
div[data-test-id="search-filter"] {
height: 28px !important;
}
.Eqh.P_h.fZz.fev.zI7.iyn.Hsu, .Eqh.fev.zI7.iyn.Hsu {
height: 30px !important;
}
div[data-test-id="search-tab-bar"] {
background-color: var(--by_ix-color_dark7) !important;
}
div[style="z-index: 499; top: 58px; box-shadow: rgba(0, 0, 0, 0.1) 0px 8px 8px -8px; transition: box-shadow 300ms ease-in-out 0s;"] div[data-test-id="search-tab-bar"] {
background-color: var(--by_ix-color_dark7) !important;
height: 110px;
}
div[...