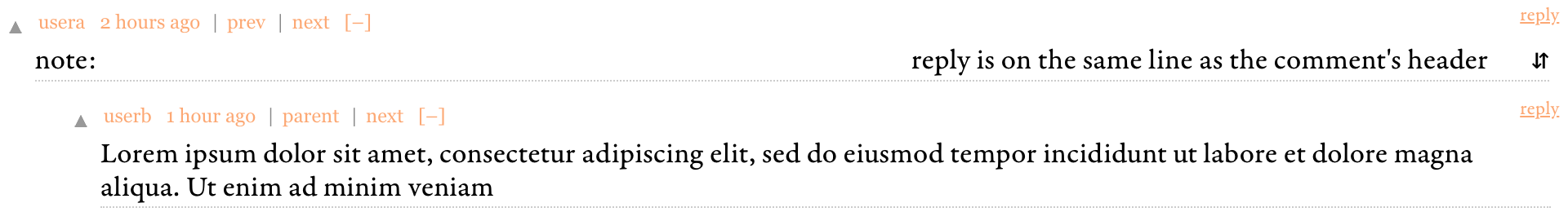
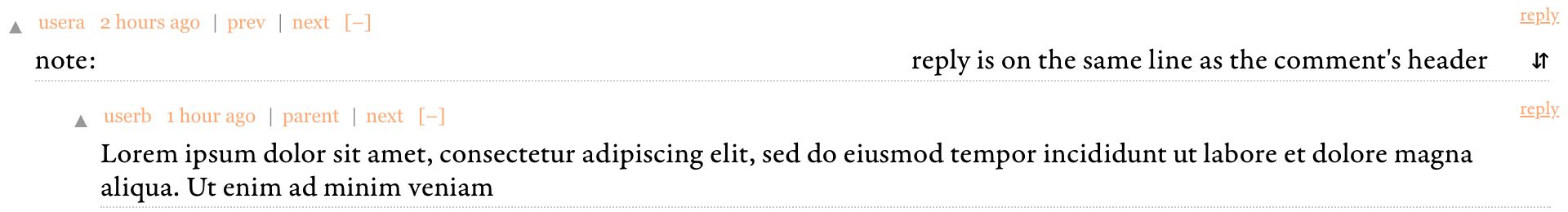
Serif font: Garamond Premier Pro, dense text on a white background
Hacker News by esv

Details
Authoresv
LicenseCC-BY-4.0
Categoryycombinator.com
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Hacker News
@namespace github.com/openstyles/stylus
@version 0.3.0
@description Serif font: Garamond Premier Pro, dense text on a white background
@author es
@license CC-BY-4.0
@preprocessor stylus
@var text fontNm_Label "Font Name:" input name below
@var text fontNm_Comment " Comments" Garamond Premier Pro
@var text fontSz_Label "Font Size:" input 'rem' below
@var number fontSz_Comment " Comments" [1.125 ,'rem',0.5 ,2.0 ,.0005] /!* def,unit,min,max,step *!/
@var number fontSz_Body " Body" [1 ,'rem',0.5 ,2.0 ,.0005]
@var number fontSz_Top " pagetop" [0.813 ,'rem',0.375,1.25,.0005]
@var number fontSz_head " header" [0.75 ,'rem',0.375,1.0 ,.0005]
@var number fontSz_sub " subtext" [0.75 ,'rem',0.375,1.0 ,.0005]
@var number fontSz_Input " input" [0.9375,'rem',0.5 ,1.5 ,.0005]
@var number fontSz_InSubmit " input submit" [0.8125,'rem',0.5 ,1.5 ,.0005]
@var number fontSz_u " u" [0.75 ,'rem',0.5 ,1.5 ,.0005]
@var text pad_Label "Padding:" input values below
@var number padIn " input" [0.53 , 'em',0 ,1 ,.01]
@var number padTd " td" [2 , 'px',0 ,10 ,1]
@var number padSub " subtext↓" [0.4 , 'em',0 ,4 ,.1]
@var number line_H "Line height" [1.15 , 0.75 ,2 ,.05]
@var text myFontName "Font name" Garamond Premier Pro
@var color colorBack "Color: Background" #ffffff
@var color colorBack11 "Color: Background rgba" rgba(255, 255, 255, 1)
@var range range1 "range" [0]
/!* at 16px base px→rem: 10→0.625, 12→0.75, 14→0.875, 18→1.125, 20→1.25, 22→1.375 *!/
==/UserStyle== */
@-moz-document domain("ycombinator.com")
// Stylus Document
// https://jsonformatter.org/css-to-stylus
// hex to rgba http://www.hex2rgba.devoth.com
// fonts: px→rem http://www.standardista.com/px-to-rem-conversion-if-root-font-size-is-16px/
// http://pxtoem.com
$fontFallback = Georgia, Times, serif !important // fallback font list
body
font-family $fontFallback
font-size fontSz_Body !important
color #222222 !important
center
table
background-color colorBack !important
table
background-color colorBack !important
tbody
background-color colorBack !important
tbody
tr
td
background-color colorBack !important
span
&.pagetop
color #bbbbbb !important
font-family $fontFallback
font-size fontSz_Top !important
line-height 0.77 !important
span.pagetop a:link, span.pagetop a:visited
font-family $fontFallback
font-size fontSz_Top !important
color #bbbbbb !important
padding-left 5px !important
padding-right 5px !important
padding-bottom 4px !important
margin-bottom 10px !important
font-weight normal !important
border-bottom 0px dotted #fff !important
span.pagetop a:hover, span.pagetop a:active
font-family $fontFallback
font-size fontSz_Top !important
color #f60 !important
padding-left 5px !important
padding-right 5px !important
padding-bottom 4px !important
margin-bottom 10px !important
font-weight normal !important
border-bottom 0px dotted #ffa86e !important
td
font-family $fontFallback
font-size fontSz_Body !important
color #999999 !important
padding padTd !important
&.subtext
font-family $fontFallback
font-size fontSz_sub !important
color #999999 !important
border-bottom 1px dotted #ddd !important
.admin
font-family $fontFallback
font-size 8.5pt !important
color #222222 !important
td
font-family $fontFallback
font-size 8.5pt !important
color #222222 !important
form
margin-bottom 0px !important
input
font-family $fontFallback
font-size fontSz_Input !important
color #222222 !important
padding padIn padIn padIn padIn !important
background-color #fff !important
width auto !important
border 1px solid #ccc !important
-moz-border-radius 4px !important
-webkit-border-radius 4px !important
border-radius 4px !important
input[type="text"]
font-family $fontFallback
font-size fontSz_Input !important
color #222222 !important
padding padIn padIn padIn padIn !important
background-color #fff !important
width auto !important
border 1px solid #ccc !important
-moz-border-radius 4px !important
-webkit-border-radius 4px !important
border-radius 4px !important
input[type="submit"]
font-family $fontFallback
font-size fontSz_InSubmit !important
color #222222 !important
padding padIn padIn padIn padIn !important
background-color #f60 !important
width auto !important
border 1px solid #f60 !important
-moz-border-radius 4px !important
-webkit-border-radius 4px !important
border-radius 4px !important
cursor pointer !important
textarea
font-family $fontFallback
font-size fontSz_Input !important
color #222222 !important
column-span 200px !important
border 1px solid #ccc !important
-moz-border-radius 4px !important
-webkit-border-radius 4px !important
border-radius 4px !important
width 660px !important
height 100px !important
a
:link
color #ffa86e !important
text-decoration none !important
border-bottom 1px dotted #fff !important
:visited
color #aaaaaa !important
text-decoration none !important
border-bottom 1px dotted #fff
a :hover, a:active
color #ffa86e !important
text-decoration none !important
border-bottom 1px dotted #ffa86e !important
.default
font-family $fontFallback
font-size fontSz_Body !important
color #999999 !important
border-bottom 1px dotted #ccc !important
padding 0px !important
p
margin-top 2px !important
margin-bottom 0px !important
padding-bottom 2px
padding-top 2px
text-rendering optimizeLegibility !important
.title
font-family $fontFallback
font-size fontSz_Body !important
color #999999 !important
padding-top 12px !important
font-weight normal !important
a
&:link
font-weight normal !important
font-family $fontFallback
font-size 14pt !important
color #222222 !important
margin-right 6px
&:visited
color #aaaaaa
border-bottom 1px dotted #fff
.title a:hover, .title a:active
border-bottom 1px dotted #ffa86e !important
.adtitle
font-family $fontFallback
font-size fontSz_head !important
color #999999 !important
.yclinks
font-family $fontFallback
font-size 8pt !important
color #999999 !important
padding-top 15px !important
.yclinks a:link, .yclinks a:visited
color #bbb !important
padding-left 5px !important
padding-right 5px !important
font-weight normal !important
border-bottom none !important
.yclinks a:hover, .yclinks a:active
color #f60 !important
padding-left 5px !important
padding-right 5px !important
font-weight normal !important
border-bottom none !important
.pagetop
font-family $fontFallback
font-size fontSz_Body !important
color #222222 !important
a
&:visited
color #222222 !important
.comhead
font-family $fontFallback
font-size fontSz_head !important
color #888888 !important
a
&:link
padding-left 2px !important
padding-right 4px !important
color hsl(35, 80%, 45%) !important
font-weight normal !important
border-bottom 1px dotted #fff !important
.comment
color #222222 !important
font-family fontNm_Comment, $fontFallback
font-size fontSz_Comment !important
line-height line_H !important
padding-top 0px !important
padding-bottom 0px !important
.athing.comtr // Position reply relative to the comment box ('.default' for a slightly smaller box)
transform translateX(0px) // (any) transform results in the creation of both a stacking context and a containing block. The object acts as a containing block for fixed positioned descendants.
-webkit-transform translateX(0px)
-moz-transform translateX(0px)
-ms-transform translateX(0px)
-o-transform translateX(0px)
.reply
position fixed // position fixed to the comment box
right 0px !important
top 0px !important
padding 0px !important
padding-top 0px !important
padding-bottom 0px !important
.dead
font-family $fontFallback
font-size fontSz_head !important
color #dddddd !important
i
font-style italic !important
u
text-decoration none !important
border-bottom 1px dotted #ffa86e !important
font-size fontSz_u !important
margin-top -10px !important
.comment a:link, .comment a:visited
color hsl(220, 70%, 40%) !important
border-bottom 1px d...