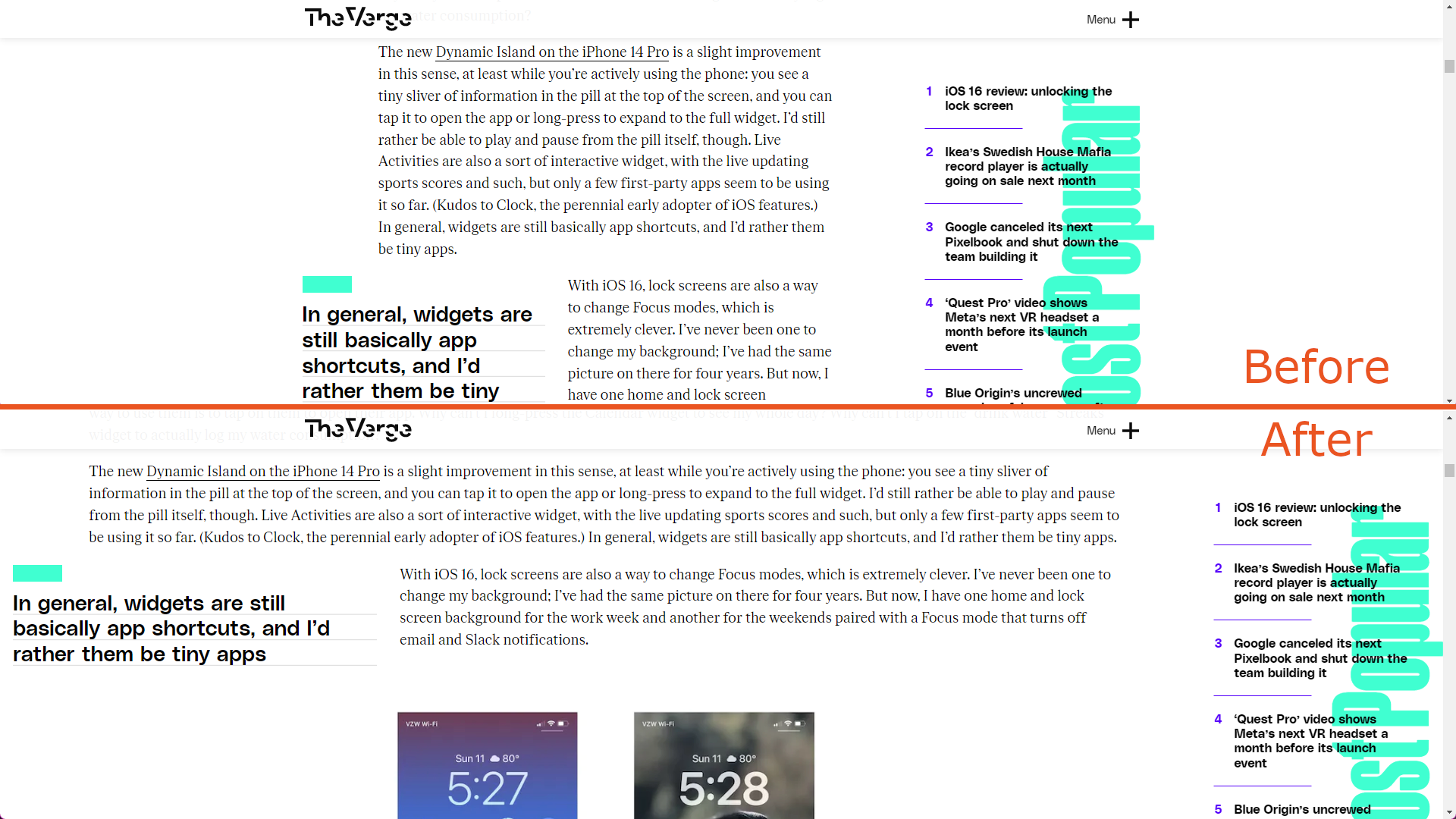
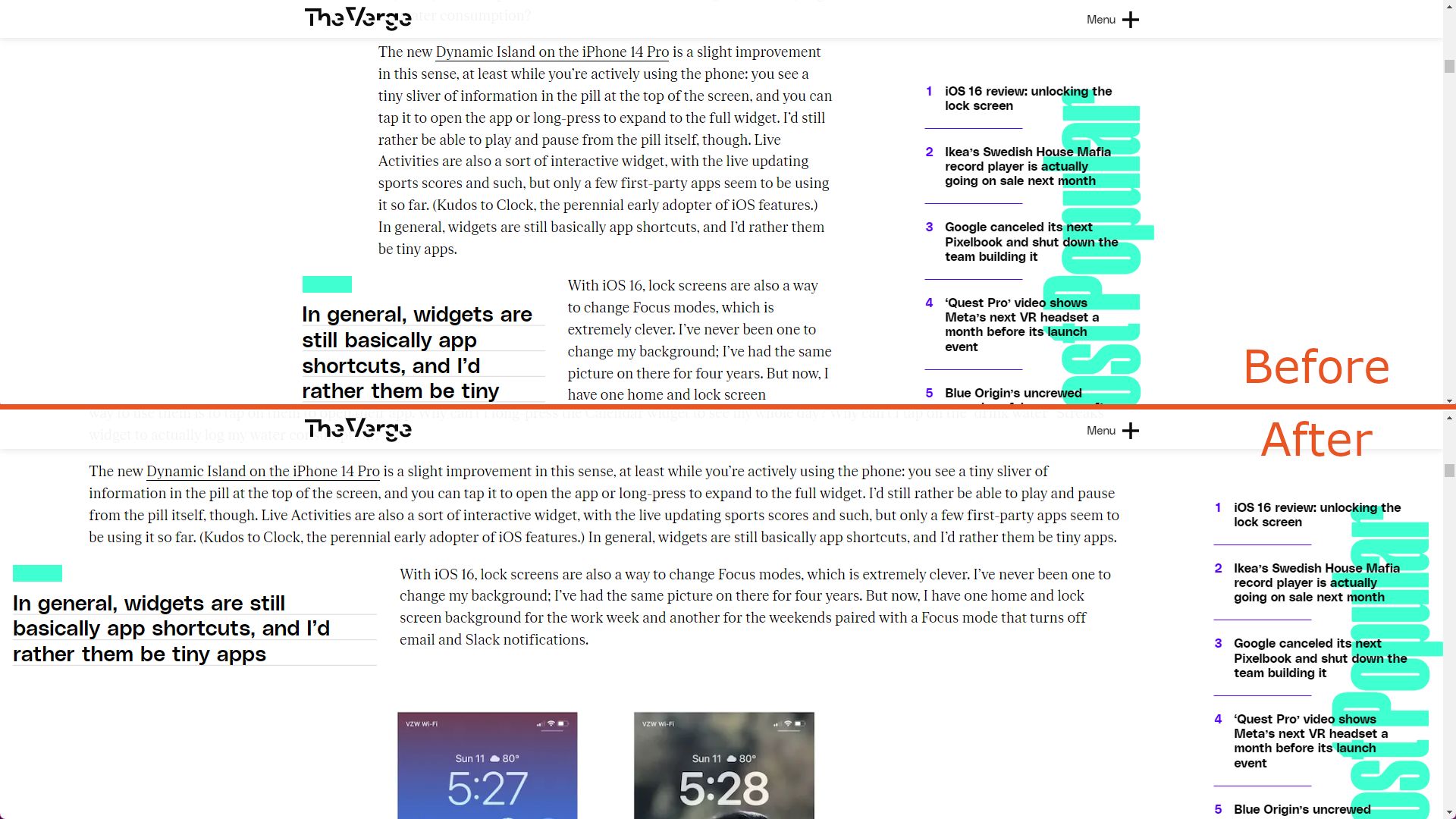
Make the articles content from the TheVerge.com 2022/2023 design use more of the available space.
Wider theverge.com (2022-23 redesign) by mkody

Details
Authormkody
LicenseWTFPL
Categorytheverge
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Make the articles content from the TheVerge.com 2022/2023 design use more of the available space.
The "hero" or "title" part of the articles is put at the fixed max-width still, and some elements are edited to adapt to the changes.
If needed you can contact me on Twitter @0kody or on the Fediverse @kdy@im-in.space.
Source code
/* ==UserStyle==
@name Wider theverge.com (2022-24 redesign)
@version 20240704.17.30
@namespace ch.kdy.wider-theverge-2022
@description Make the articles content from the TheVerge.com 2022/2023 design use more of the available space.
@author mkody
@license WTFPL
==/UserStyle== */
@-moz-document domain("theverge.com") {
/* Only on large width */
@media (min-width: 1180px) {
/* Yeet the max width on articles */
article.mx-auto.w-full.max-w-container-lg,
.duet--article--article-body-component-container {
max-width: calc(100% - 12px);
}
/* Keep the hero at the max width tho (except if fullbleed) */
article.mx-auto.w-full.max-w-container-lg .duet--article--lede:not(.fullbleed) {
max-width: 1100px;
}
/* Have a max-width and center blocks (like galleries and big images) */
article.mx-auto.w-full.max-w-container-lg .duet--article--article-body-component.block.clear-both:not(.md\:float-left):not(.md\:float-right) {
margin-left: auto;
margin-right: auto;
max-width: 600px;
}
/* Some elements have been shifted to fit the default layout, remove the negative margin-left */
div.duet--article--article-body-component .md\:-ml-100,
div.duet--article--article-body-component .md\:ml-\[-100px\] {
margin-left: auto;
}
/* Wider floating blocks */
article.mx-auto.w-full.max-w-container-lg .md\:float-left.md\:w-\[320px\],
article.mx-auto.w-full.max-w-container-lg .md\:float-right.md\:w-\[320px\] {
width: calc(320px * 1.2);
}
/* On quick-posts, wider comments */
.duet--page-layout--quick-post .w-full .md\:mx-auto >div {
margin-right: 0;
width: 100%;
}
/* Set the width on pictures in streams */
.duet--page-layout--stream-article figure {
max-width: 600px !important;
}
}
}