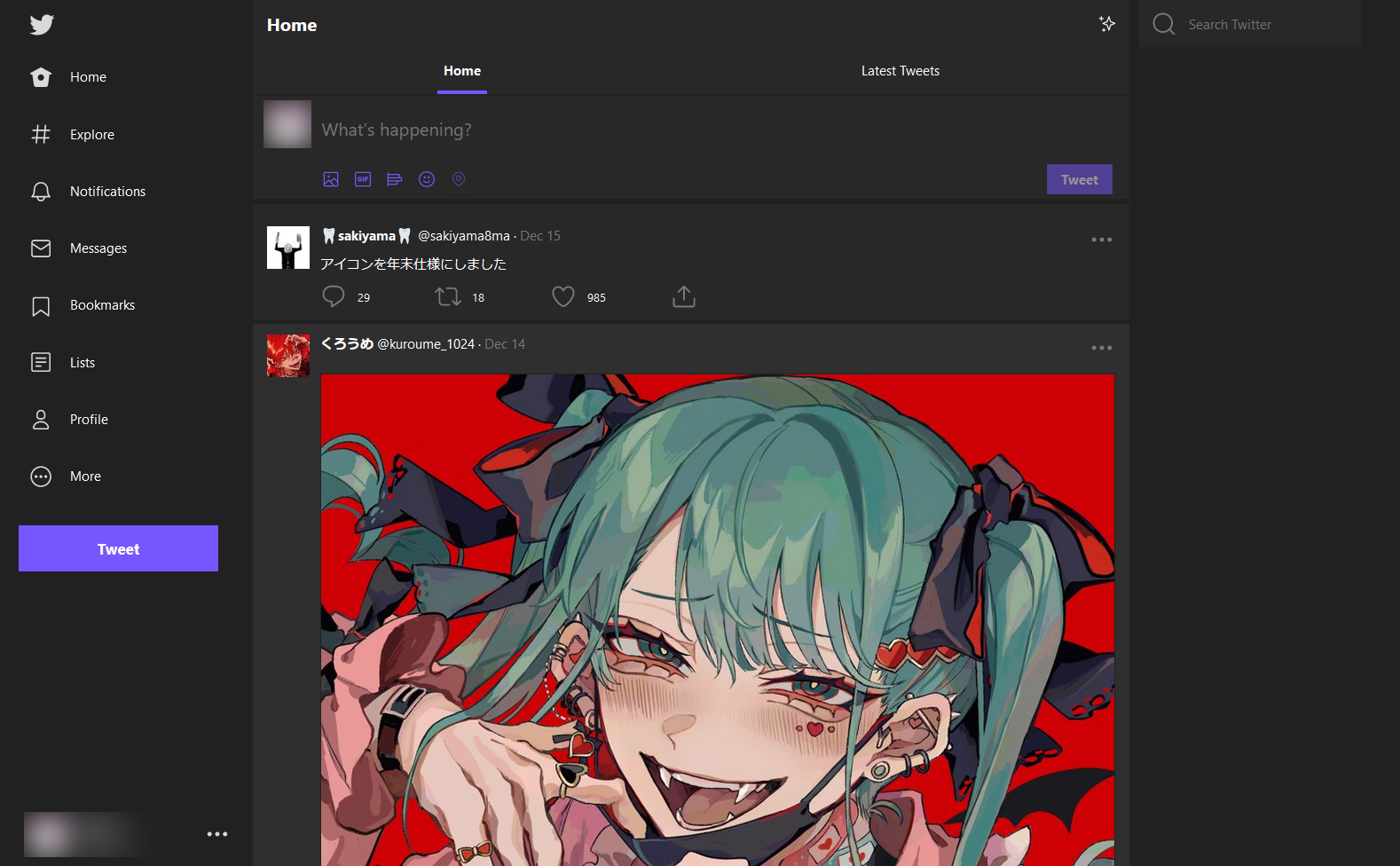
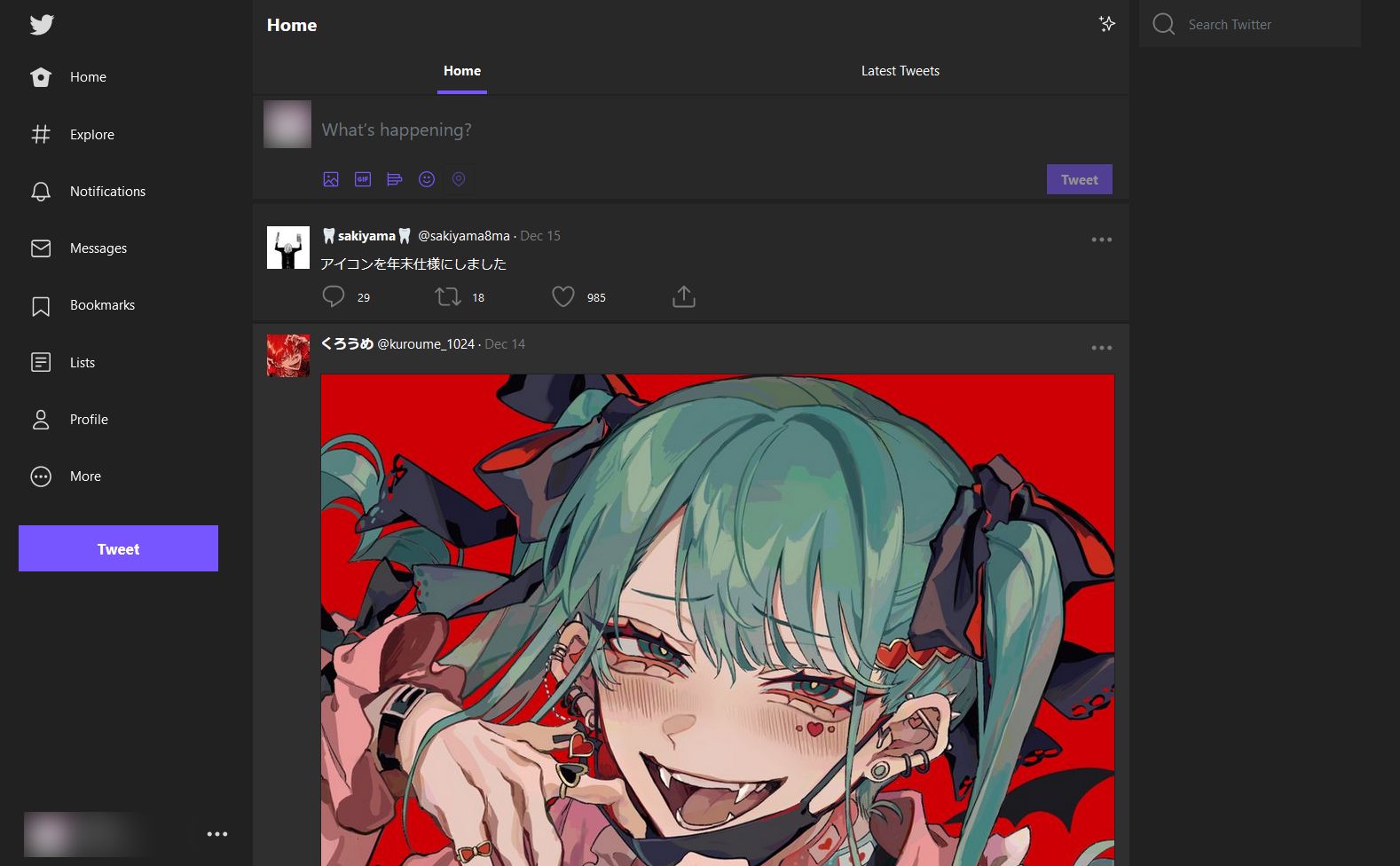
A dark theme that won't hurt your eyes.
Twitter - Minimalistic Dark by 6meikyuu9

Details
Author6meikyuu9
LicenseCC BY-NC-ND 4.0
Categorytwitter.com
Created
Updated
Code size4.8 kB
Code checksumdc273c27
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(IMPORTANT) To make this design work:
-
Go to Settings
-
Change "Background" to "Lights out"
-
Change "Font Size" to smallest possible.
It's a messy code but I had no problems with any lag.
Tweetdeck version:
https://userstyles.world/style/6500/tweetdeck-dark-theme-bettertweetdeck
Source code
/* ==UserStyle==
@name Twitter - Minimalistic Dark
@namespace https://twitter.com
@version 1.0.0
@description A dark theme that won't hurt your eyes.
@author Meikyuu
==/UserStyle== */
@-moz-document domain("twitter.com") {
/* ------------------------------------------- */
/* ----------------- READ ME ---------------- */
/* ------------------------------------------- */
/*
To make this design work.
1. Go to Settings
2. Change "Background" to "Lights out"
3. Change "Font Size" to smallest possible.
*/
/* ------------------------------------------- */
/* ---------------- Width FIX ---------------- */
/* ------------------------------------------- */
/* 1920 */
.r-1ye8kvj {
max-width: 1080px!important;
}
.r-1s2hp8q {
margin-left: 0px;
}
[id="react-root"] {
margin: 0px 300px 0px 0px!important;
}
[class="css-1dbjc4n r-1awozwy r-aqfbo4 r-yfoy6g r-18u37iz r-1h3ijdo r-15d164r r-1vsu8ta r-1xcajam r-ipm5af r-1hycxz r-136ojw6"] {
width: 230px;
}
div.r-aqfbo4:nth-child(2) {
margin-left: 10px;
}
/* 1280 */
/*
.r-1ye8kvj {
max-width: 900px!important;
}
.r-1hycxz {
width: 250px;
margin-left: 10px;
}
.r-1s2hp8q {
margin-left: 0px;
}
[id="react-root"] {
margin: 0px 300px 0px 0px!important;
}
*/
/* ------------------------------------------- */
/* -------Turns Rounded Corner to Edges------- */
/* ------------------------------------------- */
.css-1dbjc4n
{
border-radius:0px!important;
}
.r-1mdbics{
border-radius:100px!important;
}
.r-icoktb, .r-gwky94 {
border-radius:2px!important;
}
.r-cnkkqs, .r-1mdbics,.r-1mi75qu {
border-radius:100%!important;
}
.r-1mi75qu, .r-14lw9ot, .r-1gg85qh, .r-kiymu5, .css-18t94o4 {
box-shadow: none;
border:none!important;
}
/* ------------------------------------------- */
/* ---------------- ICON SIZE ---------------- */
/* ------------------------------------------- */
.r-1hdv0qi {
width: 20px;
}
.r-1xvli5t {
height: 20px;
}
/* ------------------------------------------- */
/* --------------- Main Colors --------------- */
/* ------------------------------------------- */
.css-16my406 {
color:#fff;}
body, .r-aaos50 {
background-color: rgb(33, 33, 33)!important;
}
.r-z32n2g, .r-1ysxnx4, .r-kemksi, .r-16kd837, .r-5zmot {
background-color: rgb(40, 40, 40)!important;
}
.r-9ilb82 {
color: rgb(122, 122, 122);
}
.r-1igl3o0, .r-1igl3o0, .r-k0dy70, .css-1dbjc4n, .css-901oao {
border-color: rgb(33, 33, 33)!important;
}
.r-qklmqi {
border-bottom-width: 2px!important;
}
.r-25kp3t, .r-7zhann, .r-1s2hp8q, .r-1wbh5a2,.r-yon6af{
border: none!important;
}
.r-oyd9sg {
border-bottom: 6px transparent solid!important;
}
.r-qo02w8 {
box-shadow: rgba(0, 0, 0, .2) 0px 0px 15px, rgba(0, 0, 0, .15) 0px 0px 3px 1px;
}
.r-bfby7q {
border-top: 1px rgb(45, 45, 45) solid!important;
border-bottom: 10px rgb(45, 45, 45) solid!important; border-left: 10px rgb(45, 45, 45) solid!important;
border-right: 10px rgb(45, 45, 45) solid!important;
background-color: rgb(45, 45, 45) !important;
}
.r-gu4em3 {
background-color: rgb(58, 58, 58);
}
[class="css-1dbjc4n r-gu4em3 r-109y4c4 r-1p6iasa"] { background-color: rgb(40, 40, 40)!important;}
/* ------------------------------------------- */
/* -------------- Follow button -------------- */
/* ------------------------------------------- */
[aria-label*="Follow "] {
background:#464646!important;}
[aria-label*="Follow "]:hover {
background:#4f4f4f!important;}
[aria-label*="Following "] {
background:#353535!important;}
[aria-label*="Following "]:hover {
background:#404040!important;}
/* ------------------------------------------- */
/* ------------------ Other ------------------ */
/* ------------------------------------------- */
.r-5zmot {
border-bottom: 1px solid #212121!important;
}
.r-gtdqiz {
position: relative;
}
@media only screen and (max-width: 1200px) {
div.r-6gpygo, [data-testid="sidebarColumn"] form[role="search"], [data-testid="sidebarColumn"] form[role="search"]:focus-within {
visibility: hidden!important;
top: 12px !important;
right: 100px !important;
width: 250px !important;
}}
@media only screen and (max-width: 1400px) {
div.r-6gpygo, [data-testid="sidebarColumn"] form[role="search"], [data-testid="sidebarColumn"] form[role="search"]:focus-within {
visibility: hidden!important;
}}
}
@-moz-document url-prefix("https://twitter.com/settings"), url-prefix("https://twitter.com/messages") {
.r-1ye8kvj {
max-width: 600px!important;
}
}