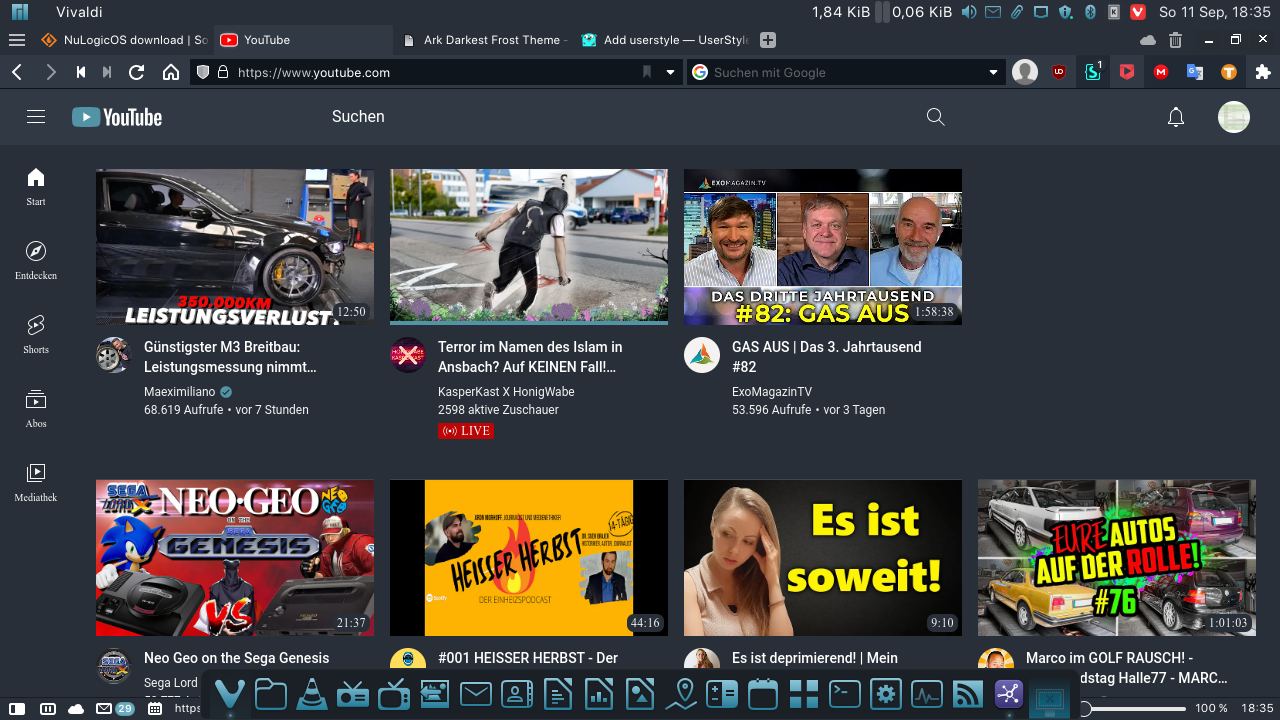
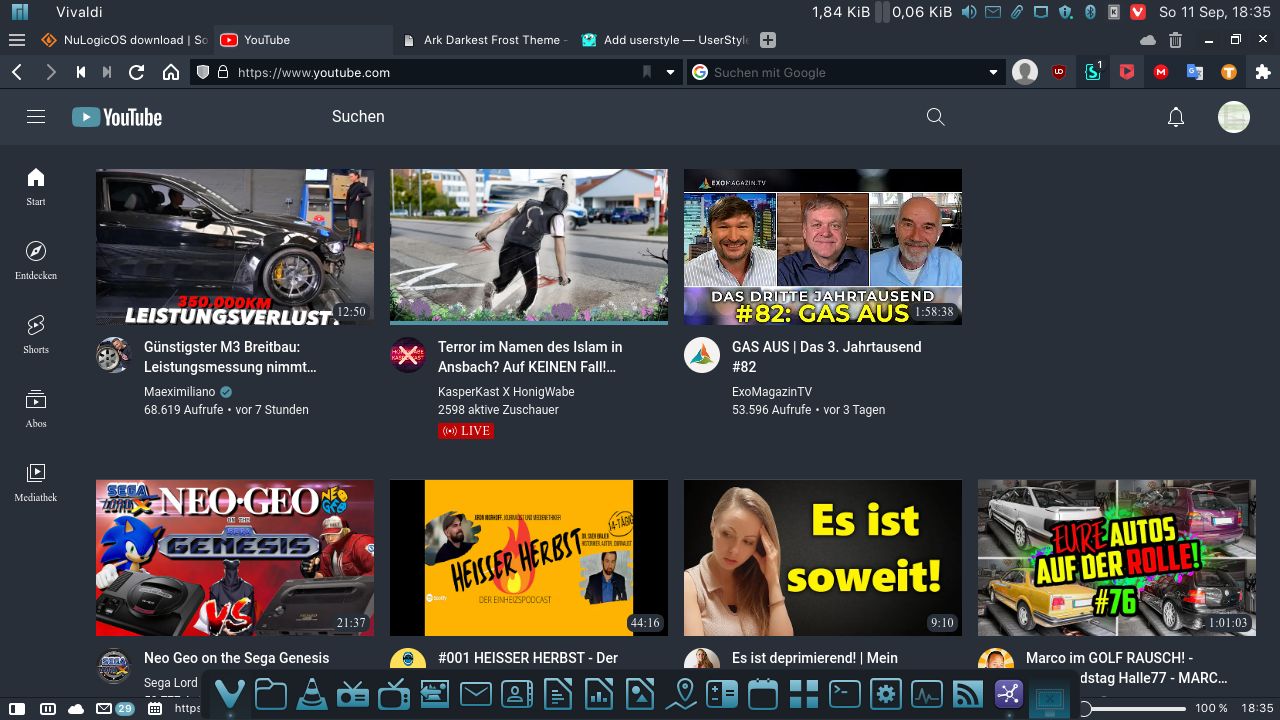
Ark Darkest Frost Theme
Ark Darkest Frost YouTube Theme by plex

Details
Authorplex
LicenseNo License
CategoryYoutube Ark Darkest Frost Theme
Created
Updated
Size34 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Ark Darkest Frost Theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ark Darkest Frost Theme
@description Ark Darkest Frost Theme is a youtube theme inspired by Ark Darkest Frost Theme Based on spacetube
@namespace https://github.com/lunar-theme/spacetube
@homepageURL https://github.com/lunar-theme/spacetube
@supportURL https://github.com/lunar-theme/spacetube/issues
@author Plex <plex@live.de> (Manjaro.org/)
@version 2.1.0
@license CC-BY-4.0
==/UserStyle== */
@-moz-document domain('youtube.com') {
:root {
--bg: #282F38;
--bg-light: #313A44;
--bg-lighter: #35414A;
--bg-lightest: #39454F
--bg-transparent: #161616f1;
--accent: #5293A6;
--accent-light: #5293A6;
--accent-lighter: #5293A6;
--accent-lightest: #5293A6;
--text-color: #f3f3f3;
--white: #fff;
--green: #a3be8c;
--red: #B10C0C;
}
@font-face {
font-family: 'Product Sans';
font-style: normal;
font-weight: normal;
src: local('Product Sans'), url('https://raw.githubusercontent.com/lunar-theme/spacetube/main/ProductSans-Regular.woff') format('woff');
}
html {
scrollbar-width: thin;
}
body {
background-color: var(--bg);
font-family: Product Sans;
}
#container.ytd-masthead {
background-color: var(--bg-light)
}
#like-button {
color: var(--accent)
}
tp-yt-paper-button.ytd-subscribe-button-renderer[subscribed] {
color: var(--text-color);
background-color: var(--bg-lighter);
border-radius: 0px;
}
tp-yt-paper-button.ytd-subscribe-button-renderer {
background-color: var(--accent);
color: var(--text-color);
border-radius: 0px;
}
ytd-subscription-notification-toggle-button-renderer #button.ytd-subscription-notification-toggle-button-renderer {
color: var(--text-color)
}
.sbsb_a, .sbdd_b {
display: none;
}
#container.ytd-searchbox {
background-color: var(--bg-light);
color: var(--text-color);
border: none;
}
#search-icon-legacy.ytd-searchbox {
background-color: var(--bg-light)
}
#logo-icon > svg > g > g:nth-child(1) > path:nth-child(1) {
fill: var(--accent);
}
#search-icon-legacy.ytd-searchbox {
color: var(--text-color);
border: none;
}
#search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox {
color: var(--text-color) !important;
}
#notification-count.ytd-notification-topbar-button-renderer {
background-color: var(--accent)
}
ytd-toggle-button-renderer.force-icon-button a.ytd-toggle-button-renderer {
color: var(--accent)
}
ytd-toggle-button-renderer.style-text[is-icon-button] #text.ytd-toggle-button-renderer {
color: var(--text-color)
}
#like-bar.ytd-sentiment-bar-renderer {
background-color: var(--accent)
}
ytd-button-renderer #button.ytd-button-renderer {
color: var(--text-color)
}
ytd-button-renderer.style-text[is-icon-button] #text.ytd-button-renderer, ytd-button-renderer.style-default[is-icon-button] #text.ytd-button-renderer, ytd-button-renderer.style-opacity[is-icon-button] #text.ytd-button-renderer {
color: var(--text-color)
}
#button.ytd-menu-renderer yt-icon.ytd-menu-renderer {
color: var(--text-color)
}
#chat-messages.yt-live-chat-renderer, #contents.yt-live-chat-renderer, #item-list.yt-live-chat-renderer {
background-color: var(--bg)
}
#contentWrapper.tp-yt-iron-dropdown > * {
background-color: var(--bg)
}
ytd-active-account-header-renderer {
background-color: var(--bg)
}
yt-icon.ytd-compact-link-renderer, yt-icon.ytd-toggle-theme-compact-link-renderer {
color: var(--text-color)
}
ytd-button-renderer.style-suggestive[is-paper-button] {
background-color: var(--accent-light);
}
ytd-button-renderer.style-suggestive[is-paper-button] paper-button.ytd-button-renderer {
border: none;
}
a.ytd-rich-metadata-renderer {
background-color: var(--bg)
}
#chips.yt-chip-cloud-renderer {
display: none;
}
ytd-thumbnail #thumbnail.ytd-thumbnail {
border-radius: 0px;
}
ytd-thumbnail.ytd-rich-grid-media, ytd-thumbnail.ytd-rich-grid-media::before {
border-radius: 0px;
}
yt-icon.ytd-badge-supported-renderer {
color: var(--accent);
}
#owner-sub-count.ytd-video-owner-renderer, yt-formatted-string.ytd-video-primary-info-renderer, span.ytd-video-view-count-renderer {
color: var(--text-color)
}
ytd-menu-popup-renderer {
border-radius: 0px;
}
tp-yt-paper-listbox {
background-color: var(--bg);
}
yt-icon.ytd-menu-service-item-renderer {
color: var(--text-color)
}
#chips.ytd-feed-filter-chip-bar-renderer, ytd-feed-filter-chip-bar-renderer {
display: none;
}
ytd-rich-grid-renderer {
background-color: var(--bg)
}
.html5-video-player.ytp-autonav-endscreen-cancelled-state {
border-radius: 0px;
}
#content.ytd-rich-section-renderer > .ytd-rich-section-renderer {
display: none;
}
ytd-mini-guide-renderer.ytd-app {
background-color: var(--bg)
}
ytd-watch-flexy[flexy][is-two-columns_] #columns.ytd-watch-flexy {
margin-left: 0;
margin-right: 0 !important;
}
ytd-watch-flexy[flexy][flexy-large-window_]:not([is-extra-wide-video_]), ytd-watch-flexy[flexy][flexy-large-window_][transcript-opened_][is-two-columns_]:not([is-extra-wide-video_]), ytd-watch-flexy[flexy][flexy-large-window_][playlist][is-two-columns_]:not([is-extra-wide-video_]), ytd-watch-flexy[flexy][flexy-large-window_][should-stamp-chat][is-two-columns_]:not([is-extra-wide-video_]) {
background-color: var(--bg)
}
.ytp-videowall-still-image {
border-radius: 0px;
}
ytd-live-chat-frame {
border: none;
}
#show-hide-button.ytd-live-chat-frame > ytd-toggle-button-renderer.ytd-live-chat-frame{
background-color: var(--bg);
color: var(--text-color);
}
ytd-button-renderer.style-suggestive[is-paper-button] {
border-radius: 0px;
}
.fit.tp-yt-paper-dialog-scrollable, #top-bar.ytd-sponsorships-offer-renderer {
background-color: var(--bg)
}
yt-button-renderer #button.yt-button-renderer {
background-color: var(--accent-light)
}
yt-button-renderer #button.yt-button-renderer {
color: var(--text-color)
}
yt-button-renderer.style-primary[is-paper-button] {
border-radius: 0px;
}
.fit.tp-yt-paper-dialog-scrollable {
border-radius: 0px;
}
a.yt-simple-endpoint.yt-formatted-string {
color: var(--accent)
}
a.yt-simple-endpoint.yt-formatted-string:hover {
color: var(--accent-light)
}
ytd-simple-menu-header-renderer {
background-color: var(--bg)
}
#text.ytd-channel-name, #metadata-line.ytd-video-meta-block span.ytd-video-meta-block {
color: var(--text-color)
}
.badge-style-type-simple.ytd-badge-supported-renderer {
background: var(--bg-light) !Important;
}
.badge-style-type-simple.ytd-badge-supported-renderer {
color: var(--text-color)
}
.badge-style-type-simple.ytd-badge-supported-renderer {
border-radius: 0px;
}
#country-code.ytd-topbar-logo-renderer {
display: none;
}
ytd-author-comment-badge-renderer[creator] {
background-color: var(--accent)
}
#like-button.ytd-comment-action-buttons-renderer {
color: var(--accent)
}
#dislike-button.ytd-comment-action-buttons-renderer {
color: var(--accent-light)
}
#label.ytd-pinned-comment-badge-renderer, yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string {
color: var(--text-color)
}
#label-icon.yt-dropdown-menu, #icon-label.yt-dropdown-menu, #simplebox-placeholder.ytd-comment-simplebox-renderer, .more-button.ytd-video-secondary-info-renderer, .less-button.ytd-video-secondary-info-renderer {
color: var(--text-color) !important;
}
#voice-search-button.ytd-masthead .ytd-masthead[is-icon-button] {
display: none;
}
#placeholder-area.ytd-comment-simplebox-renderer, #input-container.ytd-commentbox {
border: none;
}
ytd-commentbox {
border: none;
}
ytd-button-renderer.style-primary[is-paper-button] {
background-color: var(--accent);
border-radius: 0px;
}
#sections.ytd-guide-renderer > ytd-guide-section-renderer.ytd-guide-renderer:not(:first-child), #sections.ytd-guide-renderer > ytd-guide-subscriptions-section-renderer.ytd-guide-renderer {
background-color: var(--bg);
border-bottom: none;
}
#sections.ytd-guide-renderer > .ytd-guide-renderer:not(:last-child) {
background-color: var(--bg);
border-bottom: none;
}
ytd-app:not([background-color-update_]) tp-yt-app-drawer.ytd-app:not([persistent]).ytd-app #header.ytd-app {
background-color: var(--bg);
border-bottom: none;
}
.guide-icon.ytd-guide-entry-renderer {
color: var(--text-color)
}
#guide-section-title.ytd-guide-section-renderer {
color: var(--text-color)
}
#guide-links-primary.ytd-guide-renderer, #guide-links-secondary.ytd-guide-renderer, #footer.ytd-guide-renderer > #copyright {
background-color: var(--bg)
}
#footer.ytd-guide-renderer > #copyright, #guide-links-primary.ytd-guide-renderer > a, #guide-links-secondary.ytd-guide-renderer > a, .metadata.ytd-notification-renderer {
color: var(--text-color)
}
#contentWrapper.tp-yt-iron-dropdown > * {
border: none;
border-radius: 0px;
}
ytd-simple-menu-header-renderer {
border: none;
}
#vote-count-middle.ytd-comment-action-buttons-renderer {
color: var(--text-color)
}
#channel-header.ytd-c4-tabbed-header-renderer {
background-color: var(--bg-light)
}
#header.ytd-browse, #tabs-inner-container.ytd-c4-tabbed-header-renderer {
background-color: var(--bg-light)
}
ytd-page-manager > .ytd-page-manager {
background-color: var(--bg)
}
.tab-content.tp-yt-paper-tab, tp-yt-paper-tab.iron-selected.ytd-c4-tabbed-header-renderer {
color: var(--text-color)
}
ytd-playlist-thumbnail #thumbnail.ytd-playlist-...